
Kodularでかんたんにアンドロイドアプリを作ろう
はじめに
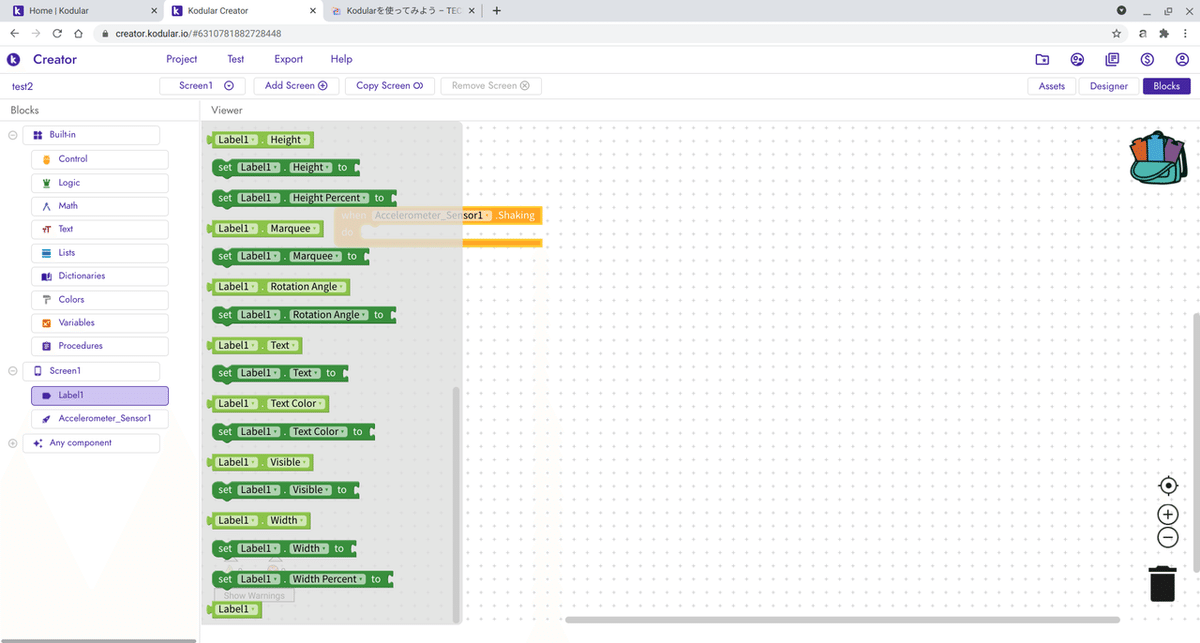
アンドロイドアプリを最速で作れるWebサービス、Kodularの紹介記事です。こんな↓画面で簡単にスマホアプリが開発できます。Javaなどの知識不要。

用意するものは、ブラウザ(パソコンが望ましいがタブレットでもできなくもない)、アンドロイドのスマホのみです。
準備①:スマホにアプリをインストール
まずはスマホ側の準備から。パソコンと連携するためのアプリ「Kodular Companion」をインストールします。下記リンク、あるいはQRコードからPlayストアに進んでインストール。

