
[第3回②]Tableauで絵を描けるようになるまでの奮闘記~カスタム形状に挑戦~
こんにちは!(/・ω・)/
もっちです~~~~(/・ω・)/
今回は、第3回②「カスタム形状に挑戦」編です!!!!
第3回①「第2回の失敗、解決」編をご覧になられていない方はお先にこちらの投稿を先に閲覧よろしくお願いいたします!👇
始めていきま~す(/・ω・)/
絵を描くなら必須!「カスタム形状」
カスタム形状は、
Tableau desktopのデフォルトで用意されている形状以外の画像を入れたいときに使える技です!
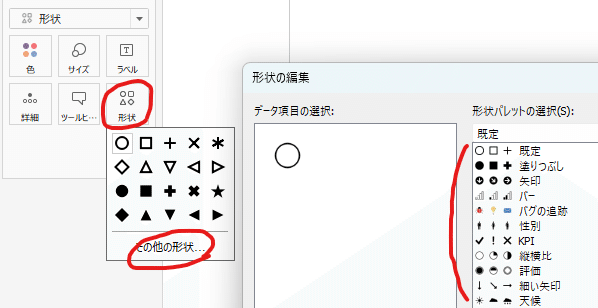
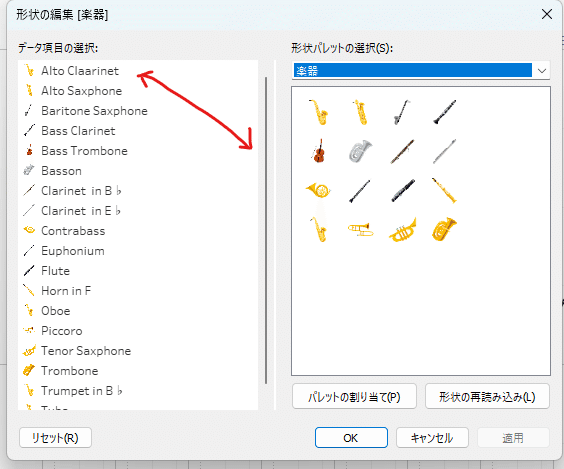
デフォルトの形状を使いたい場合は、赤丸の部分を辿れば選択できるようになりますよね(*^^)v
デフォルトの11種類、とても便利です!

しかし、今回使いたい「楽器」のようにデフォルトにない画像の場合は「カスタム形状」を使いましょう!
①Tableauのリポジトリフォルダをクリック
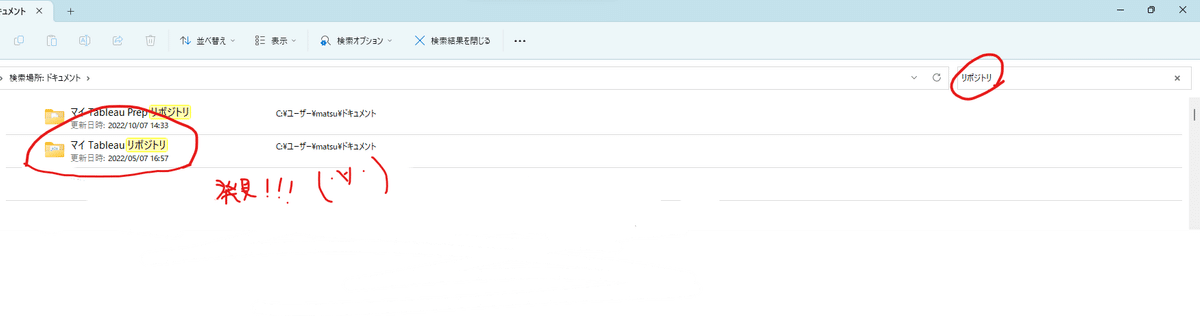
リポジトリフォルダってどこにあるの~??!という方は、エクスプローラーを開いて右上の検索で「リポジトリ」と打ってみましょう。
ありました!!!
見つかったからよかったけど、日頃から保存場所を整理しておかないとせっかく得た知識を実行できないこともあるかもしれませんね・・・(´・ω・`)
※自分に言い聞かせています

②形状ファイルをクリック

③新しくフォルダを作り、画像を入れる
私は「楽器」というフォルダを新規作成しました!
その中に、楽器の画像を大量に入れました(/・ω・)/(/・ω・)/
この作業、Tableauの技術うんぬんとかではなく地味~~に時間かかりました!!
しかし、このような裏の準備をしっかりこなすと後で良い感じになるので頑張りましょう!!!!!

