
UIビジュアル基礎 TRY2 ホームUIをリデザイン!
UIビジュアル基礎:ホームUIをリデザインに挑戦し、見た目のシステム化を学ぶ
今回は、デザインコミュニティBONOのコンテンツの1つであるUIビジュアル基礎②ホーム画面のUIをリデザインしていきます。
前回のように構造と見た目のリデザインではなく、見た目のリデザインが中心となっています。
今回の学びまとめ
ホーム画面のUIをリデザインしていきながら、デザインシステム(簡易版)について学ぶことができました。
この記事を読むことで、以下の情報を知ることができます。
【まとめ】
・見た目要素のシステム化
・システム化でUI作成をラクにする5要素
・Figmaでの見た目システム作成方法
コンテンツでどんなものを作った?



簡易システムのテキスト・配色を活用して、Beforeの画面を以下のように変更し作成しました。

BONOに入会して、1ヶ月目ごろに作成したものなので、よくよく見るとAfterの構造がおかしい・修正したい部分があることに気づきました……
この記事を書いている時点で約半年経ったので気付けた部分だったかと思います。
この記事の最後に現時点でのリデザインも掲載します!
所感と合わせてご覧いただければと思います!
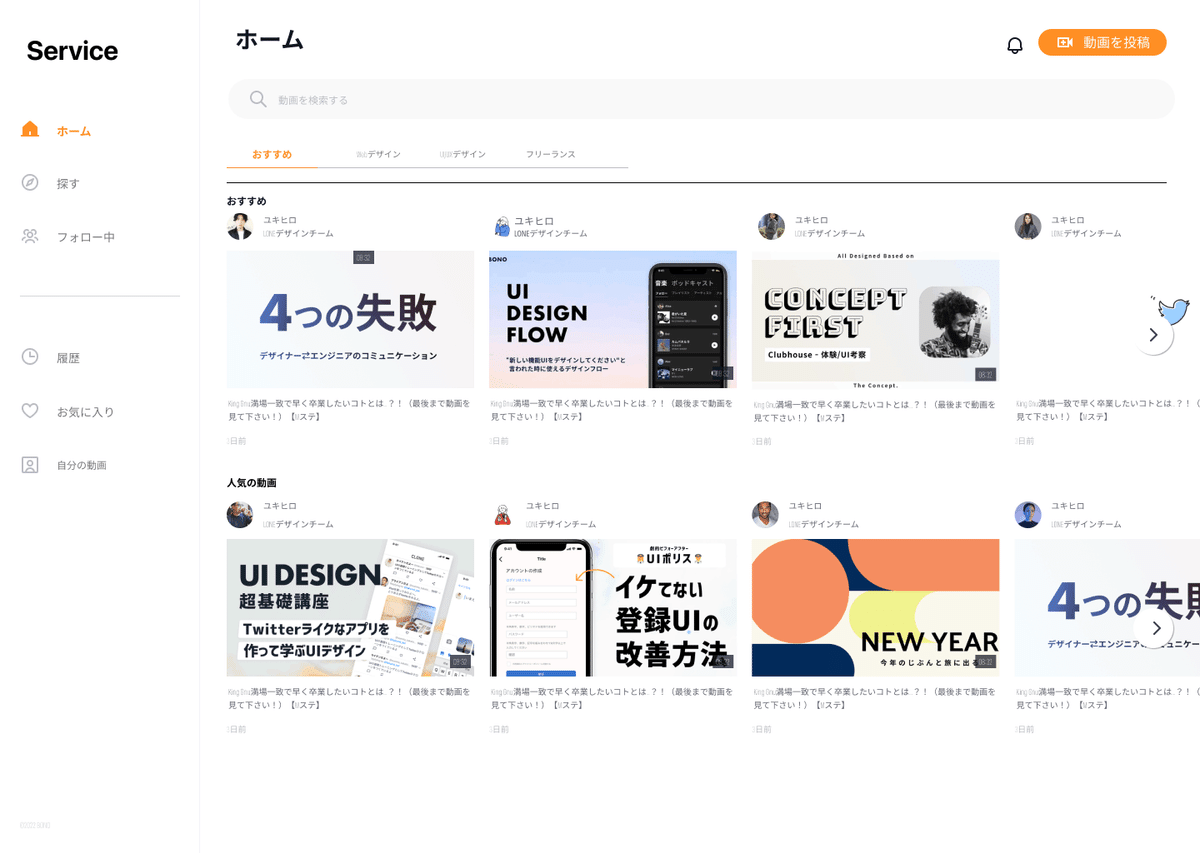
お題「ホームUIをリデザイン」

