
【Android】NavigationView(ドロワーメニュー)UI改善
ANDROID UI & GUI DESIGN 輪読会でandroidのUIを勉強してるので、アプリのUIを改善してみたいと思いました。
👷 👮 なぜ改善するのか 👷 👮
- ドロワーメニューの肩書きが長い場合、崩れてしまう
- 背景があんまり見えない
- 作品名と肩書きの文字の色が白なので見えない
- イラストが今のスタイルと違う

✍️ ざっくり考えたこと
- 背景を消したほうが文字が見えやすい
- 作家のイラストを消したほうがいいかも
- 背景より作家イメージと作家名・肩書きが見えるようにしたほうがいい

ドロワーのレイアウトパターンは ログアウト → ログイン → 作家ログイン
✍️ やってみること
- 背景 消してみる/背景を違う画像にして見る
- 作家イラストを今のminneぽいイラストに差し替え
- 下書き一列・2列の場合
- テキスト数を減らす
✍️ ログイン画面から考えてみる
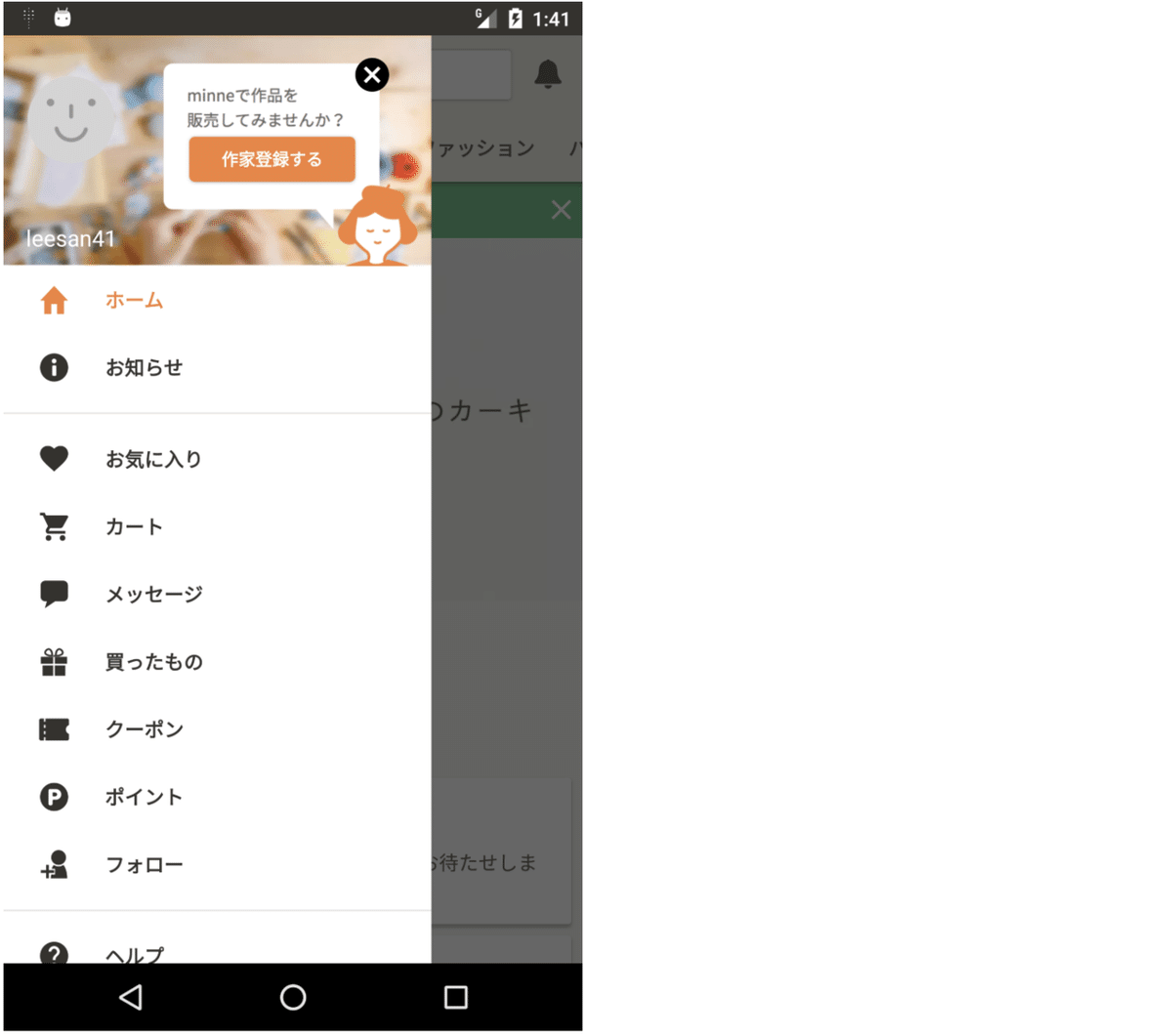
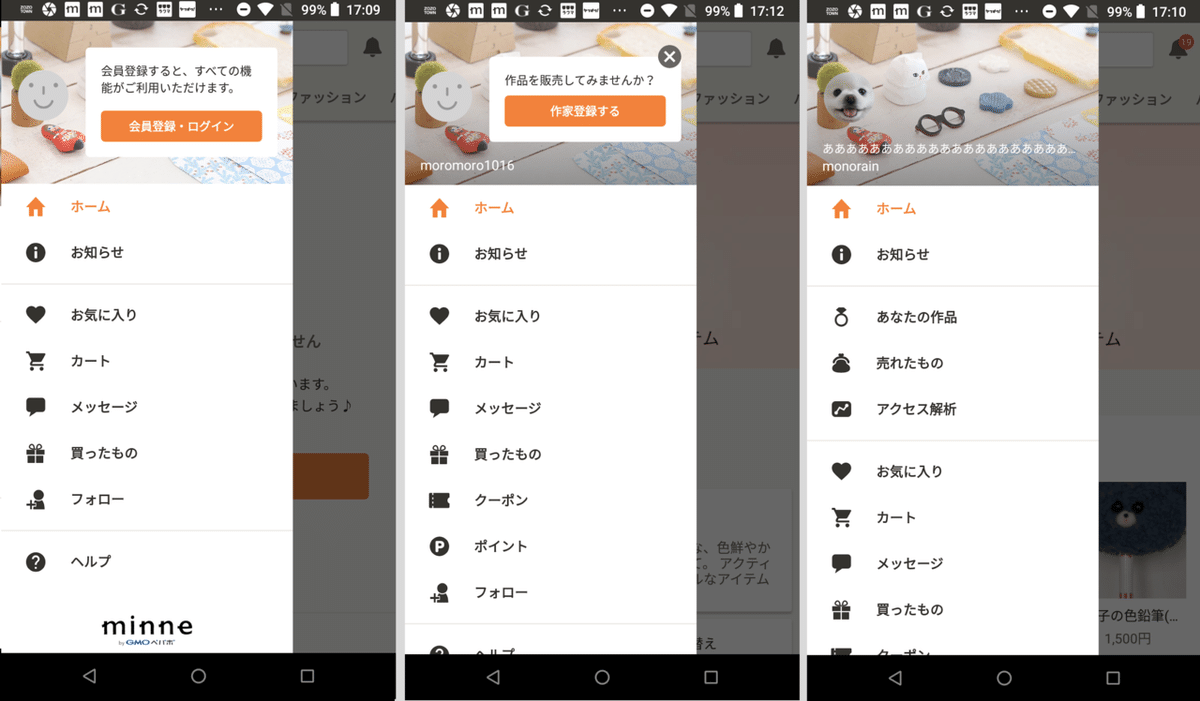
背景があり、ユーザ名の文字が見えない
背景どんな画像なのかわかりやすいものがいいかも
作家のイラストが今のminneぽくない

