
メタバース【cluster(クラスター)】をパソコンでやってみた(4)~アクセサリー制作・販売~
■はじめに
2023年3月現在、clusterではアクセサリーを自作して使う事ができますヾ(*´∀`*)ノ
clusterの案内は コチラ です。
ここは、簡単で誰でも出来る【1枚のテクスチャーを使って板ポリの光るアクセサリーを作成】。その後【3Dモデルを使ったアクセサリー】を作った記録です(/・ω・)/
■<チャレンジ1>板ポリの光るアクセサリーを作る
clusterで自作アクセサリーが付けられるようになったと相方くらんもから教えて貰ったのでアクセサリーを作ってみました!
解説動画はこちらを参照ヾ(*´∀`*)ノありがとうございまーす!
ここで作る光るアクセサリーはunity上で板ポリ1枚にPNG画像を張り付けてアクセサリーとしてclusterにアップする方法でした。
今回作ったPNG画像はこの2つ( *´艸`)
星とUFOカッパちゃん~♪

clusterでアクセサリーとして登録したのはこんな感じになりました!
UFOカッパちゃん光すぎちゃった(;´Д`)

コレを作った手順を順番にメモしていきます!
<前準備>
1、画像を作る
サイズ1024x1024で背景透過のPNG画像を作ります。(大きく作っているのは、clusterで拡大してもイラストがある程度綺麗に見えるようにです)
絵のソフトによっては背景透過PNGが作れない事もあるのでご注意!

2、情報の確認
cluster用のワールド、クラフトアイテム、アクセサリーのアップロードは【Creator Kit】を使います。
この記事は2023年3月制作です。Creator Kitの使用状況などが変わっていないかclusterサイトの情報を確認しましょう( ゚Д゚)ノ
Creator Kitを使う為のunityのバージョンについてはここに記載されてます!
2022/7/18現在の対応バージョン:Unity 2021.3.4f1
Creator Kitについてはこちら。
最初はなんのこっちゃわからないかもしれないが一応ね・・・!( ゚Д゚)ノ
3、【Unity2021.3.4f1】&【Creator Kit】導入
現在clusterに対応しているunityは2021.3.4f1なのでそれを導入します。
導入の仕方はこちらの動画にもちょっと解説されています(↓)
clusterでもunityの導入が解説されています(↓)
さて。
私は別件(カッパちゃんグッズ化計画(↓)で既にunityを導入していました。
――が、バージョンが違うΣ( ゚Д゚)
私が導入してあるのは【Unity 2021.3.7f1】と【Unity2018】です。
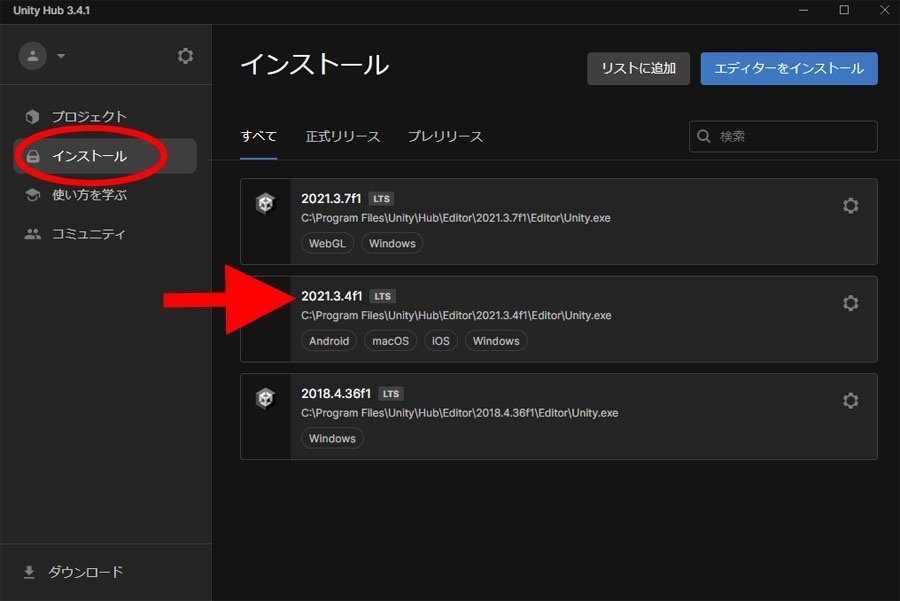
導入済みバージョンの確認はunity Hub起動してインストール欄を見ると何をインストール済みかわかります。(下の画像は既にunityは2021.3.4f1をインストール後の画像です)

私がunity導入した時の記録はコチラ(↓)
cluster用に【unityは2021.3.4f1】を導入せねばなりませぬー( ゚Д゚)ノ
ということで、ザッとメモする―――
「プレリリース」のタブを押すと

