
駆け出しイラストレーターがベテランデザイナーに教わった「営業ポートフォリオにおけるイラストの見せ方」のコツ
こんにちは。イラストレーターのなめきみほです。
私のことを知らない方も多いと思うのですが、簡単な自己紹介はこちらです。
先日、コツコツ作っていたイラストポートフォリオが完成しました。

ポートフォリオが完成しました。
— なめきみほ✏︎イラストレーター / クリエポ10月横浜 (@namekimiho) April 27, 2020
はじめて人に見せても恥ずかしくないものが出来た気がする…!
名刺も微調整して新調です。
📢イラストを発注される企業様やクリエイターの方へ
送付ご希望の方はDMまたはWEBサイトよりご連絡くださいませ。個人宅宛もお送り可能です。https://t.co/BSpfKQbycC pic.twitter.com/xIucYzwOaJ
これがもう、私史上1番の出来でとってもお気に入りなのです。
上のツイートをしてから、ぜひ参考に見てみたい、というようなイラストレーターさんからの声をいくつかいただきました。
私もこれまで何度かポートフォリオを作っていますが、駆け出しで経験も浅く、「自分のイラストの効果的な見せ方」というものをきちんと理解できていなかったため、見た目も内容もパッとしないものしか作れませんでした。
もっとインパクトがあり、仕事につながるようなポートフォリオを作りたい!!!!!
そこで、ベテランデザイナー・上司ニシグチさんにアドバイスを頂きながら作ってみました。
イラストレーターのなめきさん(@kimikonoillust)がクリエポ用にポートフォリオを制作されていて、今そのフォローをさせてもらっているんですけど、デザイナーの視点を入れるだけで、見せ方はグッと良くなるものだと信じてアドバイスさせてもらっています!ポートフォリオの完成が楽しみですね(´ω`)
— 上司ニシグチ (@jyoushi_n) March 6, 2020
私は当時、上司ニシグチさんが主宰する「ONLINE上司」というオンラインコミュニティーに参加していました。
こちらのポートフォリオ添削は、私からニシグチさんへの相談という形で始まり、ONLINE上司の中でZOOMを使い、1対1で話しながら行われたものです。
1時間以上みっちりとお話しさせていただいたのですが、その内容がかなり勉強になりました…!
そこで今回のポートフォリオのブラッシュアップの過程をシェアしたら、参考になる方がいるのではないかと思い、こうして記事を書いています。
わかりやすいように、添削してもらいながら作った最新版ポートフォリオと、ひとつ前の自力で作った旧ポートフォリオを比較しながら、制作のポイントを解説してみたいと思います。
はじめに

まず最初にお伝えしておきたいのは、イラストといっても色々なタッチや用途があり、今回の私の記事が誰にでも当てはまるということはないと思います。
(ちなみに私自身は「挿絵・装画・広告・パッケージ・ステーショナリー」などで使われることを想定したイラストを描いています。)
ですが、実際にイラストを業務で扱ったことのあるデザイナーさん視点からのアドバイスなので、「デザインのことがよくわからない」「自分のイラストの見せ方がわからない」という方にはかなり参考になるんじゃないかなぁと思います。
ちなみに、まるで全て私の言葉かのように書いていますが、全て上司ニシグチさんの金言ですのであしからず…。
このnoteを読んで、もしご自身のポートフォリオに取り入れられそうなところがあれば、ぜひ参考にしてみてください!
1. ポートフォリオのサイズはA4がおすすめ

今回のポートフォリオはA4サイズで作っています。
出版社に送る営業用のイラストポートフォリオはA4で作るのが定番だと思いますが、今回はクリエイターEXPOでの配布を予定していたこともあり、A4以外に、持ち帰りやすいA5・A4変形サイズと迷っていました。
結論から言うと、「サイズは大きいほうが明らかに見やすい」とのこと。
一般的な企業において、使用するイラストの決定権・決裁権のある人は、ある程度年配の人が多い=たくさんのイラストを比較し並べた時に、「見えない、小さい、よくわからない!」で弾かれる恐れがある、と…
もちろんその限りではありませんが、一般的な書類の大きさで収納もしやすいので、やはりA4にしておくのが間違い無いようです。
2. メリハリを付ける5つのポイント