良いUIを作るコツは見た目の”システム化”
見た目要素を役割で設定
・テキスト
・余白
・色
・ボタン(基本とホバー)
定義した要素のみを活用すると効率化・ブレを抑えることができる。
メリット
・構造で見た目を考える
システム化でUI作成が楽になる5要素とは
テキスト
・デフォルトフォントは、Web・アプリごとに用意する
・英語の指定もしておくと良い
・タイトルとテキストごとに4種類ずつ用意する。(サービスの構造で大きさを変えていく)
・テキストのノーマルサイズは、14~18で用意するのが基本。2ピクセルごとに小さくすることが多い。
・Line-Height
文字詰めの大きさ %で当てた方が使いやすい
基本は140%か160%を当てられことが多い
・レタースペーシング
基本は、0でもOK
配色
・メインカラーは1つでもOK
・テキストは、黒・濃いグレー・薄いグレー・白
・ボーダーは、濃いグレー・薄いグレー
・BG(バックグラウンド)は、濃いグレー・薄いグレー・白
配色は、明度・彩度の比率を勉強しておくとよい!
ボタン
・プライマリーとセカンダリのボタンに、それぞれ大・中・小で用意する。
・強弱の使い分けのために、プライマリーとセカンダリを用意する。
・テキストリンクも、大・中・小を用意する。
・4の倍数で作ると余白と合わせやすい(X倍を決めておく)
アイコン
・組みながら用意するのが良い
余白・サイズの等倍
・4の等倍でサイズを決めていく
・X倍でサイズを決めるとラク
Figmaで見た目のシステムを作る方法
・登録するときのグループ分け
「Text/Title/H1」とスラッシュで、グループが作れる!
・UIパーツの登録方法
コンポーネント化のこと!
『Assets』で登録したコンポーネントを呼び出すことができる(レイヤの隣にある)
・登録したUIの使い方
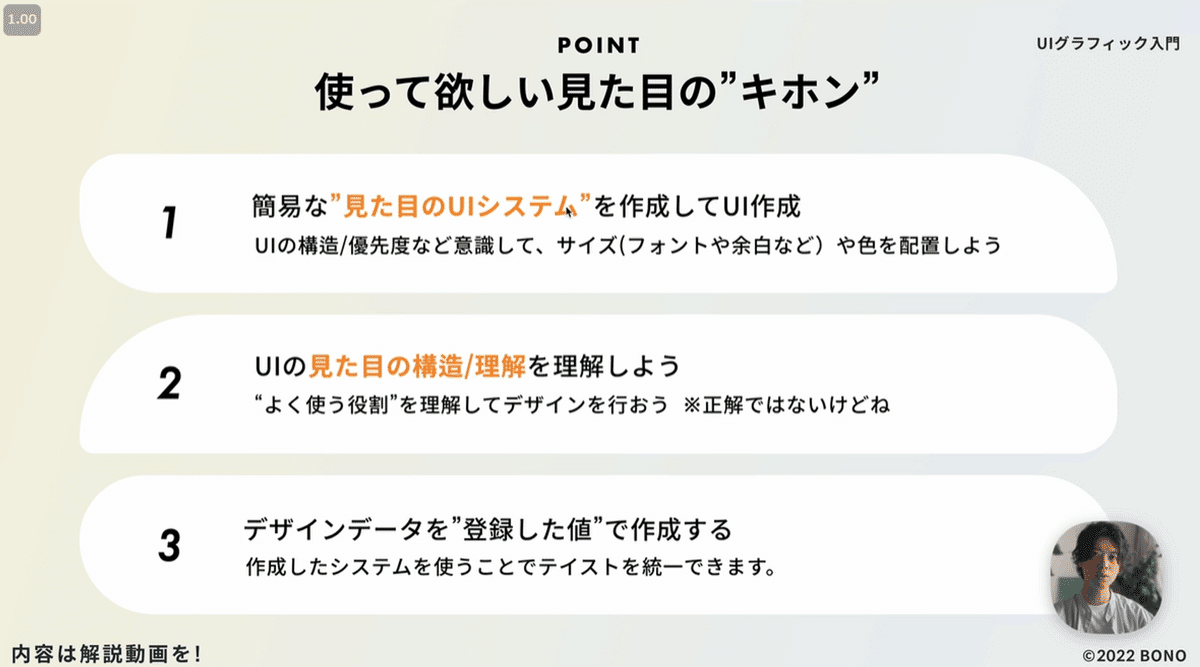
解説
解説ポイント
・システムを使うとベースの表現がラクに
・構造を整理して、強弱=サイズや色を決めていく!
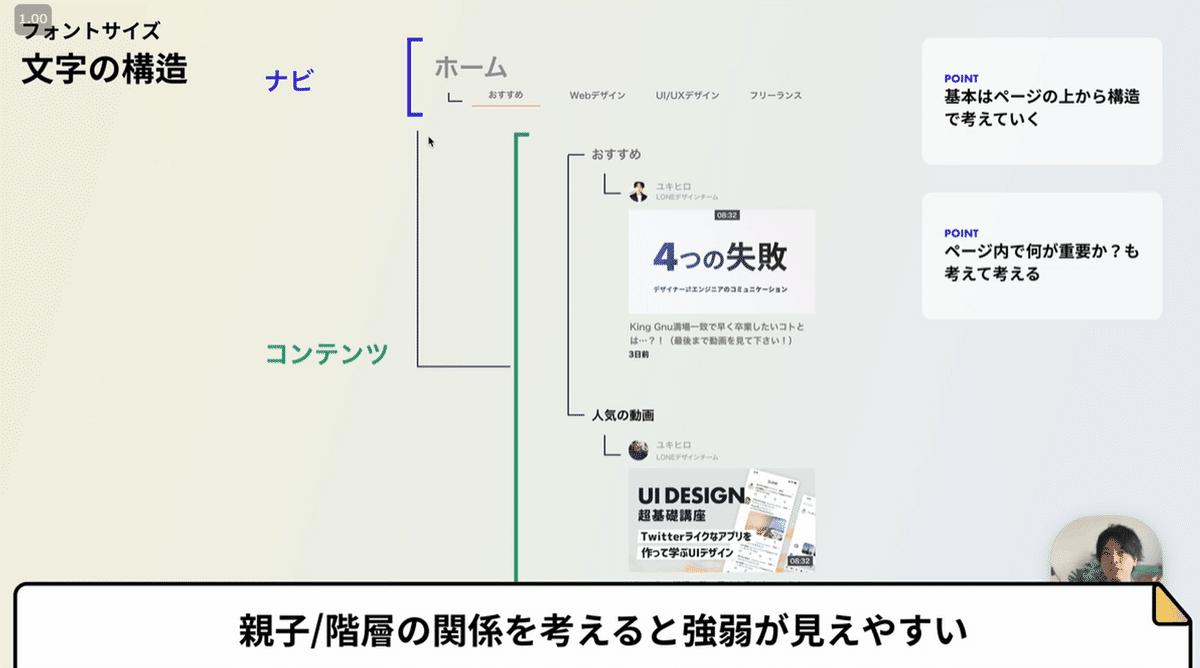
レイアウトのリデザインポイント
・基本はページの上から構造で考えていく
・ページ内で何が重要か?も考える