unityエディターインストールの窓が出ます。そこの「アーカイブ」タブ、「ダウンロードアーカイブ」リンクを押します。

インターネットブラウザが起動しunityのダウンロードサイトが出ます。(この時、私はIEがデフォルトのブラウザになってたのでちゃんと表示されなくてね・・・chromeをデフォルトのブラウザに直しといた方がいいですー)
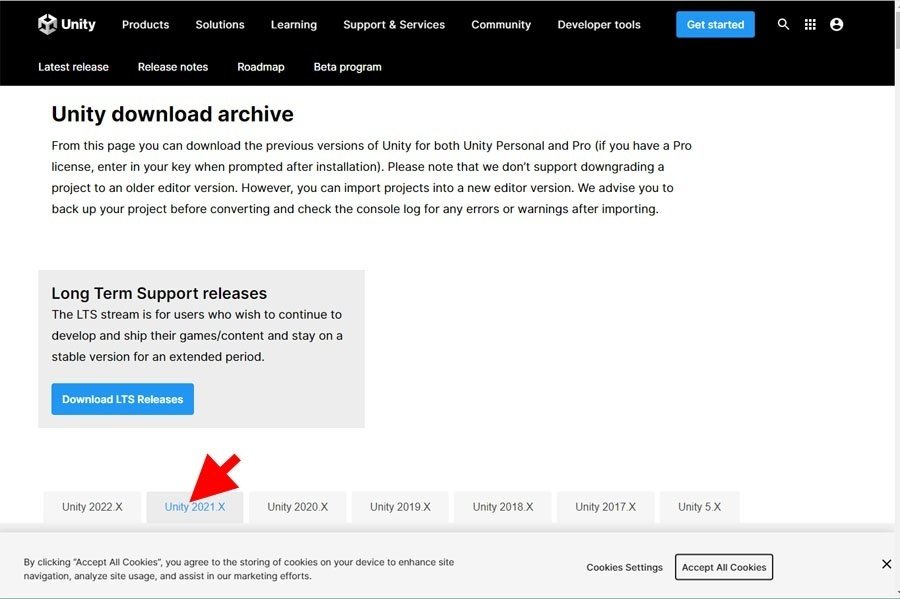
下の方に「unity2021x」というタブがあるのでそこをクリックし画面を下にスクロールすると

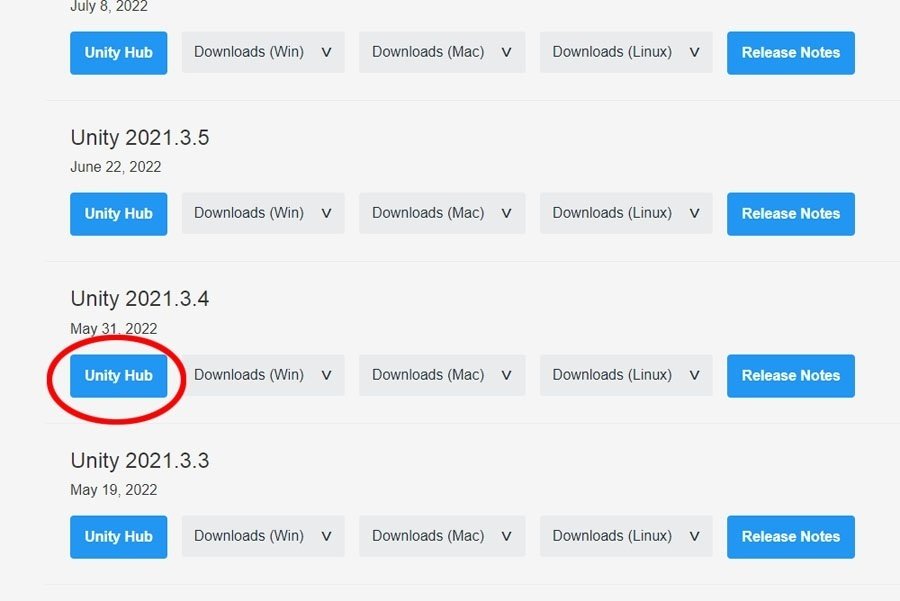
unity2021.3.4があるので「unity Hub」をクリック

インストールするモジュールを選べるのでwinPCの場合は
・Android Build Support
・iOS Build Support
・Mac Build Support(Mono)
を選びます。(上記1番Creator Kitを使う為のunityのバージョン解説のところにこちらの案内あります)
私は下の方の「日本語」も選んでます。

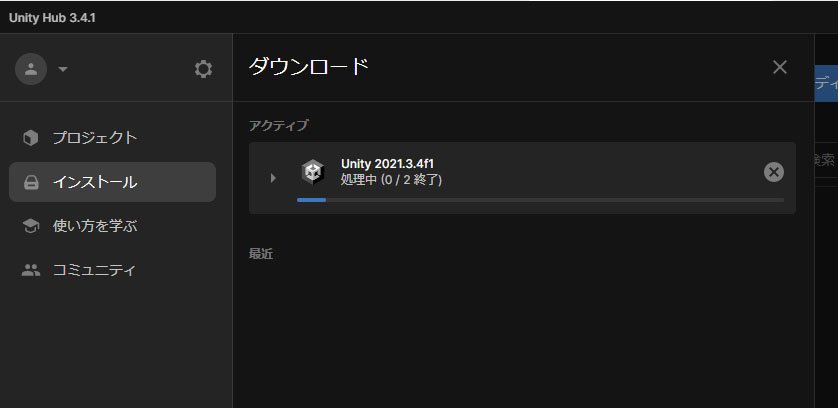
インストールをはじめると(うちのネット回線とPCの場合)大体30~60分くらいかかってインストールします( ゚Д゚)ノ

