
デザイン4原則の学び_整列編
こんにちは。
普段はエンジニアをやっているなけと申します。
急にめちゃめちゃ寒くなってないですか??🍃
今回も前回に引き続き、デザインの初歩の勉強です。
取り組んだお題:デザイン4原則(隣接)
..🎨
会員登録の入力フォームが今回のお題でした🙌
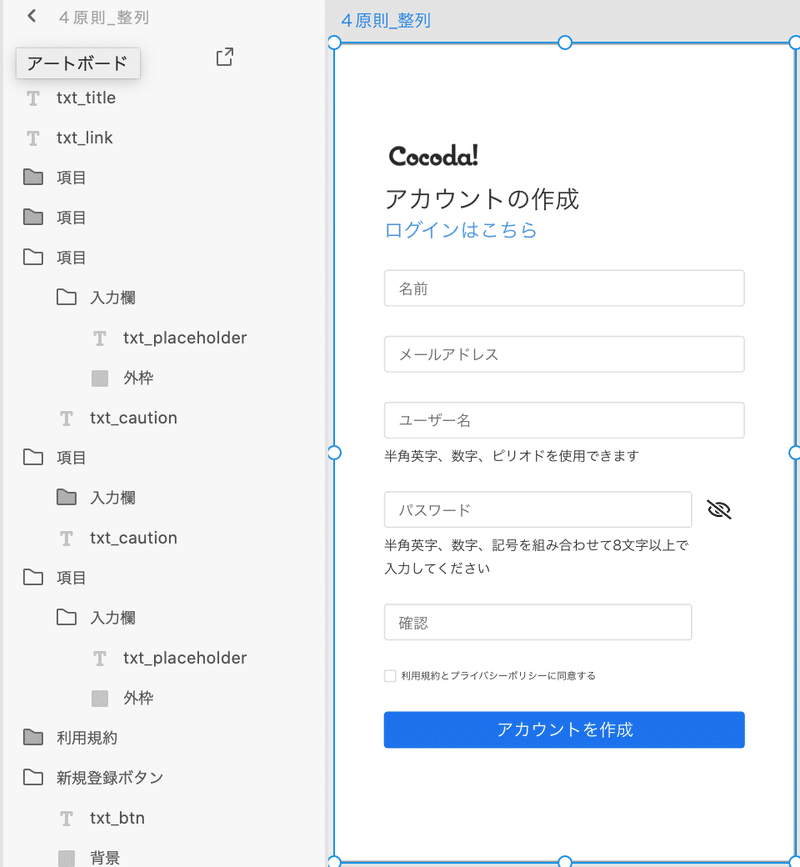
早速ですが、完成したものがこちらです!!

ポイントは2つあって、
1つはタイトルとフォームの項目は左寄せで統一していて、
一方で、ボタンは振る舞いが異なるので中央寄せしているという点です。
ユーザー登録が必要なサービスは多いですが、
ボタンはコンテンツ幅最大 + 白抜き + センタリングはよく見ますね。
四原則というより、これはメンタルモデルに近いのかなあ🤔
レイヤー整理も欠かさず行っています。
「レイヤー整理を最終コミットで行う」のようなルールを作ると
汚い状態でデータを渡してしまった!みたいなことが避けられて良いかも
..✏️
これで三日坊主は免れました😇
ではまた。
この記事が気に入ったらサポートをしてみませんか?
