
40代 プログラミング初心者が1ヶ月でできたこと(HTML,CSS,PHP)
2022年の1月、試行錯誤して1ヶ月続けることができました😀
プログラミング、憧れでした。HTMLとCSSは20代の時から何度か挑戦して挫折しています。最初に入った大学は美大でしたが、コンピューター必修ではないギリギリの時代でした…涙(1990年代前半)数年後に入学していたら、学んだものは全然違っただろうと羨ましさを感じていたこともあります。
【私のバックグラウンド】
-HTMLで何とかホームページを作ったことはある
-大学のCALL教室(コンピューターのLL教室)でアシスタントをした
-IT学部のアシスタントをした
-ベトナムのITの会社で働いたことがあるがコードを触ったのはゼロ(自由な社風は良かった)
→ITに関わってはいたものの、コードに関することはほぼゼロに近い初心者。いつかwebに関わりたいと思っていた。
どうすればプログラミング独学の挫折を防げるか
2020年、パンデミックが始まった時に家でできることをと思い、HTMLとCSSを少し学んだことがありました。しかし難しくなってきたと同時に気持ちが遠のいてしまい、やめてしまいました…
2022年の今回は、「やめないこと」「楽しくやること」を念頭に、色々な方向からプログラミング(厳密にはHTML、CSSはプログラミングではないかもしれないですが)を考えて、毎日続けてみました。
また、もう一つ今回こだわったことは「英語で勉強する」です。TOEICが900程度になったので、インプットは基本英語で大丈夫かな、と思いました。
続けるために…
1. 作るものを具体的にイメージする
2. 動画学習と手を動かすウェブサービスを同時に利用する
3. モチベーションが上がる動画を時々見る
作るものを具体的にイメージする
私の場合は、以前むずかしすぎて挫折したWordpressのブログやホームページを作ることを最初のゴールにしています。
また、色々な活動を少しずつやっているため、SNSではない自分の独自のポートフォリオを作りたいと思っていました。
動画学習と手を動かすウェブサービスを同時に利用する
本のみ、あるいはYoutubeのみの学習では飽きやすいので、複数のコンテンツを使いました。
具体的には、動画はUdemyのThe Complete 2022 Web Development Bootcamp を使ったり、
(先生のAngela Yuさんが、わかりやすい英語で教えてくれます。サブスクでないので何度でも見れてありがたい)
手を動かしてコードを書きながら学ぶサービスは、Progateを使い、(こちらは日本のサービス「プロゲート」の英語版で、スライドが多く、日本人にはキャラクターやレイアウトが親しみやすいです)

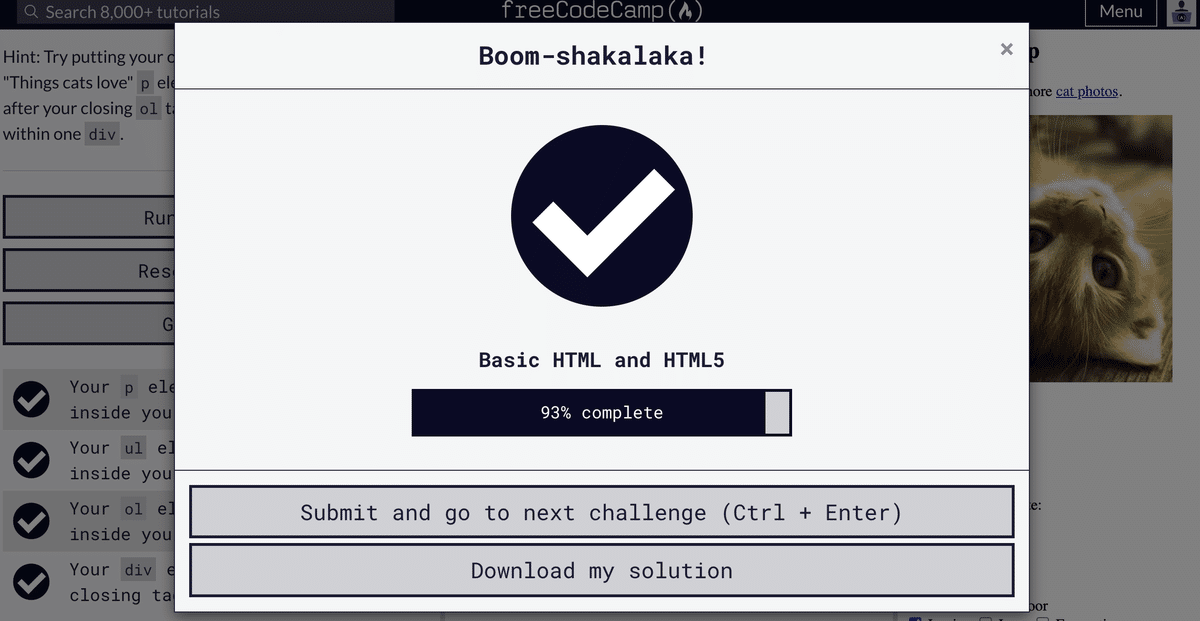
Progateに慣れてきたら、無料で使えるFreeCode Campを始めました。シンプルでわかりやすいです。

