
クライアントのHP内製を、デザイン制作とSTUDIO遠隔ハンズオンでサポートする方法
こんにちは、moyoです😃 今回はAn-Nahal, Inc.さんのHP内製支援の一連の流れを例に、STUDIOを利用したクライアントのHP内製をデザイナーが支援する方法について所見を残したいと思います。具体的には以下のようなことをお伝えするので、同じようことを試みる同業者の皆様の参考になれば幸いです!
・なぜクライアントはHPをリニューアルしたいと思ったのか?
・クライアントの課題に対してどんな提案をしたのか?
・なぜクライアントはHPを内製することを選んだのか?
・STUDIO初心者でも実装しやすいデザインとは?
・STUDIO遠隔ハンズオンで何をどうサポートしたか?
では早速、相談を受けてから、提案、HP公開まで順を追って説明していきます🏃♂️
HPリニューアルの目的
クライアントは元々Wordpressでサイトを内製されていましたが、1周年を目前にしてより事業本格化させていく覚悟を含めてリニューアルしたいとお考えでした。具体的なリニューアルの目的は以下の通りです。
・コンテンツをより充実させたい
・頻繁に更新しやすくしたい(Wordpressの難易度が高い)
・会社のイメージが伝わるデザインにしたい
更にクライアントは「リニューアル後に自分たちで運用していきたい」と強く思っており、コードの知識がなくともサイトが作れるSTUDIOにも既に目をつけていらっしゃいました👀
クライアントにSTUDIOを勧めた理由
「STUDIOがいいって聞いたんだけど、実際何がいいの?」
クライアントからこんな質問をいただいたので、まずは複数のサービスのメリットとデメリットをお伝えして、どれが良いかをクライアントに選んでいただくことにしました。今回私が候補として紹介したのはWordpress、WIX、STUDIOの3つです。(※以下の表は2020年4月時点の個人的な見解です)

実際は口頭で上記の内容を説明したのですが「なぜSTUDIOが話題なのかも分かった」と言ってくださり、ひと安心😃 最終的に「リニューアル後の運用のしやすさ」と「初心者でも直感的に操作できる」ことを決め手に、STUDIOを利用することに決定しました!
運用を見据えた進め方の提案
先ほどは書かなかったのですが、運用においてSTUDIOにはもう1つデメリットがあります。それはコードが見えない故に、他人が作成したページを編集しづらいことです。もちろん触っていれば慣れるのですが、初心者には若干ハードルになりえます。そのため、STUDIO上での作業を一部分だけでもクライアント側にやっていただくことは必須だと考えていました。
そこで提案したのが、以下の3つのプランです。相手が選びやすいように、かつ作業途中での齟齬発覚を最低限に抑えるために、普段から提案に2〜3つのプランを含めるようにしています。何にフィーをもらいたいのか(何が大変なのかw)を伝えるのも重要です😉

クライアントがAプランを選択した理由
おそらくBプランが選ばれるだろうな〜と思って提案したのですが、クライアントの選択はまさかのAプラン!選択理由は主に2つだったと思います。
・HPリニューアル後にページやコンテンツを増やす予定のため、新たなページを自力で作成できるようにしておきたい
・Wordpressを管理されていたクライアント側の方(以下Sさん)はHTMLとCSSを勉強する意欲がある🔥
と、ここまで決まったところで私はデザインを作成開始!そしてSさんには2週間後までに、ProgateでHTMLとCSSの初級編を学習していただくようお願いしました。初級編を学習することで、STUDIOがより一層扱いやすくなるからです。

