
未経験からエンジニアになる:ポートについて知ろう!
未経験からエンジニアになりたい人は、プログラミングから始める人が多いと思いますが、
エンジニアの仕事は、プログラミングだけではありません。そして、プログラミングだけでは、エンジニアになれません。同時にプログラミングが苦手でも、システム構成や開発の流れを理解するとエンジニアに近づきます!
今回はポートについて調べてみましょう!

ポートとは
サーバにはIPアドレスがあってIPアドレスで通信します
更にポートにより並列通信が出来る様な仕組みになってます
電話のダイヤルインの様な仕組みです
どういう事?
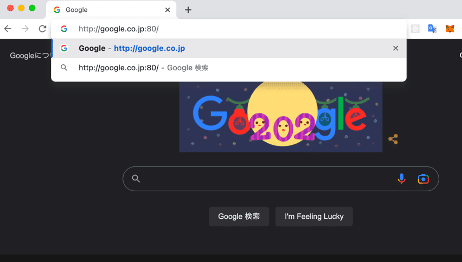
http://google.co.jp/
は、Port80に接続します。
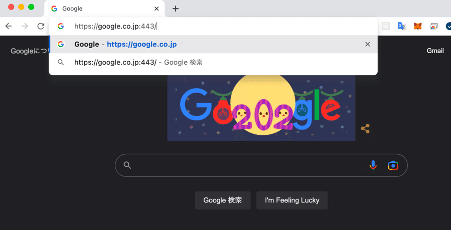
https://google.co.jp/
は、Port443に接続します。
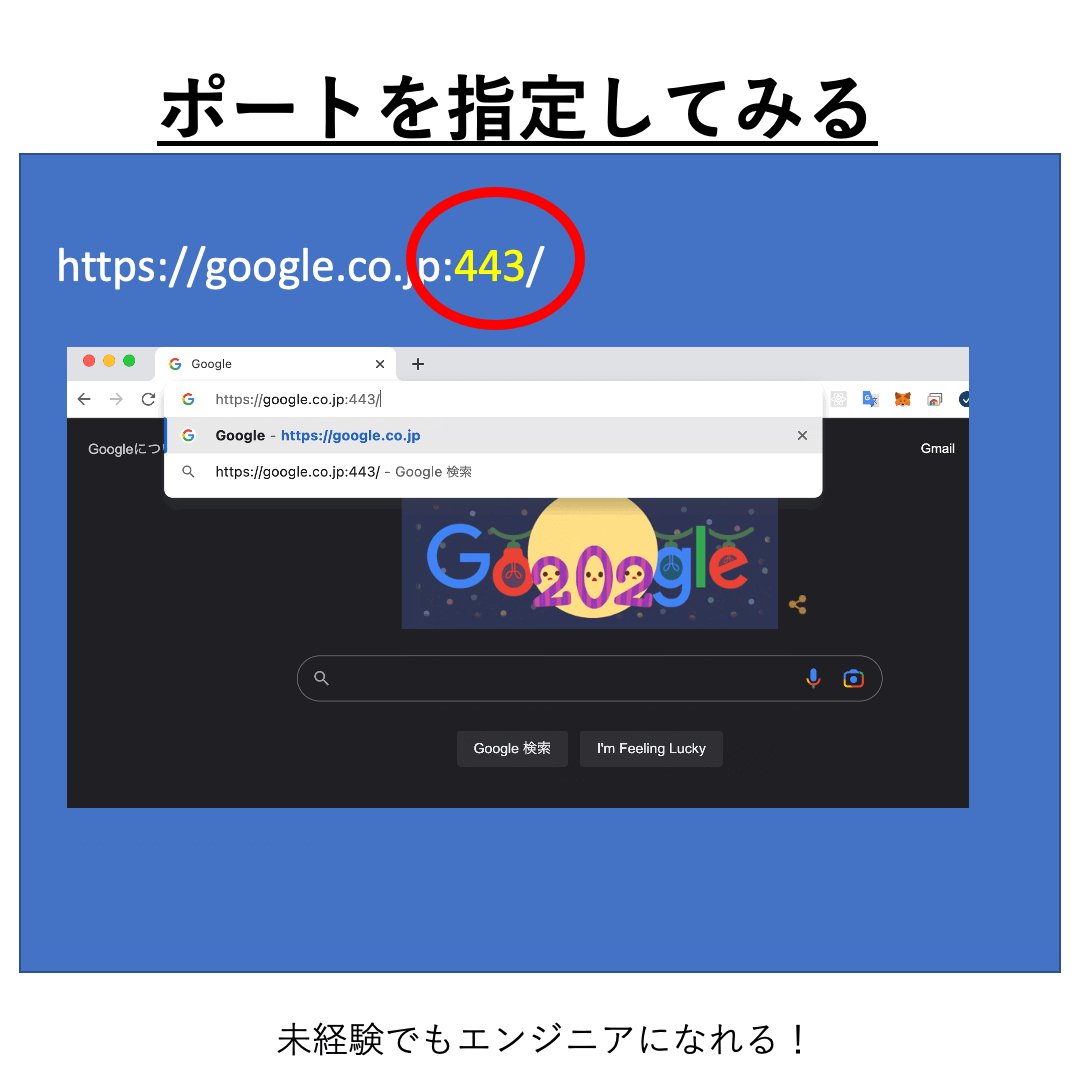
ポートを指定してみる


