
プロフェッショナルデザイナー養成講座のぞき見レポート Week.5-8【りえさん編】
みなさんこんにちは。
My Brand Designでデザインの講師をしている木下舞子です。
プロフェッショナルデザイナー養成講座、8回目までの講座が終了しました!
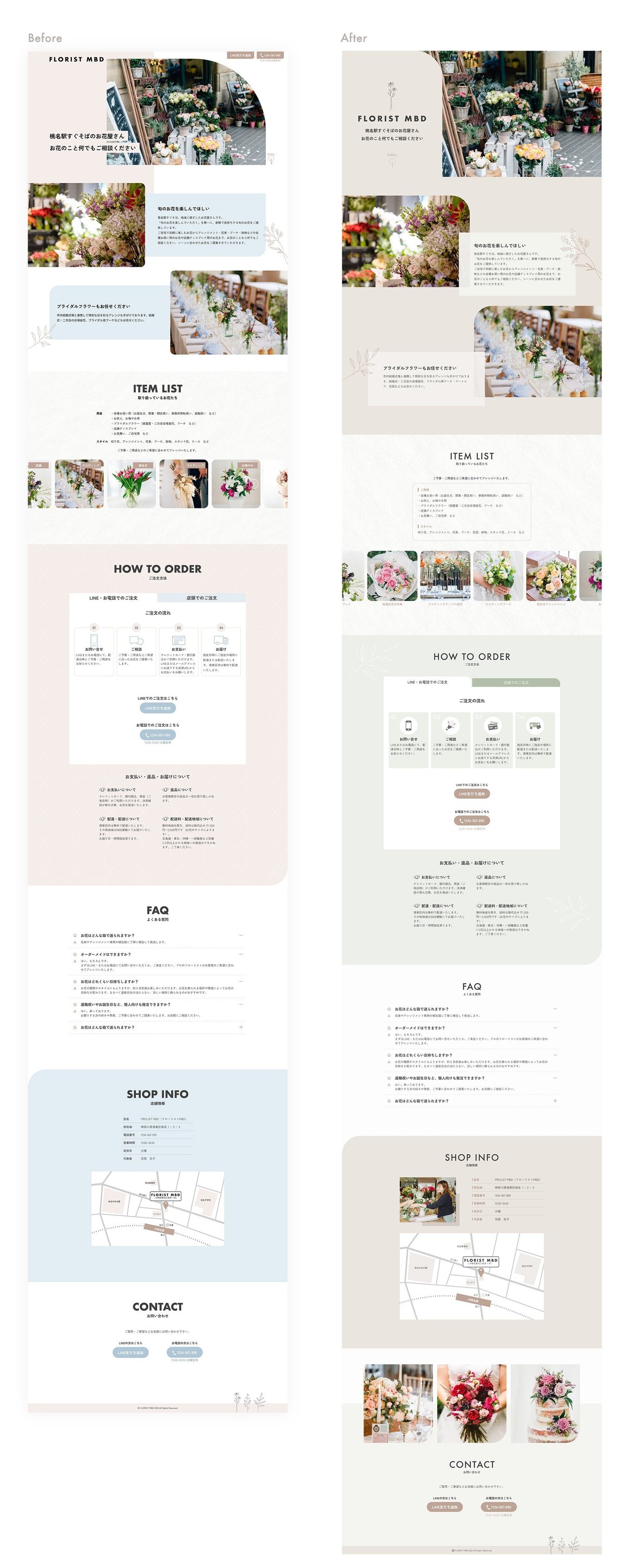
この記事では、受講生さんが1ヶ月間取り組んだLP課題のBefore & Afterをお届けします💌
「受講するとどんなスキルが身につくの?」
「どんなデザインのお仕事に繋がるの?」
などフリーのWebデザイナーを目指す方の疑問を、受講生のスキルアップする姿とともに知っていただけたら幸いです。
第5〜8回講座の課題
今回の課題はこちら。
課題 依頼内容に沿って6点参考デザインを収集し、それぞれどのような部分が参考になりそうか・ならなさそうかをまとめてください。 それを元にふさわしいと思うデザインを制作し、講座内でプレゼンしてください。
クライアント 結婚式場や二次会、パーティー会場向けのフラワーアレンジメントの提供を始めるお花屋さん
依頼内容 オープンから半年経過。インスタグラムのみを使用していたが、規模が大きくなりインスタだけだと手狭に感じる。お店のことをしっかり伝えたいので簡単なホームページがほしい。
価格帯
花束 ¥3,000〜、鉢物15,000〜、スタンド花15,000〜
都心に展開するチェーン店(Aoyama Flower Market)より2割程度安く、マスのネット通販(花キューピッド)と同程度。
ターゲット 調査の上、適切だと思うターゲット像を設定して提案してください。 店舗のある地域は自由に設定してください。
備考
テキストはお店からもらったものをそのまま入れています。趣旨が変わらなければ適宜編集していただいて構いませんし、より良い提案があればお願いします。
写真はいくつか支給されますが、ご自身で選定していただいてもかまいません。
今回からはLPの新規デザインです👀✨
ポイントはこれまで同様、デザイン力の基礎となる
・自分でビジュアルとして表現すべきコンセプトが立てられ
・その参考になるデザインを収集し、どこがどう参考になるかを言葉で説明し
・デザインを制作する
の3点に加え、
・コーダーさんにお渡しして困らないデータが作れる
の合計4点!