準備②:Kodularにサインイン
ブラウザでKodularにアクセスし、中央の「CREATE APPS!」をクリック。

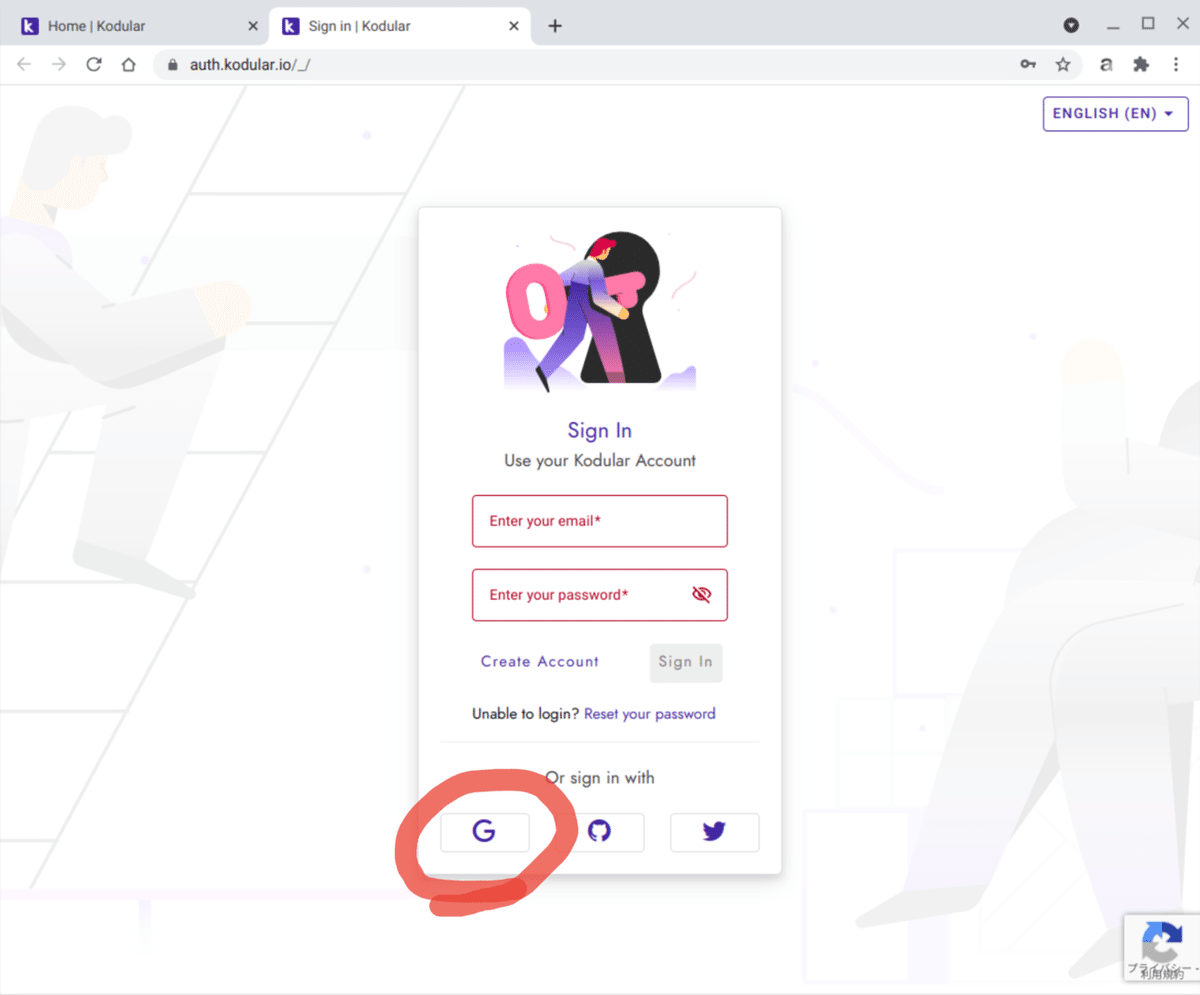
サインイン画面になるので、「Create Account」から進みユーザー名/メールアドレスを入力してアカウントを作成するか、既存のGoogle・Github・Twitterアカウントを経由してサインインする。一番ラクなのはGoogle経由なのかな。

アプリを作ってみよう
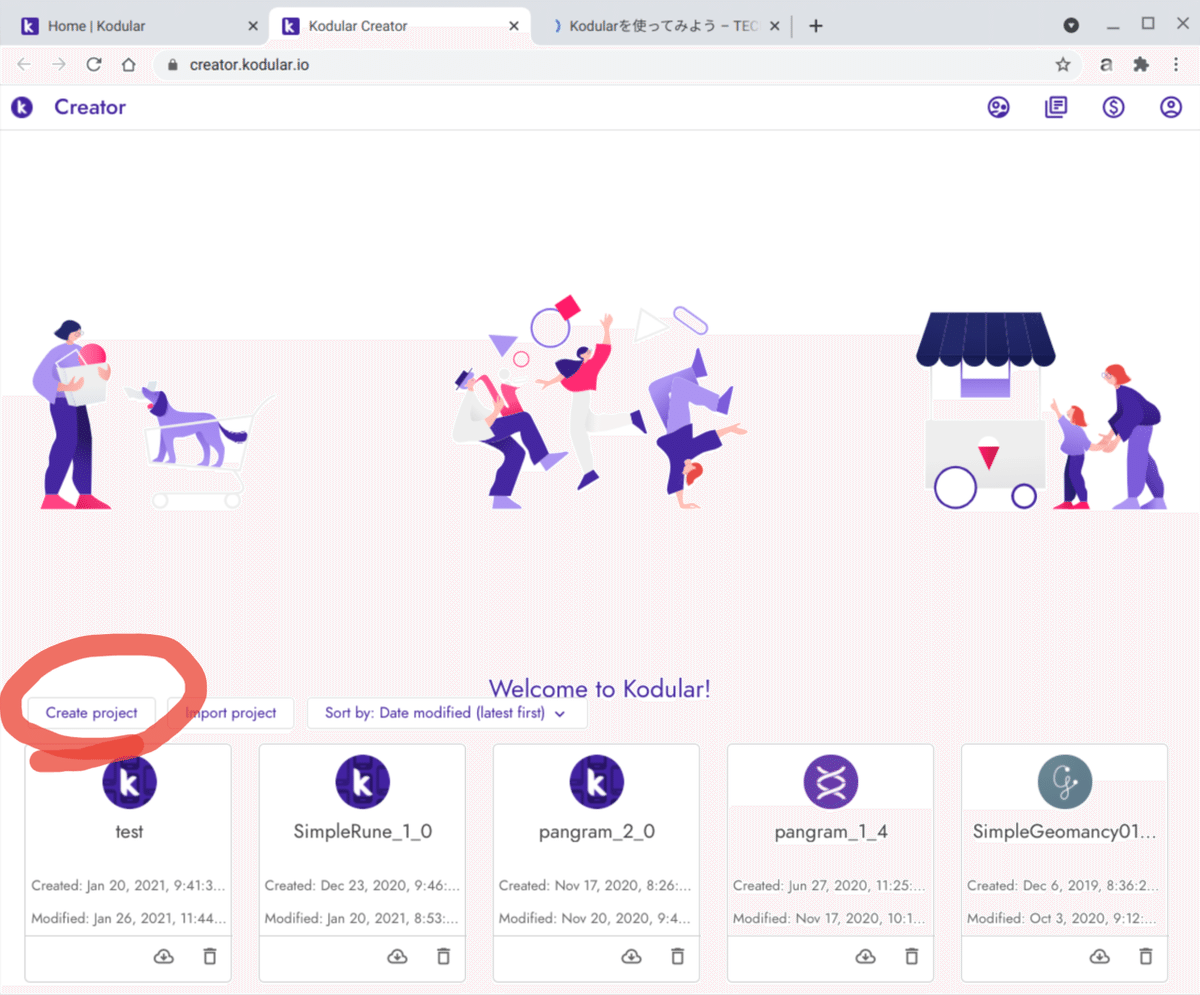
サインイン後、Kodular Creatorに移動し、中央左の「Create project」をクリック。