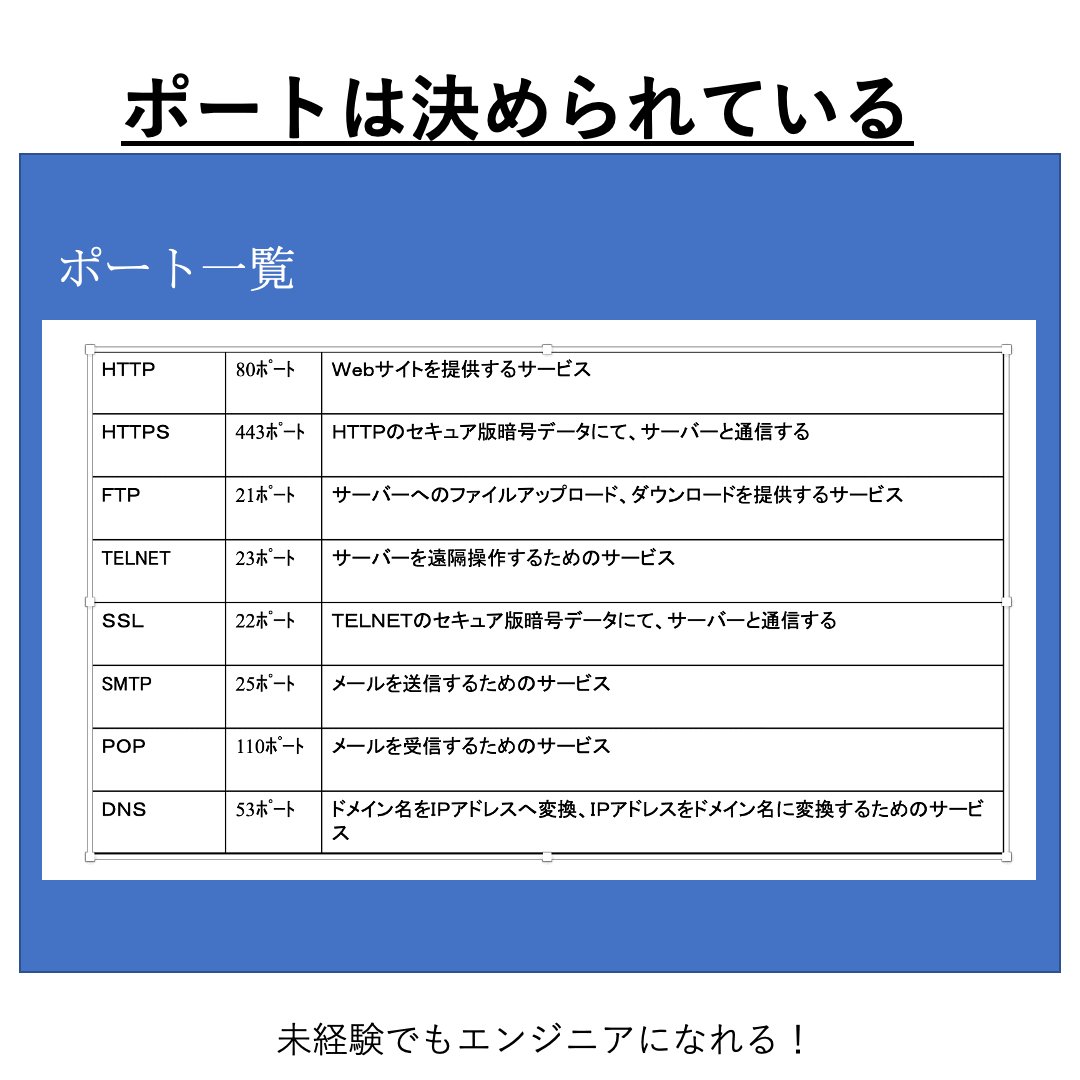
ポートは決められている
httpは、80ポートを使います。
httpsは、443ポートを使います。
とルールが決められているため、
ポートを指定しなくても自動的に判断されています
逆にポートを指定する事もできます
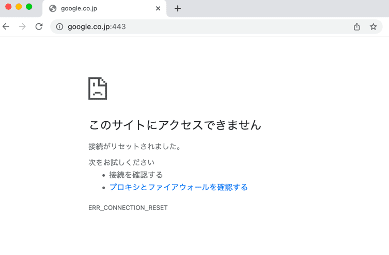
httpは、443ポートNG
httpは、443ポートでアクセスするとエラーになります。
http://google.co.jp:443/

