
Adobe Illustrator体験版を使ってみる 4日目 [リスのベクターデータと背景素材]
こんにちは。
Moristratorです。
4日目ともなれば慣れてきました。
たまには背景も作ってみたくなります。
今我が家の目の前に広がっている光景。
木と落ち葉。
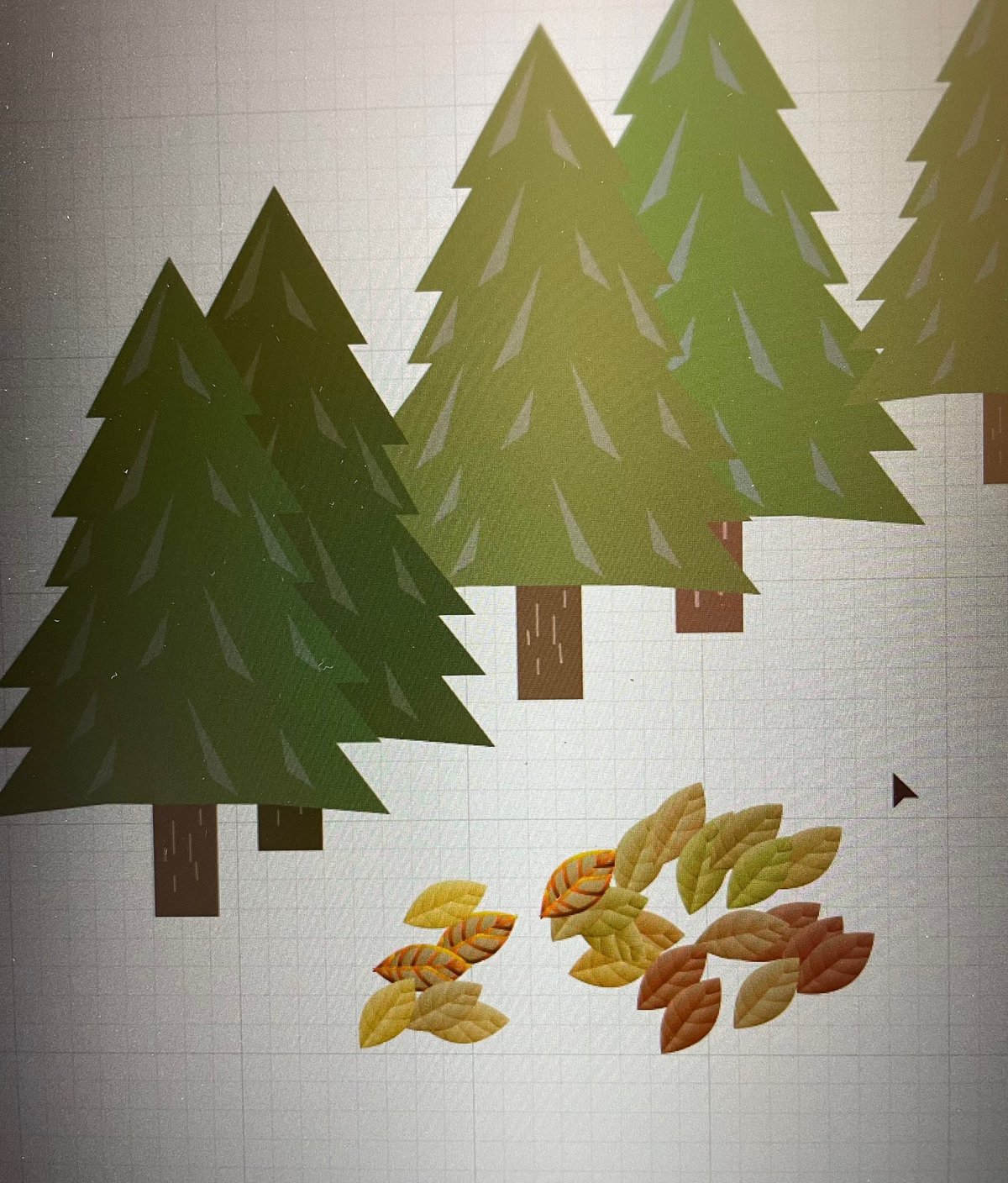
よくあるもみの木を、△を重ねて重ねて作っていきます。
更に、こないだ買った本を参考に葉っぱを作りました。2つともシンボルに登録してスプレー。
ジャン。