プロジェクト名を入力。なお、プロジェクト名には、①1文字目はアルファベット、②使える文字はアルファベット・数字・アンダーバーのみ、という制限があるので注意。testとでも入力したら「Next」をクリック。

作りたいアプリの各種設定。最初はそのままでいいでしょう。「Finish」をクリック。

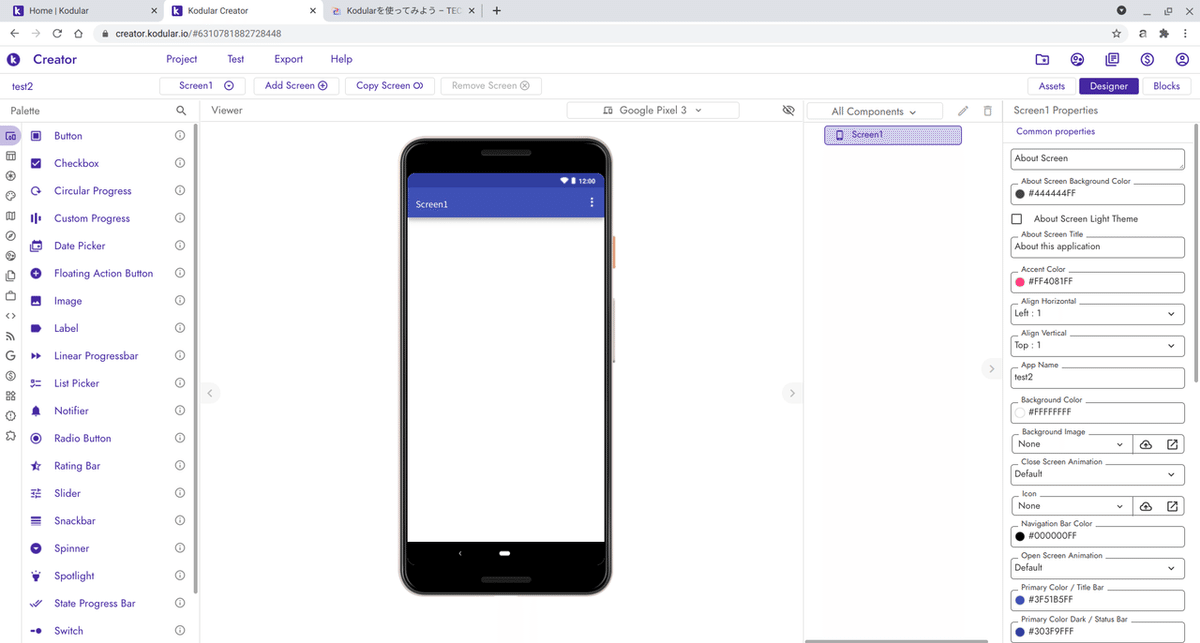
と、これがアプリ作成画面。中央にアプリのイメージがあり、左側にあるパーツをアプリ画面にドラッグ&ドロップしてアプリのパーツを集め、右側でそれぞれのパーツの外観等の設定する、というイメージ。この画面を「Designer」といいます。右上にあるDesignerってボタンを押すとこの画面になります。

