
【1人用DCG開発】シャドウバースのレイアウトを研究して、自作ゲームに取り入れてみた。
シャドウバースのUI
シャドウバースはUIが秀逸という話をちらほら聞く。
「スマホで操作でき、必要な情報をわかりやすく掲示する」という点は、シャドウバースも自分のゲームも目指すところは同じであるので、UIを研究することにした。
また、スマホは機種によっていろいろな解像度がある。またPCでもプレイ可能であるため、シャドウバースのレイアウトはダイナミックなレスポンシブデザインになっている。
このあたりも注意して、具体的にどうなっているのか、細かく見ていく。
シャドウバースの手札表示

ゲームの起点となる手札の選択。
基本的な知識となるがスマホゲームの場合、操作頻度が高いボタンは画面下部に配置する。
理由は画面上部に配置すると、タッチする手が覆いかぶさって情報が見えなくなってしまうからだ。
手札の場合は、実際にカードを持ったイメージもあるため、必然的に画面下部の配置となる。
ゲーム開始時は、画面右下に手札を配置してそこをクリックすると、画面中央下部に拡大して展開する。拡大状態ではないと手札を選択できない。
この拡大方式だが、最初の頃は慣れなかった。拡大は直感的なのだが、縮小のやり方がわからない。フィールドの任意の場所を押せばよいのだが、その操作に誘導するものがなかった。
ここは[情報表示]を示すアイコンなどを用意して、手札縮小を行えるようにした方が好みである。
その分ボタンが増えてしまうので一長一短ではある。
シャドウバースの手札選択

手札を一定量上にドラッグするとカードを自由にドラッグすることができるようになる。実際のカード操作に近い挙動をもとに作成されている。
ポイントは真横に移動しても動かないということ。
一番左端のカードはできそうだけど、操作性の統一感から、あえてそうしていないのだろう。
ドラッグ中カードのY座標を一定以下にすると手札に戻る。このあたりも実際の挙動とリンクしている。
ドラッグしているカードのY座標を一定値以上にしてドラッグ終了させるとカードをプレイする。プレイ時は、左上に移動してから中央に移動する。
当初何を意味しているかと思ったのだが、これは先行入力に対応している。
ターンに制限時間があるため、先行入力はプレイする側は便利なのだが、面倒なので実装はしない。
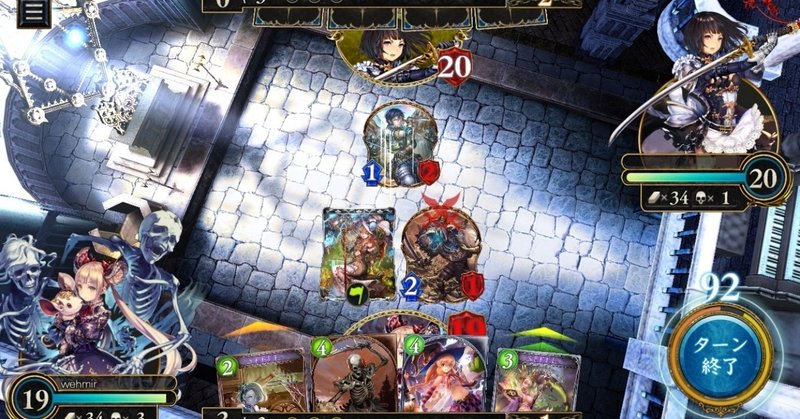
シャドウバースの場に出たカード

画面解像度にかかわらず、中央に表示している。
気になる点をいくつか。
その1・旗アイコンの意味がずっとわからなかった。トリガ型の能力を持つフォロワーになるのだが、どこでも説明されていない。
別になくてもいいのではないか。アミュレットの場合は旗はつかない。アイコンはラストワードだけで良いと思う。
その2・守護・潜伏・攻撃不能以外の効果エフェクトは不要ではないか。野獣やイージスは常にかかっているためカードが見づらい。
似たような効果を持つラミレスにはかかっていない。このあたり、サイゲも内心見づらいと思っているに違いない。
その3・攻撃済みフォロワーを進化する場合、アラートだしてほしい。融合のように。プレイミスしてしまうので。

ちなみに昔は敵を攻撃しようとするとダメージ値やドクロアイコンの攻撃時予測画像が出ていた。
これがなくなったのは、交戦時効果など、トリガ起動型能力が増えてきたため、予測画像を出すとかえって混乱すると判断したのではないか。
シャドウバースで、操作時にリーサルになる場合はターン終了ボタンが非活性になる。
これは操作した時点ですでに内部的には処理していることを意味しているのだ。
あえて不親切にしているという技。
シャドウバースの右側ボタン

