
【プログラミング初心者でも可】ChatGPT-4oを使ってブロック崩しゲームを作ってみた
今回の記事を読めば、プログラミング初心者でも簡単にブロック崩しゲームが作れるようになります。
最近AI技術の進化はめざましく、ChatGPT-4oが発表されるなど、AIはどんどん便利になってきています。
今回はそんなAIを使って、プログラミング初心者でもできるブロック崩しの作り方について、具体的な作り方を紹介していきたいと思います。
プログラミングの知識がなくても、簡単にブロック崩しゲームくらいであれば一瞬で作れるようになった。本当にすごい時代になりました。
今回使うプログラミング環境
今回は初心者向けということで環境構築などはしたくないので、p5.jsを使います。
p5.jsはWebで動かすことができるので、アカウントさえ作れば誰でもプログラミングを始めることができます。
無料で試せるので、以下からログインして、アカウントを作成してみてください。
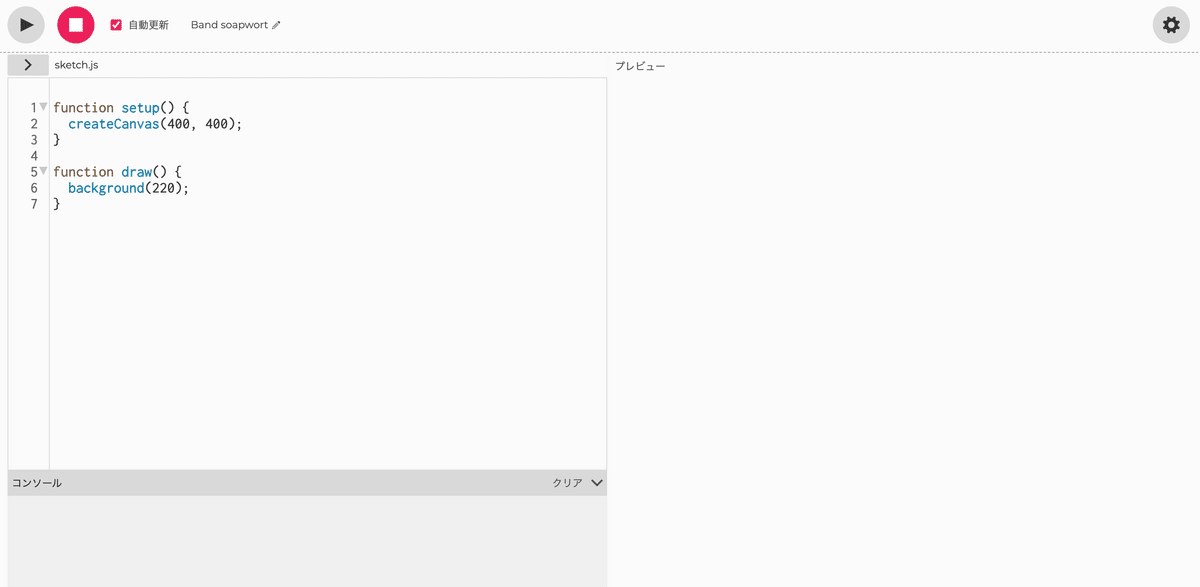
以下のような画面になればOKです。

実際に作る手順
p5.jsの準備ができたら早速ChatGPTを使ってコーディングをしていきます。
私はChatGPT-4oを使いますが、無料で試したいのであればChatGPT3.5でも大丈夫です。
まず以下のようなプロンプトをChatGPTに送りましょう。
p5.jsでプログラミングの基礎であるブロック崩しゲームを作りたいです。
初心者でも理解できるように、理解しやすいようなコーディングで作成してみてください。すると以下のようにコードを生成してくれます。