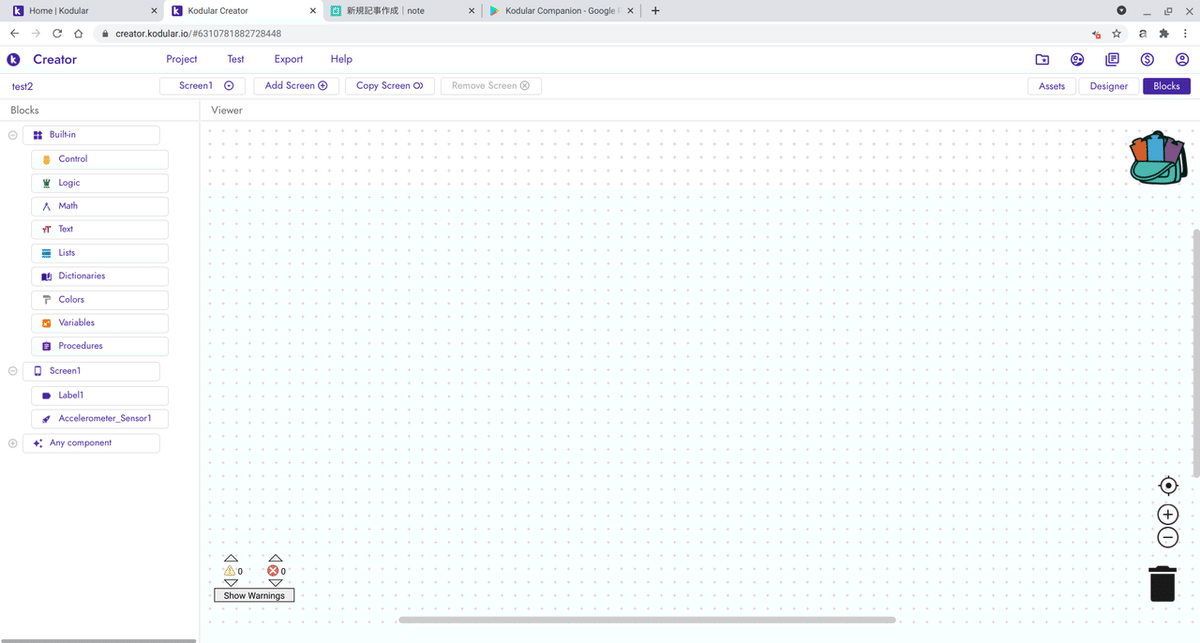
もうひとつの画面モード「Blocks」は、たとえばアプリのボタンを押したときなどにどういう処理を行うかといったことを設定する画面です。先程と同様に、右上のBlocksと書かれたボタンを押すとこの画面になります。

ふたたびDesignerにもどり、いよいよアプリを作成してみましょう。
サンプルアプリとして、「スマホを振ると1から6までの数字をランダムに表示する」というサイコロのようなアプリを作っていきます。
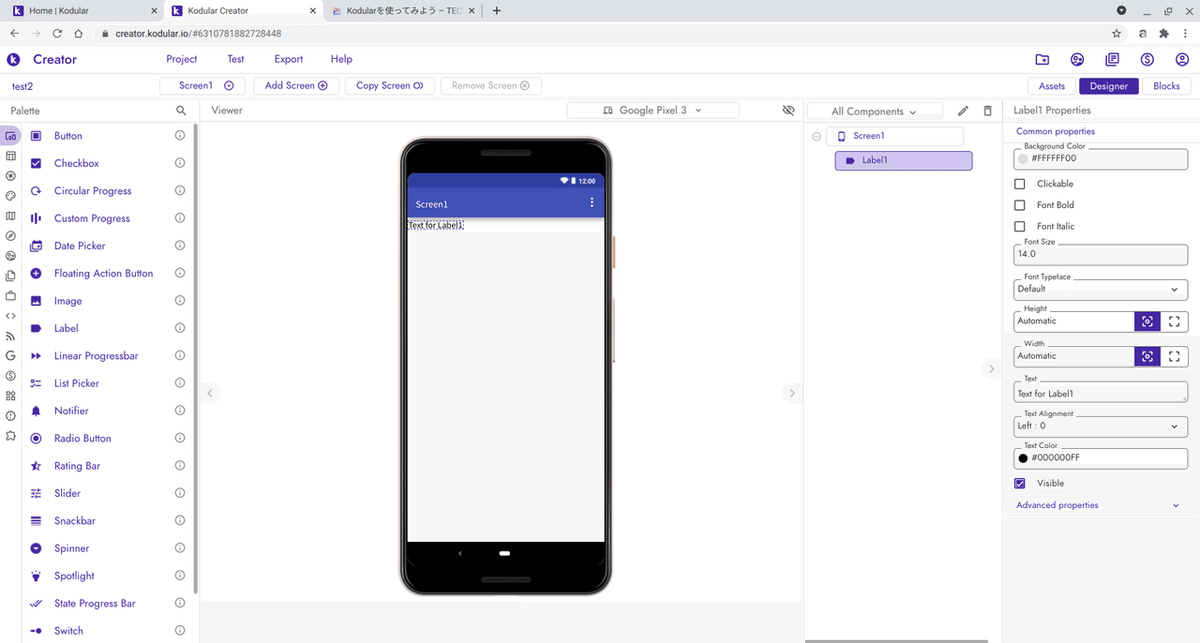
Designer画面の左上ちょっと下にあるアイコン列の一番上(マウスを当てるとUser Interfaceと表示される)をクリックし、そのすぐ右のリストの中からLabelを中央のスマホ画面にドラッグアンドドロップしましょう。すると、スマホアプリ画面に「Text for Label1」と書かれたラベルが追加されます。