🌱文言を減らす/背景画像を変えて見た

🌱背景画像を入れ・ユーザ名が見える構成を考えて見る
ギャラリーカバーを表示するのは難しそう

背景画像を差し替える

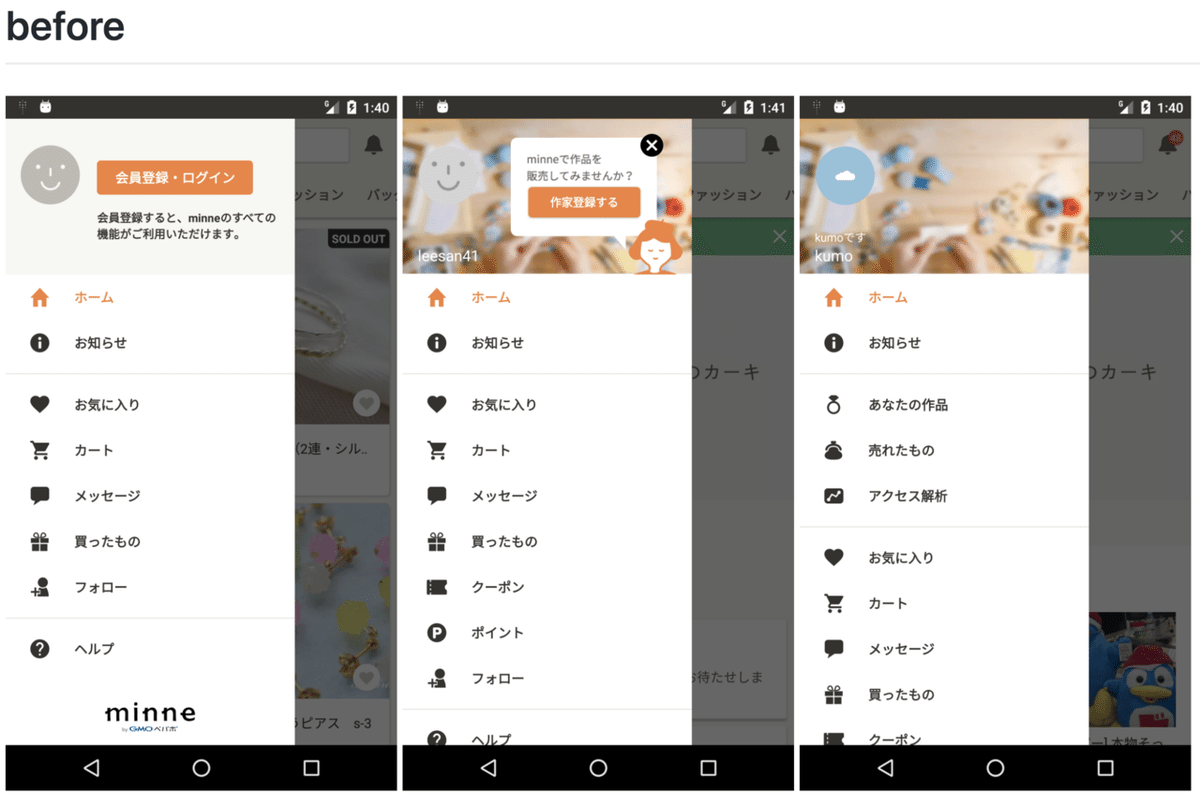
✍️元と比べて見る
⬇︎元

⬇︎作って見たもの

✍️POさんに確認をお願いした
使って欲しい minne っぽい画像あるか
→ 今のwebギャラリーカバー背景を一回試してみたい
作家登録のところにある文言のチェック
→ 文言はOK
既存であった女性のイラストを抜いても大丈夫か
→ 抜いてもOK
他に気になるポイントあれば
→ ログアウトの時も背景を入れてみたい
✍️使って欲しい minne っぽい画像あるか(ギャラリーカバー設定してない画像)

