
24卒デザイナーの新卒研修レポート:2ヶ月でデザインプロセスの上流から下流まで体験
Sun*では例年4月から2ヶ月間、新卒研修が実施されます。研修内容は、Business・Tech・Creative (以下、BTC)の3つの職種である PM(プロジェクトマネージャー)・エンジニア・デザイナーが共に学ぶ「共通学習」と、各職種ごとの「専門学習」に分かれています。
このレポートでは、今年の新卒研修におけるデザイナーの専門学習で体験した「デジタルプロダクト開発のデザイン手法の学習」と「実践的な課題への取り組み」を、24卒デザイナーの視点からお伝えします。(昨年実施された新卒研修の 23卒デザイナーのレポート も併せてご覧下さい)
2ヶ月でデザインプロセスの上流から下流まで体験
今回、デザイナーの専門学習のテーマは「どうすれば、デジタルの力で引越しにおける体験を向上させることができるか?」でした。最終的に、新卒デザイナーそれぞれが、テーマに沿ったサービスのコンセプトとUI画面をデザイナーのマネージャーにプレゼンし、UXとUIの観点から評価を受けました。

研修全体を通じて、業務の幅が広いSun*ならではのUX/UI手法を一通り学べる構成になっており、毎週の課題に対するアウトプットを先輩デザイナーに評価してもらう実践的な内容でした。また、新卒メンバー1名に対して、先輩社員のメンターが2名ついて、日常的にアドバイスを受けられる環境が整っていました。

研修前半のUXパートでは、体験設計に必要なプロセスの一連の流れを講義形式で学びました。そして、「引っ越し」というテーマのもと、5人全員でインタビューからHMWを抽出してアイデアを出し、その後各自でコンセプトとユーザーストーリーマップを作成しました。
以下が実践したUX手法です。
ユーザーインタビュー
インサイト
ジャーニーマップ
ペルソナ
HMW
アイディエーション
コンセプトシート
ユーザーストーリーマップ
研修後半のUIパートでは、UIの基礎的な知識、FigmaのAutoLayoutやコンポーネントなど基本的な使い方を学びました。そして、オブジェクト指向ユーザーインターフェース (以下、OOUI)による情報設計の手法を用いて、「映画館サイト」のワイヤーフレームを各自で作成しました。さらに、そのワイヤーフレームに適したコンセプトビジュアルを作成し、UI画面をデザインしました。
以下が実践したUI手法です。
オートレイアウト/コンポーネント
OOUI
ワイヤーフレーム
デザインガイドライン/コンセプトビジュアル
このようなプロセスで実施された研修でしたが、実際にはさまざまな課題に直面しました。UXパートではインタビューで適切なデータが取れずにインサイトを上手く抽出できなかったり、そもそもインサイトとはなんぞや、とメンバーみんなで苦しんだりもしました。さらに、UXパートで考えたコンセプトが最終課題で二転三転する人がいたり、Figmaの使い方に苦しめられてUIを思い通りに作れない人もいたり、と大変でした……
そんな紆余曲折あった上流から下流までのデザインプロセスでの体験を、UXとUIのパートに分けて詳細をお伝えしていきます。
UX研修(グループワーク):インタビューからアイデアを発散
⚪︎ ブレインストーミングで引越し体験の要素をまとめる
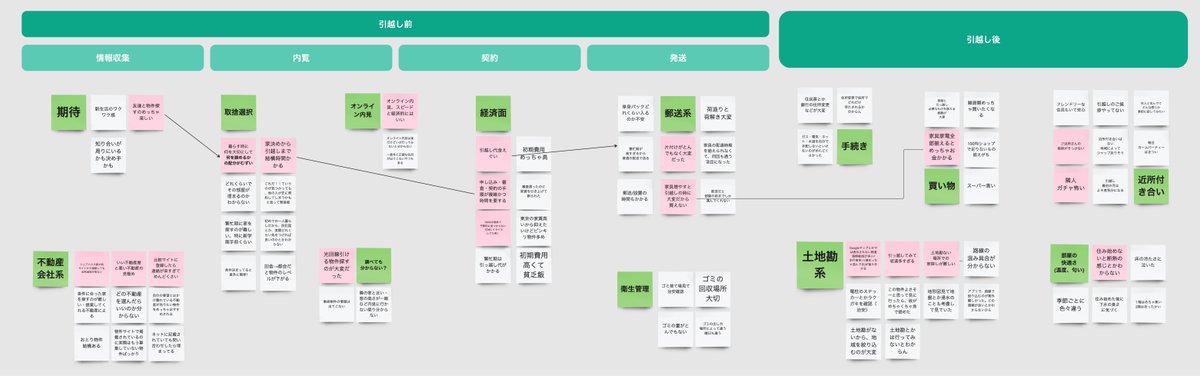
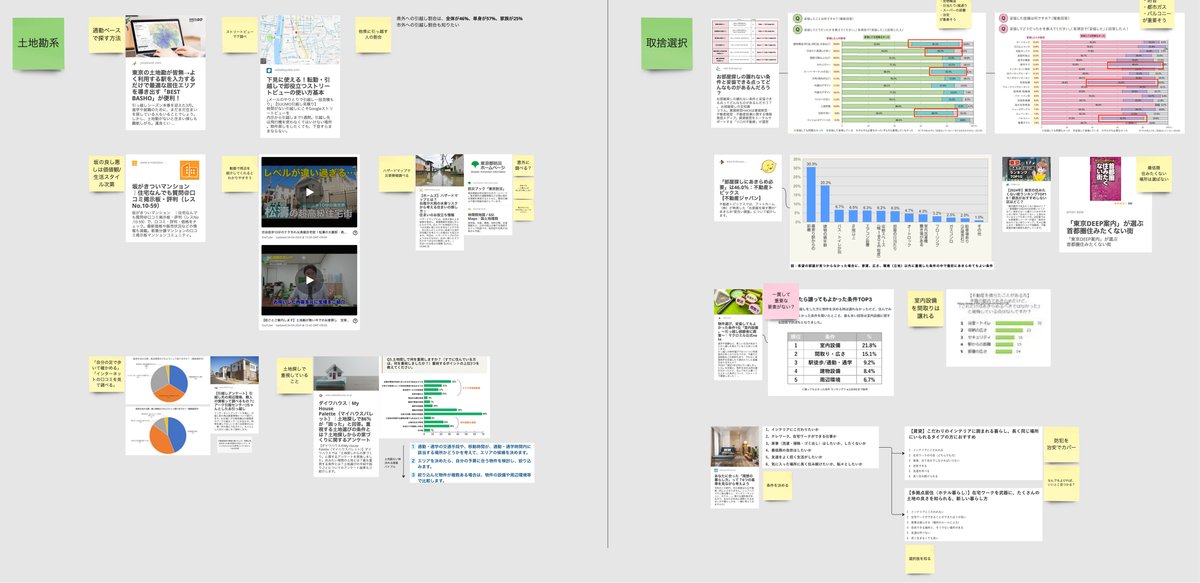
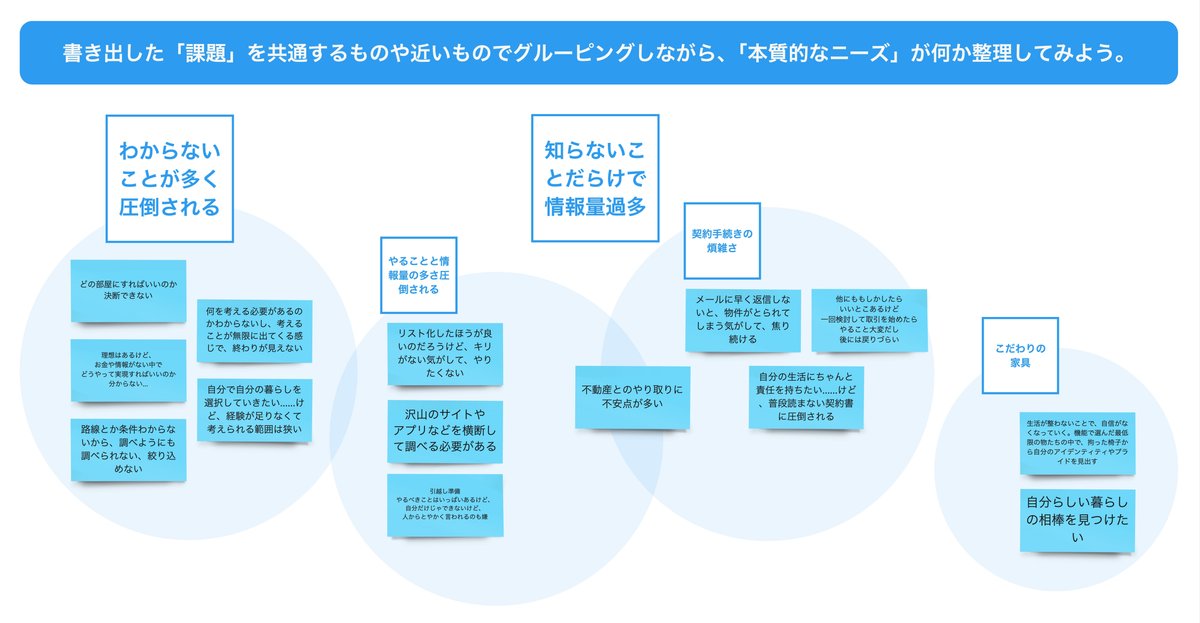
まず、私たちは「引越し」というテーマに関する体験の要素をMiro上で整理しました。具体的には、最近の引越し経験から、困難だった点や良かった点などを書き出し、それらを同じカテゴリでグループ化しました。このプロセスを通じて「物件選びの満足度は、暮らしをどれだけ想像できていたかに左右される」、「結局自分の目で確かめる必要があり、総合的に労力がかかる」などの気づきがありました。