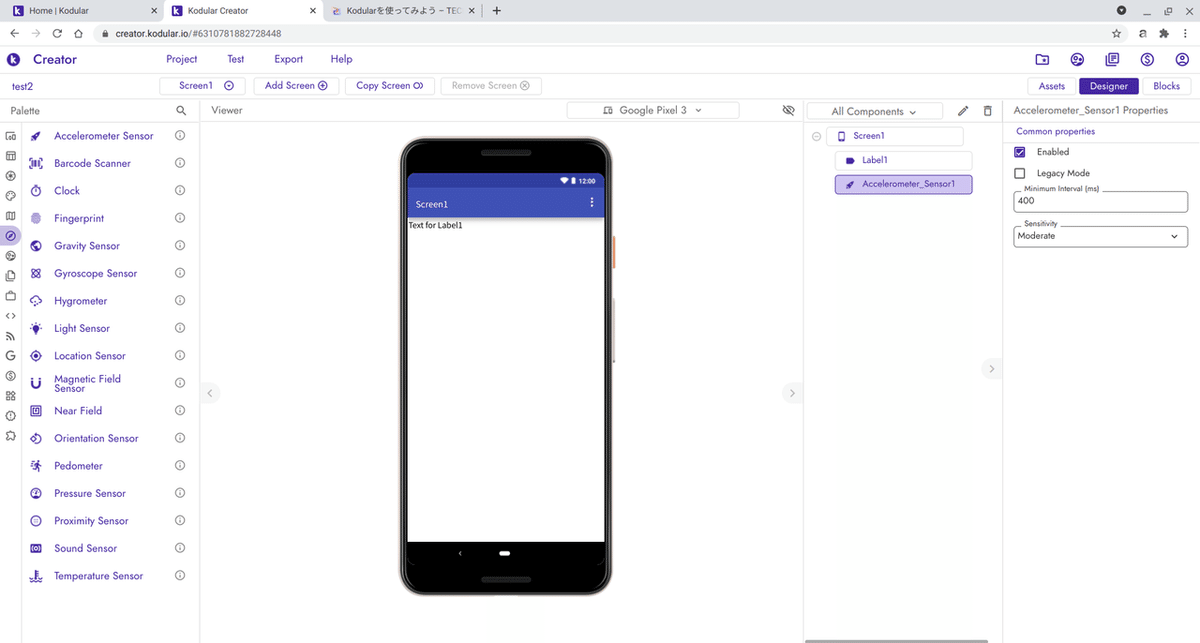
つづいて、左端アイコン列の上から6番目、Sensorsをクリック。すぐ右のリストの一番上、Accelerometer Sensorを同様にスマホ画面にドラッグアンドドロップ。こんどはアプリ画面には目に見える変化が現れないと思います。パーツには、先程のLabelのように目に見えるパーツ(visible component)と、目に見えないパーツ(non-visible component)とがあります。