楽器の形状が追加されています!!!!!!!すごい(/・ω・)/

ここからは、スクリーンショットとキャプションで説明していきます!👇
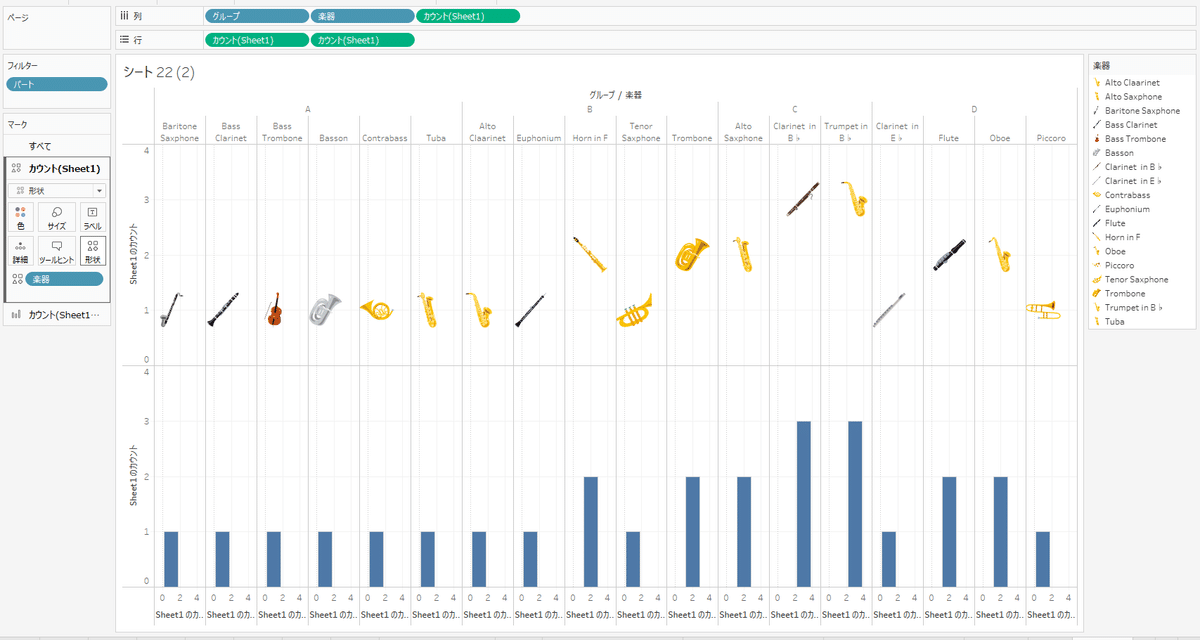
形状と棒グラフの2つを表したシートを作成します!
行と列に何を入れたかは画像の通りです!

上記画像は、楽器名と形状を対応済みです!
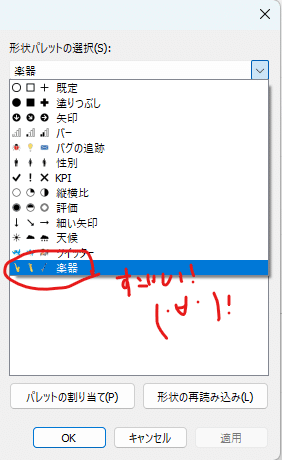
形状の編集
→データ項目を1つ選択
→形状のパレットで対応する画像を選択
・・・繰り返すといった感じです!!!!!


最終的にこうなりました!!!!!

このやり方が完璧なわけではないと思いますが、自己流で作成したVizよりもスタイリッシュで良い感じな気がします!(/・ω・)/
これから先も、色々試行錯誤して修正していきたいと思いますので応援よろしくお願いいたします!
予告
第4回:ボタンクリックして画像を切り替える
第5回:絵を描きやすいデータセットを探す旅
第6回:集大成Viz作ってみた
この記事が気に入ったらサポートをしてみませんか?
