
UI変更のアナウンスが自然でいいなと思った際のメモ
スマホで何気なくYouTubeを観ていたら、アプリのUIが改善されてコメント欄が移動したようでした。(ストアのアップデート履歴を見るに、4/26くらいの変更のよう)
「コメント欄を動画のすぐ下に移動したのかー、今までは関連動画を長々とスクロールする必要があったから、そうでなくなったのは個人的に便利かも」
と思いつつそのまま視聴を続けようとしたのですが、ハッとしました。
(いま、めちゃくちゃ自然にUI変更をアナウンスされていた…!)
UI変更アナウンスの自然さ
アプリUIを変更するときは「変更後のUIをどうするか」だけでなく、「その変更をどうやってユーザーに伝えるか」も重要な検討ポイントです。
UI上のボタン一つ移動させるにしても、その変更を伝えることができなければ、やりたいと思っていた操作ができずにユーザーが困ってしまいます。
慣れ親しんだアプリのUI変更というのは、思いのほかユーザーにとっての影響が大きいのです。
今回のYouTubeのコメント欄UI変更について、良くなった or 前のほうが良かったなどの感想は人によると思いますが、
変更後のUIを伝える手段が非常に自然だと感じました。
自然すぎて本当にスルーしかけたのですが、
今後自分の仕事でUI変更をすることになったときの良い例になるかと思ったので、メモしておくことにします。
変更前のUI
※変更前のアプリのスクリーンショットはなかったので、多分まだ位置が変わっていないブラウザ版の画面で代用。

関連動画の終わりまでスクロールすると、コメント欄がありました。
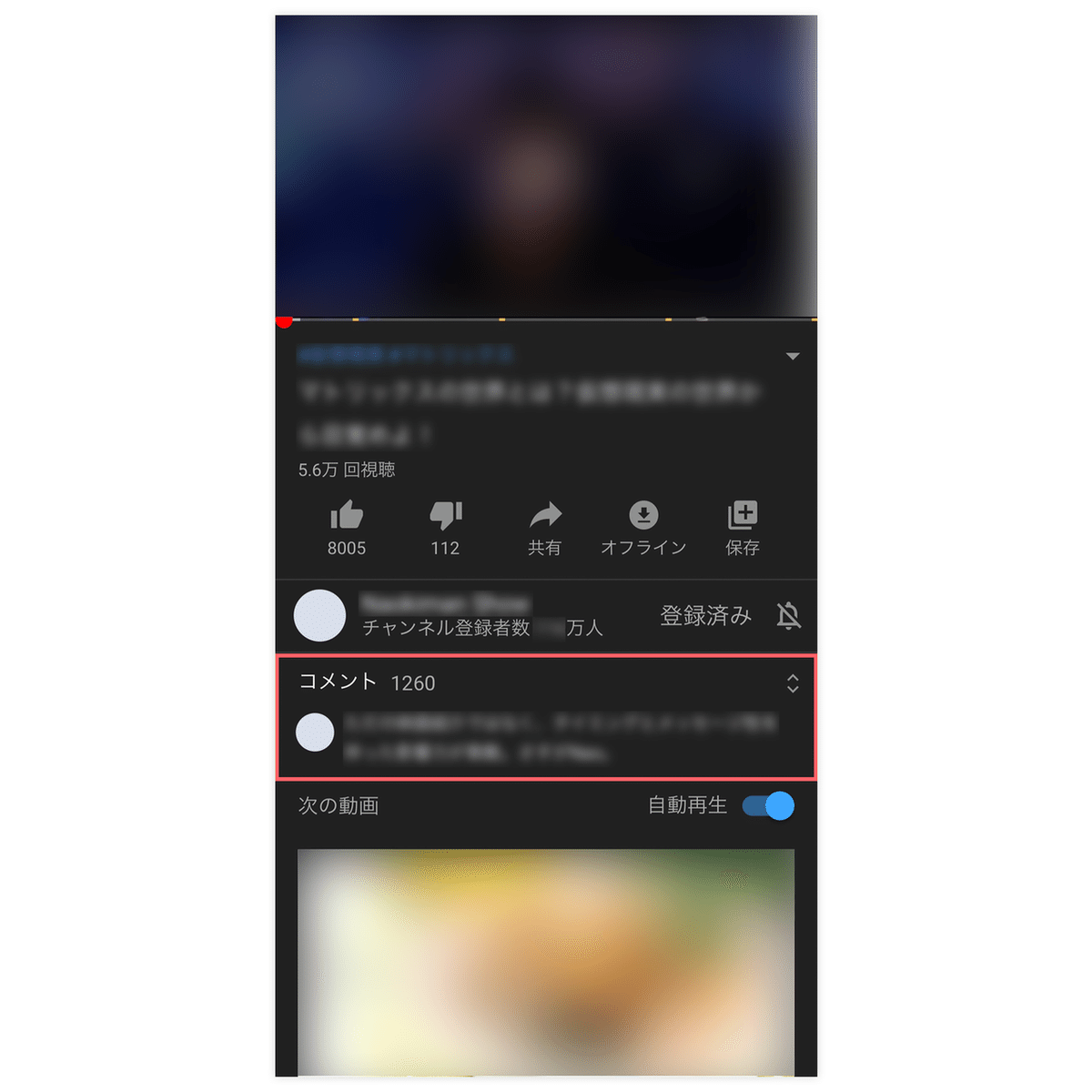
変更後のUI
チャンネル名のすぐ下に、トップのコメントがピックアップされています。

※トップのコメントではなく直接の入力欄になっている動画もあったのですが、なぜだかはわかりません。動画ごとの設定なのでしょうか。
※記事内のスクショはiOSですが、Androidもほぼ同じです。
UI変更後のユーザーコミュニケーション
UIの変更を知らないユーザーは、次のように行動します。
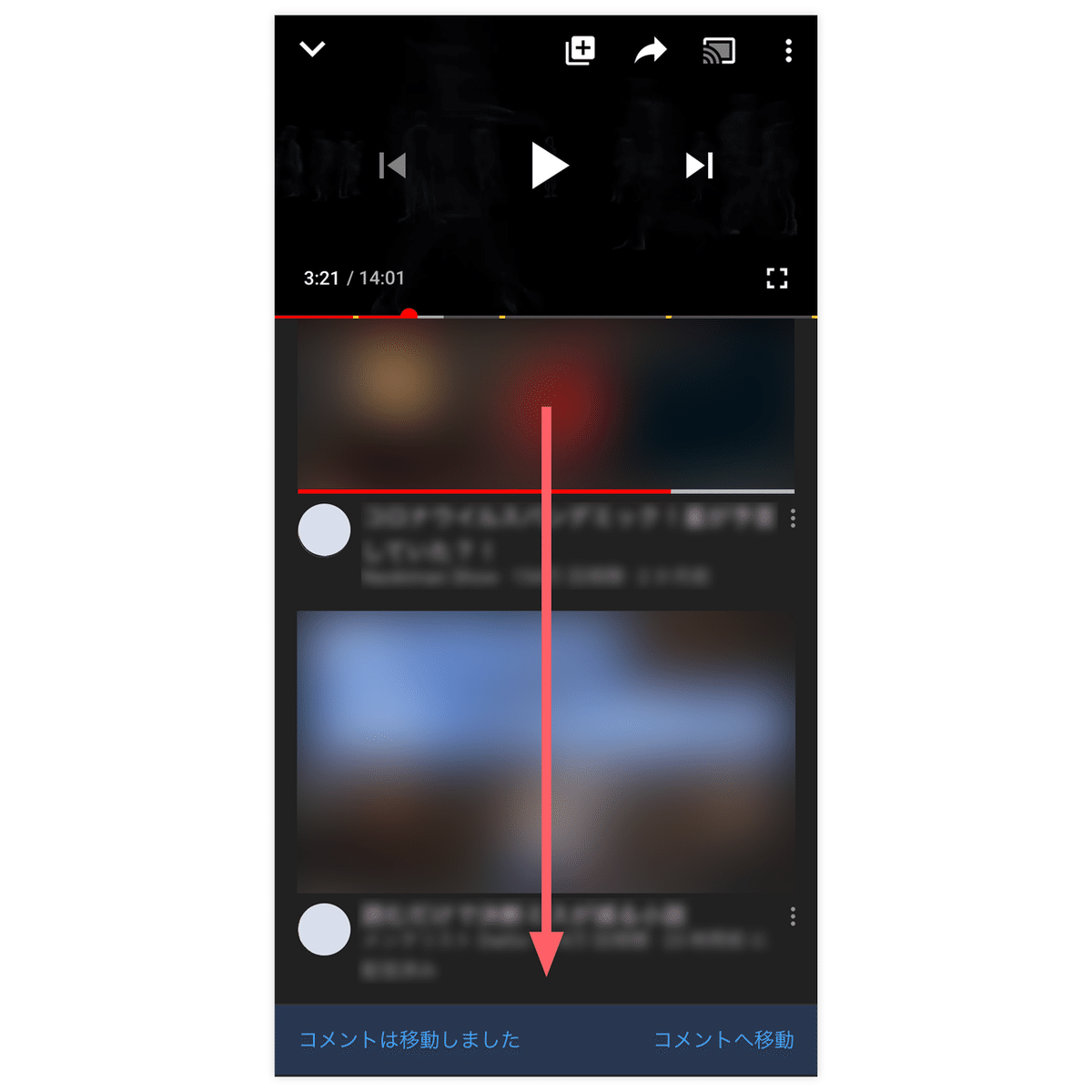
1)コメント欄を見たいと思ったら、これまでのように画面を一番下までスクロールします。
2)少し目立つ色の注意書きモジュール「コメントは移動しました」を見つけます。

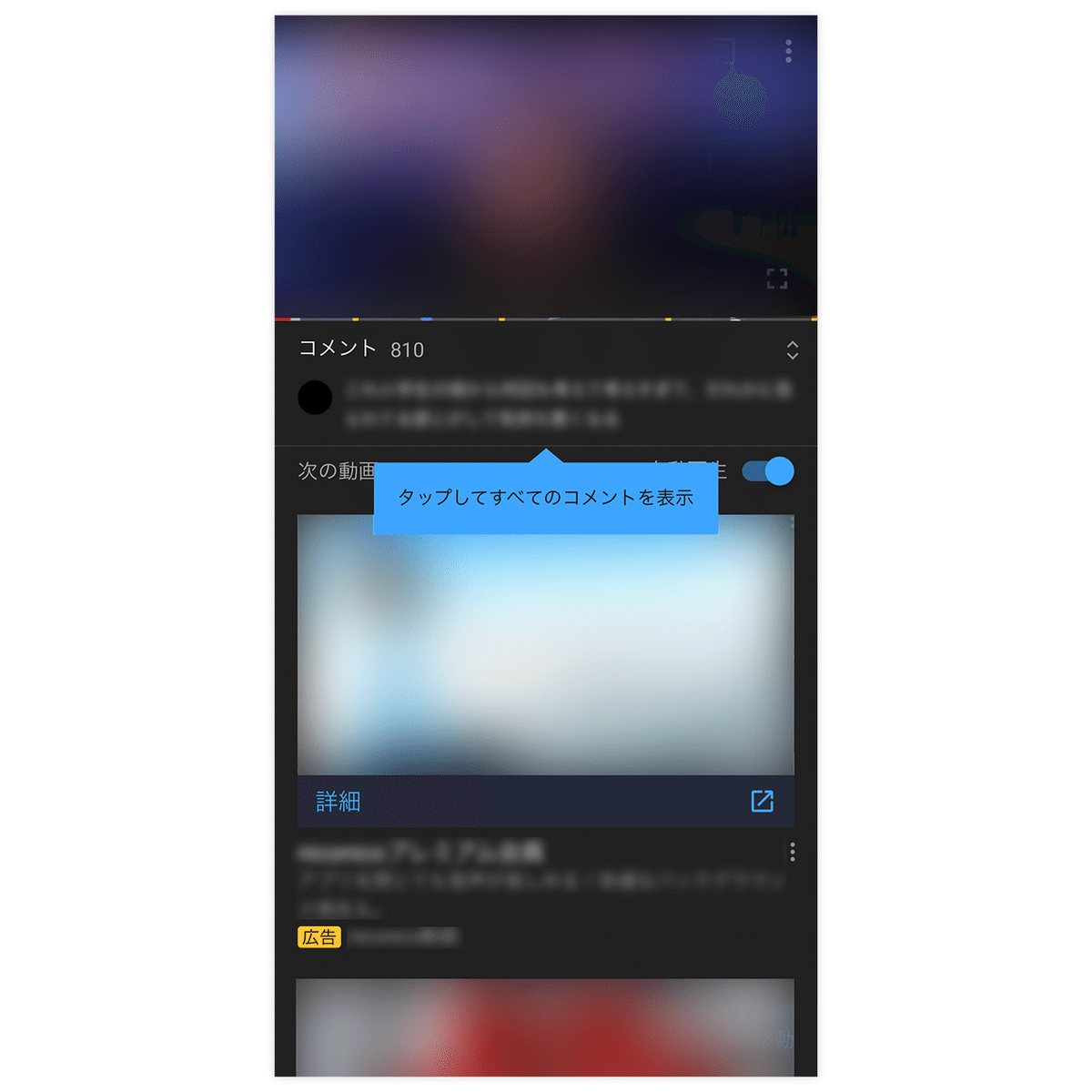
3)「コメントへ移動」タップすると、チャンネル名のすぐ下までスクロールが巻き戻り、バルーンによってそこが新しいコメント欄だとわかります。

いいなと思ったところ
UI変更のアナウンスが必要なユーザーのタイミングを考え、その時の行動に結びつけてコミュニケーションを行っているのが流石だなぁと思いました。
ポイントをまとめるとこんな感じでしょうか。
・いつもどおり使っていて、自然に学習できる
・ユーザーの操作を中断させず、ストレスがない
・これまでのUIに慣れすぎてしまった人も、何度でも同じフローを辿れる
これが例えばダイアログ表示で「コメント欄の位置が変わりました!」というアナウンスをしたとします。開発者としては確実に伝えられる手段と考え表示させるのですが、実際には
・ダイアログなんて大抵の人は読まずに閉じる
・ユーザーの意図しないタイミングで操作の邪魔をしてしまう
・一度閉じると内容がわからない
など、ネガティブなユーザー体験が多く発生してしまいます。
意識させないことの大事さを再認識
余計な意識をさせないことはユーザー体験にとって大事だったなぁと、忘れていたわけではありませんがあらためて思い返す良い機会になりました。
今後、担当アプリでもUI改修をすることがあると思うので、ちゃんと実践できるように肝に銘じておこうと思います。
スキやシェアで背中を押してもらえると、アウトプットを続ける元気になります!
