
カラーフォントの試作
以前作っていた「Union Pearl」という書体のデジタル版について、カラーフォントも考えられるがとりあえず普通のフォントセットを作ろうと思っていた。
しかし、思うようにいかない部分もあり、一度カラーフォントで作ってみようと思い立つ。
Glyphsはチュートリアルがわかりやすいので使いやすい。
以下のページを参考に作成
https://glyphsapp.com/tutorials/creating-a-layered-color-font
手順1:フォントインフォ→「マスター」に使うレイヤーを作成
カスタム項目に名前と番号をつける
カスタムパラメーターに「Master Color」の設定。
手順2:フォントインフォ→「インスタンス」にマスターを追加
手順3:レイヤー分けしつつフォントを作り始める
レイヤーの表示非表示をパネルで操作
普通の選択ツールの裏に隠れている「全レイヤー選択ツール」など使ったり
手順4:widthとカーニングを同期する設定をする
フォントインフォ→「マスター」のカスタムパラメーターに「Link Metrics With First Master」を適用(全てのレイヤーに)
書き出したフォントをAdobeソフトで使うときの注意点にも触れられているが、これはまだ試してないのでいずれ。

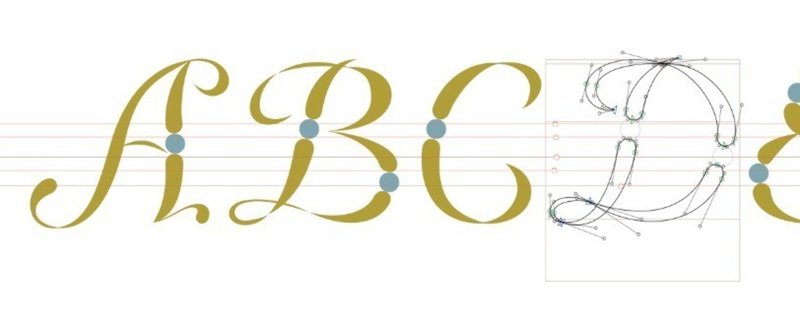
試作の途中。全体的に重心高めにして、現代風に。
この記事が気に入ったらサポートをしてみませんか?