最初から最後までただ整然と作品を見せるだけでなく、余白なしにドーンと大きく作品を載せたあと、逆に小さめの作品が並んでる、など、ページをめくったときのリズム感があると、目に留まりやすいそうです。
「リズム感」「メリハリ」
この2つのワードを繰り返し強調されていました。
では具体的にどのような見せ方があるのか、リズム感・メリハリの付け方のコツを5つお伝えします。
①作品を詰め込まない
タッチやイラストの用途にもよりますが、1ページにいくつもの作品を詰め込むとイラストの詳細が見えなくてもったいないです。
ちなみにイラストレーターさん、よくこのパターンになっているようです。
たとえば、これは当初クリエポで配るために10P冊子を想定していた時に、作品をラフに配置してみた画像です。

ページ数が少ないからとはいえ、カタログ冊子のようにギュウギュウで何がなんだか分かりませんね…かなり悪い例です。
(もちろんここからある程度選別していこうとは思っていたのですが…恥)
以下は旧ポートフォリオですが、これくらいの大きさであれば、イラストの詳細を確認するのに無理のない大きさかと思われます。

逆にラインスタンプなどは、まとめて整然と並べた方が見やすいと思います。その辺はイラストの用途によっても変わってきます。
②1ページに1つ、大きく扱う。
下記は旧ポートフォリオの1ページです。
私はポートフォリオをすっきりとシンプルに見せたかったこともあり、以前はこのように余白を多めに設定していました。

ところが私のイラストの場合、イラストにテクスチャや細かな描き込みがあるので、大きく見せないともったいない。ということをかなり強調して言われました。(←書き方があれですが、優しく言われてます…!)
それを改善したのがこちらです。
余白なしにA4前面にイラストを配置しました。モックアップは、獲得したいステーショナリーの仕事をイメージできるように。

イラストの迫力というか、世界観がより伝わりやすくなったと思います。
③見開きで表現する
旧ポートフォリオは全ページにわたり整然と並べすぎていました。
大きめの作品でも最大サイズはA4に余白をいれて収まるくらいです。
こちらの星座イラストも、やはり描き込みが見づらくもったいない、と言われました。

そこで、A3見開きに星座イラストをバーンと見せると良いんじゃないか?とアドバイスいただきました。
当初の1枚絵ではなく、各モチーフに大きさのメリハリをつけて、角度を出したり見切れたりしながら配置し直したものを初めにもってくる。
それを次ページで整然と並べたら、見応えもあるし、わかりやすいよね、と。
新たに見開きページ用に作品をリメイクし、既存作品の大きさなども見直した結果がこちらです。見開き2ページにわたっています。


見開きで大きくイラストを展開したことで、それぞれのモチーフの詳細がよく見え、次ページの詳細画像もより分かりやすくなりました。
ちなみにこの星座イラストは一番推しの作品なので、表紙、自己紹介とお仕事の流れ、の後すぐに持ってきています。
旧ポートフォリオでは後半に載せていましたが、インパクトもあり格段に良くなりました。
見ている相手に印象付けるために、推したい作品・メインイラストから先に並べていくこともポイントです。
④文字と組み合わせる
イラストだけでなく、文字と組み合わせてデザインぽく見せることで、使っている場面を連想させます。
こちらは旧ポートフォリオ。モックアップにイラストをそのままはめ込んだ図です。雑誌の表紙を意識してますが、なんか弱い印象です。