✍️ログアウトのとき、背景を入れてみたい

✍️エンジニアさんとPoさんと話して決めた
同じ背景を入れるのが良いかも
ボタンも非ログイン・会員・作家3page統一して下に置く

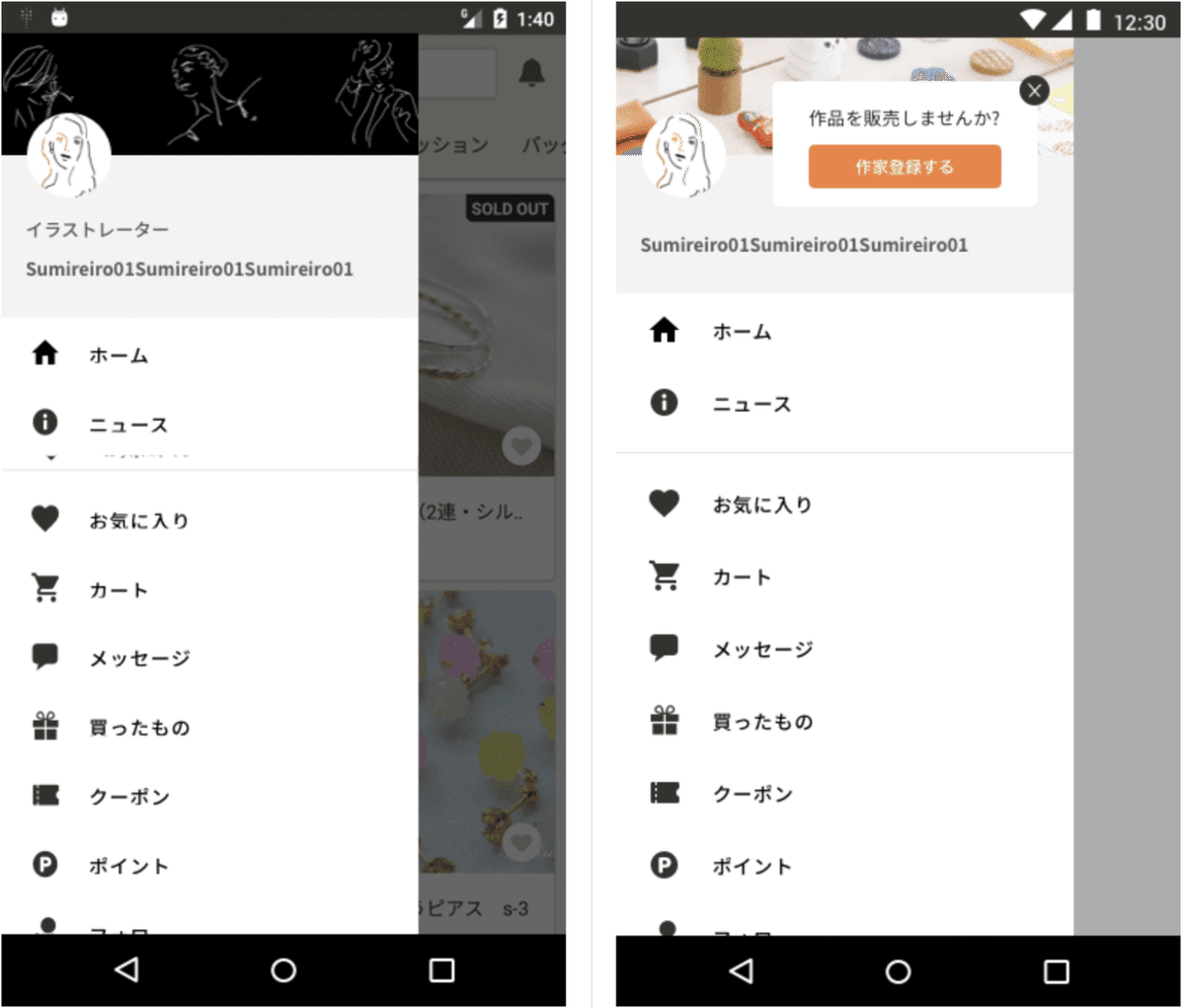
✍️しかし、半分切れてるのが気になる→グラデーションを入れて見る

🚧 ここまでの流れ 🚧
- 崩れを発見!
- デザインの案を考えて見る
- どのくらいコースかかるのか、デザインをざっくり作って話した
- 構成で試して見た
- ギャラリーカバー設定できれば半分半分にしたほうがいいと思った
- 半分半分にすると切れてるのがきになるのでグラデーションにして見る
- グラデーションのところが難しかったけど、色々試して「肩書と作家名が見える」し、「背景も見えてハンドメイド感〜かんじれる」ものを作る
- POさんに確認をもらいました
👥💬 デザイナーレビュー 👥 💬
違う画像を入れて見た方がいいかも
人の写真は好き嫌いがわかれそうなので、作品が並んでる写真が良い