さて、Designer画面での作業は一旦終了。つづいてBlocks画面での作業に入りましょう。Blocks画面にて、「スマホ本体を振ったら、ラベルに1〜6の数字をランダムに表示させる」という処理を設定します。
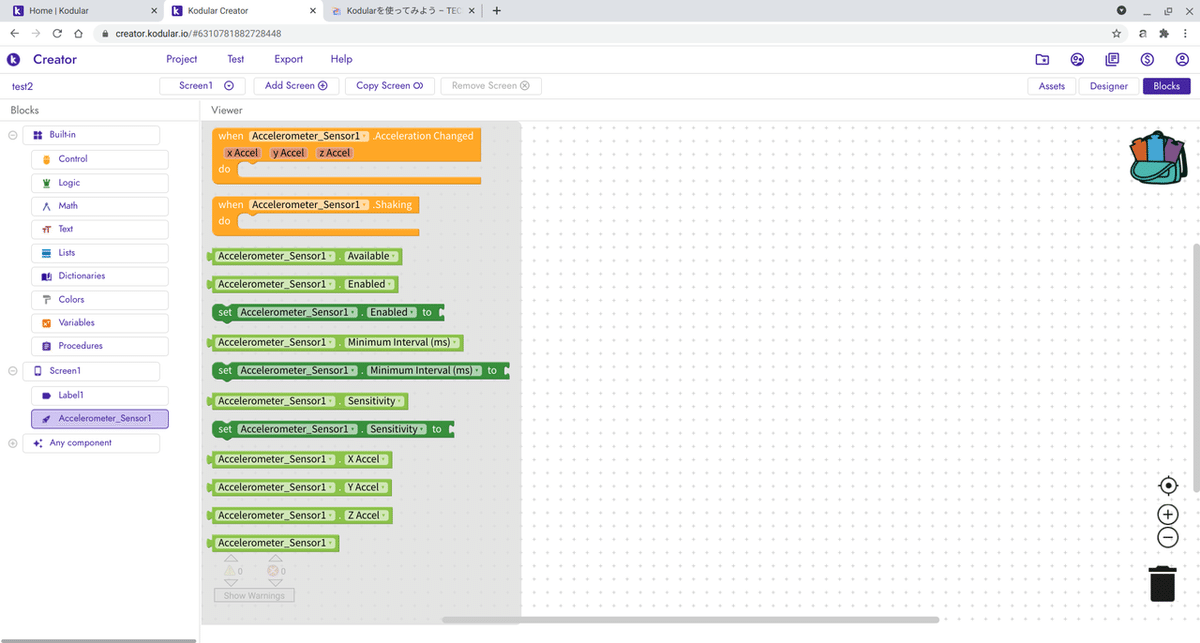
左側のリストの中からAccelerometer Sensor1をクリックし、現れたブロックの上から二番目のを右にドラッグアンドドロップしましょう。ブロックには「When Accelerator Sensor1.Shaking do 〜」と書かれています。これは、「加速度センサーが振りを感知したら〜の処理を行います」といった意味になります。このブロックの内側に、行いたい処理のブロックをはめ込むと、スマホ本体が振られたときにその処理を行う、ということになります。

では、本体が振られたときの処理のブロックをはめ込みましょう。先程同様、左側のリストからLabel1をクリックし、現れたブロックのなかからset Label1.Text to と書かれたブロック(下から9番目です)を右側にドラッグアンドドロップしましょう。そしてさらに、先程のオレンジのブロックのくぼみにはめ込みましょう。
このブロックは、さきほどDesigner画面で設定したラベルの文字列を変える機能があります。このブロックの右側にくぼみがありますよね、そこに文字列や数字のブロックをはめ込むことで、ラベルの文字列を変えることができるんです。

さて、つぎは 「1から6までのランダムな数字を取得する」ブロックを追加しましょう。
左側のリストにあるMathをクリックし、random integer from 1 to 100と書かれたブロックを右側にドラッグアンドドロップし、先程のラベルブロックの右側くぼみにくっつけましょう。さらに、100を6に書き換えておきましょう。
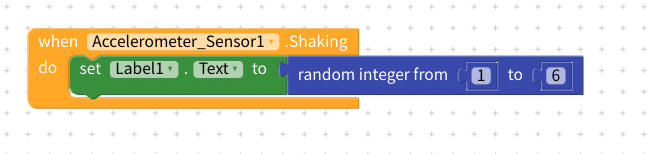
ここまでの操作で、下のようなブロックが組み上がったと思います。これでアプリは完成。意外とかんたんだったでしょう?