STUDIO初心者でも実装しやすいデザイン
ここからがデザイン制作です。デザインに対する要望としては以下のような項目を頂いていました。
・信用できる”企業”であることを伝える
・基本的にシンプルで
・女性感を出しすぎない、ニュートラルに
・現状課題よりもビジョンを出したい
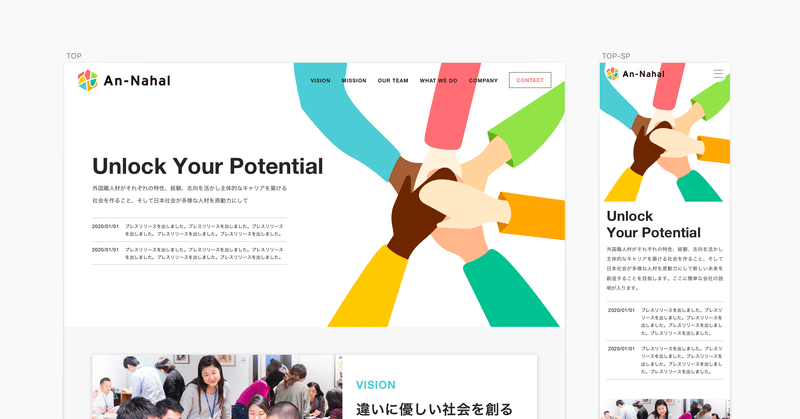
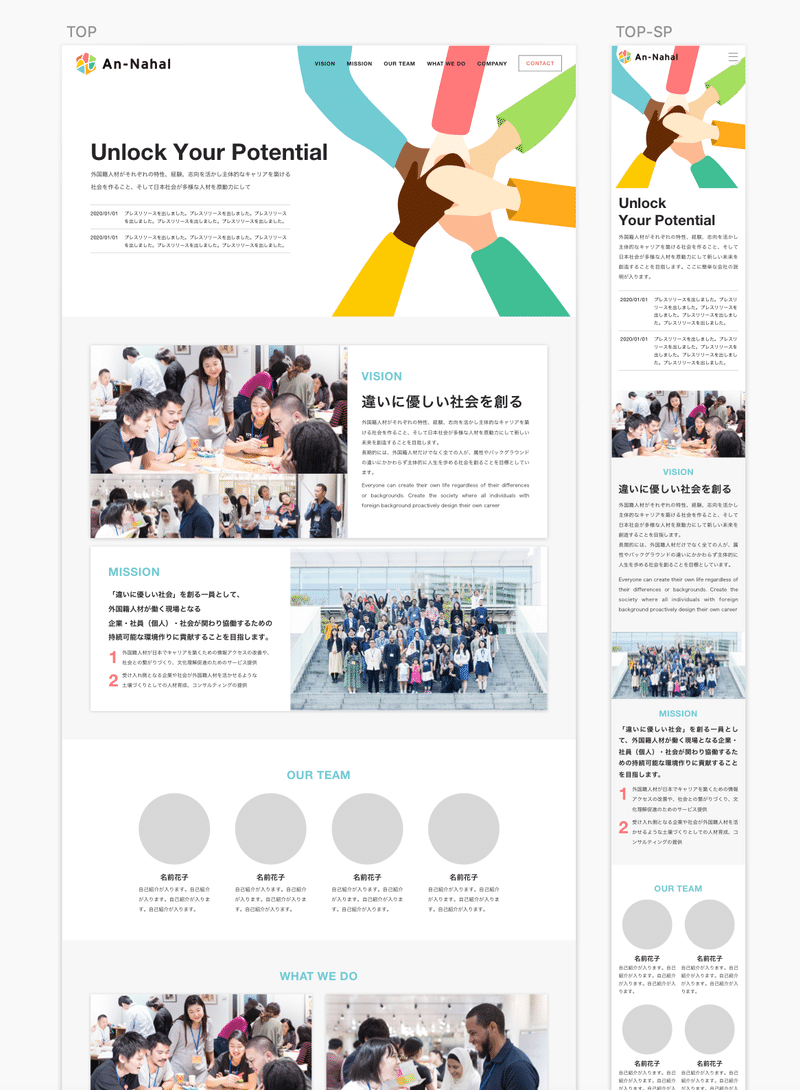
この条件を満たし、かつSTUDIO初心者でも実装しやすいデザインである必要があります😲 結論から言うと、このようなデザインを提案しました。ちなみにSNSで添付すると画質が落ちるケースが多いので、デザインデータはいつもGoogle Driveで共有しています。