インストールが終わればunityは2021.3.4f1の導入は終わり。
続いて、Creator Kitの導入です。
4、unity2021.3.4f1で新規プロジェクトをつくる
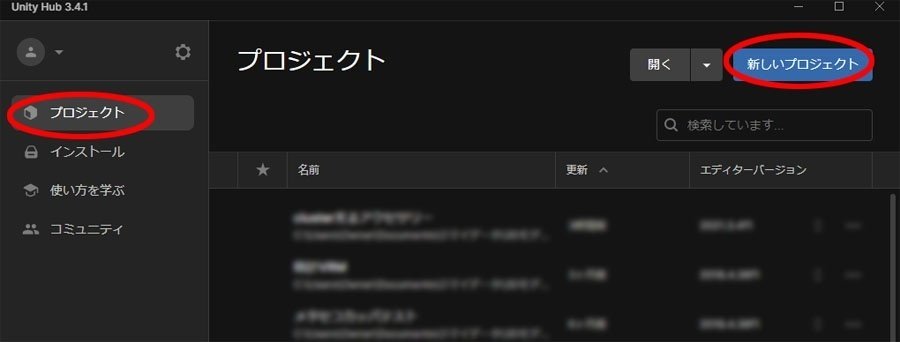
unity Hub「プロジェクト」タブ、「新しいプロジェクト」から新規プロジェクトを作ります

エディタバージョンは2021.3.4f1、3D、プロジェクト名を入力したら「プロジェクトを作成」

うちのPCさんはゲーミングパソコンじゃないからか起動がめっちゃ重い(´・ω・`) 大体10~20分くらいこの状態ですw

unityが起動~~~( ゚Д゚)ノ 待ち時間なげぇえええええええ!

5、unityに【cluster Creator Kit】を入れる
clusterにデータをアップロードする為のclusterクリエイターキットを入れます。
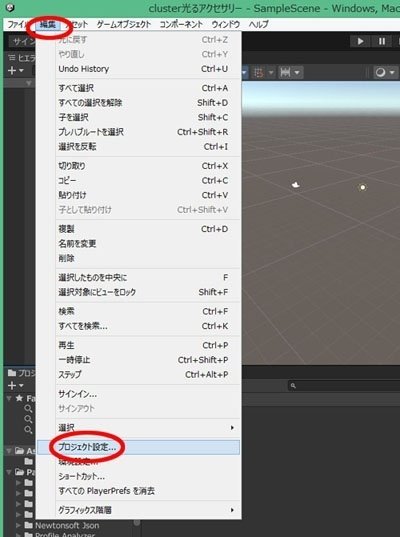
メニュー編集→プロジェクト設定

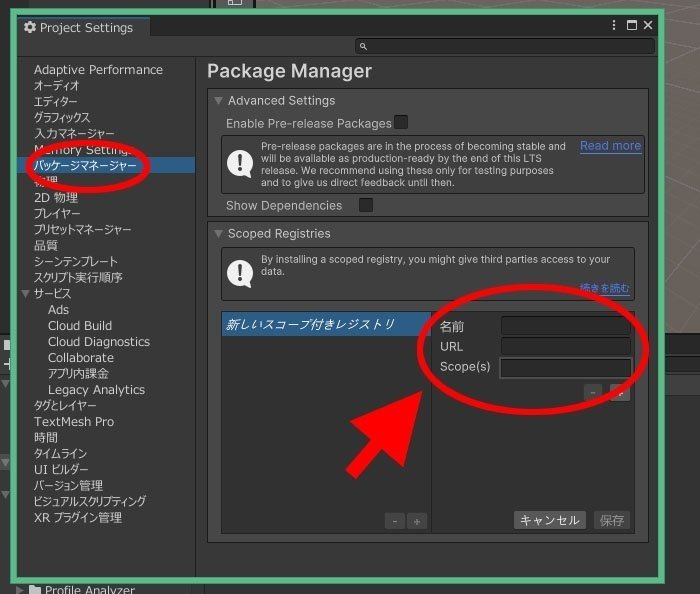
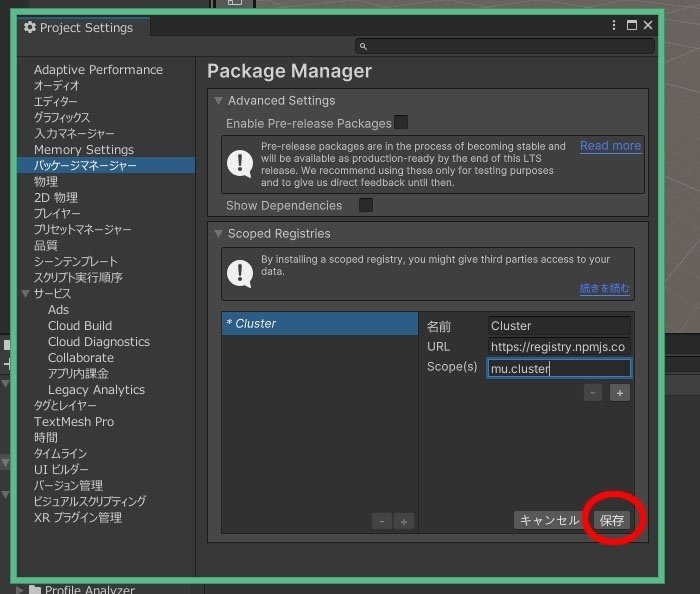
プロジェクトセッティング窓が出たら「パッケージマネージャー」項目を選択。名前、URL、Score(s)の欄にclusterクリエイターキットの情報を手入力します

