【Ae】液体テキストアニメーション
液体テキストアニメーション作りました。
— Animation Labo (@KeynoteLabo) November 8, 2020
久々のAeです。
色々やりたいことありすぎて時間が足りないです…@actionplannetさんのチュートリアル受講中♪#今日の積み上げ#今日の1本#動画編集#aftereffect pic.twitter.com/YrCbqFdwsG
【準備】
背景の写真を決め、その上にテキストを用意する。
テキストは太いものが良い。今回はヒラギノ角ゴシックにする。スケールで大きくして画面の中央に来るように整列させる。
フォントと位置が決まったら、このテキストをプリコンポーズする。

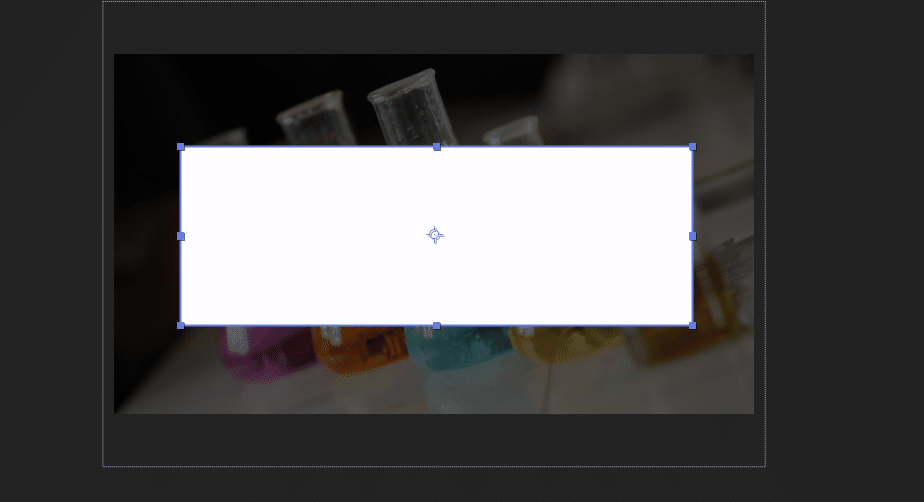
四角いシェイプを用意。色は白、線は非表示に。この色が重要らしい。
【液体アニメーションを作る】
シェイプレイヤーのメニューを開く。
アニメーションの追加ボタンを押す。→「パスのウィグル」を選択する。
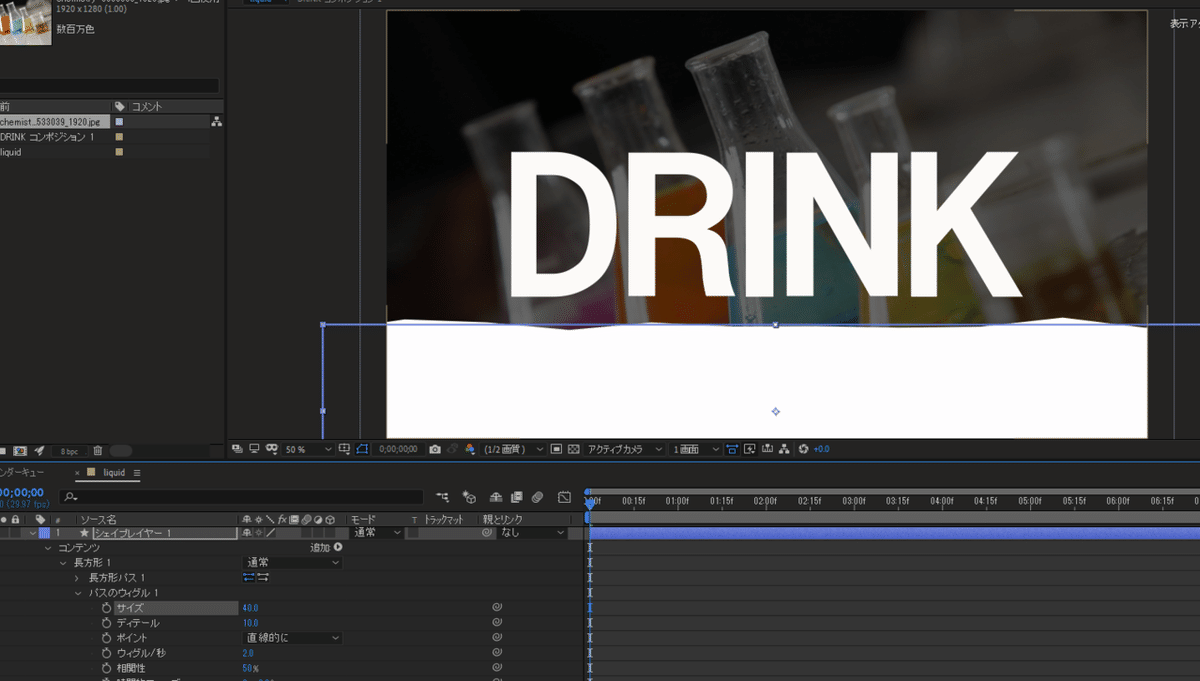
![]()

