
ユーザーに寄り添った「エラーメッセージ」を作るための3ステップ
こんにちは。UXデザイナーのながいしです。
わずか10〜15文字程度でユーザーの体験を良くも悪くもしてしまう「エラーメッセージ」。
本日はUXライティングの中でも難しい「エラーメッセージ」の作成を3つのステップにまとめました。すぐに実践できるものになっているのでぜひ参考にしてみてください。
ステップ0:心構え、エラーメッセージの役割
心構え
エラーメッセージに関わらず言えることですが、最も重要なのは「ユーザーに寄り添う」ことです。「ユーザーに寄り添う」はオフラインで考えると、よりわかりやすいです。
例えば、店舗でお買い物をしているお客さんの支払うお金が足りなかった場合、どのような対応をするでしょうか。
(対応例1)「精算できません」と突っぱねる
(対応例2)「あと◯円頂戴できますでしょうか」と足りない金額を伝える
おそらく「対応例2」が自然な対応としてイメージできるかと思います。
同じように、Web上でも実際のユースケースをもとにユーザーとの対話をイメージすることが大切です。
エラーメッセージの役割
エラーメッセージの役割として下記の3点を前提として認識しておくと、エラーメッセージを作成する際の迷いが少なくなります。
1.問題が発生した事実と、その問題の性質を簡潔にわかりやすく説明する
2.解決策を提示し、ユーザーがすぐに戻って操作を完了できるようにする
3.操作の遅れをできるだけ好ましい経験に変える
ステップ1:エラーメッセージを書く前の検討
エラーメッセージを作成する前に、まず下記の5つを確認しておくとメッセージの要素を抜けもれなく検討できます。
1.エラーが発生したとき、ユーザーは何をしようとしたのか?
2.システムはなぜエラーという反応を示したか?
3.ユーザーが何をすれば操作を続行し完了できるか?
4.解決策がない場合、別の選択肢をユーザーに提供できるか?
5.エラーが発生したときユーザーはどんな感情になるか?
ステップ2:エラーメッセージを書いた後のチェック
エラーメッセージを実際に書いたら、下記の4つを満たしているかをチェックしてみましょう。
1.何が起きているか説明したか?
(悪い例)自動的にサインアウトしました。
(良い例)アクティブでない状態が続いていたので、お客様の情報を守るためにサインアウトしました。
2.どうすれば解決できるのかを伝えているか?
(悪い例)住所が空欄です。
(良い例)住所を入力してください。
3.ネガティブな表現を使ったり、ユーザーを非難していないか?
(悪い例)電話番号が間違っています。
(良い例)有効な電話番号を入力してください。
4.専門的な用語を使っていないか?
(悪い例)互換性がありません。
(良い例)別のブラウザでは一部の機能が利用できない可能性があります。
ステップ3:(応用)表現のブラッシュアップ
ステップ2までできたら最低限のエラーメッセージができているかと思います。ここからは少し応用に入り、細かな表現を検討していきます。検討の観点としては「ブランドのパーソナリティ」「エンジニアにとっての事象のわかりやすさ」があります。
▼ブランドのパーソナリティ
エラーメッセージに対して、ブランドのパーソナリティを加味したボイス&トーンを反映することで、一貫したプロダクトの体験を提供することができます。
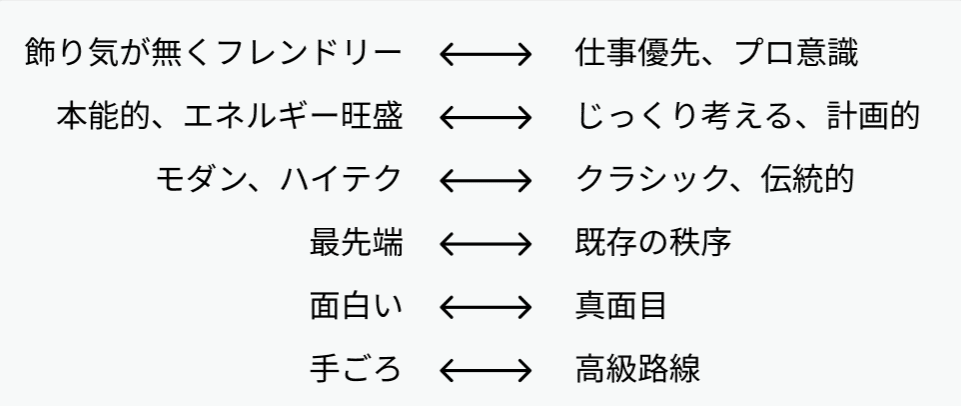
(前提)ブランドのパーソナリティ評価尺度例

ブランドのパーソナリティが決まったら、メッセージでどう表現するかを検討します。表現を検討する上での観点はざっと以下のようなものがあります。
スタンス(言い方)
ブランドのパーソナリティによって言い方のニュアンスが変わってきます。
(例)会員登録の際に「生年月日」の登録が法的に必要であることの伝え方
【誠実で生真面目な社風のナイキの場合】
「自動オンラインプライバシー保護法を順守するために必要です。」