名前 Cluster
URL https://registry.npmjs.com
Scope(s) mu.cluster
手入力出来たら保存

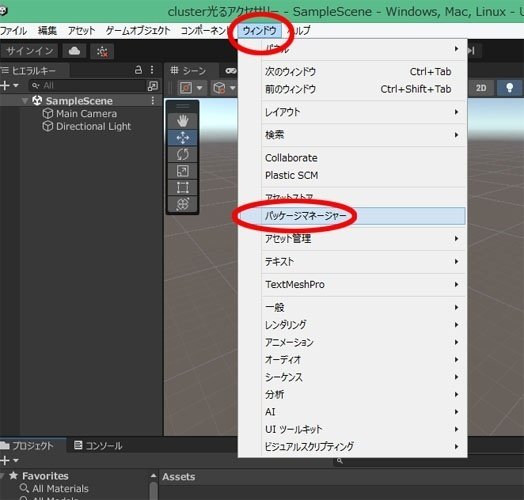
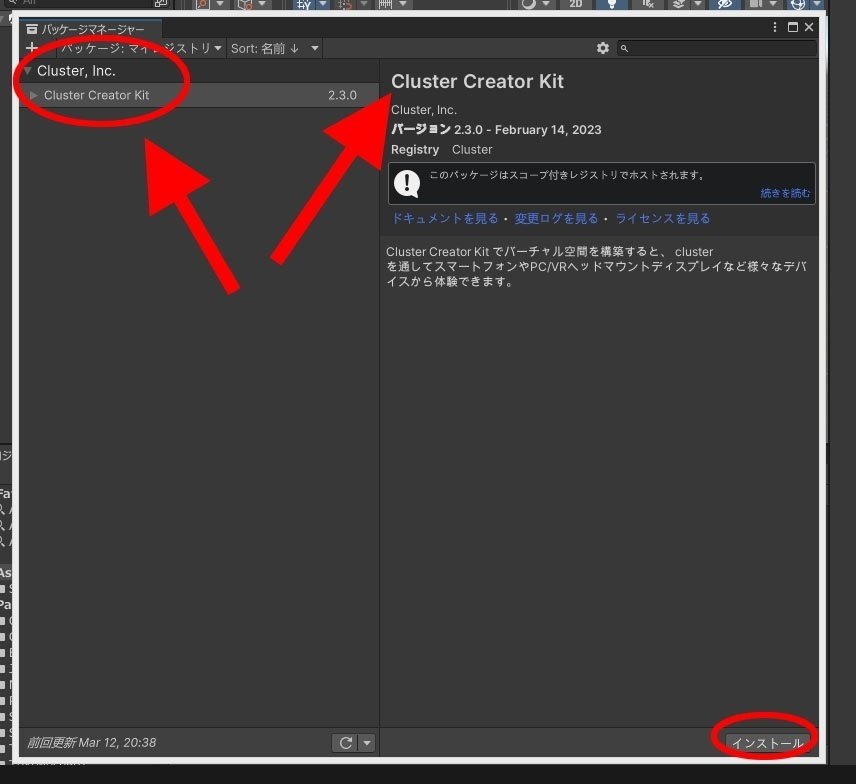
メニュー「ウィンドウ」→「パッケージマネージャー」

