
Qosmo Webデザイン・アップデート — タグライン変更と編集的デザイン手法
タグラインのアップデート「AI Creativity&Music Lab」
タグライン「AI Creativity&Music Lab」への更新にあわせてQosmoのWebサイトのデザインをアップデートしました。Qosmoは2009年の設立当初からAIを中心としたアルゴリズムを用いた創造性の拡張に焦点を当ててきました。最近はAI技術の進歩もあり、いよいよAIがアーティストやクリエイターの創作プロセスや社会に影響を与え始めています。 このタイミングで、Qosmoの立ち位置を明確にする必要があると感じたために新しいタグラインを考え、会社自体を再定義する必要性がありました。何度も議論を重ねタグラインは以前の「Cultivate the Chaos」から「AI Creativity&Music Lab」に変更しました。つまりAIと音楽にフォーカスした会社へと立ち位置を明確にしたのです。

編集的デザイン:ART, R&D, Productsへのカテゴリー分け
今まではどんどん要素が追加されていった状態に対して、新しいデザインではメニューやテキストなどの要素を減らし、カラーはグレイスケールのみを使用し要素をけずっていったデザインとなっています。
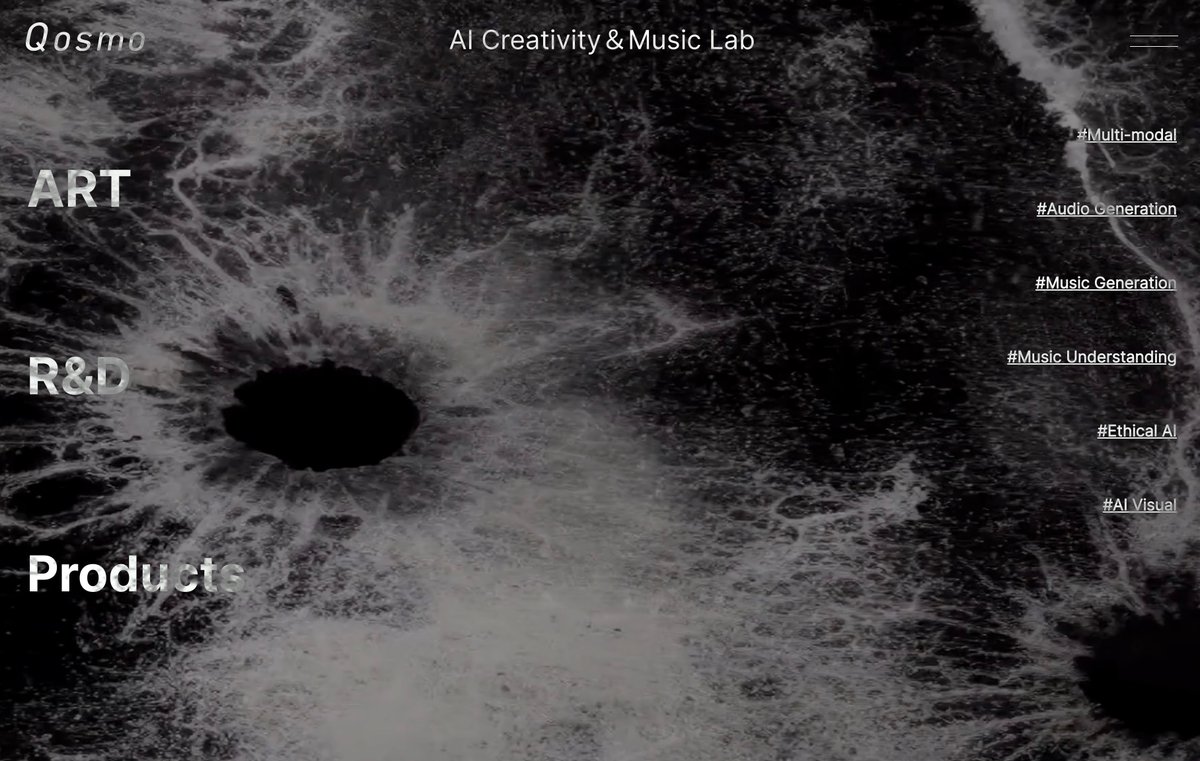
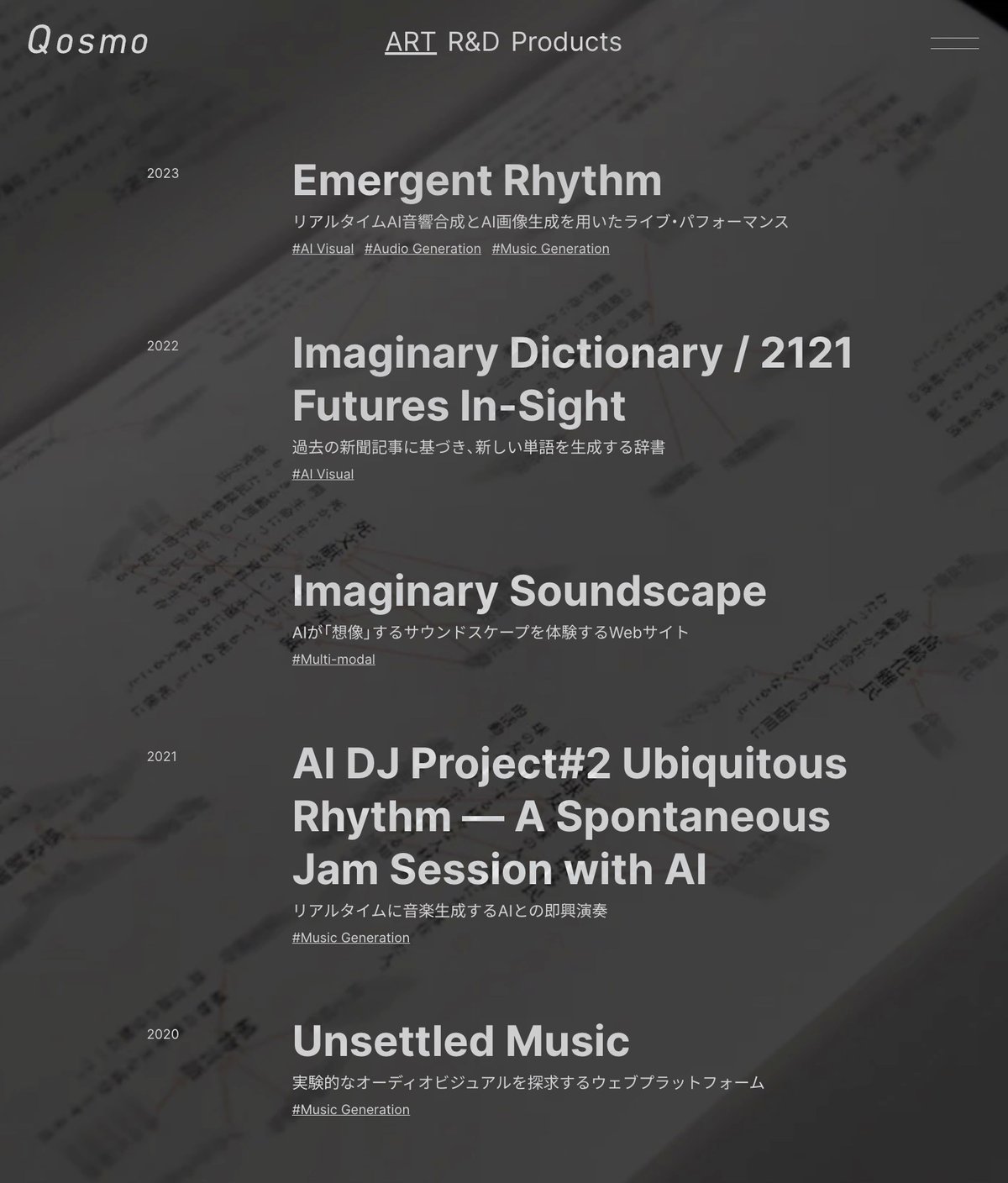