気をつけた点は、主に以下の4点です。なお色合いについては特に強い要望はなかったので、ロゴを中心に設計しました!
・ロゴとファーストビューを遠隔ハンズオンで一緒に作成すれば、STUDIOの基本的な使い方をマスターできるようにする
・ 写真に文字が一部重なるなど、レスポンシブ設定が難しいデザインを避ける
・ニュースやメンバーなど増加する可能性が高いコンテンツは、コピー&ペーストで増やせるようなコンポーネントにする
・色は全て透過100%で使用する
・フォントは指定せず、STUDIOのデフォルトを利用していただく(2020年初時点で、フォントを指定するとページが重くなる傾向があったため)
デザインだけ見ると「シンプルすぎない?」と思う方も多いことでしょう...。ですが、今回の最大の目的はリニューアル後もクライアントが運用しやすいことであり、今後高い確率でページやコンテンツが拡充されていきます。そのため、現時点では作成しやすいデザインを提案し、STUDIOでのHP内製を「簡単」「扱いやすい」と感じてもらうことが重要だったのです。
とはいえ、クライアントはデザインをとても喜んでくださったので安心しました。またリニューアル後にSさんから「素敵なサイト、でも凝った構造とか組み合わせでなかったので実装しやすかったです。」とコメントいただいたのも嬉しかったです😌
STUDIO遠隔ハンズオンの準備
皆さん知っていますか、実はSTUDIOは共同編集ができるのです🎉(感動!感謝!)しかもSさんがバッチリProgateでの学習を完了済みだったため、STUDIO遠隔ハンズオンの準備も最低限ですみました。具体的に行った準備は以下の通りです。
Sさん担当:STUDIO登録とmoyoの招待
moyo担当:デザインをzeplinにアップロードし、Sさんを招待
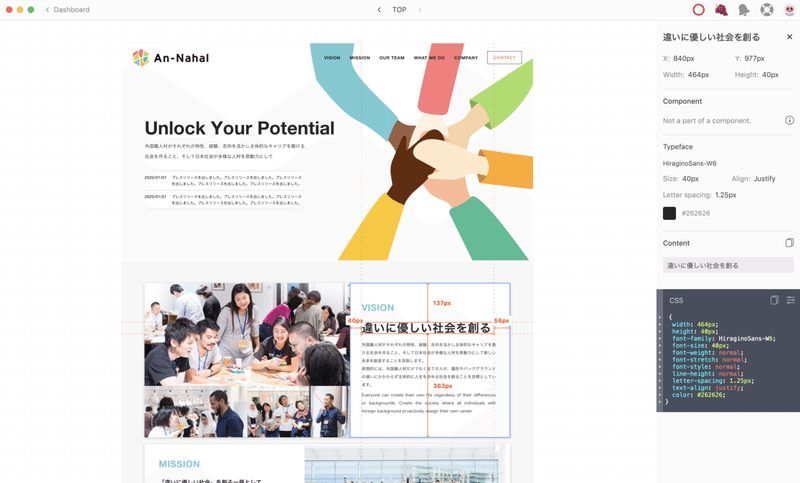
Sさんはとてもツールに強そうだったため、迷いなくZeplinを利用することにしました。Zeplinにデザインをアップロードすることで、以下のように細かな情報を確認したり、画像をダウンロードできます。

後から以下のようなコメントもいただき、どうやら今回はZeplinを導入して正解だったようです😎
・zeplinで大きさや隙間のpxまで示してくださったのがすごく助かりました。PC用とスマホ用2つあったのも、どこらへんを気をつければいいのかが分かってよかった
・画像がそのまま使えるのも涙が出るくらい嬉しかったです。画像を編集・処理するのが結構めんどくさいと思ってしまうので。。。
STUDIO遠隔ハンズオンで、基本の使い方をマスター
ついに実装です!今回は基本の使い方だけをSさんにお伝えし、あとはSさんが自力で頑張り、困った点だけサポートする方針だったため、1時間半ほどかけてヘッダーとファーストビューを一緒に作成しました。

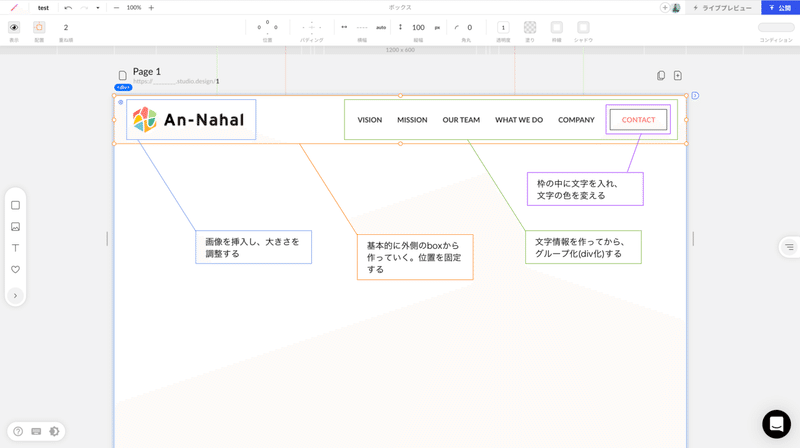
私はSTUDIOの使い方とZeplinの見方を口頭説明し、実際の作業は全てSさんに挑戦していただきました。特にヘッダーには、基本的な使い方を説明するための要素が詰まっています。まずはざっくりと位置関係を成立させることを重視し、フォントの大きさやマージンの調整は後からまとめて調整していただきました。詳細は画像内に書いたので、興味のある方は拡大してご覧ください。