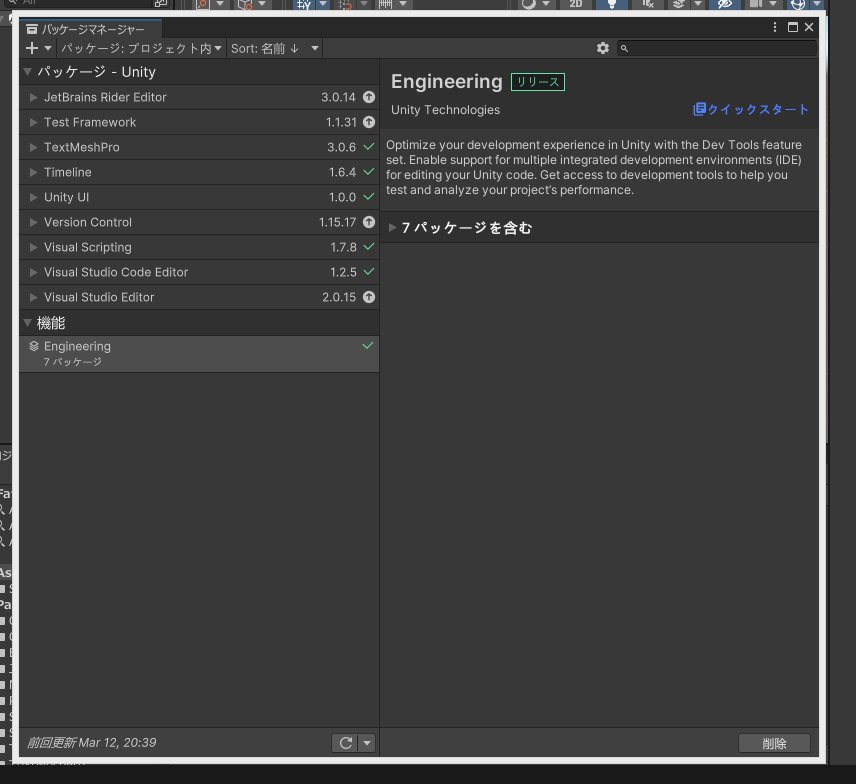
パッケージマネージャー窓が出る

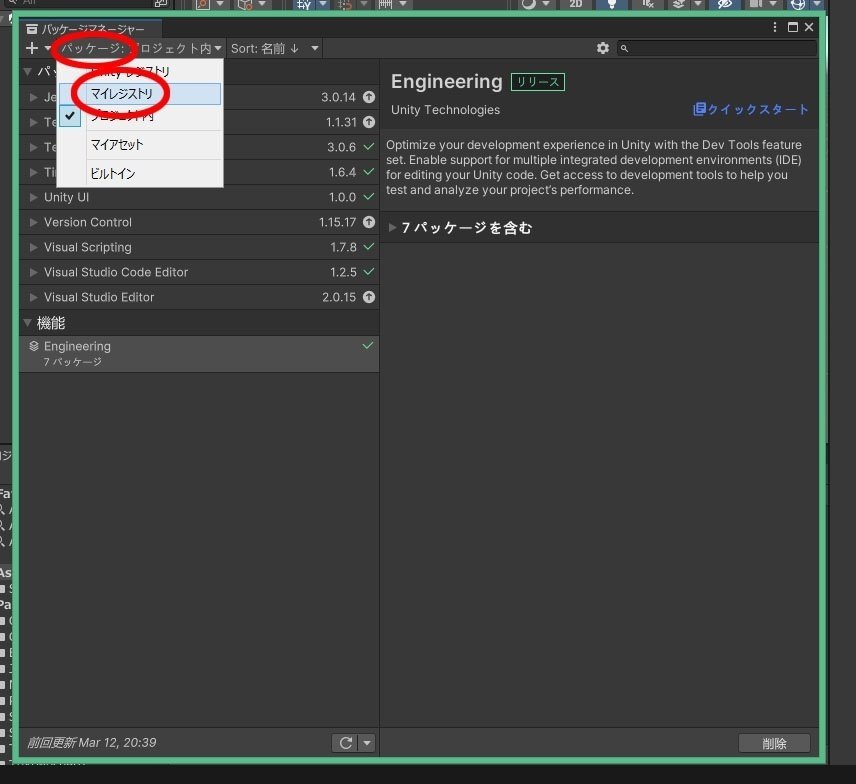
「パッケージunityレジストリ」の「マイレジストリ」を選ぶ

cluster Crwator Kit が出てくるので「インストール」する

5分程度インストールを待って―――

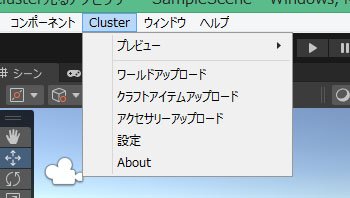
インストールが終わると、unityのメニューに「cluster」が出来て、案内窓が出る(案内窓、パッケージマネージャーは×で窓を消す)

メニュー「cluster」の中には、ワールド・クラフトアイテム・アクセサリーのアップロードが出来る様になってるヾ(*´∀`*)ノ

これでCreator Kitの導入終わり!
clusterへのアップロード準備が出来ましたヾ(*´∀`*)ノ
<Unityでアクセサリー作成>
1、アクセサリーをつくる
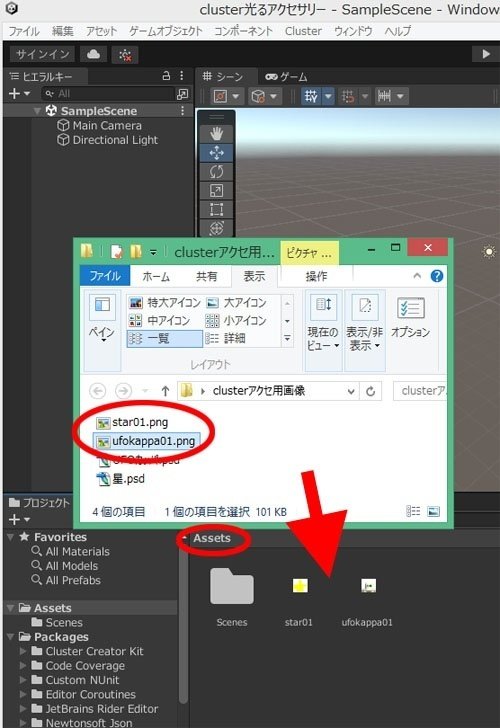
unityのアセット(Assets)欄にアクセサリー用の画像をドラッグ&ドロップ(D&D)する。

次に、テクスチャを貼る板を用意します。
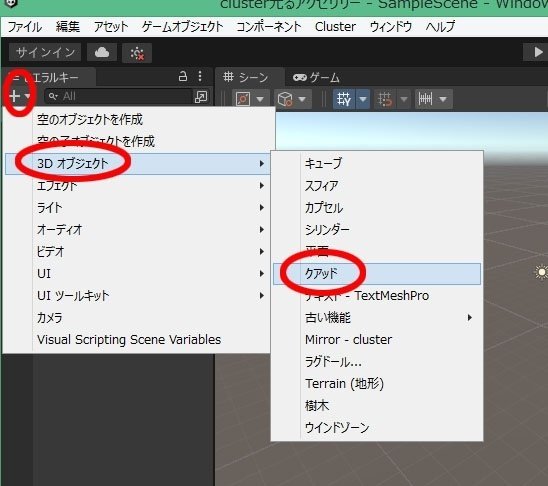
「+」→「3Dオブジェクト」→「クアッド」(Quad)を選ぶ

