
noteのヘッダー画像が新サイズになったのでテンプレート作成して配布します
6月17日にnoteからの予告通り、マイページやマガジンのヘッダー画像サイズが新しくなりました。
画像加工が得意な人は簡単に作れるのですが、苦手な人も多いかと思います。
今回は、クリックするだけですぐに使えるテンプレートを作成したものを配布しますので、それを元に簡単にヘッダー画像を作成する方法をお伝えします。
Canvaのテンプレートを開きます
下記のバナーをクリックするだけで作成したテンプレートが無料で使えます。Canvaは無料で使える画像加工が出来るサービスです。
画像のサイズを入れてヘッダー画像を作成するのが苦手な方はテンプレートを活用してください。
↓下のバナーをクリックするとテンプレートが開きます↓
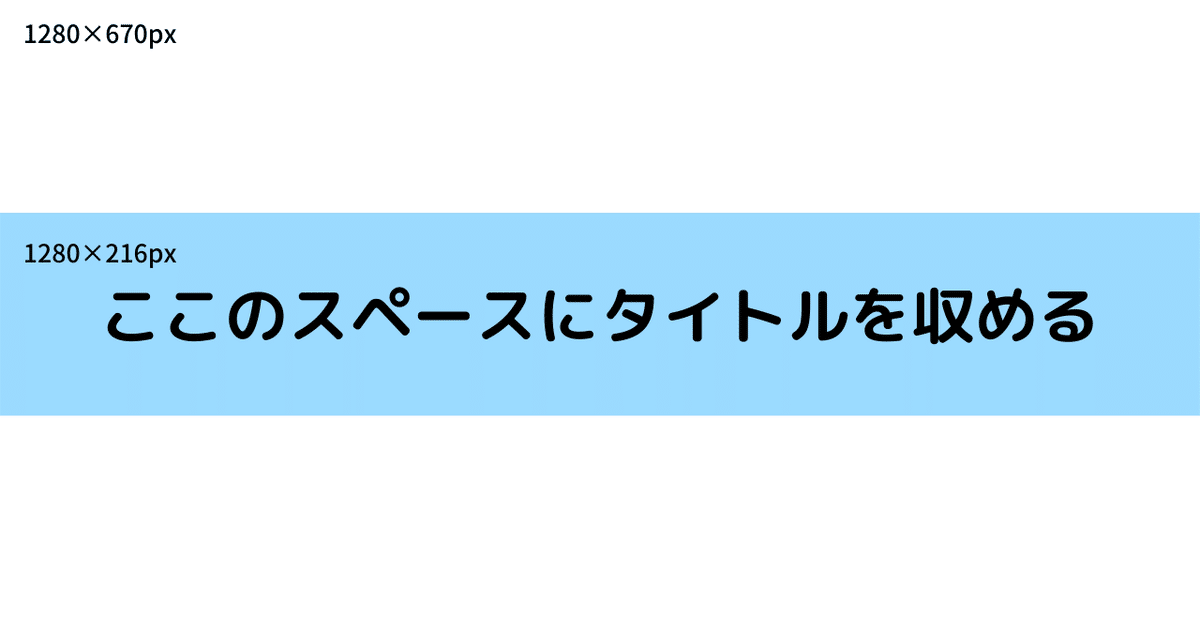
Canvaのテンプレートが開いたら、画像サイズは「1280×670px」で、中央部分の「1280×216px」が表示されまます。ブルーの帯が表示されるスペースになります。

例えば、こんな感じに仕上げられます。ブルーの部分が表示されます。
※最終の仕上げではブルーの帯を削除して使います。

Canvaの使い方が分からない人は下記の記事を参考にしてください。
ヘッダー画像やマガジン画像の作り替えが出来ていない方は、テンプレートを活用して早めに画像を入れ替えしましょう。
あの人気オンライン講師も読んでいる無料メルマガ会員募集中!
ひとり起業家、講師行の方は必読です。
最新のWebスキル・集客の秘密を無料で大公開!
・メルマガ:毎日夜9時に最新の情報が届きます。
・動画講座:100本以上の動画コンテンツを見放題
・音声配信:メルマガの内容をさらに詳しく音声で配信
※上記のコンテンツを全て無料で学べます。

いいなと思ったら応援しよう!