アプリを動かしてみよう
では、出来上がったアプリを試しに動かしてみましょう。
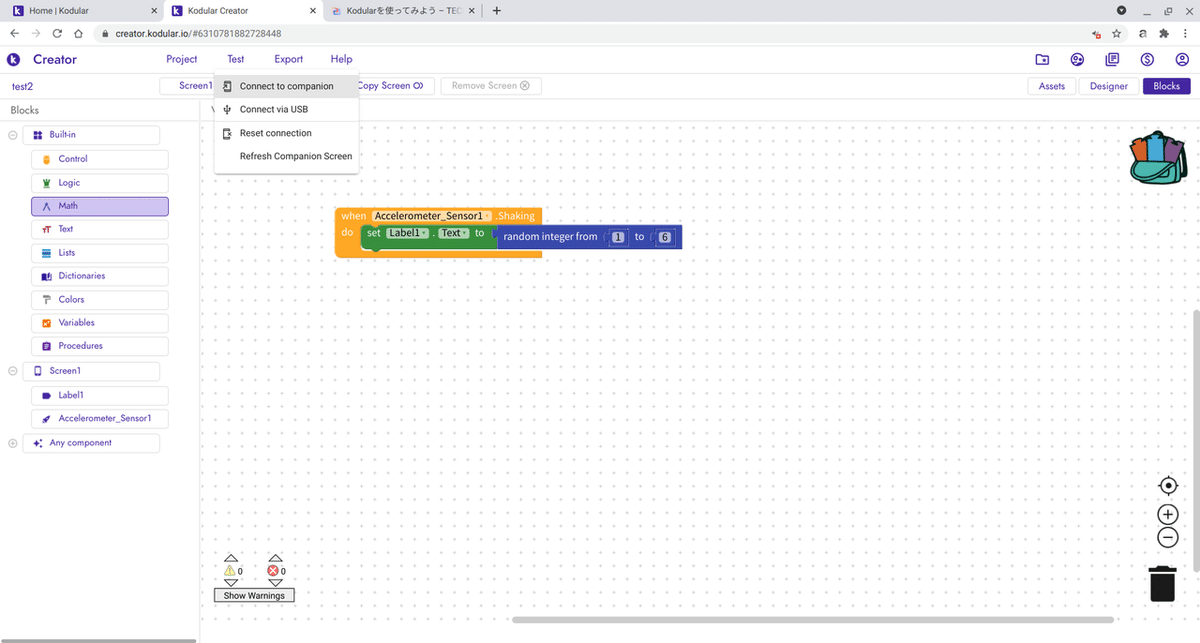
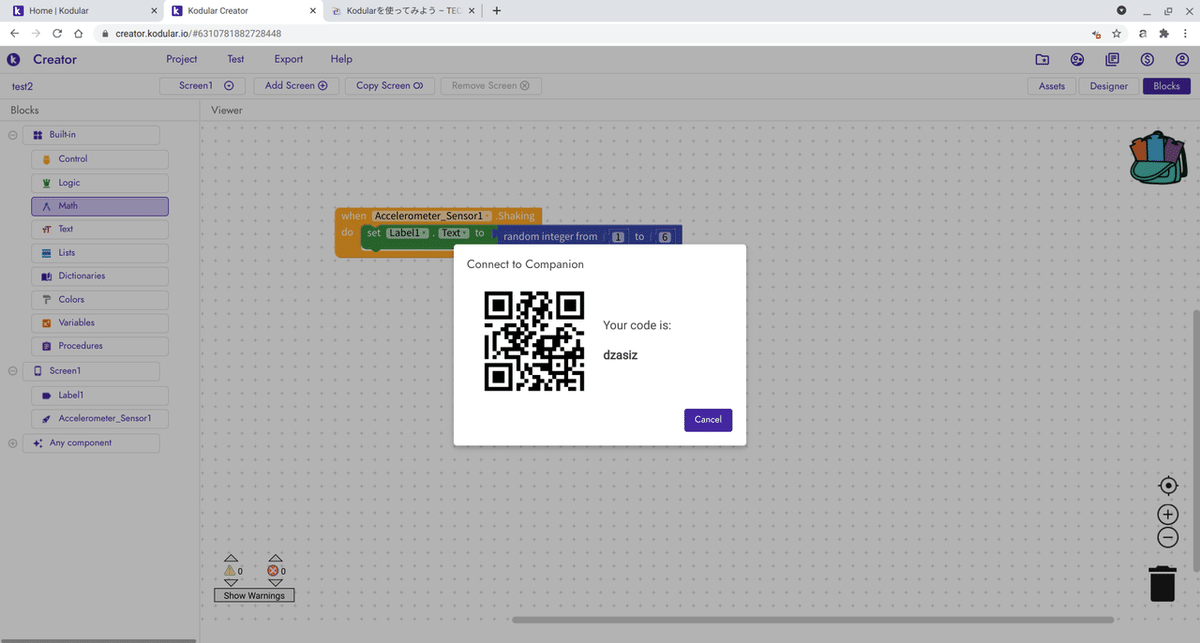
画面左上のメニューから、Test→Connect to companion をクリックすると、QRコードが表示されます。準備の段階でスマホにインストールしたKodular Companionアプリを起動し、中央の「Scan QR Code」ボタンを押して読み取ります。すると(かなり待たされることもあるけど)自動的にアプリがスマホに展開されます。