★★追記★★
クアッドも平面も「板状」なのだけど、平面は床や壁などで使い、画像や動画や文字などを表示する板の場合はクアッドなのだそうです!
参照はこちら(↓)
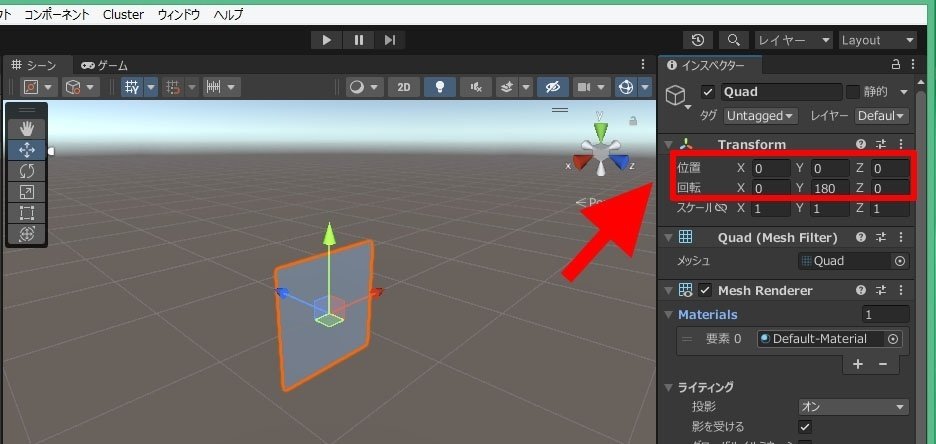
クアッドの板が出たら、位置をxyz0、回転y180にする。
これでunity上で正面を向いた板が出来た。

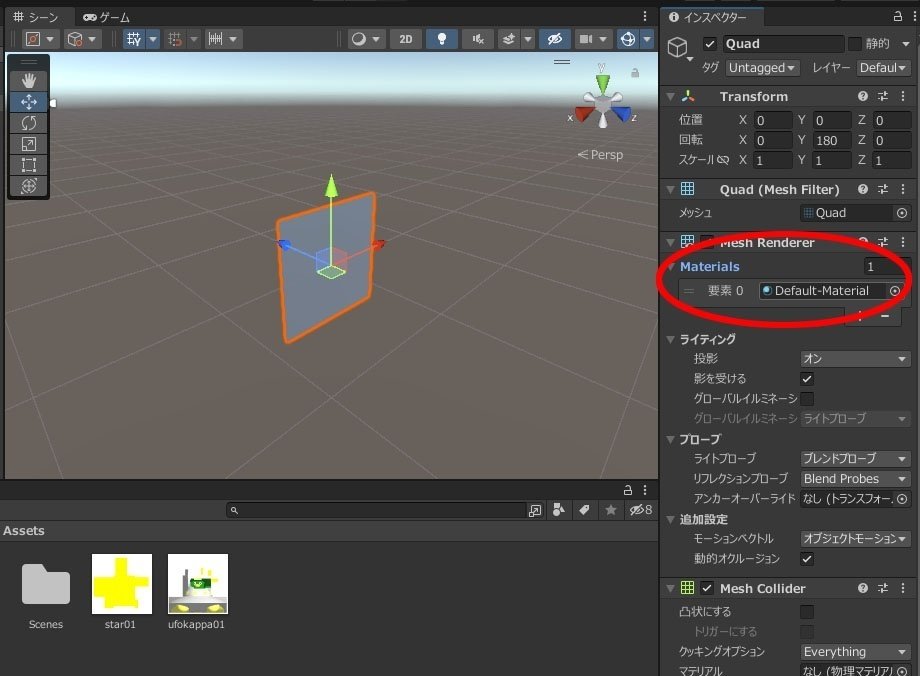
この板にはまだテクスチャ絵を貼ってないのでマテリアル欄は「デフォルトマテリアル」になっている。

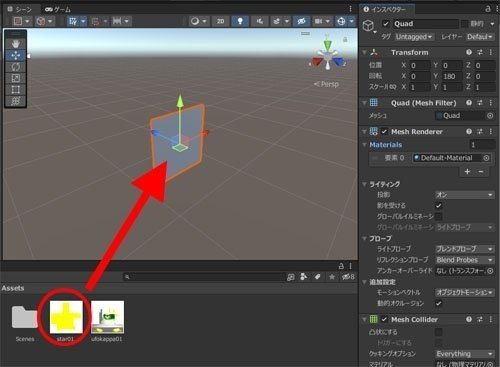
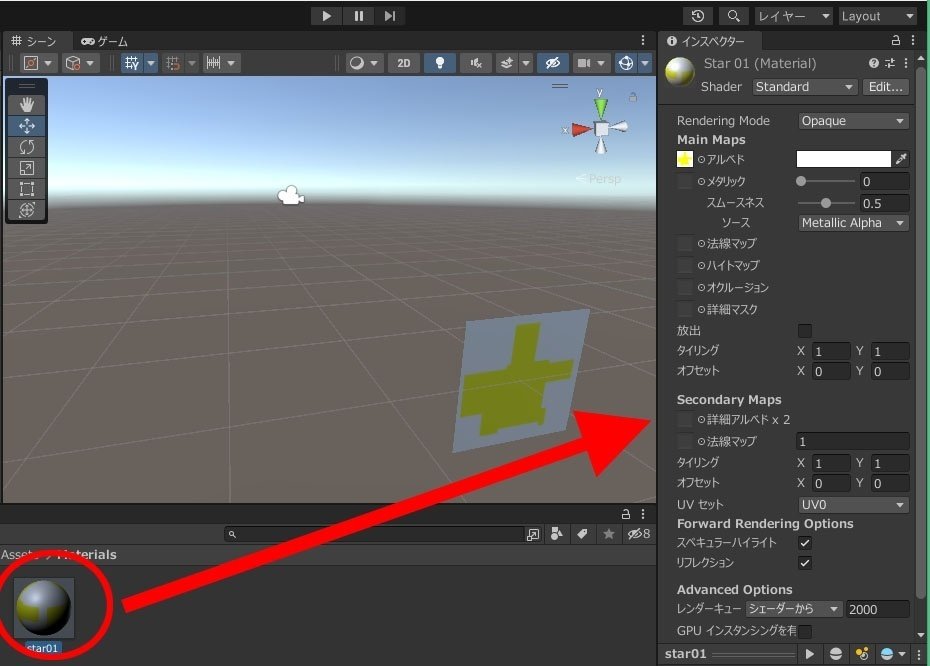
板を選択した状態で、テクスチャを板にD&Dする