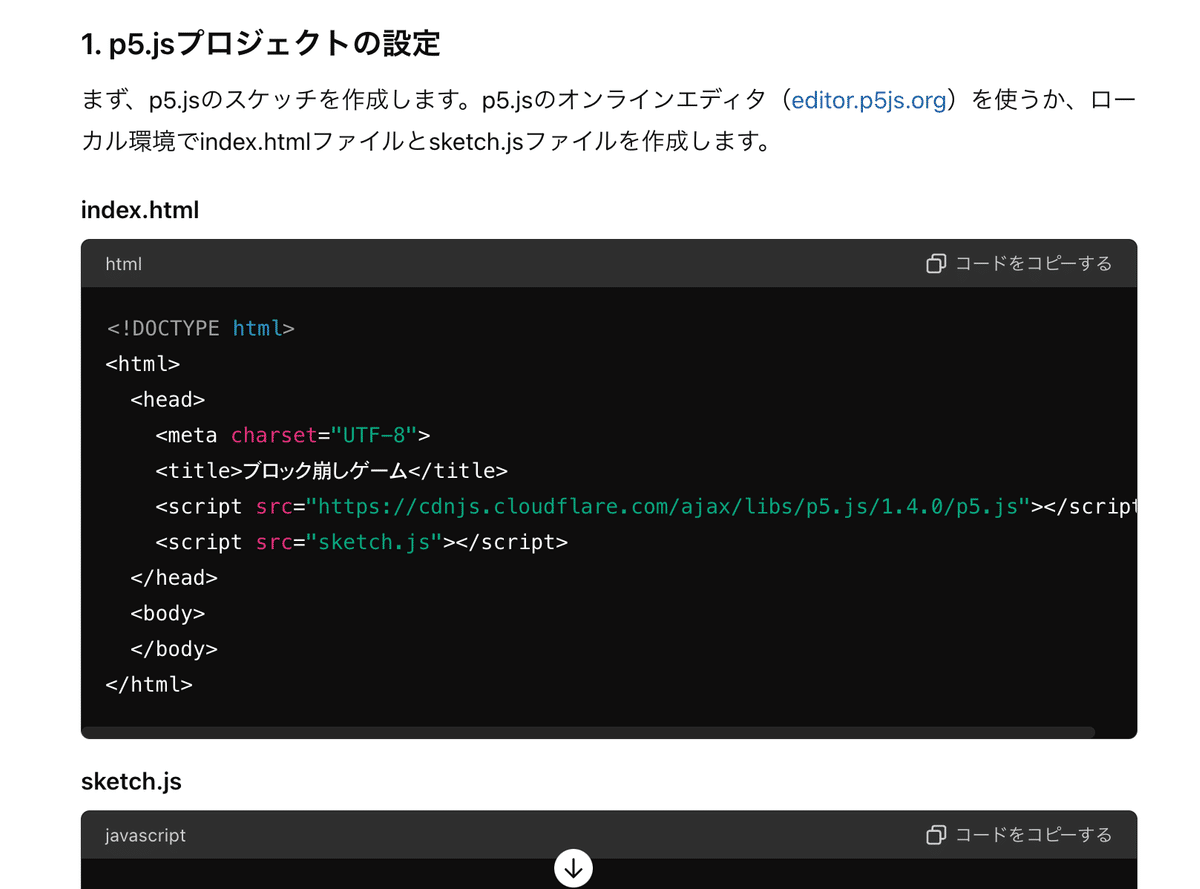
今回はp5.jsのWebエディターでやりたいので、Webエディターで動くようなコードにしてもらいます。
webエディターを使う場合でも、上記のコードは使用できますか?すると再びコードを生成してくれるので、そのコードをp5.jsに貼り付けて、実行してみましょう。
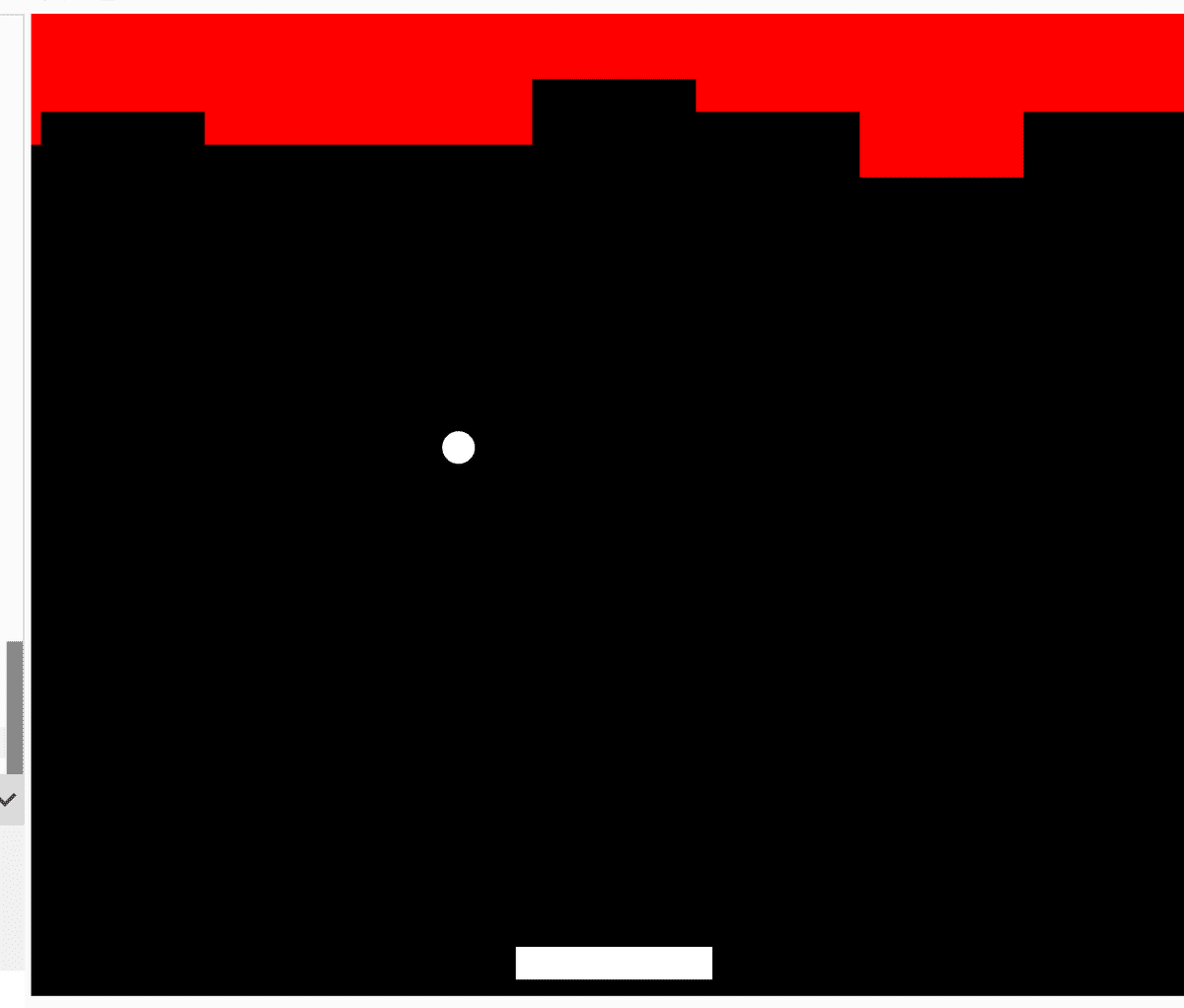
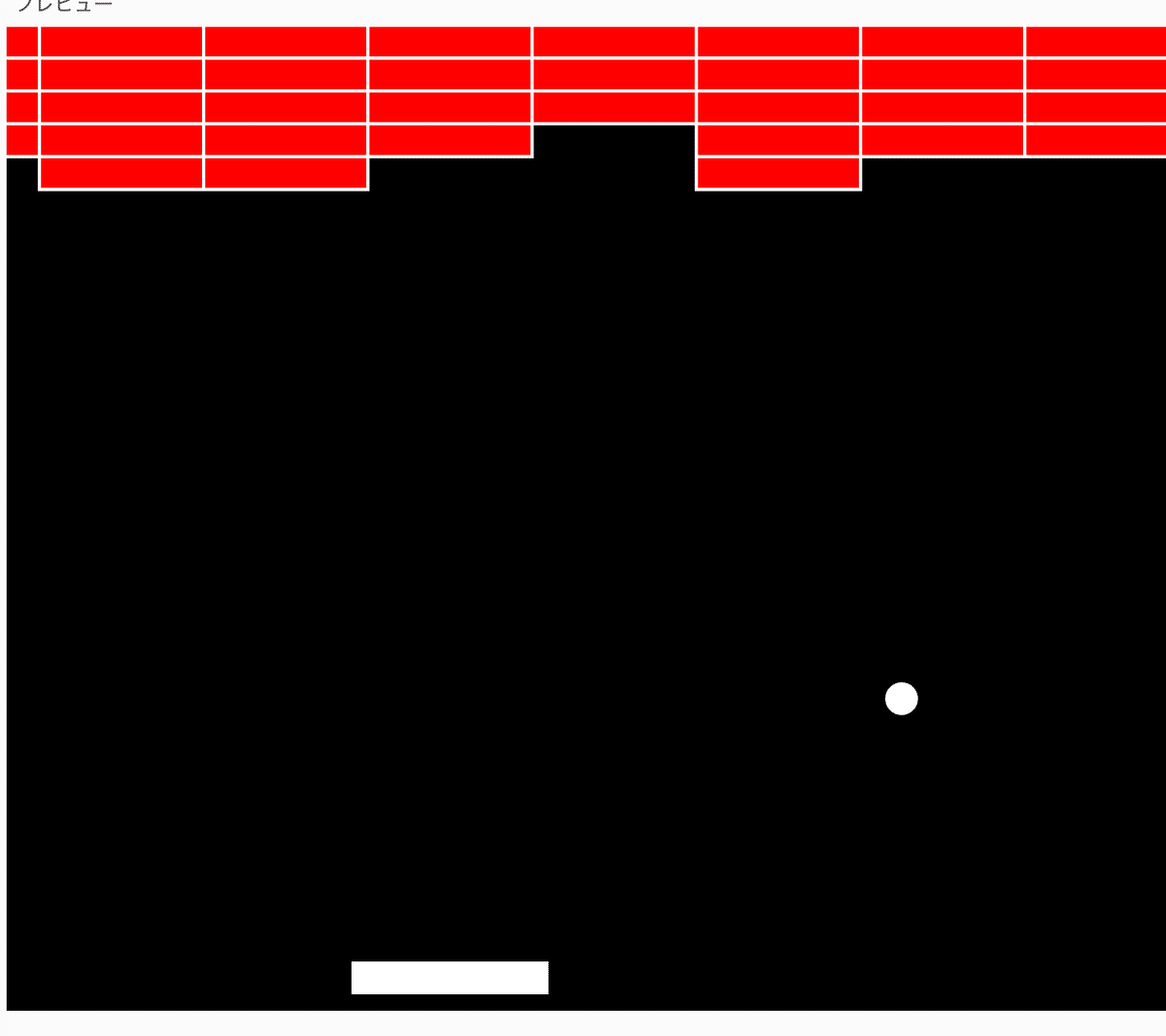
すると以下のように、動くブロック崩しゲームを作成することができました。

ほんの数行のプロンプトだけで動くゲームを作ってくれるなんてAI流石すぎますね。。。