サイズのリデザインポイント
・余白の大きさで構造を分ける
・余白の種類も少ないとシンプルな構成になりやすい
-余白も情報の1種類になるよ!
色のリデザインポイント
・色の強弱も親子構造になる
・色がついていることで現在選択したものになる。
所感
UIビジュアル基礎 TRY2 完了
【作業時間】
動画視聴 75分
デザイン 30分(UIシステム作成込み)
【所感】
・今回は、UIシステム作成がメインであったため、デザイン作成の時間は少なかったので、比較的難易度は易しいものになっていた。
・システムでやる方法をなんとなく理解しつつ、実践できていなかったので、今後はシステム化してデザイン作業をしていく。
・これまでの動画を見てきたことや、デザイン作成をしてきたおかげか、リデザインするポイントがすぐにわかるようになっていた気がする!
【反省点】
・ボタンとタブを同じオレンジ色にしてしまったため、わかりにくいデザインになってしまった。
楕円と四角という違いだったため、問題ないかと思ったが、若干違和感があった。
→塗りつぶしで色を使うときには、他の色でも検討する。
・構造の理解が、自分の考えと解答がずれていると感じたので、構造の理解を深めていく。
→リデザインの前に、簡単でも階層構造を紙などに書いて把握する。
BONOに入会して半年後 リデザインをリデザイン
ここからは、BONOに入会して半年が過ぎてからリデザインしたものを作成したパターンを掲載しています。
パターン1つ作るにしても、いい悪いを言語化してできるようになってきたと感じました。
パターンを作っていて思ったのは、YouTubeはすごいまとまった配置をしていると改めて感じました。
YouTube参考パターン

アイコン→動画タイトル→アカウント名→投稿日
がわかりやすい配置になっている。
アイコンの横に動画タイトルを配置することで、アカウントが動画を説明しているように見えるのが、見る人にとっては負担のない形で、これ以上良い配置はないのではないかと思えるほど。
YouTube最高すぎる配置なのでは……?
動画タイトル強調パターン①

動画タイトルの位置を上段に配置して、強調したパターン 。
アカウント名と動画タイトルがずれてしまうのが、視線誘導に負担があると感じる。
動画タイトル強調パターン②

アカウント名とアイコンを入れ替えたパターン。
アカウント名>アイコンという優先順位に見えてしまうので違和感が……
アカウントと投稿日を並べたパターン

アカウント名の横に日付を配置したパターン。
日付が動画投稿日ではなく、アカウント作成日を指しているように見えるため配置としておかしいように思え、ボツに。
アカウント強調パターン