暗くて分かり難いが、★テクスチャがセットされたヽ(^o^)丿
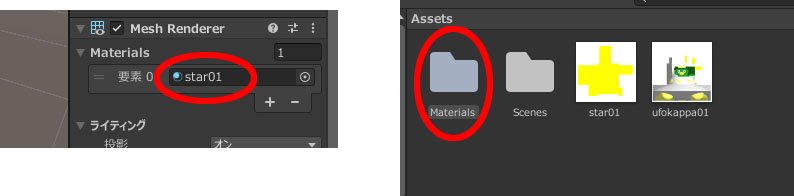
マテリアル欄は★テクスチャ名が入っているの確認!

続いてテクスチャをセットしたマテリアルの設定をしていく。
マテリアル欄の名前を選択、またはアセット欄のマテリアルを開くと

テクスチャが割り当てられたマテリアルが有る(テクスチャ画像を板に張り付けた時に自動でマテリアルが作られた)

星テクスチャのマテリアルを選択すると右側に設定欄が出る

マテリアルの設定①シェーダー
シェーダーをclusterで対応している【MTOONシェーダー】にする。
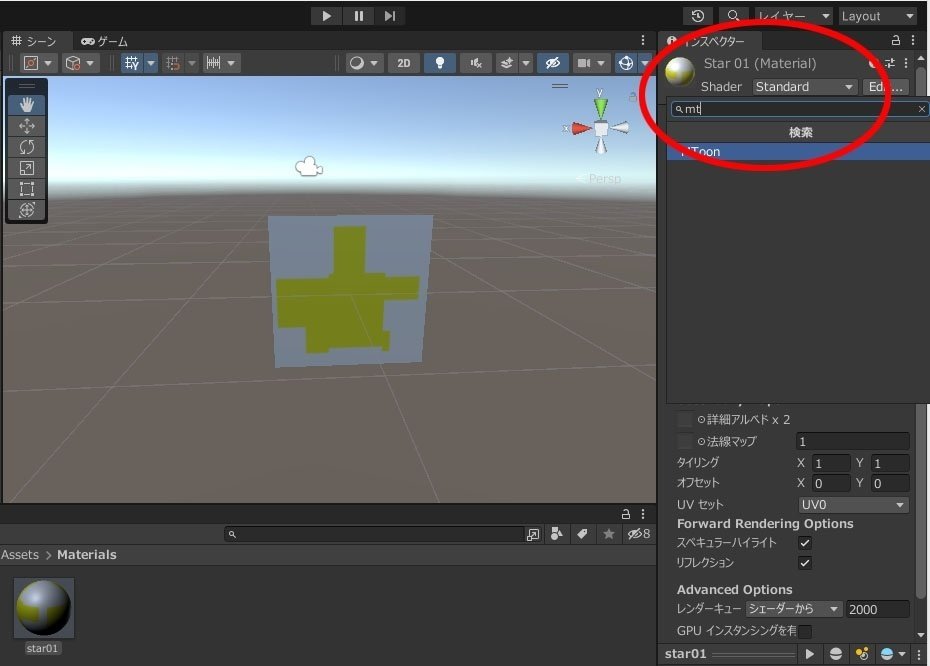
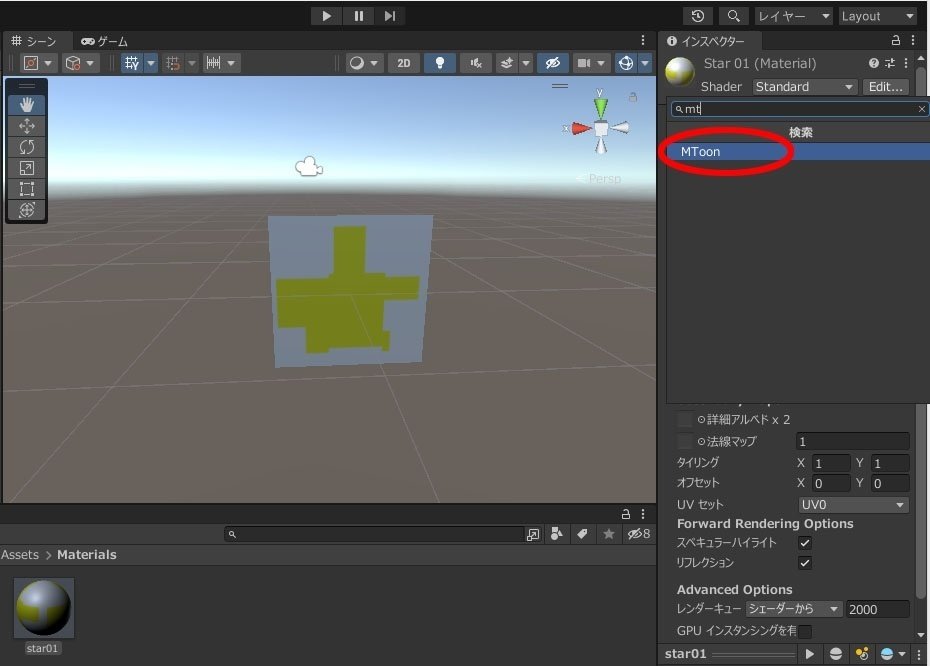
シェーダー欄を押すと下に検索欄が出るので「MT」と打って検索