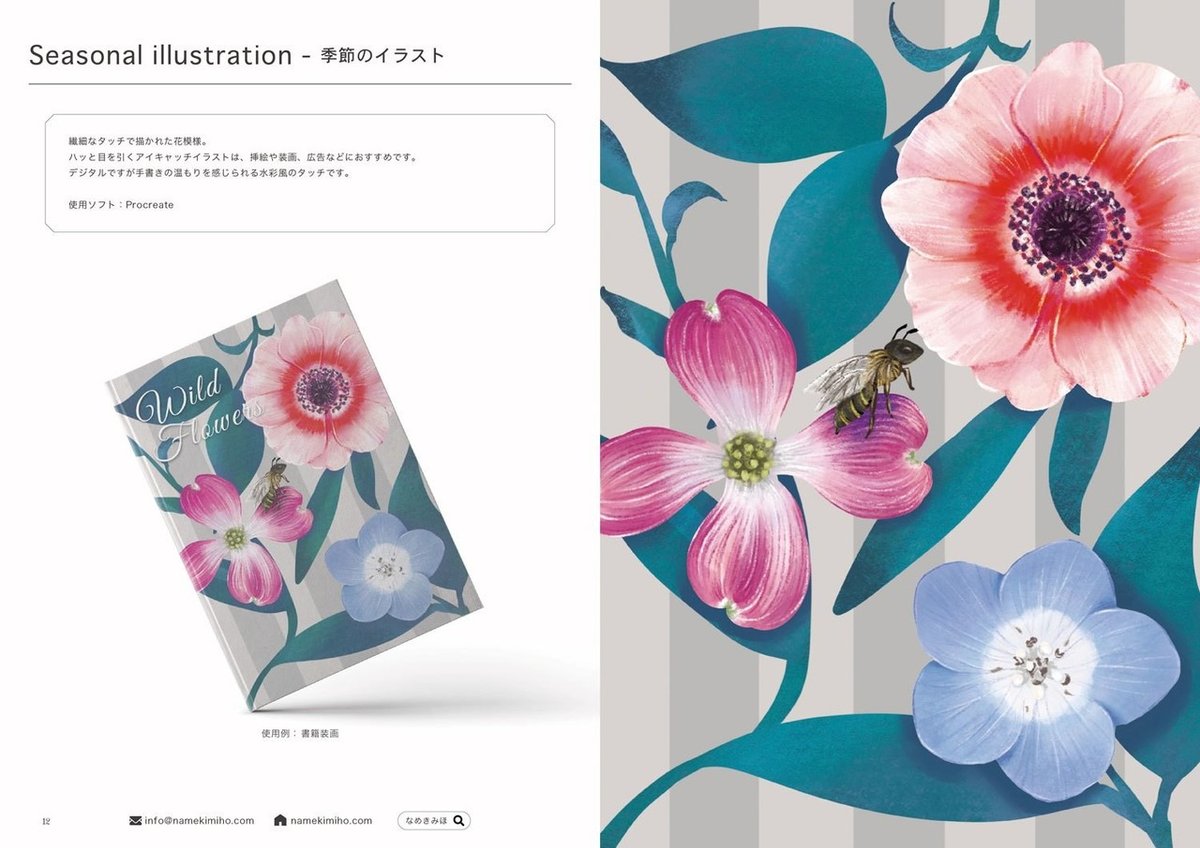
それを、イラスト自体にタイトルを入れて単行本の表紙風に。
イラストは余白なしで大きく見せました。