ターン終了ボタンは右側にある。
他の操作をしようとした際にうっかり押してしまわぬように右側の操作はターン終了のみである。右利きユーザが多いと思われるので、重要な操作は右に置いているのであろう。うっかりターン終了を防ぐ仕組みもあり、誤操作には注意を払っている。
ボタンを押すということは視線はそこに誘導される。
重要なボタンの傍には重要な情報を置くものだと思うが、ボタンの周りに張り付いているPPは意味がよくわからない。これはなくても良い気がする。β版からある表示であり、デザイナの趣味なのだろう。
また、右側にはデッキがあり、ここからカードが供給される。これも右手でカードをめくるので右側なのだ。
ターン終了とは逆にメニューとログは左側にある。メニューとログは操作の結果で対戦に影響を及ぼさない。また、プレイ直後にはプレイカードの情報もでる。
情報は左側に集中しているのがわかる。
シャドウバースのミニ情報

手札、墓場、デッキの枚数が表示されている。昔は手札しか表示されてなかったような気がする。
手札の枚数は見ればわかるから不要ではないかと思っているが、おそらく、カードの数をここですべて管理するために3つとも表示しているのだろう。
トークン等で増えない限り、手札+墓場+デッキ=40となる。
プレイヤーが見る情報を集約しているのが重要だ。
昔は自分の方しか見ていなかったが、最近は相手の方もよく見る。
ネクロの時は特に重要となり、ルナの負けを左右する値となる。
シャドウバースの状態アイコン

クラスによって異なり、クラス特性で重要となる数や状態を表示する。
ここは改善の余地ありだと思う。
プレイ数と共鳴しか見てない。逆にターン数を出してほしい。
体力16で復讐6も意味がわかりづらい。
ローフラッドの件もあるので、全クラス統一にした方がいいのではと思う。
案1)デッキor手札のクラスカードによって変える。
プレイ数と共鳴状態しか出さない。なのでエルフとネメ以外は出ない。
ローフラッドで他クラスカードを手に入れた場合はデッキor手札にあるカードで判定するので問題ない。
案2)表示そのものをやめてしまう。
共鳴はデッキ枚数表示のところで左側に「アニメーションするキラキラ輝くアイコン」をつけて、プレイ数はスペルブーストのようにカードの説明の先頭に加えてあげる。
おそらく歴史的な理由でそのままになっている。
いままでは見れた情報が見えなくなると不便と感じるユーザがゼロではないからだ。
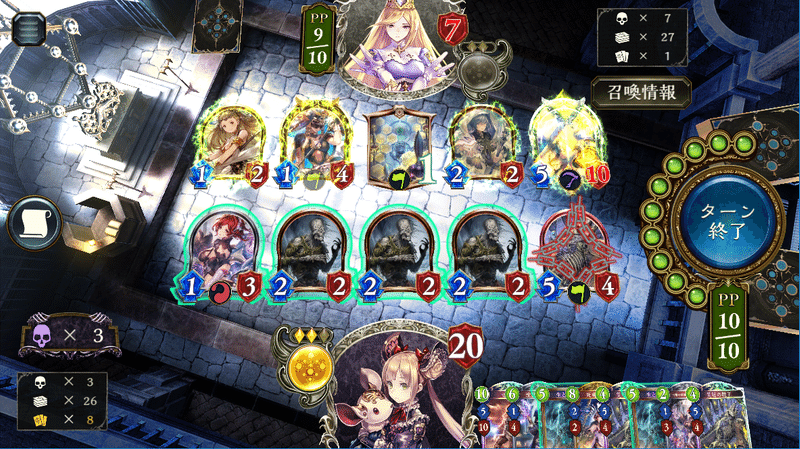
シャドウバースのリーダー情報


昔は、リーダー付与効果を文字は記載されていたが、今はカード名を表示している。
リーダー付与効果も多くなり、テキストが長くなってしまうからだろう。
ログの内容もカード参照になっており、できるだけ簡潔にして、詳細はユーザに読み取らせるような形式にしたいのだろう。
その割にはシャドウバースのテキストが長いことが多い。
シャドウバースのレイアウト総評

解像度変更の仕様の関係もあるのか、全体的にシンプルに作っている。
また、タッチ操作できるようなオブジェクトの大きさになっている。
通常画面はシンプルスタイルにして、操作しやすい形を取り、詳細はログウィンドウで確認させるという形を取っている。
レイアウトの話なので、触れていなかったが、アニメーションエフェクトの時間調整等も行っており、根本は変えずに少しづついろいろな個所を変更している。
シャドウバース本体が日々進化しているのだ。
レイアウト変更実装
色々な点を参考にして、Wyoming(自分のゲーム)のレイアウトを変更した。
<修正前>↓