アカウントを上段に配置して強調したパターン。動画のサービスで、動画の情報の優先順位が下がることには違和感がある。
アカウントを強調したいというサービスの狙いがあればこの配置も良いと感じる。
今回は動画を見てもらうことが、優先順位が高いと考えて、アカウント強調パターンはボツに。
投稿日を左寄せにしたパターン

アカウントが真ん中にあることで、タイトル・アカウント・配信日の情報が階段上のようにずれてしまっているように見えるためボツに。
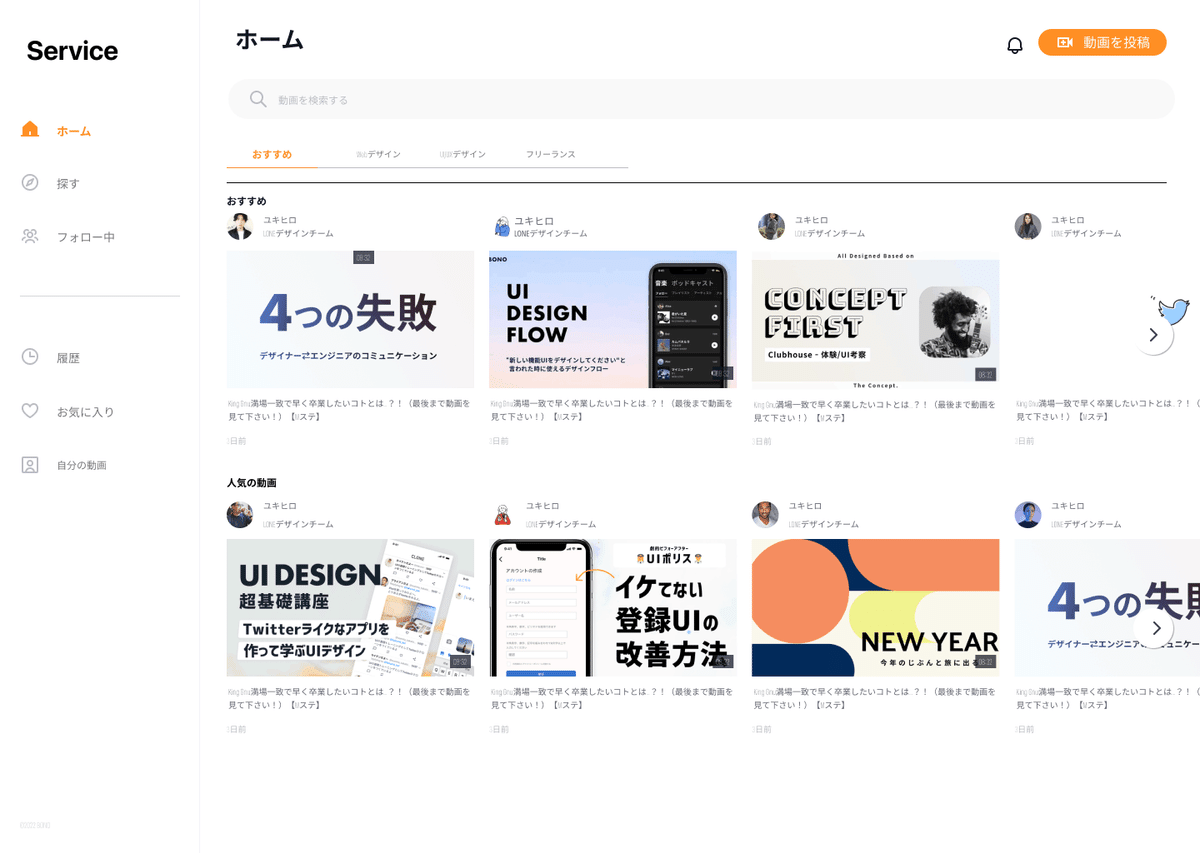
リデザインをリデザインした結果……?
メインとなる動画の配置は、上記に掲載したパターンの内、YouTube参考パターンと動画タイトル強調パターン①の2案に絞って作成しました。
また、左端のサイドナビにあるホームを選択していることがわかるように画面左端に、メインカラーでラインを追加しました。
それに合わせて、ホーム画面内にあるタブ「おすすめ」の選択中をしめすメインカラーのラインの太さを太くすることで、より選択中を強調しました。
リデザインをリデザインしたことで、前回作成したパターンより、動画を際立たせるUIを作成することができました。
ラインを追加することで、ページの現在地をより強調させるUIにすることができるようになったように思います。
以下に、前回の作成したパターンと合わせて掲載します!



今回は以上となります。
よかったらスキボタンを押していただけるとありがたいです!
この記事が気に入ったらサポートをしてみませんか?