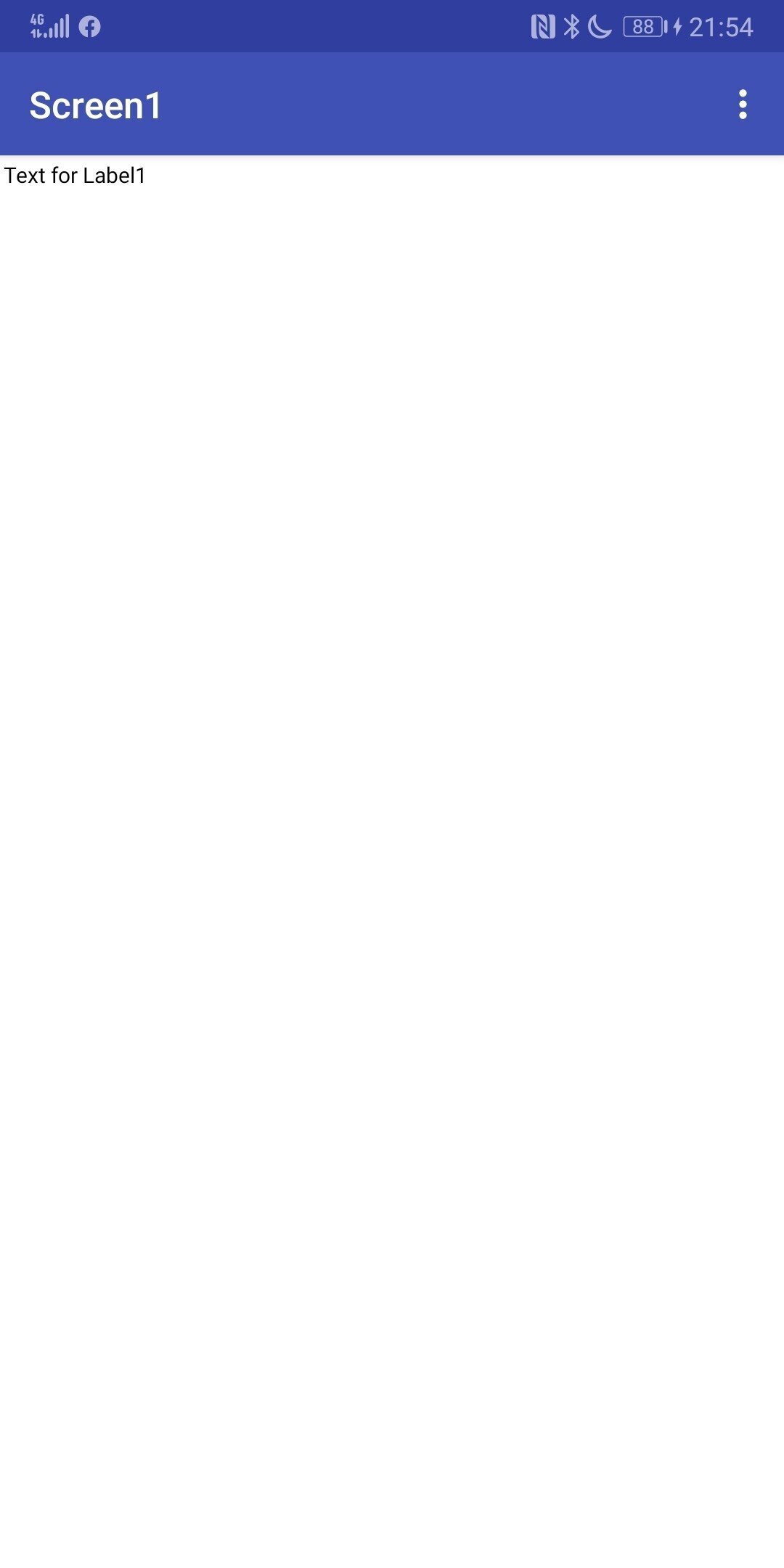
下のように、いま作ったアプリがスマホ側で起動します。スマホ本体を振るとラベルの文字列が1から6のランダムな数字に切り替わると思います。

おわりに
あとはDesigner画面で、ラベルのフォントサイズを変更したり、表示位置を画面中央にするなどして、よりそれっぽいアプリにしていけば良いかと思います。また、作ったアプリはきちんとインストールしたり、Playストアで公開することもできます。そういった諸々のことも、機会があればまた記事にしていきたいと思います。では。
この記事が気に入ったらサポートをしてみませんか?