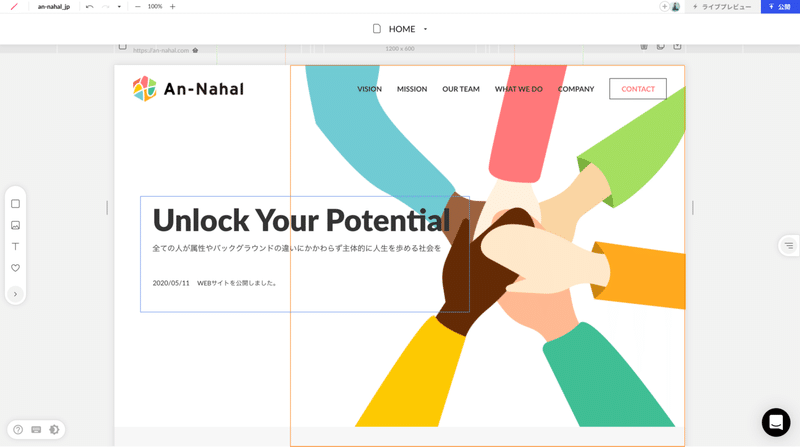
続けて、ファーストビューも作成していただきました。文字部分と画像の配置調整の習得がこの部分の主な目的だったのですが、左右の配置調整とマージンのつけ方が難しそうでした。確かにレスポンシブであることを考慮すると、コンテンツ幅の設定は引っかかりやすいポイントなので、特に丁寧に説明する必要性を感じます。
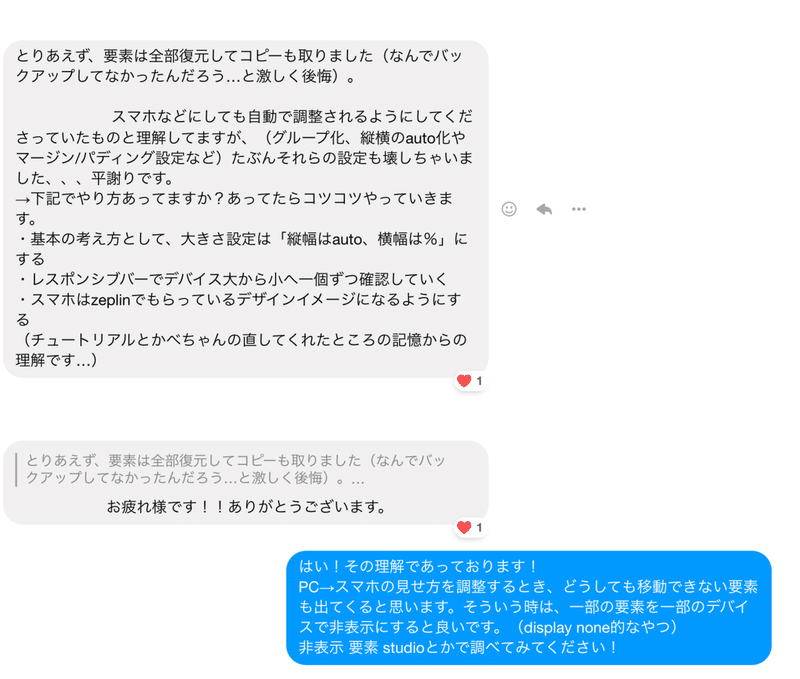
ハンズオン終了後、当初はSさんにデスクトップのデザインを実装しきっていただき、レスポンシブ対応は改めてハンズオンでサポート予定だったのですが...、なんといくつかの質問のみでSさんが最後まで完遂!👏

公開前に少しだけ横幅設定を調整させていただき、公開されたのが以下のサイトです🎉
ちなみに公開後のSさんがこうおっしゃっており、ここで初めてSTUDIOのチュートリアルの存在を知りました🙈 次回はぜひ活用したいです。
・今回のサイトの1番上のメニューとタグラインのあるかたまり部分が、STUDIOの土台の考え方と基礎が網羅されててチュートリアルとしても秀逸だったと思います!...あとでSTUDIOのチュートリアル見て(後から見たんかい、って突っ込まれそうやけど)、しみじみと再認識。
振り返り
ハンズオンサポートなど初めての挑戦が多かったのですが、公開までたどり着けてとても嬉しいです😀 今後HPがどんどんパワーアップしていくことを楽しみにしております。
今回、何よりもSさんの頑張りが全ての成功要因なのですが、個人的にはデザイナー目線にこだわりすぎないことを気をつけてハンズオンサポートを行っていました。文字の大きさやマージンはもちろん大事なのですが、相手の目が肥えていない状態だと、うるさく聞こえてしまいがちだからです。(経験則)イタリア語の文章を読んだ瞬間イタリア人から主語の発音が違うと怒られたら嫌ですよね...そんな感じだろうと想像しています😇
また反省点として、レスポンシブを考慮したコンテンツ幅の設定が説明不足だったと感じています。デザインに書き込みながら構造を説明するなど、工夫の仕方はいくらでもありました。
長くなりましたが、以上です!何か少しでも参考になっていれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
