
週1UIトレース Twitter編
Twitterのアプリ(iOS版)のホーム・検索ページ・マイページをトレースしました。まずは全体的にこんな感じ。

こう見てみて始めに感じたことが文字の密度が高いなという点でした。それでは詳しく見てみましょう!
詳しく見る
ホーム

検索ページ


マイページ

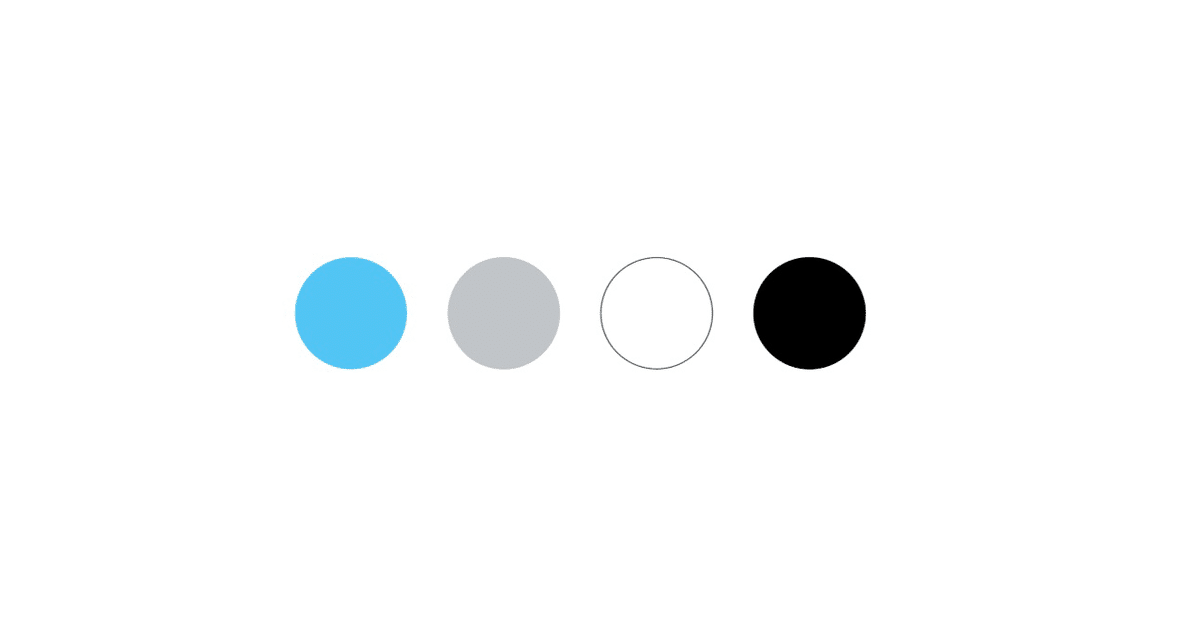
使っている色

実際にトレースをしてみて思ったこと
●文字サイズの幅がある
●検索ページで何が起きてるのか知れる
●使っている色が少ない
●アイコンが鳥に関係している
文字サイズに幅がある
文字サイズは11〜20pxと割と幅がある方なのかなと思いました。TwitterのUIトレースをする前にInstagramのトレースをしました。後方のサービスは文字幅が少ないので文字<写真という自論を考えましたがTwitterはつぶやくサービスなのでやっぱり文字が重要になってくるのかなと思いました。
検索ページで何が起きているのか知れる
私はあまりテレビのニュースを見ないのでツイッターの検索ページから今どんなことが起こってるか見ることが多いです。今までは特に気にしていませんでしたが色々なアプリをトレースしてみると世間が知れるSNSはないなと。大体のSNSはフォローした人の投稿や自分の履歴などからの興味がありそうな記事が目に入って来ることがほとんどだけどTwitterは検索ページはもちろんリツイートとかが自身のタイムラインに入ってきたりするのでツイートは140文字という制限があっても全体的に文字が多くて密度が高くなってしまうのかなと考えました。
使っている色が少ない
よく見ると使っている色はまとめた通り水色、グレー、白、黒の4色なんです。(通常モードの場合)ほかのサービスと比較すると少ないと思います。なので文字を除けば画面構成的にすごくシンプルになるのかなと思いました。そこで大量の文字が入ってきてもバランスが取れていると考えました。
アイコンが鳥と関係している
ホームのアイコンが鳥の家、ツイートのアイコンが羽ペンになっているのご存知でしたか。これも何気なく使っている時は全然分からなかったけどトレースしてじっくり見たときに気づいたこと。Twitterのシンボルマークが鳥ということからだと思うのですがそのサービスらしさを表しているし、世界観を大切にしているなと感じました。
まとめ
●文字を大切にしているサービス
●画面構成はシンプル
●世界観がある
この記事が気に入ったらサポートをしてみませんか?