イラストは文字やデザインと組み合わせて使われることが多いので、文字を載せた時の見え方がわかると、モノとしてのリアリティが増します。
見てる側が、こういうものに使えそう!と思えたら依頼がくるかもしれません。
⑤白い部分をデザインする。
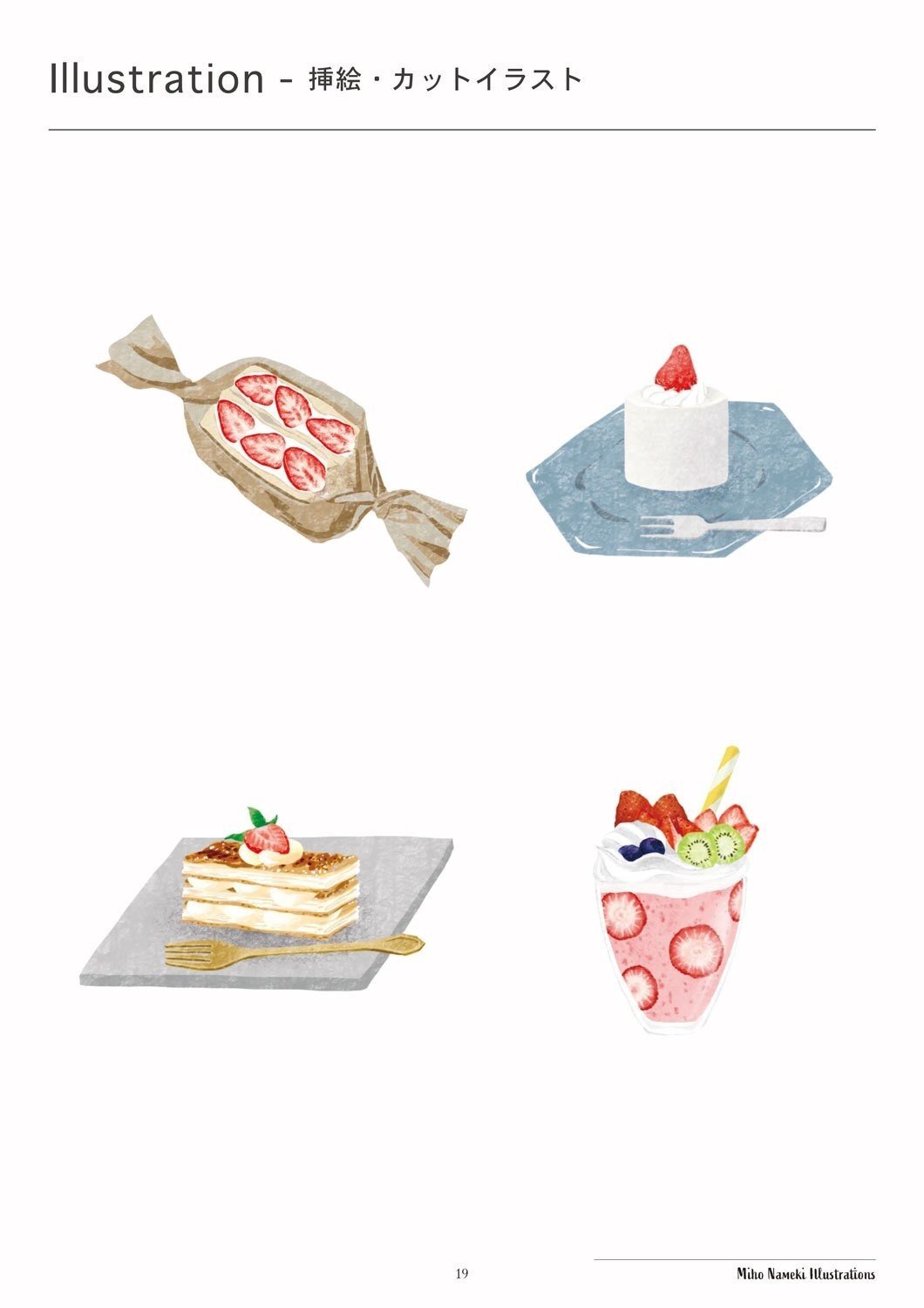
こちらは旧ポートフォリオの挿絵のページです。
多分ですが…よくある配置の仕方なのではないかと思います。

もちろん見やすいので、このままでも良いと思います。
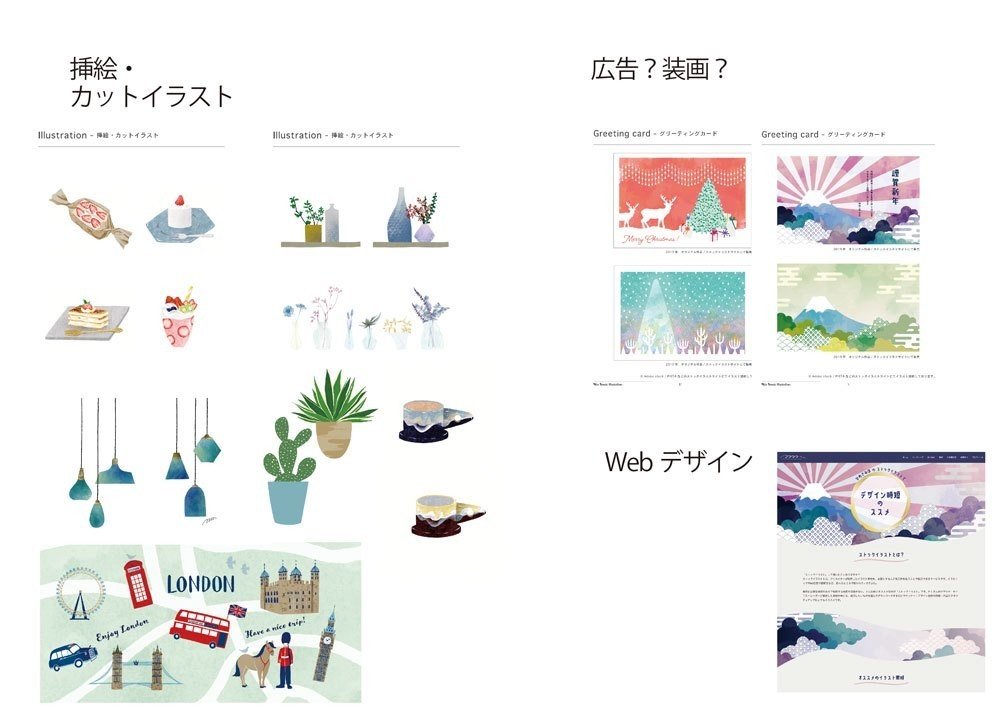
ですが、例えばカットイラストなら白背景で並べるだけでなく、「デザインに落とし込んだ時にハマるかどうか」を連想できるようなレイアウトで載せるのも良いです。ロゴっぽいものをいれたりして、イラストが使われたときの雰囲気を作ってしまってもいいですね。
なぜならイラストレーターを探している人は、この媒体のここのページにイラストを載せよう、などと考えながらポートフォリオを眺めているからです。
特に挿絵は字やレイアウトと共に見られるので、背景や文字などもあるとわかりやすいです。
そのようなアドバイスを元に、先ほどのページを以下のように変えました。