木の「色紙切って作りました」な感じと葉っぱの立体感がチグハグです。
でも作り方は分かったので次へ。
ベクターデータにできるリスを作ってみたいと思います。
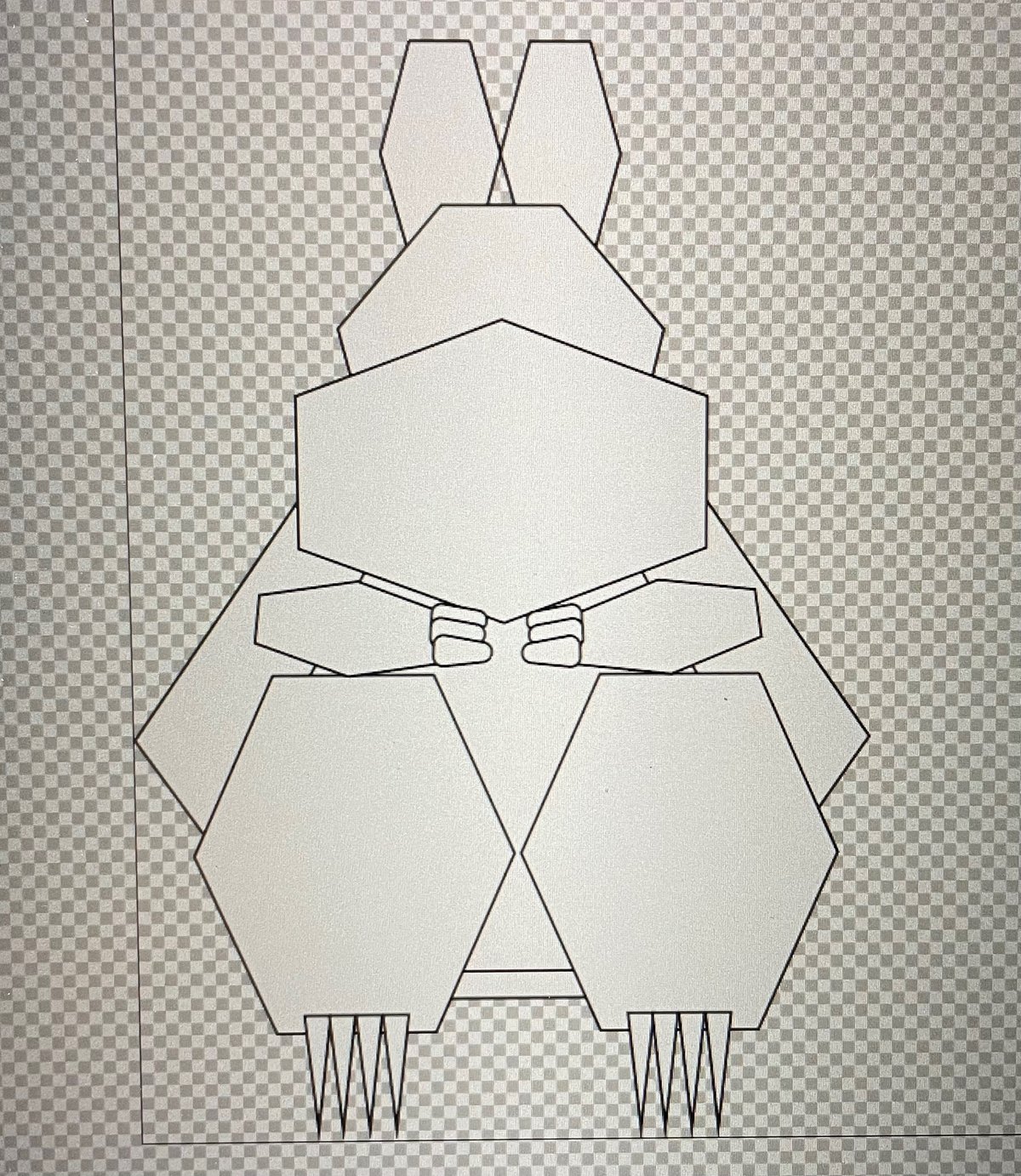
多角形ツールで大まかに形を決めて、、、ガンダム崩れのようなリスができました。

ここから角を丸めたりアンカーポイントを足したりシェイプ形成ツールを使ったりしてリスの形を作っていきます。
お?割と可愛いんじゃ無いか?

