
ニューモーフィズムにというデザインにハマり気味です【デザイントレンド】
デザイン業界の人なら今更って感じかもしれませんが、ニューモーフィズムってご存知ですか?

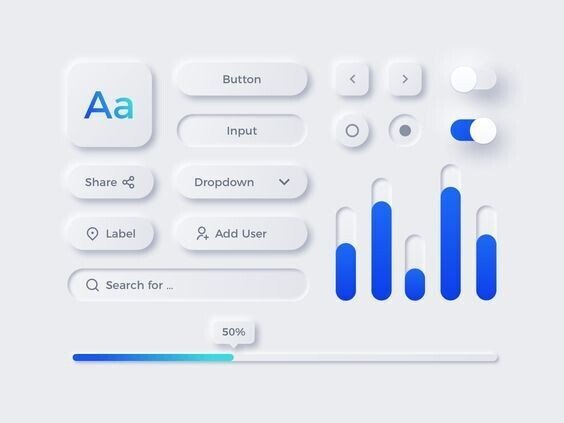
こんな感じで光の加減で浮いたり沈んだりしながらボタンがポチポチ押せそうな感じのデザイン。
2020年に死ぬほど流行るぜ!ってなってた気がしますが、そんな死ぬほどみたことはありません。グラフィックというよりはWEB業界やアプリのトレンドと予測されていました。
最近だったら、我らがNiziUとSoftBankの企画のサイト採用されていたります。

我らがNiziUの我らがMAYAちゃんです。この浮いている感。平面なのに浮いている感が特徴です。逆に沈む処理もあります。
↑スマホからだったらよりわかりやすく見れるかもです。
ドロップシャドウって、昔はつけるのにPhotoshopで元画像に座標を決めて影だけ作って、Illustratorでその上に丸とか四角とかをずらして表現していた時代があります。15年くらい前までそうでしたかね。Macの処理も死ぬほど遅かったので、死ぬほど大変でした。経験した世代ならわかるはず。
その後、Illustratorで一発でドロップシャドウをつけられるようになって、「ドロップシャドウ=素人でもできる安易なデザイン」と認識されるようになったって気がします。
個人的には好きですけどね。
でドロップシャドウにグラデーションをつけるようにテクるとできるのがこのニューモーフィズム。使い方次第でいい感じになりますよね☆
中目黒土産店のinstagramでこのnoteを見てくださいという画像にも一度、簡単なニューモーフィズムの丸を使ってみました。
よかったらinstagramもフォローしてください☆
そして夜な夜な、自分のiPhone用にベースの壁紙作ったりしてました。
iPhone12Pro用ホーム画面

iPhone12 Pro用なんでその他のサイズには合わないと思いますが、同じ機種の方、よかったらご自由にお使いください。真っ白な壁紙にしているだけってなりそうですが、実は細かな配慮の行き届いたホーム画面になること間違いなしです。
他のiPhoneやスマホの方、用意してないです。ごめんなさい。。
こんな感じで、ようやく重い腰をあげ、ニューモーフィズムを使い出した私です。フラットデザインとかはめっちゃ流行りましたけど、ちょっとこれはON・OFFがわかりにくい部分もあるんで、ユニバーサルデザインの観点からも劇的には流行らないかもですね。
でも、ちょっと知っておくといいかもしれません。
ドヤ顔でニューモーフィズムって知ってる?とか言えるかもしれません。いや、言えないかもしれません。
今日は最近ちょこちょこ使ってるデザイン「ニューモーフィズム」のお話でした。
それではまた。
中目黒土産店/はなちゃん
いいなと思ったら応援しよう!