⚪︎ デスクトップリサーチで引越しに関するデータを調べる
次に、デスクトップリサーチで学び・気づきに関する裏付けとなるデータを中心にリサーチを実施しました。

✍️ この時、統計データだけではなく、既存サービスや競合サービスまで調査範囲を広げていれば、より具体的なサービスを想像して的確な質問ができ、後のユーザーインタビューをより効果的にできていたかもしれません。
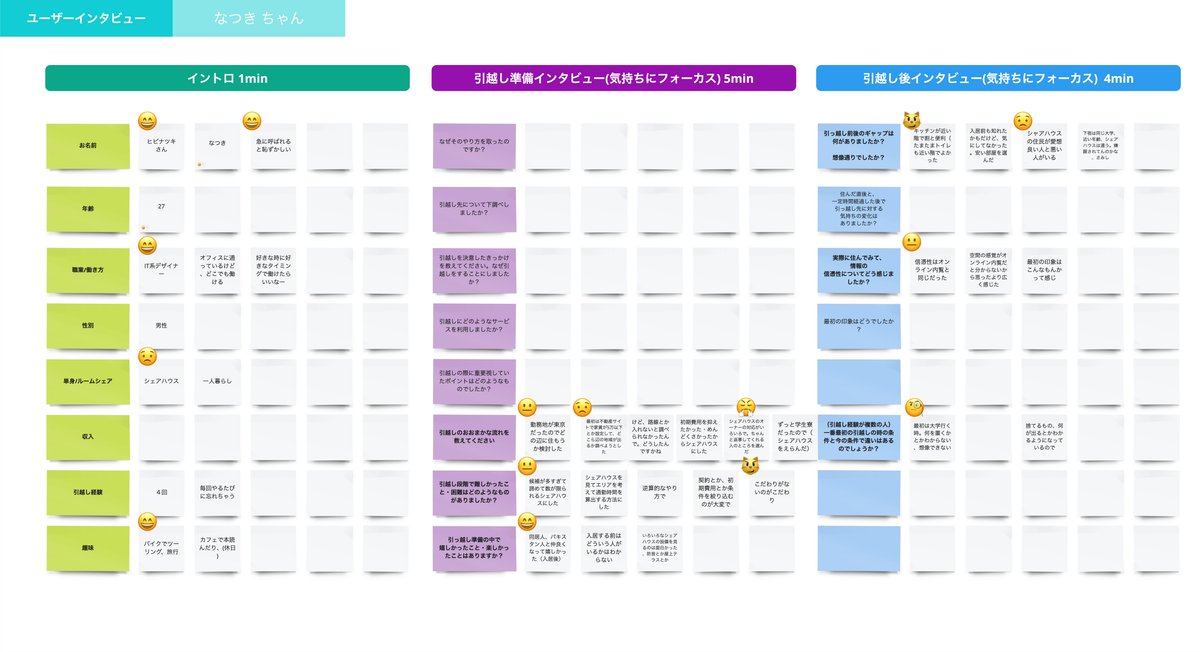
⚪︎ ユーザーインタビューで引越し体験を深掘りする
インタビューのしやすさを考慮して、今回のターゲットは過去の私たちと同じ「引越しの経験がほとんどない、新卒入社予定の学生」としました。本来は自分たち内だけでインタビューをすることはないのですが、研修の一環であったため練習として、私たちでお互いにインタビュイーとインタビュアーの役割を交代しながら、ユーザーインタビューを実施しました。