でものっぺりしててちょっと寂しい。
特に尻尾。
ちょっとだけ柄を足してみます。

手作り感満載。
この画風でリスの尻尾にリアリティを求めてはいけないらしい。それなら非現実的な方に振り切ろう。
ツールBOXから「変更:うねりツール」を使ってみます。
おお!うねるうねる。しかしこれが、、、やってもやっても外ハネの尻尾になってしまう。デフォルトでは反時計回りのようです。ドラッグでは時計回りにはできないと言うことが分かったので、うねりツールオプションをいじります。
時計回りにはなりました。しかし形がうまく作れない。慣れが必要な作業のようです。。。コーヒークリームの渦のようになったところで落とし所としました。
pixtaに載せたので、良かったら見ていってください。
ふう。
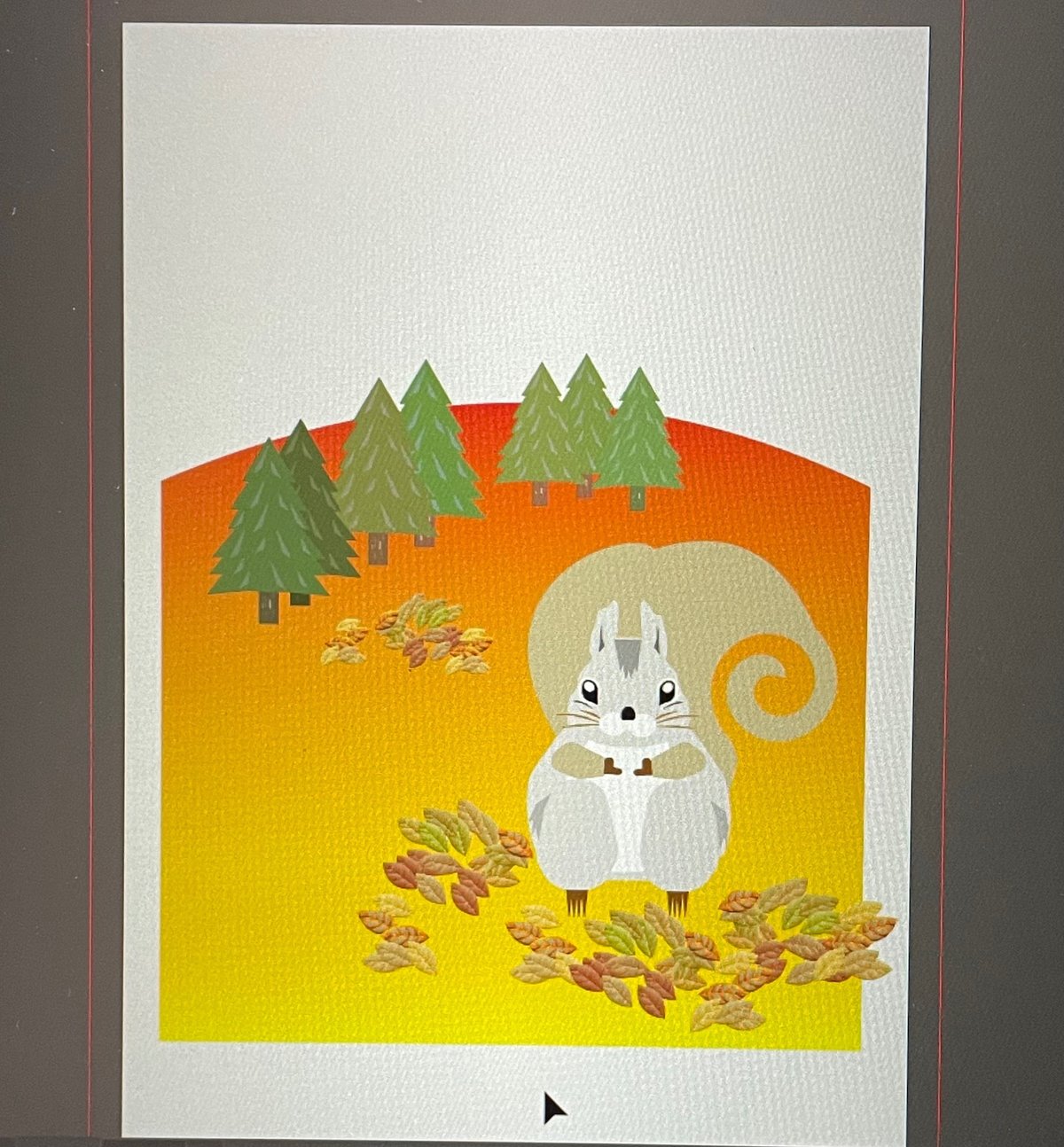
今日の成果をまとめてみましょう。

秋の森とリスな感じは出てますよね?(もう冬だけれども。)
1日目の妖怪と比べたら雲泥の差。
成長してきました♪
明日も頑張ろう。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