⭐️🚀 FIX 🚀⭐️

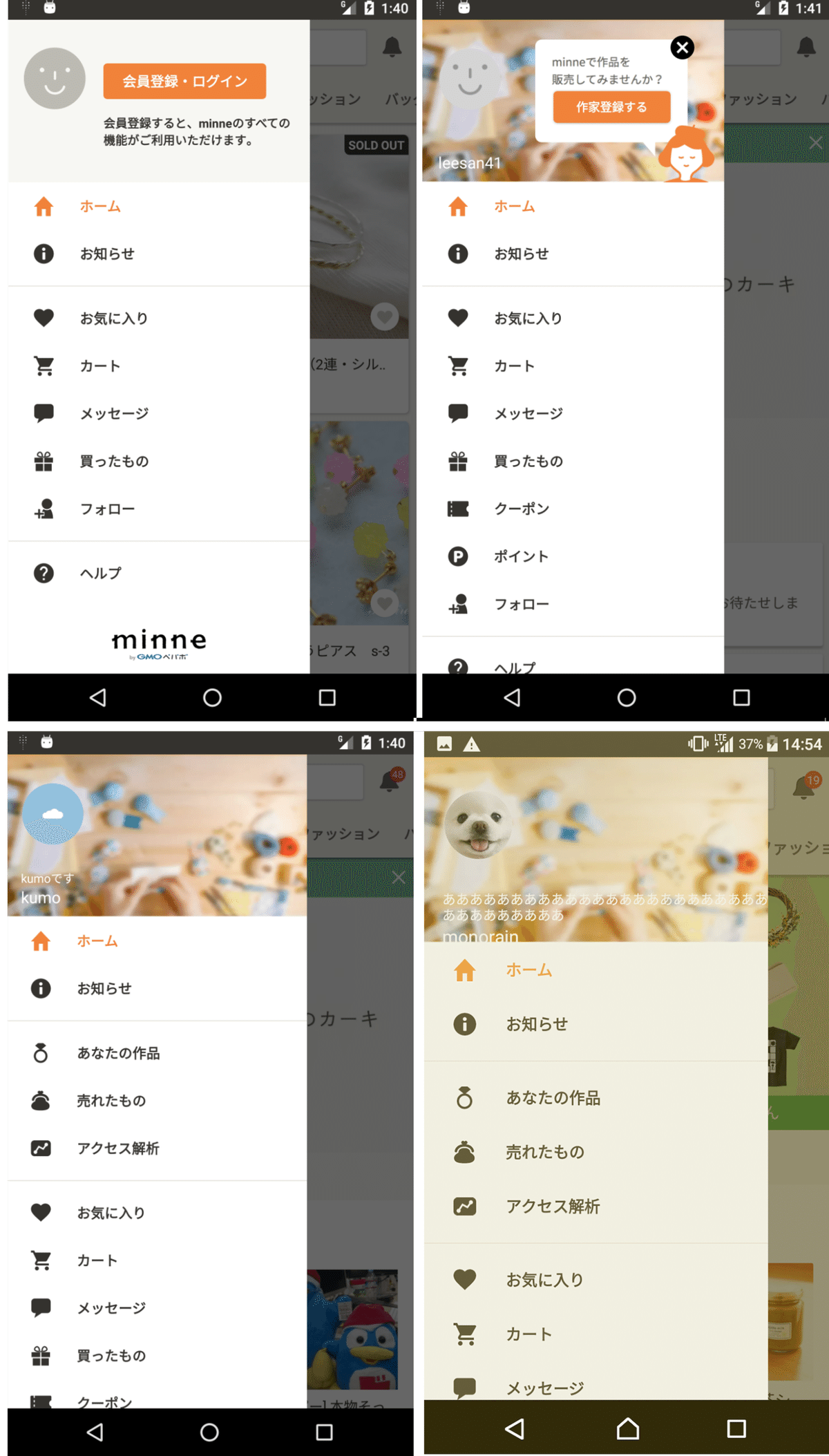
## AFTER

- 肩書が長いときも崩れない
- 肩書と作家名が見えるようになった
- ハンドメイド感〜かんじれる
- 昔のイラスト消して、今のminneぽくなった

android をもっと勉強してどんどん改善したいと思いました〜