✍️ 研修でインタビューの準備の重要さを学んだにもかかわらず、時間が足りず準備不足のまま実施してしまいました。インタビューの準備では、適切な仮説の立て方や、誘導しない質問とはどういう聞き方なのかなど、初学者には難しい部分が多くあり、初期段階でもっと時間をかけて準備していたらよかったと思いました。
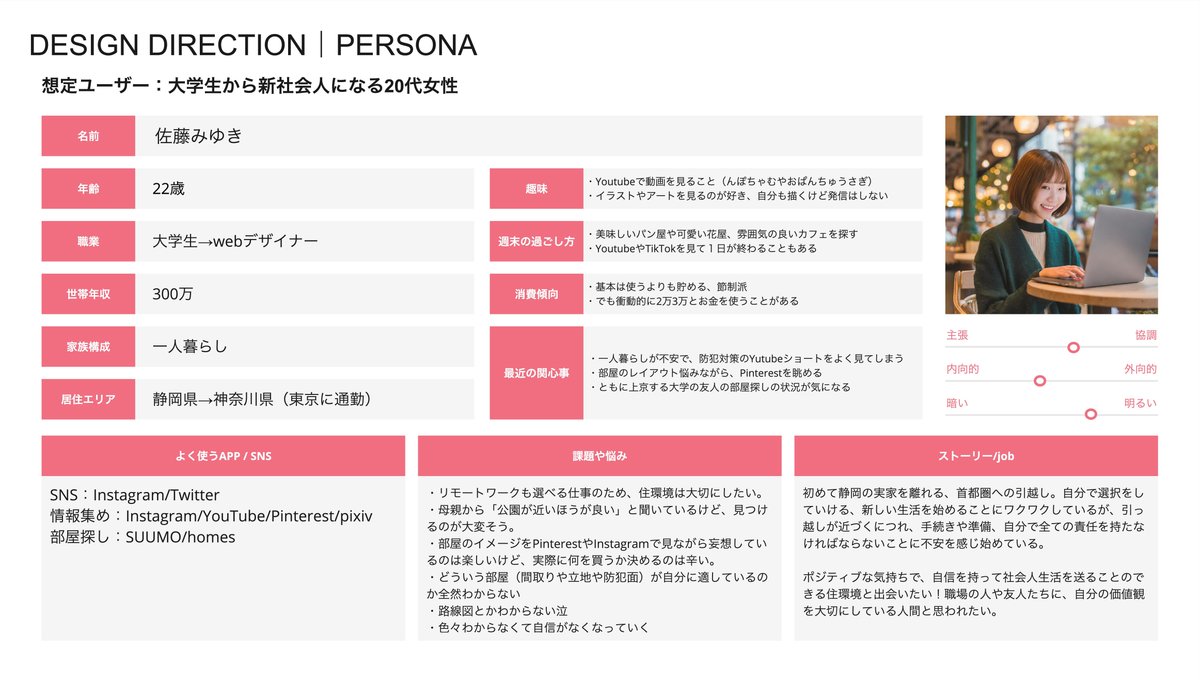
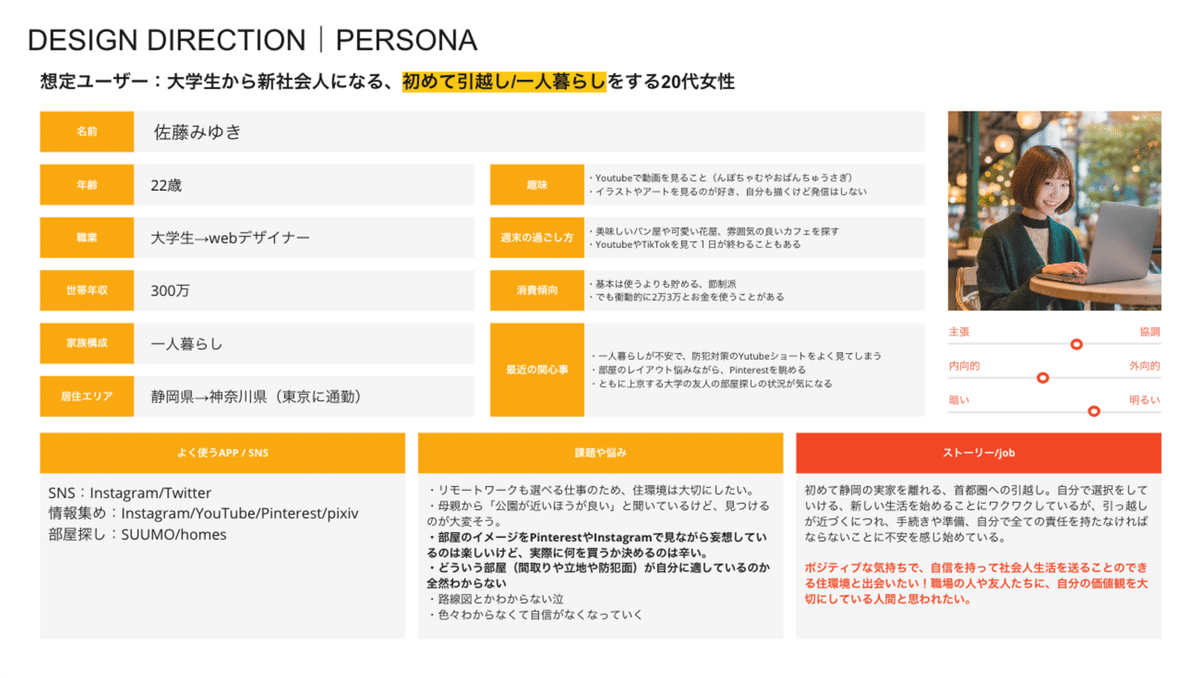
⚪︎ ペルソナでユーザー像を設定する
次に、これまでの学び・気づきやインタビュー内容を踏まえ、今回のターゲットに沿ったペルソナを作りました。研修で初期ペルソナ作成にAIを用いることがあることを知り、ChatGPTを使ってみました。生成されたペルソナを元にして、これまでの学び・気づきやインタビュー内容を組み込みました。

✍️ 目の前のタスク達成に夢中になってしまうあまり、インタビューで得られた気づきや体験をあまりペルソナに組み込むことできず、インサイトが見えてこない、浅く無難なペルソナになってしまったのは反省点だったと思います。解像度をより上げることでジャーニマップでの行動や体験の解像度も上がるので今後に活かせるペルソナを目指すべきでした。
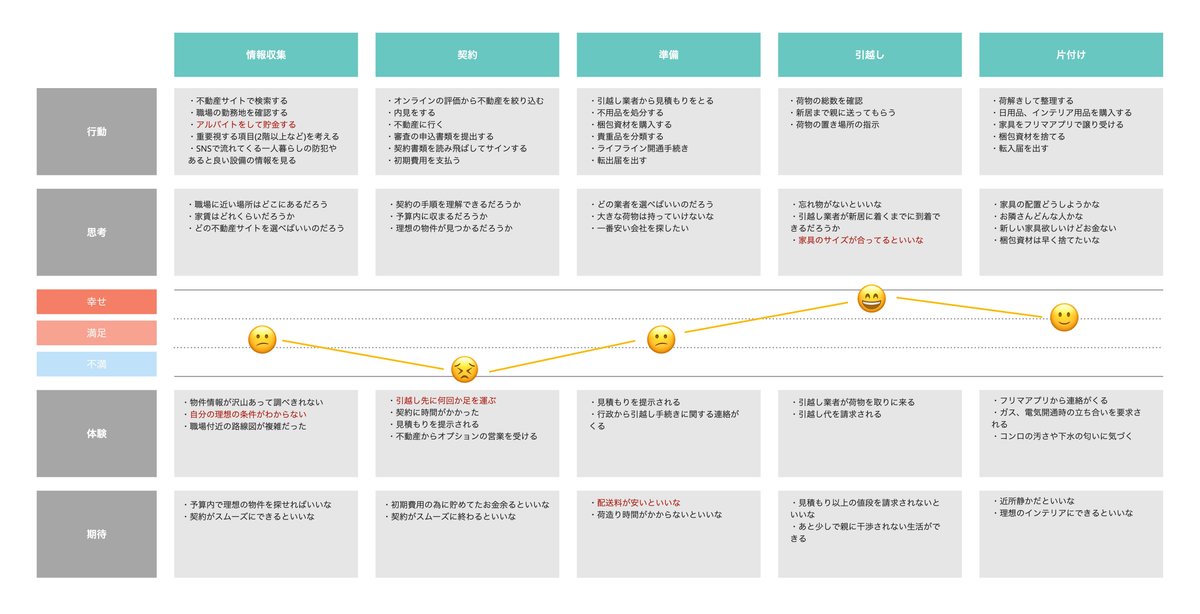
⚪︎ AsIsジャーニーマップで現状の体験を分析する
その後、ペルソナから現状の体験を書き出すAsIsのジャーニーマップを各自で作成しました。
UXデザイン手法として、ジャーニーマップは大学でデザインを学んでいた人にとって馴染み深いツールでしたが、これまで使っていたテンプレートとSun*のテンプレートの違いに少し戸惑ってしまう場面もありました。その時は、メンターや講師陣の先輩方に教えていただきながら、ワークを進めていきました。