httpとhttps
httpは暗号なしでのWeb通信に使われます
httpsは暗号ありのWeb通信に使われます
最近は全てをhttpsで通信する事が一般的です
ポートは利用ルールが決められています
ポートは決められている
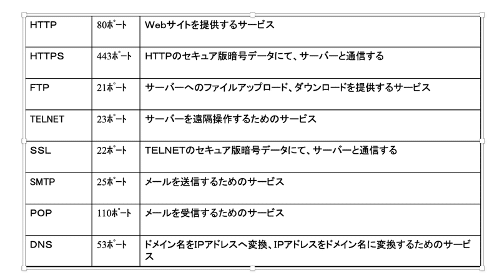
ポート一覧

何が言いたいの?
ローカルでプログラミングする時に80ポートや443ポートでなく、
8080ポートや8000ポート等を使う事があります。
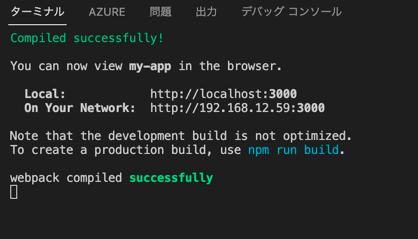
Reactはポート3000
Reactでは、3000ポートが利用されます

まとめ
・IPアドレスにセットでポート番号というのがある
・ポートは、80,443が使われている
・http:ポート80は、暗号なしのweb
・https:ポート443は、暗号ありのweb
・reactは、3000ポートを使う
最後に
未経験の皆さん、若手エンジニアの皆さん、勉強方法について悩みがあればなんでも気軽に質問して下さい!
これからも記事を書いていきますので、モチベーションアップのためフォロー、イイねお願いします。
この記事が気に入ったらサポートをしてみませんか?