こうすると、シェイプの長方形が少し波打つような感じになる。
サイズをいじると凸凹が大きくなる。このサイズをある程度大きく設定したほうが良い。液体っぽい動きが見えなくなってしまう。

今回は液体のアニメーションなので、「ポイント」から「滑らかに」を選択する。

【ウネウネに合わせて文字を表示させる】
★アルファマットを使う。
まずはウネウネのシェイプの始まりの位置を決める。下から上がってくるようにするので画面下の方に移動させる。

シェイプレイヤーのメニューから位置を選択。最初のところにキーフレームを打つ。
インジゲーターを少し進めたところで、シェイプを文字が隠れるところまで上げる。文字が隠れなければドラッグしてシェイプを拡大する。

右のキーフレームには「イージーイーズイン」を適用しておく。
左の開始のキーフレームには「イージーイーズアウト」を適用しておく。
【文字にかぶさっているところだけ液体を表示させる】
テキストコンポジションのトラックマットの項目から「アルファマットのシェイプレイヤー」を選択する。


アニメーションが始まるまでに少し間があるので、その部分が短くなるように調整しておく。調整が終わったら、シェイプとテキストのレイヤーを選択してプリコンポーズしておく。
【文字に対して色をつける】
「エフェクト」から「描画」→「塗り」を適用する。
色が選択できるようになるので、好きな色に設定する。
このプリコンポジションをcommand+Dで複製する。一番上のレイヤーを少し右にずらしておく。

ずらしたレイヤーの色を先ほどとは別の色に設定する。

更にプリコンポジションを複製する。
また右に少しずらして色を変える。
最終的に白にしたいので、更にレイヤーを複製して、右にずらして塗りのエフェクトを削除する。
4つのレイヤーを選択してモーションブラーをつけてみるのも良い。プリコンポーズの中のレイヤーにもブラーをかけるのを忘れずに。
【タイトル表示の調整】
背景の画像がだんだん小さくなるようにする。開始ポイントにスケールのキーフレームを打ち、最後にスケールを小さくしてキーフレームを打つ。
長方形のシェイプを使って、文字を覆う。

塗りはなしにする。白の枠線をつける。

この枠線もど真ん中に来るように整列させる。
このシェイプレイヤーのコンテンツのところから「パスのトリミング」を選択する。
開始点を100%にするして、開始のところでキーフレームを打つ。

次に「パスのトリミング」の「開始点」を0%にしてアニメーションを終わらせたいところにキーフレームを打つ。
最初のキーフレームには「イージーイーズアウト」、最後のキーフレームには「イージーイーズイン」を適用しておく。
背景以外のレイヤーを選択してプリコンポーズする。
このプリコンポーズしたレイヤーのスケールのメニューを開く。
このテキストアニメーションがだんだん拡大していくアニメーションにする。一番最後のところにキーフレームを打っておく。
少し縮小させて一番最初のところにキーフレームを打つ。
奥行きのあるアニメーションになる。
例のごとく、この2つのキーフレームには最初の方には「イージーイーズアウト」、最後の方には「イージーイーズイン」を適用しておく。
この記事が気に入ったらサポートをしてみませんか?