Progateの元はこれだったのではないかと思う。
カンボジアではコーディングの書籍が手に入らなかったので、Kindleのサンプルダウンロードでパラパラ試し読みもしています。
本屋で立ち読みは日本での楽しみなのですが、Kindleのサンプルでもある程度満たされます。
モチベーションが上がる動画を時々見る
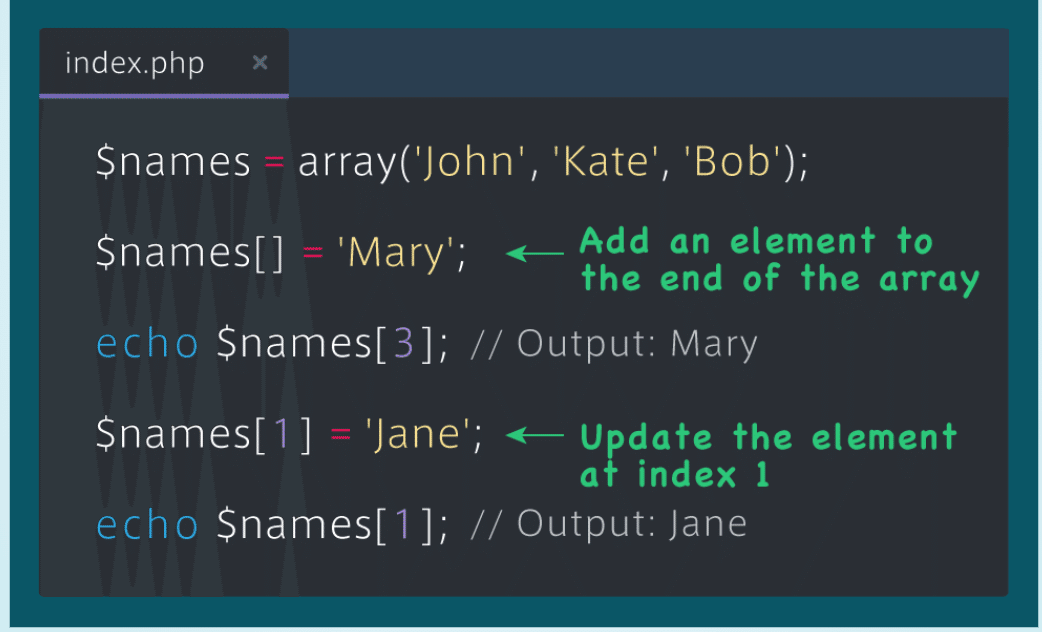
プログラミングができると、何が作れるのかという動画はよく見ます。これはPHPですね。
〇〇歳でコーディングを始めるのは遅い?そんなことないよ 系
これは日本語で検索すると「やめておけ」という動画が多いですが、英語だと後押ししてくれるものが多いです。
また東南アジアに多いデジタルノマドの動画を、ジムで運動しながら見たりします。
「英語の学習時間」を「英語でプログラミング」に変える
英語の学習時間は1日1〜2時間を習慣にしていましたが、それをそっくりプログラミングの学習時間に充てることにしました。
新たに学習時間を捻出することなく、英語の勉強も兼ねられるので楽しいです。
昨年TEFLの勉強をしたことで、「英語の勉強」ではなく「英語で何かを勉強する」ことに慣れてきました。もともとHTMLなどは何度もかじっていたので、内容は馴染みがあり、それを英語で解説しているのは新鮮です。
「プログラミングと英語は親和性がある」というより「プログラミングは英語そのものだった」
よく、プログラミングと英語は親和性があるから同時に勉強した方がいい、とは聞く話でした。しかし1ヶ月英語でのインプットをして分かったことは、プログラミングというのは、英語でコンピューターに指示を出すことだったということでした。
HTMLで言うと、
-unordered listは <ul>
-ordered listは<ol>
そのまま短縮するだけです。
文章で指示を出すと長くなるので、英単語を短縮して独自のルールを決めたものがコンピュータープログラミングということ。
それに気付いてからは、英語でのインプットやればやるほどプログラミングも楽になってくるし、文法の全く違う日本語で考えると遠回りになると体感しました。
1ヶ月でできたこと
HTMLとCSSはProgateとFree Code Campで上級まで行ったので、今はPHPに挑戦しています。
PHPは今まで一度も触れたことがないので、Progateで少しずつ進み、難しいなと思ったらYoutubeで "PHP easy" "PHP beginner"などの検索ワードでチュートリアルを探し、見てからまたProgateに戻ったりしています。
HTML・CSSと違って、コードを書いてそれが動くので、「私、プログラミングしてる!!」という喜びがあります。
という訳で、40代後半でもプログラミング遅くないよ、とお伝えする投稿でした。コードをちょっと書く練習をして、まだ入り口に立っただけですが、今のところ楽しく新しい世界に飛び込んだ感じです。
この記事が気に入ったらサポートをしてみませんか?