テーブルクロスのような背景や、ストロベリースイーツのタイトルなどを入れて、ストロベリースイーツフェアの広告のような雰囲気にしました。
ページも華やかになり、使用イメージが伝わりやすくなったと思います。
3. イラスト素材集がめちゃくちゃ参考になる
私が今回のアドバイスで一番目から鱗だったのがこれです。
市販のCD-ROM付のイラスト素材集などを見ると参考になります。
素材集は、「どういうふうに見せれば、収録しているイラストの魅力と使い方が伝わるか?」を考え抜いて誌面を作り込んでいるので、細々したイラストをまとめて魅力的に見せるのにかなり参考になりました。
このイラストマップのページは、素材集を参考に作りました。
(旧ポートフォリオにはないイラストなので、beforeがありません…)

各イラストを動きを出しながら大きく見せつつ、モックアップに落とし込むことで使用イメージが分かりやすくなったと思います。
4. 表紙もひとつの作品
当初はクリエポ配布用に制作していたので、クリエポDM用に制作したチラシデザインをそのまま当て込んでいましたが、表紙にいくつも画像をいれるとガチャガチャするのでNGです。
以下は旧ポートフォリオの表紙です。
作品を見せたい気持ちは伝われど、チラシ感が拭えません。。

ニシグチさん曰く「表紙もひとつの作品として、キャッチーなものを1点見せると良い」とのこと。
そして作り直した表紙がこちらです。(見開き)

私は自分のウェブサイトや名刺などを、昨年から全てこの富士山イラストで統一しているのですが、愛着もあり、一番自分らしさもあるかなぁと思い、今回のポートフォリオの表紙もこの作品を選びました。
(縁起も担いでたりする)
実際に冊子状になったものを見ると、ぱっと見のインパクトとしては成功しているのではないかと思います。

おわりに
そんなこんなで、出来上がったポートフォリオの中身がこちらです。
(かなり勇気がいりますが公開します)
いかがでしょうか。。
まだまだ未熟な点も多々あるかと思いますが、今まで作ったポートフォリオと比べると雲泥の差です。
今回アドバイスをいただきながらポートフォリオ制作することで、自分のイラストの生かし方・イラストをデザインするということを理解できていなかったと改めて気付きました。
見る側の視点に立った「イラストが見やすいかどうか」「使った時の雰囲気が分かりやすいかどうか」という、デザイナーさんならではのアドバイスのおかげです。
まずは自分で自信を持って人に見せることができるポートフォリオを作れた!ということで、より一層今後の営業活動に生かせそうです。
ちなみに、イラストを発注することのある企業さんやクリエイターさんには是非とも現物をお送りしたいので、ご希望の際はTwitterのDMまたはwebサイトのコンタクトフォームよりご連絡くださいませ!
最後にニシグチさんのカッコ良すぎるこちらのツイートで締め括りたいと思います。
イラストレーターのみなさまへ。可能であればデザイナーと一緒になって、ポートフォリオを作ってみてはいかがでしょう!?デザイナーにアドバイスを求めるでも良いし、見てくださいとお願いする感じでも良い。主観に客観を加えてみよう。絶対に良くしてみせるから。それが我々デザイナーの仕事です。 https://t.co/zP8c0Dtdgo
— 上司ニシグチ (@jyoushi_n) April 27, 2020
デザイナーさんの視点、ホント必要だと思います。
ニシグチさん、貴重なアドバイスを本当にありがとうございました!
長くなりましたが、この記事が駆け出しイラストレーターさんのポートフォリオ作りのお役に立てたらとっても嬉しいです!
それでは。