【ユニークなヴィンテージ品を販売するJ.ピーターマンの場合】
「すみません、私どもの弁護士に聞けと言われたので」
漢字、ひらがなのバランス
漢字が多いほど堅い印象。ひらがなが多いほどやわらかい印象になります。
(例)出来ます⇔できます
(参考)upwrite blog エラーメッセージ
言葉の選び方
選ぶ言葉次第で印象が変わります。
(例)たくさんの/複数の/多くの
文法や文型の正確さ、要素の多さ
文法に則っていたり、文型の要素が多いほど堅い印象になります。
(例)堅め:パスワードは7文字以上で入力してください。
(例)フランク:7文字以上で入力してください
▼エンジニアにとっての事象のわかりやすさ
エラーメッセージを届ける相手はプロダクトを利用する「エンドユーザー」だけでなく、エラーを解決する「エンジニア」も含まれます。そのため、エラーの事象をどこまで「具体的に説明するか」「パターン分けするか」もエラーメッセージを検討する上での1つの観点になります。
例えば、ユーザーから「こんなエラーメッセージが出ています」とお問い合わせが合ったときすべてのエラーが同じ表現だと、エンジニア側で事象の切り分けができません。そのためサービスの状況、フェーズに合わせてどこまで具体的にするかを調整する必要があります。
(例)詳しい:404、502、503…とエラーコードごとに表現
(例)大まか:エラーコードを全て「アクセスできません」で表現
その他
「エラーメッセージ」のもう一つ上段の話になりますが、エラー全般の基本原則や、エラーメッセージのタイミングに関わるバリデーションについても知っておくと、より良いエラーメッセージを作成できるかと思います。
エラーフローデザイン時の基本原則
エラーメッセージを有効なものにするには、ヤコブ・ニールセンの10ユーザービリティヒューリスティックの「システムの状態の視認性」則ることが大切です。
エラーのフローをデザインする時に守るべき主な原則は以下の3つ。
1.エラーメッセージは気づきやすく、理解しやすくなければならない。
2.エラーが発生した入力欄は見つけやすくなければならない。
3.ユーザーにエラーを修正するための指示を記憶するように求めてはならない。
バリデーションのタイミング
エラーメッセージをいつ表示するのかも、エラーメッセージをより効果的なものにするために検討すべき要素になります。バリデーションは以下の4つのタイミングで制御ができます。
1.ユーザーの入力中
2.フォーム送信時
3.フォーカスを外したとき
4.フォーカスを外したときと、2回目以降の入力時
※Vue.jsのバリデーションライブラリを使用した場合
(参考)cly7796.net VeeValidateでバリデーションのタイミングを変更する
最後に
ユーザーに寄り添いつつ、具体的にどうすれば効果的なエラーメッセージを作成できるかをまとめました。ブランディングや開発の観点など要素が複数ありますが、少しでもユーザーの体験が良くなるようなエラーメッセージの参考になれば幸いです。
最後まで読んでいただき誠にありがとうございました!
🤝メンバーを募集しています!【ストーリーを実現するUXデザインカンパニー|アジケ】✒️
クライアントのパートナーとして事業創出・成長を支援したいメンバーを募集しています!
<働き方>
・フルリモートOK
・フレックスタイム制
<アジケってどんな会社?を3分でお伝えします>
<数字で見るアジケ紹介 〜こんな社員が働いています〜>
選考の前段階として、お互いについてざっくばらんに知る面談のセッティングも可能です!
「まだ応募までは決めきれないけど、会社のことを知りたい」という方もぜひご連絡ください🥳
採用に関するご不明、ご質問などがございましたら、お気軽にrecruit@ajike.co.jpまでご連絡ください📩
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
この記事が気に入ったらサポートをしてみませんか?