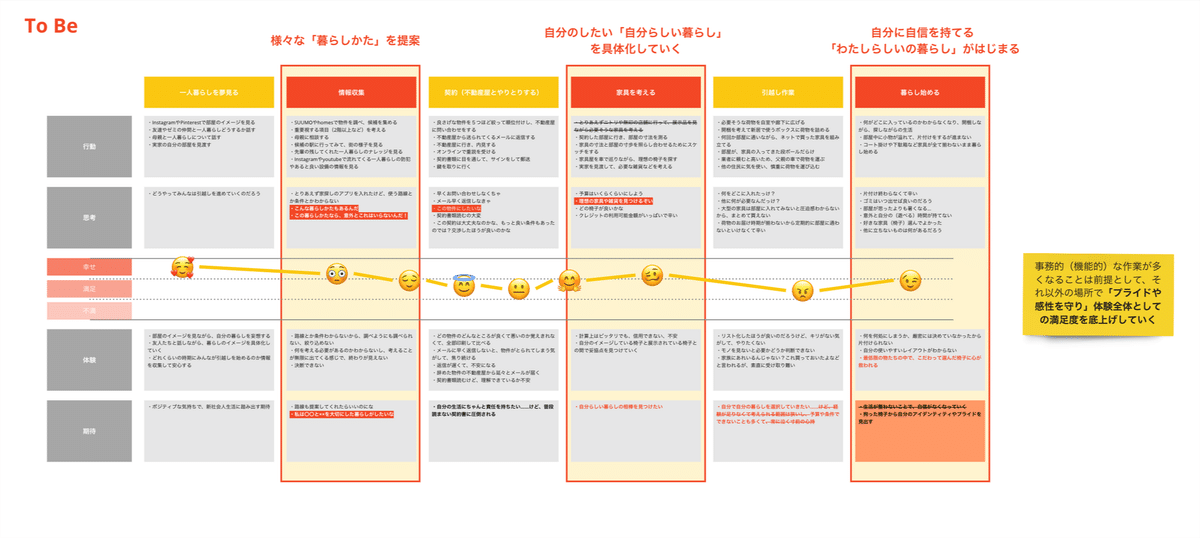
💡 今回のワークで使ったテンプレートは、「行動」「思考」「体験」「期待」と「感情マップ」の組み合わせによって、体験を分析していく形になっています。「行動」と「体験」、「思考」と「期待」をそれぞれ分けて考えることによって一段階踏み込んだ分析ができ、より深く顧客のや意見や欲求を想像することができました。
⚪︎ HMWで解くべき問題を言語化する
各自が作ったペルソナ/ジャーニーマップから、気になる箇所や課題らしきものを抽出し、アイデアを出すための「問い」のフレーム「How might we(HMW) ─どうしたら私たちは【対象となるユーザー】のために【制約】を考慮しながら【ゴール】を提供できるだろうか─」に当てはめて言語化していきました。


💡 時間がない中、気合いで各自がバラバラに作ったペルソナの課題感をひとまとめにしようとしました。しかし、案の定うまくいかず、一通り終わった後、各自でブラッシュアップしていきました。次はちゃんと、しっかりリサーチ設計して時間をかけてやりたいです。
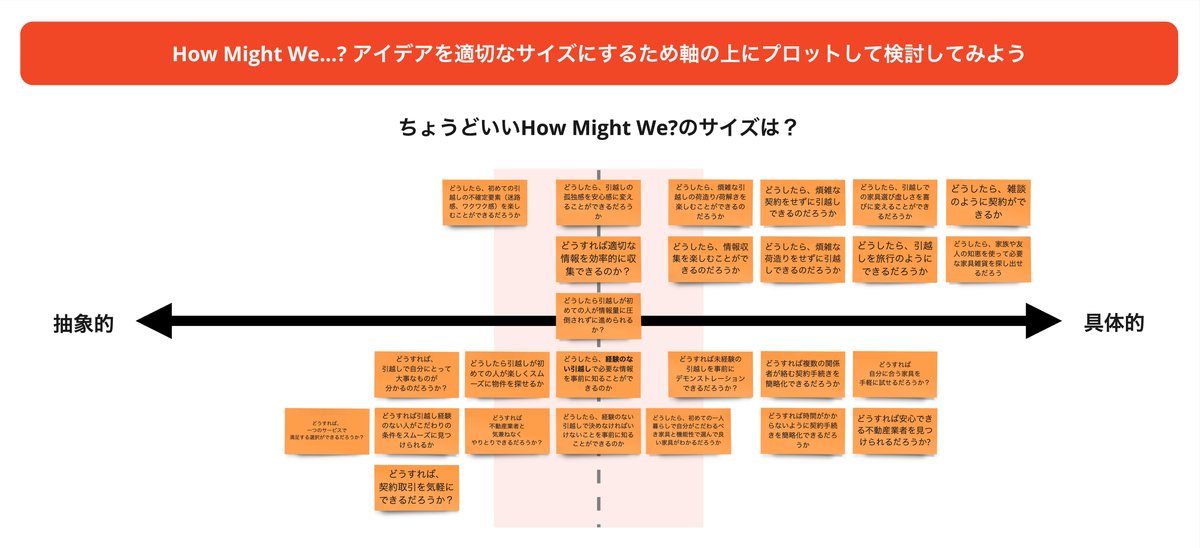
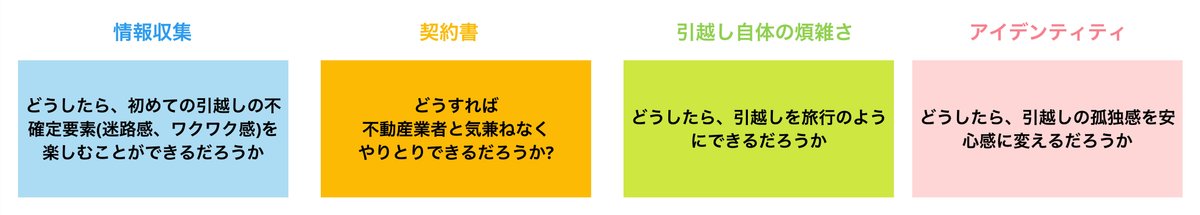
「HMWってなんだ?」「HMWの具体度とか抽象度ってなんだ?」と分からないながら5人で議論しながら、HMWを4つに絞りました。
「どうしたら、初めての引越しの不確定要素(迷路感、ワクワク感)を楽しむことができるだろうか?」
「どうすれば不動産業者と気兼ねなくやり取りできるだろうか?」
「どうしたら、引っ越しを旅行のようにできるだろうか?」
「どうしたら、引っ越しの孤独感を安心感に変えることができるだろうか?)