Webデザインは自分で実装まで担当しないのであれば必ず実装者との協力が必要です。より良いものを作るためにも、コーディングしやすいデザインデータをお渡ししたいですよね。
今回は特に、皆さんそれぞれの苦戦の跡が見られた課題でした。初めから上手くできるわけがないのですから、たくさん指摘が入って当然ですよね。専門技術って、それでも粘り強く取り組んだ先に手に入れられるものじゃないかなあ、と思って接しています。
誰でも簡単にできる技術に高い価値は生まれません。大変ですが最後まで頑張りましょう☺️
講評
講座は1人10分ほどの課題発表、25分ほどの講評を3名分行います。
今回記事で取り上げるのはりえさん。
もともとフリーランスとしてWebデザインのお仕事をされていたので、初稿からすでにきれいに作られていました💐
こちらからお伝えしたのは大きく4つです。
色のまとまり
見出しの雰囲気
角丸のサイズ
段落の横幅
この4つを意識するだけでも、全体のトーンにまとまりが出ましたね!
では、1つずつ詳しく見ていきましょう。

🎨色のまとまり
初稿では、参考としてあげていたサイトの色使いをそのまま踏襲してしまっていました。まとまりがなく、本文の文字が読みづらくなってしまっています。また、お店の商材であるお花の写真ともうまく調和が取れていませんでした。
初稿提出時、りえさんは「もっと大人っぽくしたかったけど可愛くなりすぎた」「ごちゃっとして見える気がする」とおっしゃっていましたが、その原因はベビーピンク×ベビーブルーの組み合わせにあるとお伝え。
色のトーンや組み合わせで雰囲気がぐっと変わるはず、とだけ伝えたら修正では大人にも受け入れられやすい素敵な色使いになって帰ってきました😍!!すごい!
色は全体の雰囲気を決める重要な要素です。なんだか今の雰囲気がしっくり来ないな…というときは色の彩度・明度・組み合わせを見直してみると良いですよ。
✍️見出しの雰囲気
見出しもサイトの雰囲気を決める大事な要素です。
初稿は太め&大きめのサンセリフ体の存在感がつ、強い…!周囲の色や、お花という商材から連想されるトーンに合わせて細く調整。
ウェイトが変わるだけでもぐっと全体と馴染んだのがおわかりいただけるかと思います👀
フォントが幾何的な形のFuturaなので、現代的で都会っぽい印象になりましたね!
🔲角丸のサイズ
リサーチされた参考サイトを元に、「都会的ですっきりしたナチュラルさ」の表現を目指した今回のデザイン。
ファーストビューの大きな角丸が特徴的ですが、こちらもサイズが揃っておらずばらついた印象になってしまっていました。
角丸はトレンドでもあるので使うと今っぽい雰囲気が出せますが、一歩間違うとごちゃっとした印象になってしまいます…!
同じくらいの大きさの四角は半径を揃え、小さい四角は違和感のないサイズに調整。とくにファーストビューからファーストコンテンツの間がすっきりまとまりましたね。
角丸を多用するときはサイズを合わせる、小さい角は半径を小さくするときれいにまとまりやすいですよ。
📝段落の横幅
初稿では段落の横幅が長く、文字が少々読みづらくなってしまっていました。幅を狭めて視線が移動しやすく読みやすい横幅に。
左右に余白が生まれたことで、窮屈だったファーストビュー下のコンテンツに抜け感が出ました👏
余白が増えたことで装飾のイラストも映えるようになりましたね。
講評を終えて
今回のデザインでは、ほんの少し何かを変えるだけで全体にまとまりが生まれました。サイトの雰囲気は少しの調整で大きく変わることを体感していただけたのではないかと思います。
デザインは今回の講評のように小さな変化の積み重ねでクオリティがぐっと高まります!
初学者さんとベテランさんの違いは、どこをどう変えれば良いのか自分で判断できるかどうかなのかな〜と、講評しながら感じました。
ここまで読むとすごく簡単に修正して完成したように見えますが、りえさん、毎回ものすごくたくさんの量を試行錯誤してあのデザインにたどり着いていたんですよ。ファーストビュー何枚も作って比較検討したりとか。文字の入れ方を何案も作って見比べたりとか。
デザインは答えのない問いに自分なりの答えを導き出すプロセスです。そこにはかならず多くの試行錯誤が必要です。
それができる方がプロフェッショナルに近づける方なんだろうな〜と私も身の引き締まる思いがしました(頑張らんとな!)。
今回のデザイン課題、りえさん編はここまでです。
(この後は現役コーダーとして大活躍中のこのみさんを交えてコーダー目線での最終データチェックが入りますよ👀)
他2名のレポートもこの後公開予定なのでお楽しみに🙋♀️
🎨 プロフェッショナルデザイナー養成講座ご案内
https://fixed-tank-89d.notion.site/8b8961bab8364fd196250a2293e807ad
この記事が気に入ったらサポートをしてみませんか?
