
ねこさん連打!😺JavaScriptで連打ゲームを作りました(phina.js)
こんにちは!Webデザイナーの真符です。
突然ですが、連打ゲームを作ることにしました。
制限時間内にどれだけ画面タップできるかを競う至極単純な内容のものです。JavaScriptのゲームライブラリphina.jsを使って作ります。
とりあえず画面デザインを作る
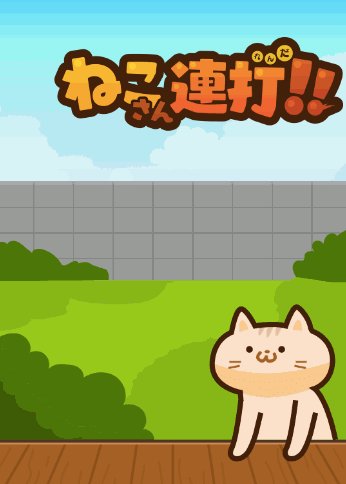
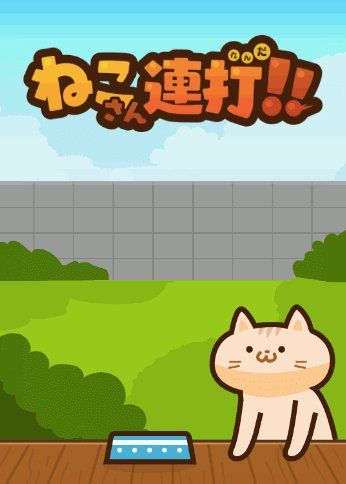
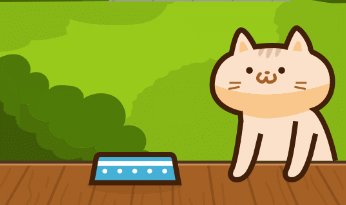
Illustratorでゲームで使うパーツをざっくり作っていきます。「何故画面を連打するのか」の理由付けがほんの少しでもあると、ゲームに愛着が湧きそうなので猫と餌皿を配置してみました。
おやつをねだる猫の設定です。
背景や猫、ボタン、テキストなど全て画像で用意します。

ゲームのタイトルロゴも作る
タイトルロゴを用意すると、ちょっとしたミニゲームでも「ちゃんとしてる感」が出るのでおすすめです。
しかし、今回の雰囲気に合ういい感じのフォントを持っていなかった為、新しく「mojimo-manga」を契約しました。mojimoは定額で使えるフォント契約サービスです。内容はこんな感じ↓
バリエーション豊かな書体36種類をお手頃な価格でご提供
3,600円(税別) / 1年間 1PC入会金無し / 1年更新
超お手頃価格〜〜〜〜!
アニメや漫画、ゲームにぴったりの書体が36書体もある!!!同人活動をされてる方にピッタリだと思います。
今回はその中から「FOT-ユールカ Std UB」を使いました。
一番左がフォントをそのまま打った文字です。
傾けたり、サイズを変えたり、形に手を加えたりしつつ、最終的に一番右に落ち着きました。

コードをもりもり書く
完成を目指してコードをもりもり書くターン!!
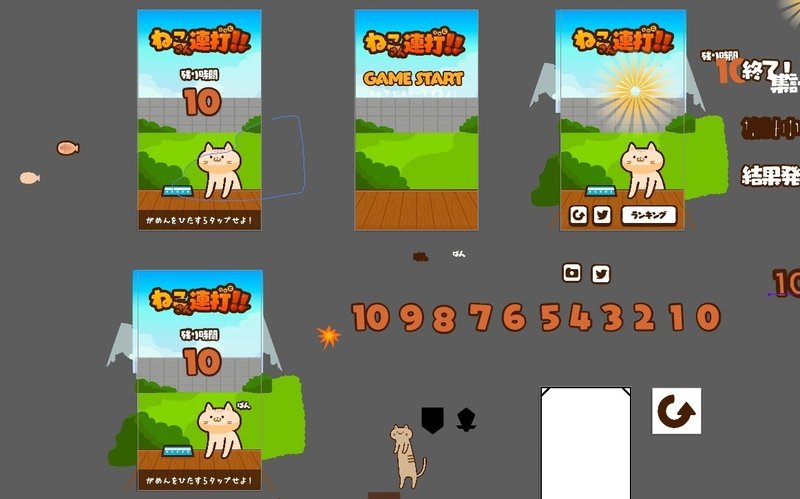
作っているうちに足りない画像パーツが出てくるので、その都度追加します。
なんやかんやあって完成!!

ランキング機能もつけてみました。
▼実際のゲームのプレイはこちらから
猫さん連打!:https://omochilab.net/neko/
よかったら遊んでみてください!
phina.jsのいいところ
phina.jsでゲームを作るのは今回が4度目です。
みんなにもっとphina.jsの良さを知ってほしい…!phina.jsを使ってほしい…!ので、以下でphina.jsのいいところを紹介します。
①Tweenerが便利

オブジェクトを移動させたり、回転させたり、拡縮したりといったアニメーションはTweenerでつけました。イージングも簡単に設定出来て便利!
②スプライトシートが便利

(この機能があったのを今回初めて知りました…。)
フレームアニメーションを実現する機能です。パラパラ漫画みたいなやつですね。
↓まずはこんな感じの画像を用意しまして、

↓json形式でアニメーションを設定しまして、
spritesheet: {
'cat_ss':
{
'frame': {
'width': 252,
'height': 248,
'cols': 7,
'rows': 1,
},
'animations' : {
'move': {
'frames': [0,1,2,3,2,1,4,0,0],
'frequency': 1,
}
}
},
}あとはjs側で呼び出すだけ!っていう便利なやつです。
self.anim.gotoAndPlay('move');(説明が雑でごめんね…。)
こちらのスプライトアニメーションのサンプルと解説が分かりやすかったので、詳細はこちらをご確認ください。
[phina.js]SpriteSheetを使ってみよう!
https://qiita.com/minimo/items/0aad94d94478845d3ce2
③手軽で簡単!あと軽い
プログラミング初心者でも比較的扱いやすいと思います。
公式サイトにサンプルがあるのと、国産なので日本語でドキュメントやコメントを読めるのが強みかもしれません。(ただ公式ドキュメントは編集途中らしく内容が抜けてる部分もあり…Twitter等で質問すると、有志が答えてくれたりもします)。
phina.js公式サイト | https://phinajs.com/
phina.jsで作ったその他のゲームはこちら
この記事が気に入ったらサポートをしてみませんか?