⚪︎ HMWを元にアイデアを出す
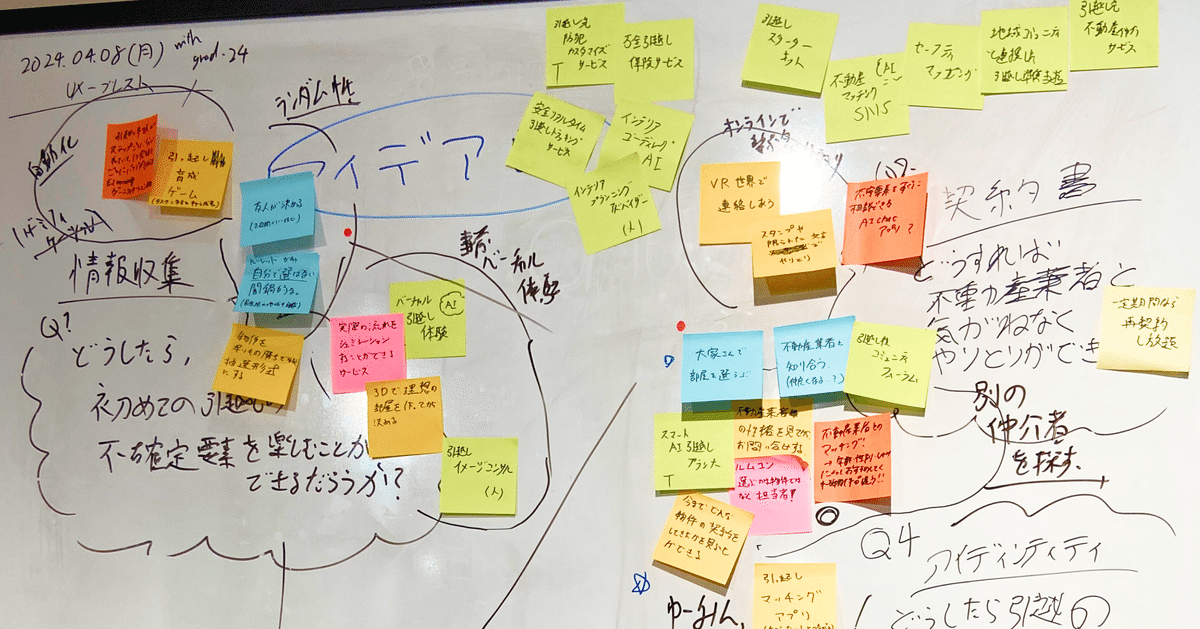
5人全員で絞り出した4つのHMWに対して、ホワイトボード上で30個ほどアイデアを出し合い行いました。

ペルソナ作成時同様、ChatGPTにも相談して、多くのアイデアは出たものの、どこかで聞いたことあるような案や、魅力に欠ける案ばかりになってしまいました。(もう少しプロンプトを工夫していれば、より意味のある回答が得られたかもしれません)
早々に見切りをつけて、私たちの過去の経験や、その場の思いつきなどを共有しながらアイデアを生み出しました。
このUX研修のグループワークを通して、同期それぞれの思考プロセスや個性(AIの傾向も含めて)を知ることができました。
UX研修(個人ワーク):アイデアの価値と機能を考える
このUX研修の個人ワークでは、先ほどのグループワークで出したアイデアを元に、UI画面を設計するために、どんなサービスコンセプトで、どのような機能が必要なのかを明確にすることがゴールでした。
⚪︎ コンセプトシートでアイデアを具体化する
アイディエーションで出したアイデアの中から、被らないようにそれぞれ一つずつコンセプトの元となるアイデアを選択しました。そのアイデアを初見の人でも、ぱっと見で分かりやすいようにサービスの価値や利用シーンを具体化していきます。

✍️ 価値や体験を言葉に起こしていく中で、「どのくらい具体的に書けばいいのか」や「相手に伝わる言葉を選択するのが難しい……」といった悩みが発生しました。
⚪︎ コンセプトに合わせてペルソナを修正する
個人ワークとしてコンセプト作成に取り組む中、ユーザーの本質を掴みきれていないと感じたので、ユーザーの本質的ニーズを整理するために再度ペルソナの段階に戻ることにしました。AsIsジャーニーマップから抽出したインサイトを元にペルソナをブラッシュアップし、本質的ニーズを探っていきました。

💡 気づきとして「コンセプトは一発で決まるものでもないから他の人の視点入れつつ、考え続ける必要がある」「1人からインサイトを出すより、複数人の気づきを比較してインサイトを抽出することが大事」ということがありました。
⚪︎ ToBeジャーニーマップで理想の体験を描く
コンセプトをある程度固め、ToBeジャーニーマップを作成しました。ここでは、AsIsジャーニーマップで作成した現在の状態をベースに、コンセプトを当てた理想の状態を書き出しました。

💬 ジャーニーマップを何回か修正していく中で、徐々にSun*のジャーニーマップのテンプレートに慣れていきました。
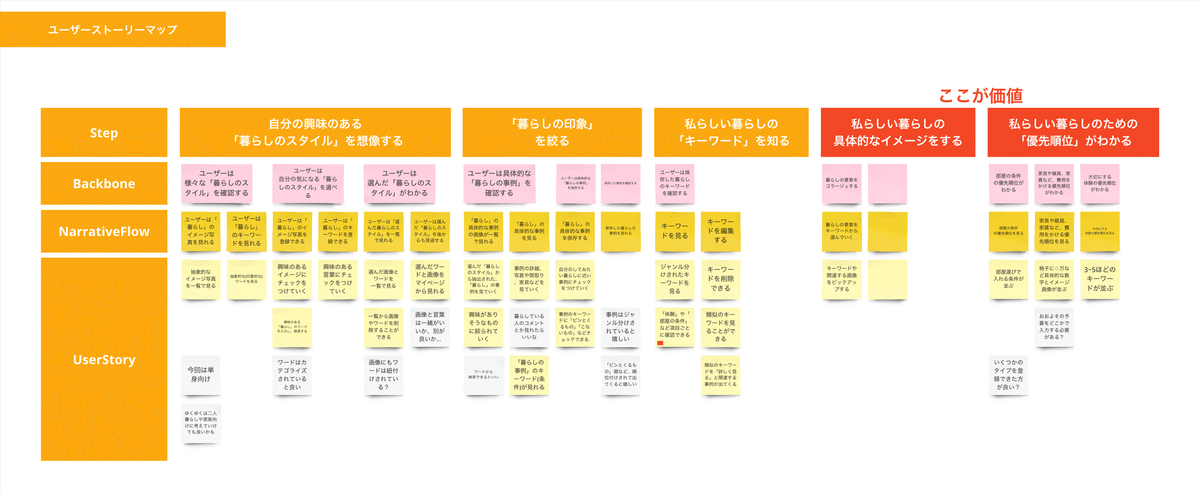
⚪︎ ユーザーストーリーマップで必要な機能を洗い出す
UX研修の最後に、ユーザーストーリーマップを使ってユーザーの行動とやりたいことをストーリーとして洗い出し、体験をサービスに落とし込んでいきました。一般的には「何を作るべきか」をBTCの間で議論する際にコミュニケーションを円滑化するために使うのですが、今回は練習のため個人で作成しました。