入り口となるTopページでは、Qosmoが普段何をやっているかをより明確にするため、すべてのプロジェクトをカテゴリー ART, R&D, Productsの三つにわけています。それぞれのキーワードは英語文の一部となっていて、日本語にすると、「アーティストとコラボレーションしアートピースを制作する」「クライアントと共に創造的AIテクノロジーを用いてR&Dを実施する」「アーティストやクリエイターのためのプロダクトをつくる」というテキストが出現します。三つのテキストは現在のQosmoが行っていることを体現しており、自分たちの姿勢を表しています。

カテゴライズの参考: ART+COM
https://artcom.de/
ベルリンにてニューメディアを用いたインスタレーションを手掛けるデザイン・カンパニーART + COM。TOPではART, COMMUNICATION, RESEARCHと三つの大きなボタンが配され、代表するビジュアルが背景に映し出されます。彼らが何を軸にしているか最初にクリアにわかります。
レス・テキスト、モア・ヴィジュアル
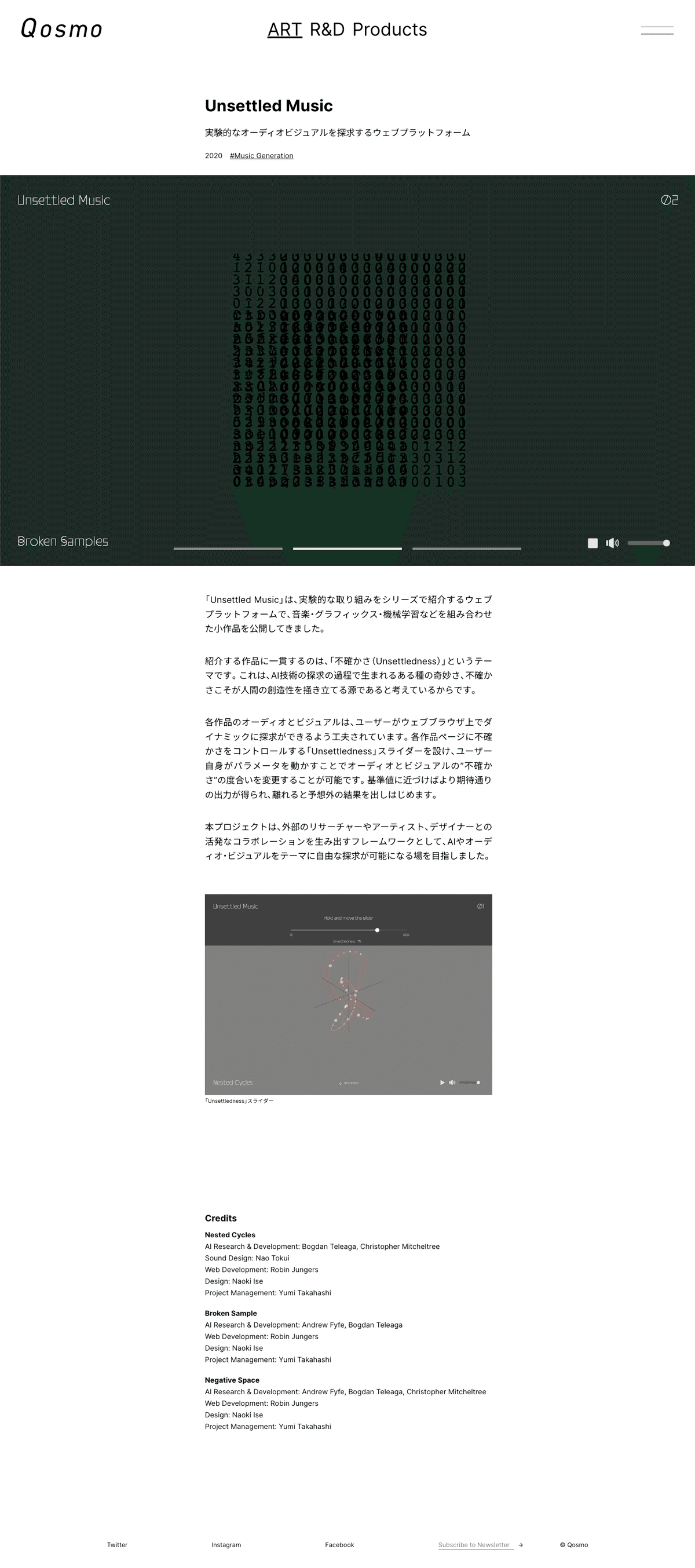
編集方針を名付けるならば「レス・テキスト、モア・ヴィジュアル」として、すべてのプロジェクトに関する説明テキストを要約・再編集し、ヴィジュアル要素を整理し追加しました。今までの技術的な背景などを読み理解するサイトというよりは、アクセスし感覚的に作品を視聴するようなもの変化しています。