ただこれだけだと味気ないので、ブロックの境目をわかりやすく工夫してもらいましょう。
以下のプロンプトを打ちます。
上記で赤のブロックの繋ぎ目がよくわからないので、
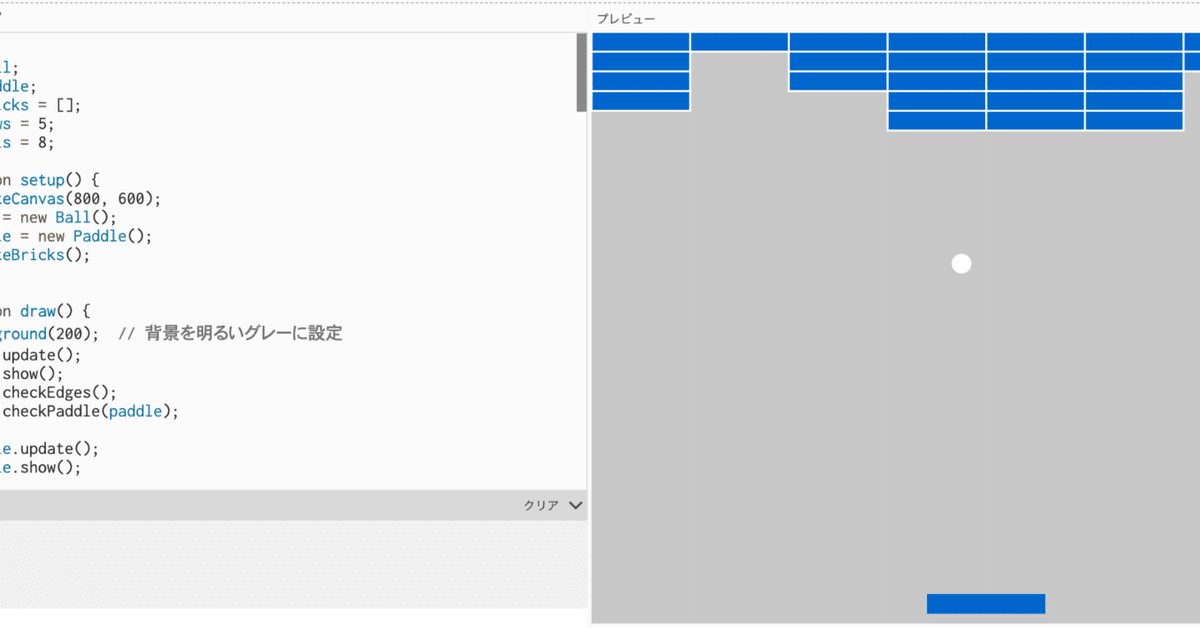
ターゲットのブロックの繋ぎ目がわかるようなデザインに変更してくださいすると以下のようなデザインになります。

指示通り、ブロックの境目がわかりやすくなりました。
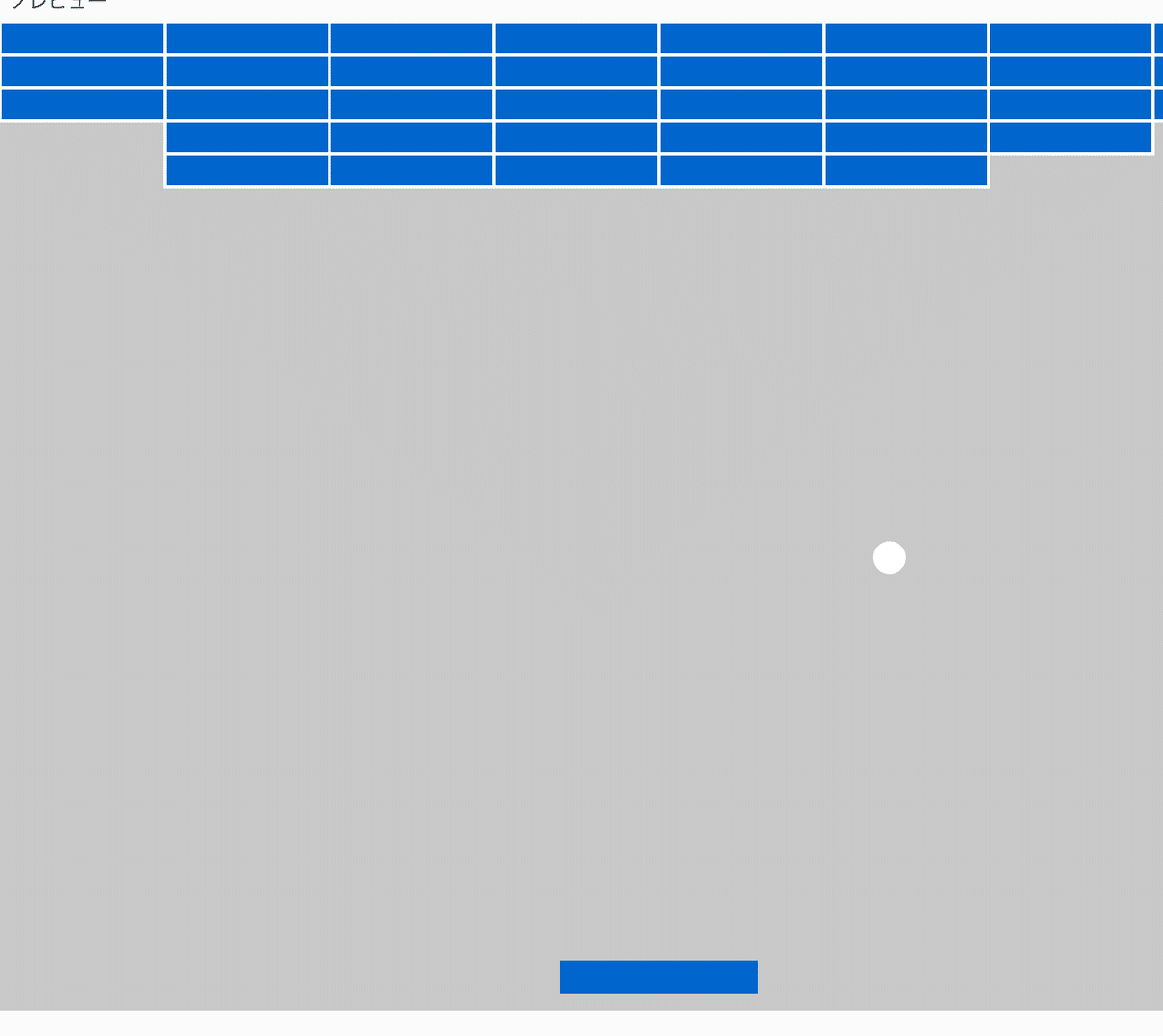
色の変更もお願いしてみましょう。
赤と黒のデザインだと少しみにくいので、もう少し明るいイメージの色合いでデザイン変更できますか?すると以下のようなデザインになります。