💡 ジャーニーマップと同様に抽象と具体の粒度をそろえるのはとても大事だと自覚しつつも、言葉の精査が難しかったです。
振り返ってみて、Step〜Backboneがジャーニーマップで、NarrativeFlowとUserStoryがOOUIのタスクになっていることを理解しました。組織内だけでなくUXとUIも繋ぐコミュニケーションツールであることに気づきました。
UI研修:UI基礎の学習と実践
UI研修では、映画館サイトのUI設計がゴールになっていて、最終的には各自が考えた映画館サイトのコンセプトビジュアルとUI画面を作成しました。
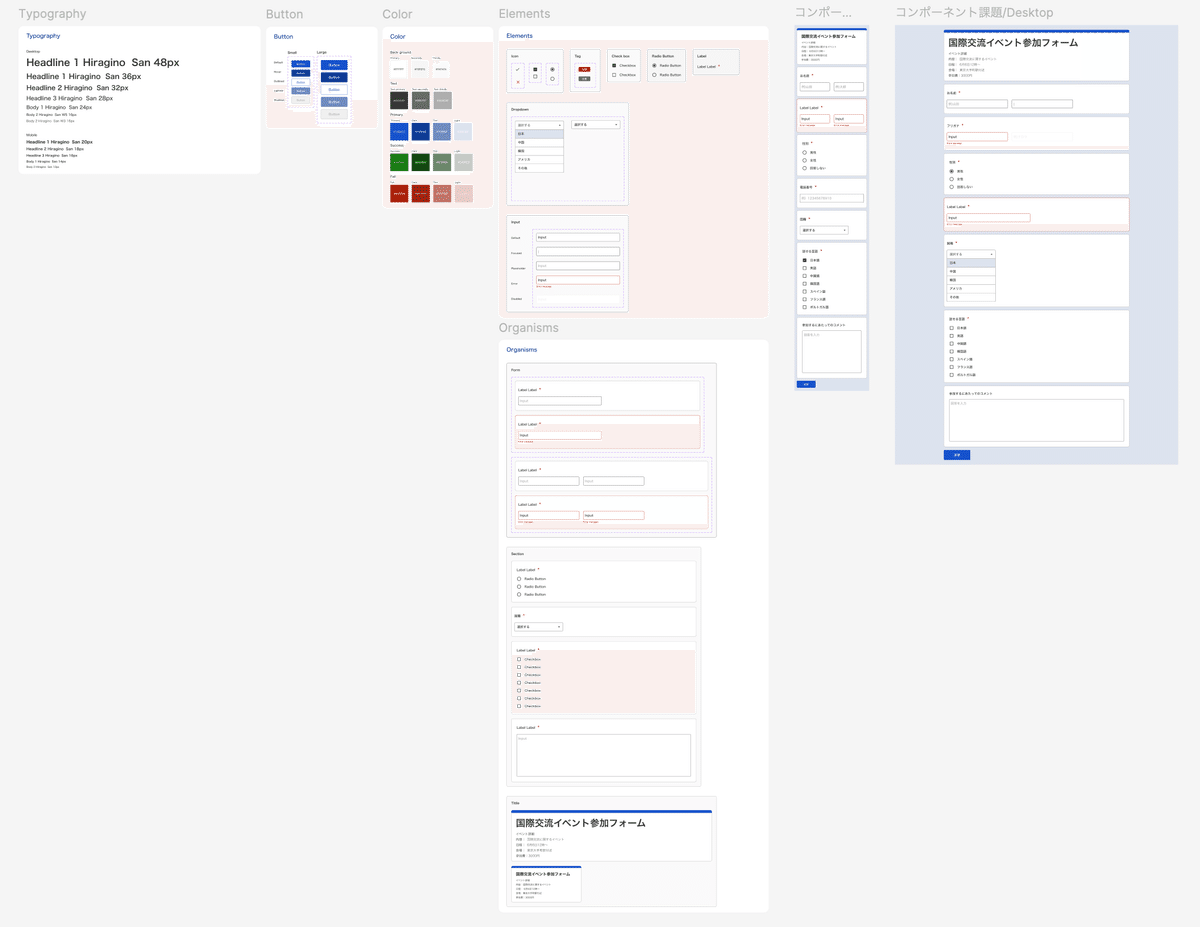
⚪︎ Figmaの基礎を学ぶ:オートレイアウトとコンポーネント
UIにおいて基礎的なオートレイアウトとコンポーネントの考え方や概念、使用方法を具体的に学んだ後、課題として「国際交流イベントへの参加フォーム」に対して与えられた要件を満たすUI画面を作成しました。

この課題を通して、正しくコンポーネント化できているか、セレクトボックスやラジオボタンなどの要件を満たす適切なコンポーネントを作成できているか、コンポーネントのネーミングやステイトの考慮ができているかなど、UI画面を作成するにあたって基本的な知識を実践的に学びました。
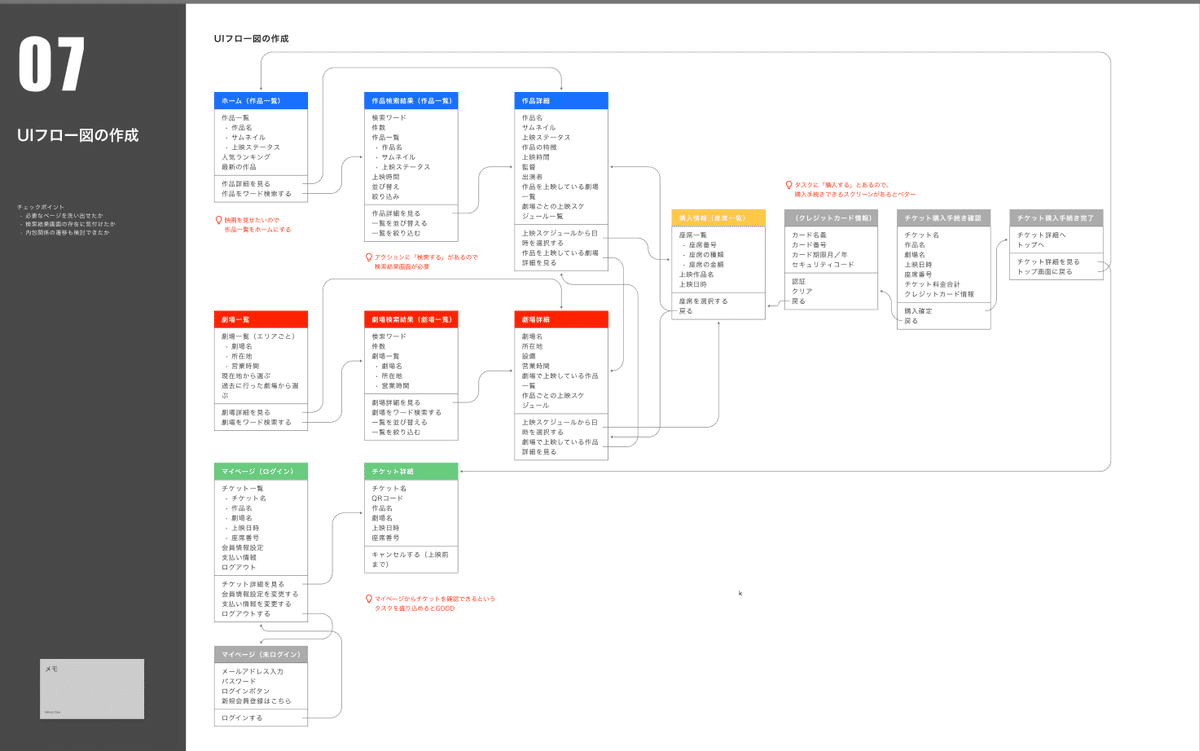
⚪︎ OOUI(オブジェクト指向型UI) でUIフロー図を作成する
オブジェクト(もの・こと)を起点としてUIを設計するOOUIの設計プロセスを学びました。その実践練習でのテーマは「映画サイト」でした。そのテーマで与えられたユーザーストーリーを実現できる構成をOOUIのプロセスに沿って整理し、UIフロー図を作成しました。