情報量を最小限に、なるべくコンテンツ(写真やテキスト)だけが表示されるようにしました。以前のヴァージョンで常時表示されていたメニューや言語選択は隠して、フッターの要素もSNSとNewsletterだけにしました。

編集の参考: SPIN
https://spin.co.uk/
ロンドンのグラフィックデザインスタジオSPIN。全体的に大きくヴィジュアルをあつかい、メニューなどのUI的な要素は最小限に設計していく手法は大いに参考になりました。こちらもTopはWORK, GALLERY, PROFILEと入り口を三つに分けています。
リールの制作
アップデート版では自分たちの作品を使用したリール動画を公開しました。つまり自分たちが制作してきた作品ヴィジュアルがまずはじめにみえるように再編集したのです。
リール参考: DIA
https://dia.tv/
ニューヨークのグラフィックデザインスタジオDIA。TOPでは瞬間で切り替わるムービーが刺激的で引き込まれる。この手法をWebサイトに取り入れました。
タイポグラフィベースの閲覧
各プロジェクトはヴィジュアル制作がメインのデザインカンパニーとは異なり、Qosmoではサウンドデザインやテクニカルを担当したプロジェクトなどもあるので各プロジェクトを象徴するヴィジュアルを選定するのが難しかったです。以前のWebサイトでは単純にサムネイルを並べていくと混沌とした印象になってしまっていました。ですので表示はやめて基本的にはタイポグラフィでタイトルを表示し、マウスオーバーで背景にヴィジュアルを一つずつ見せていくという手法にしました。

このようにいわゆるデザイン的な要素やUI, カラーパレットなどを作成するというよりも、レイアウト、インタラクション、編集作業がおもなアップデートとなりました。その意味では編集(エディトリアル)的なWebの作り方であったかと思っています。
新たな環境 – Contentful, Vercel, Github
実装はContentful CMSとVercelで構築され、Contentfulで編集をするたびにすべての内容がVercelで再構築されGithubに履歴が残るようになっています。Webサイト全体が軽くサクサクみれるようになっていると思います。
さいごに
いわゆる造形的なものはつくらずに、タグラインや会社のプロジェクトにあわせるかたちで再編集しWebサイトをアップデートしました。今年の1月からはじめて、4月に公開したのでおおよそ三ヶ月間かかりました。結果的にクリエイティブに重きを置きながらもAIテクノロジーを自ら手がけ、用いる会社という立場として他社Webとの差別化ができたWebサイトになったとおもいます。
さいごにWebを実装いただいた加藤明洋さん、インタラクションに関するフィードバックまでいただき、ありがたかったです。編集をいただいた青柳桃子さん、山田ちほさん、ご協力ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