このようにしてデザインで気に入らない部分があっても、AIにお願いして変更することができます。
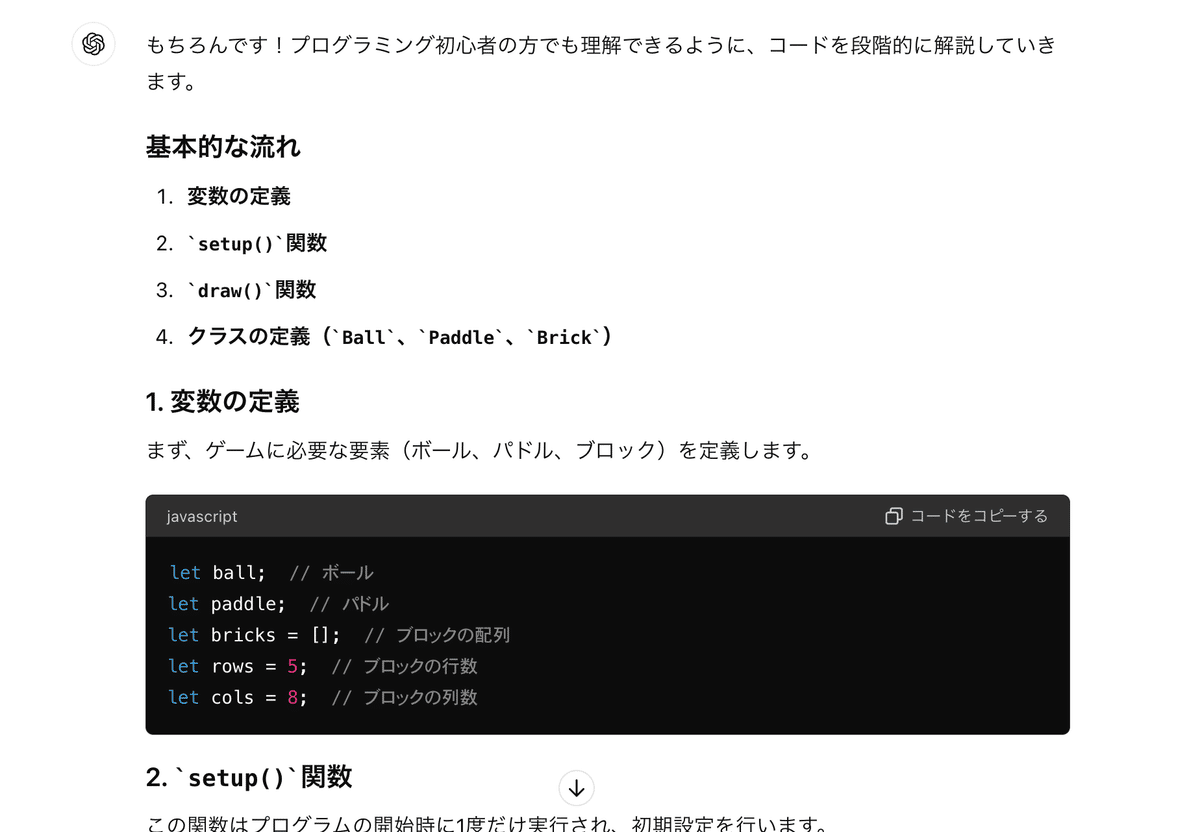
ちなみにプログラミング知識が0の場合、コードが全くわからないということもあると思います。
そんな時は以下のようにAIに聞いてみましょう。
上記のコードですが、プログラミング初心者で全く理解できないので、分かりやすく解説してくれると大変助かります。このようにわからないことを伝えるとAIはコードの解説もしてくれます。

このようにAIを使いながらであれば、プログラミング初心者でも、実際に動くものを作りながら、プログラミングを学ぶことができます。
ちなみに今回作ったブロック崩しゲームは以下で試せるので、興味があればぜひ見てみてください。
※ PCでのみ動くと思います。
まとめ
今回はプログラミング初心者でもできる、AIを使ったブロック崩しゲームの作り方を紹介しました。
今の時代AIを使えば、プログラミングの知識がなくてもこのように動くものが作れてしまうので、本当にすごい時代になってきたと思います。
また、このようにして自分が想像したものをすぐに形にできる楽しさもあるので、プログラミング初心者でも楽しくプログラミングを学ぶことができると思います。
この記事がこれからプログラミングを勉強しようとしている人たちのきっかけになれば嬉しいです。
最後までお読みいただきありがとうございました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