💡 ユーザーストーリーマップからオブジェクトを抽出した後の、オブジェクトごとの情報の紐付けの理解が非常に難しく感じました。また、この時点でもOOUIはUXパートで考えたユーザーストーリーマップから、UIに落とし込む非常に重要なプロセスだということが分かりました。
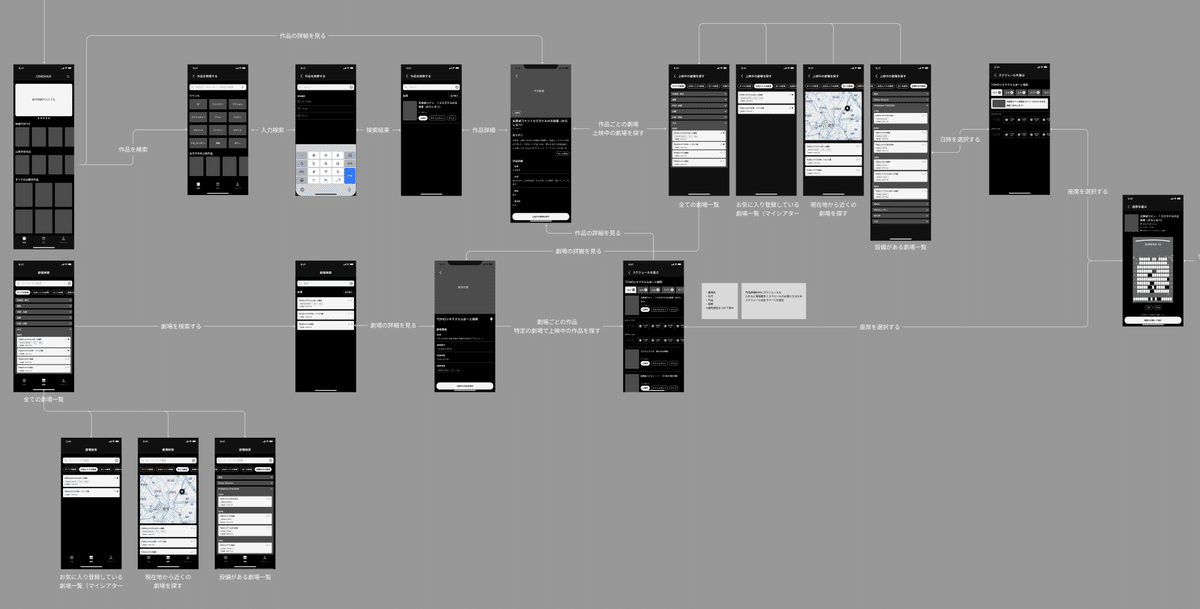
⚪︎ UIフロー図からワイヤーフレームを作成する
次に、OOUIで作成した映画サイトのUIフローを元に、整理したオブジェクトとプロパティをワイヤーフレームに落としこんでいきました。

この時に、ユーザーストーリーマップとUIフロー図の流れと画面遷移のつながりを意識することで、それぞれの作業の整合性が取れたと思います。
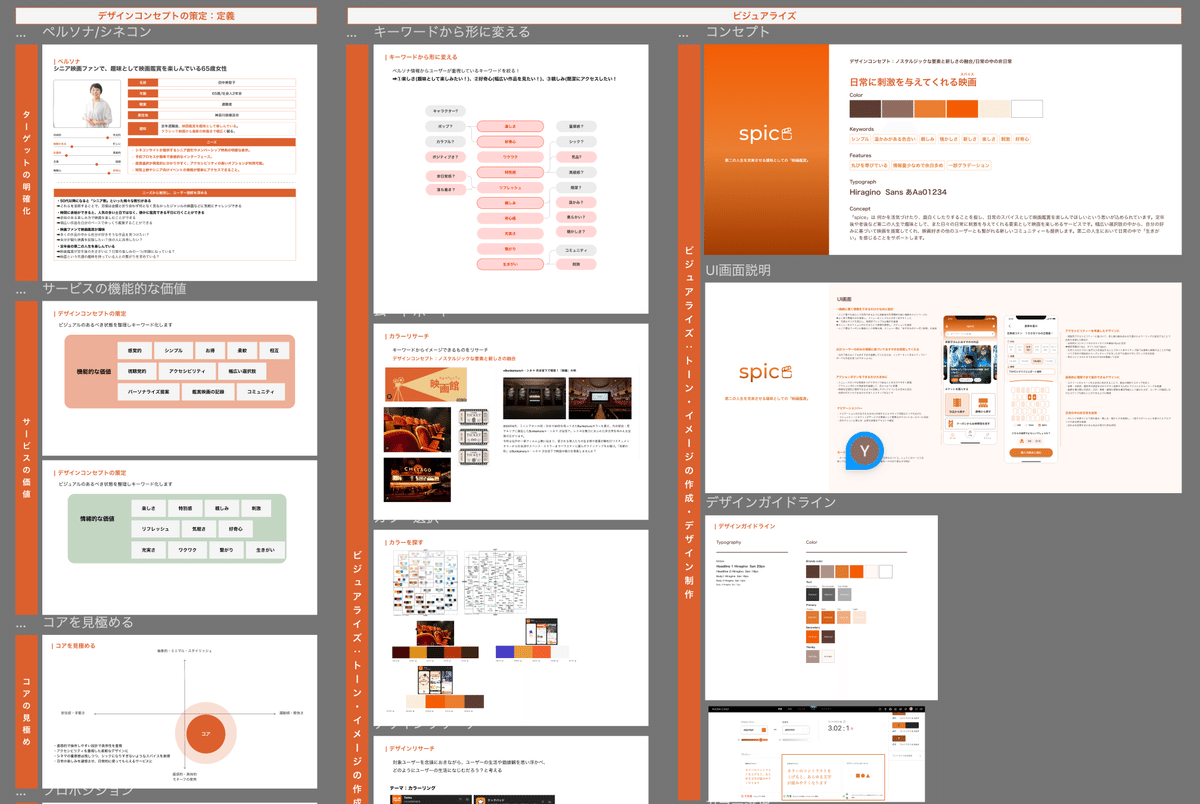
⚪︎ デザインガイドラインとコンセプトビジュアルでデザインの方向性を示す
UI研修の最後に、UX研修で学んだことを活かして仮想ペルソナを作成し、そのペルソナに合わせたトンマナを作成し、コンセプトビジュアルを作成しました。