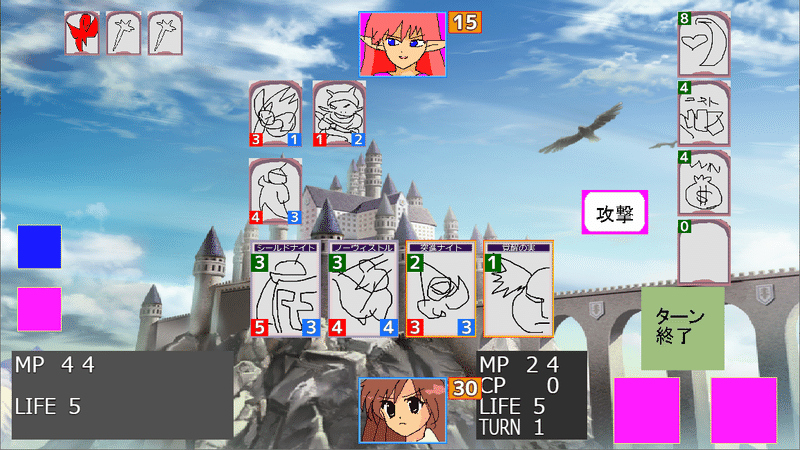
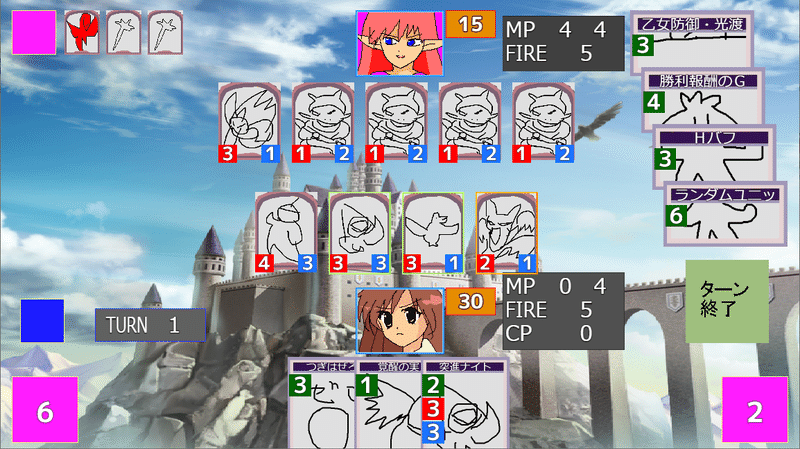
<修正後>↓

<動画バージョン>
画面レイアウト変更後の動画。
— moto (@arca666moto) December 8, 2020
もう少し交戦時のテンポを上げたほうが良い気がする。
こういうのは動画にするとわかるな。 pic.twitter.com/dl4pTfF1e7
Wyomingの手札
扇形にしたたかったけど、面倒なのでしなかった。スプライト判定処理を自分で作らないといけなかったので。
手札の1枚の大きさを大きくしたかったので重ねるようにしてみた。
拡大・縮小機能も面倒だったのでやらなかった。
手札のパラメータはシャドウバースのマネをして縦型にした。
ドラッグは縦方向に動かさないと取れないようにしてみた。
手札処理はもっと凝りたかったけど、ゲーム本体を優先して作っていきたいのでこれでOKとした。
Wyomingの場に出たカード
少し大きくした。また、攻撃力/体力もカードに対して少しだけ大きく。
場に出たら攻撃力/体力は重要な要素なので少しでも目立つように。でも自己主張しすぎない大きさに調整。
攻撃力/体力にかぶらないようなデザインにした。
Wyomingのボタン類
ターン終了は王道の右側。ターン終了の上にはサイドボードが存在する。
メニューは左上、ログは左中ちょっと下。
画面ギリギリにボタンを配置したくないのだが、許容範囲内と勝手判断。
Wyomingのミニ情報
左側ミニ情報:ターン数を出すようにした。将来的にここにプレイ数が入ってくるかもしれない。
右側ミニ情報:MP(PPに相当)などのサブ情報を記載。これは相手と自分で上下対称位置に配置。同じ情報なんだよということをアピール。
デッキの枚数は左下、墓場の枚数は右下にした。カード束の上に書いてある方が好みなので。
Wyomingのその他
シャドウバースはプレイ時に左側に一瞬カード情報が出るが、実装していない。理由は面倒なのと、実際見てないから。プレイ時の視線は中央の場に固定したい。
リーダーをクリックしても、何も出ない。リーダー付与スキルを作ったときに必要に応じて実装することにする。
Wyomingの総評
結果的にシャドウバースと似たようなレイアウトになってしまったが、他のDCGも似たような感じなのでセーフとする。
今後もいろいろな要素でシャドウバースをパク……インスパイアして行きたい。問題ない範囲で。
この記事が気に入ったらサポートをしてみませんか?