設定されたペルソナを対象に意図を持ってデザインをする中で、トンマナとデザインガイドラインにおいて、デザインを言語化する重要性を学びました。
最終課題:UXのコンセプトをUIに落とし込む
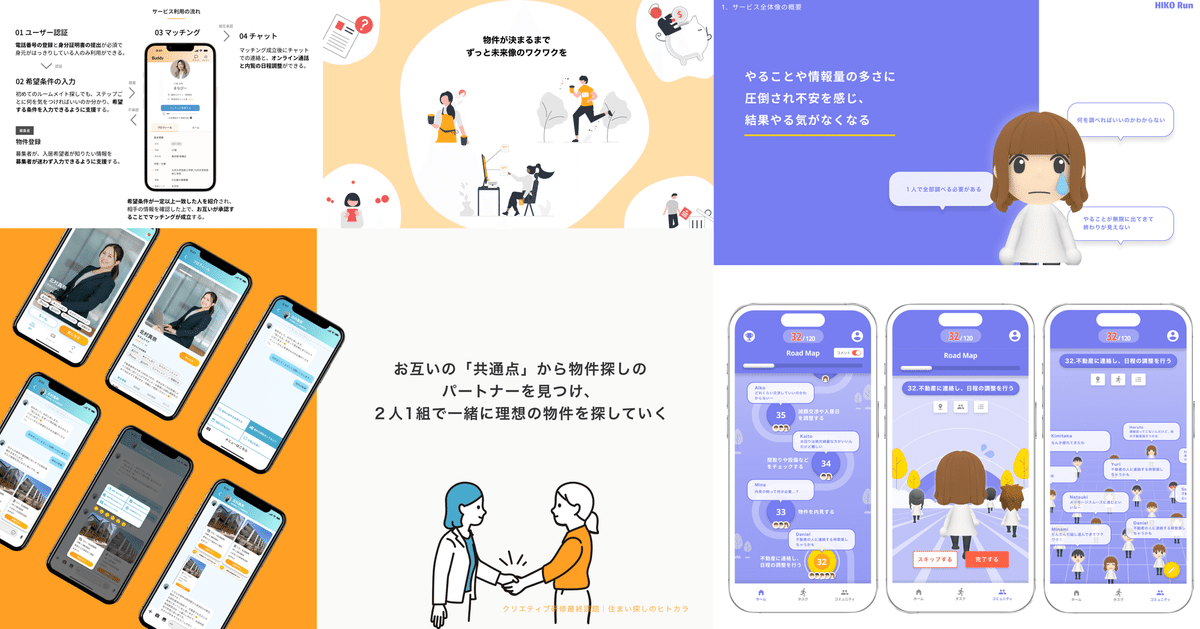
最終課題では、UX研修で定めたコンセプトをUIに落とし込み、そのUIとコンセプトをスライドにまとめてプレゼンテーションを行いました。
UX研修でコンセプトを決めてからUI研修で時間が空いてしてしまったので、何を考えていたのか振り返るところから始めました。そして、UI研修で学んだ情報設計とFigmaのスキルを活かしながらUI画面を作成していきました。また、そのUI画面とコンセプトを含む最終発表用のスライドも作成しました。

あらかじめメンターに壁打ちしたり、言葉の精査を行なったり……各々が準備を重ねて発表に挑みました。最終発表会では、その内容を研修の講師の先輩とデザインのマネージャーに対してプレゼンしました。最終的なフィードバックとして、「気づきから解決方法がちゃんとつながってるように見せた方がいい」、「ユーザーフローがスムーズで効率的にした方がいい」や「一部の機能の配置を再考すると、さらに使いやすくなる」などがありました。
「引越し」のお題に対して、各メンバーが個性豊かなサービスを提案していて、UXとUIのどちらに向いているのか分かったり、同期の頭の中を覗いた感じがして、よりお互いの理解を深めることができました。
💬 この時期は本当に忙しかったです……クリエイティブ研修の他に職種共通研修でアイデアソンにも並行して取り組んでいて、タスクの取捨選択や作業スピードを意識しないといけませんでした。ただ作業をしているだけでは、あっという間に時間がなくなってしまうので「タイマーで測りながら作業する」「タスクに優先度をつけ集中して取り組む」といった作業時間不足への対策を各自が主体的に行なっていました。
研修を通して学んだこと
1. 分からなくてもポジティブに取り組む
研修が始まると、今まで学んだことがなかった内容やデザイン手法に直面して、課題は山積みでした。しかし、それぞれの課題に全力でできるところまでやり切ることを心掛けました。そうすることで、自身の弱みと強みを理解し、自分に足りていない点を意識しながら日々の課題に向き合えました。
さらに、「難しい」「できない」といったネガティブな感情を、「難しいからこそ学びがある」「できないからこそ学ぶ必要がある」というポジティブな思考に転換しました。
このような姿勢だったからこそ、全力で研修に向き合えたのだと思います。
2. 新しい手法やフィードバックを柔軟に取り入れる
研修を通して、新しい手法やフィードバックを柔軟に取り入れられたと思います。
多様な背景を持つSun*のデザイナーならではのフィードバックを参考に、最終課題のコンセプトとUIをブラッシュアップできました。デザイン思考自体は書籍やウェブで学べますが、こういった先輩デザイナーとのやり取りの中で、Sun*の姿勢を体験し、よりデザインへの理解を深めることができたと思います。
3. チームメンバーとの協力
この研修を通じて、チームメンバーとして協力することで困難を乗り越え、より強い結束力を持って前に進むことの大切さを学びました。
縦のつながりでは、新卒1人に対してメンターとして先輩2人についてもらい、業務やキャリアの相談に乗ってくれました。メンター以外にも、UXに詳しい講師とUIに詳しい講師のどちらともコミュニケーションを取り、実務的なアドバイスをもらうことで、課題に対するアウトプットをよりよいものにできたと思います。
横のつながりでは、同期のデザイナーメンバーと自主的にもくもく会を開催し、悩みや不安を共有しました。グループワークでは、短時間で多様なアイデアを出し合って、チームで協力して成果を出す大切さを学びました。
プロジェクトでは、デザイナーだけでなくBTCと職種の異なるチームメンバーとも関わる機会があるので、より広いチームメンバーと協力していきたいです。
おわりに
デザイナー研修は終了しましたが、これからがデザイナーとしての始まりです。研修で学んだスキルと知識だけでなく、ポジティブにデザインに取り組む姿勢で、新しい価値創造をしていきたいと思っています。
今後も、デザインに取り組む中で得た新しい視点やアイデアを共有していくので、よろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