出て来た【MToon】を選ぶ

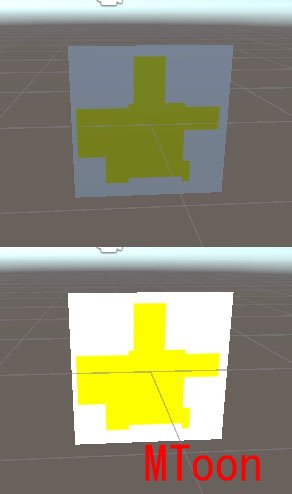
シェーダーがMToonになると見え方が変わる

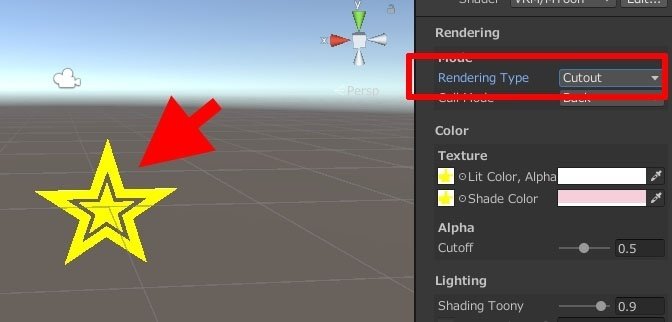
マテリアルの設定②レンダリングタイプ
背景を透過させるため、RenderingTypeを「Cutout」にする

背景が透過されたヾ(*´∀`*)ノ

マテリアルの設定③Cull Mode
現在、板ポリに片面描写なので両面描写に変更する。
Cull Modeを「off」選択

そうすると両面描写になる(/・ω・)/
光らせないならこれでマテリアル設定終わり!
―――が、今回は光らせるので続きます。
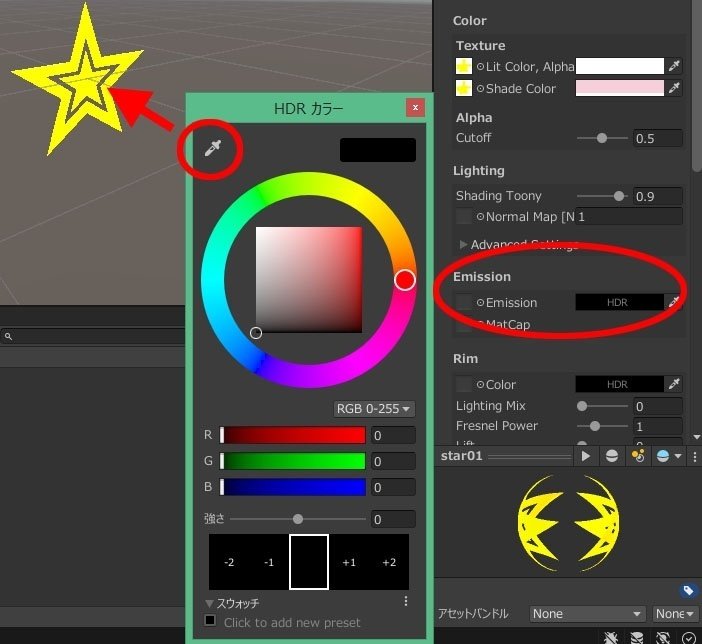
マテリアルの設定④Emission(エミッション)
Emissionの「HDR」を押すと、HDRカラーのパネルが出る。光らせたい色を選択できるが、スポイトで星テクスチャの黄色をとるのが無難( ゚Д゚)ノ

発光の強さをしたから選ぶ。
+1だと明るいワールドでは光ってるのはわからなくて、暗いワールドでほんのり光ってる感じ。
+2だと明るいワールドでも光ってる。
+3だと明るいワールドでしっかり光って、暗いワールドだと綺麗でしたー(≧▽≦)

星アクセは+3です!

なお、光らせない場合はEmissionはいじらずそのままで( ゚Д゚)ノ
これでマテリアル設定は終わりです!
2、clusterアクセサリー用にカスタマイズする
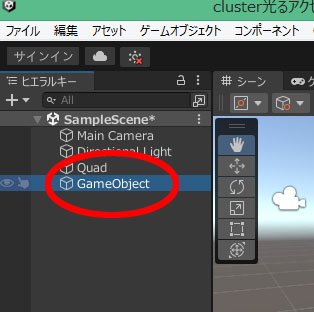
「+」→「からのオブジェクトを作成」(Create Emptyクリエイトエンプティ)

ヒエラルキー欄に「GameObject」フォルダが出来る

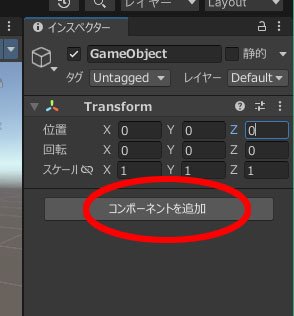
「GameObject」を選択肢、位置をxyz=0に修正する

下の「コンポーネントを追加」(Add Compornent)を押して

下に出た検索欄に「AC」と入れると「Accessory Item」が出るのでそれを選択

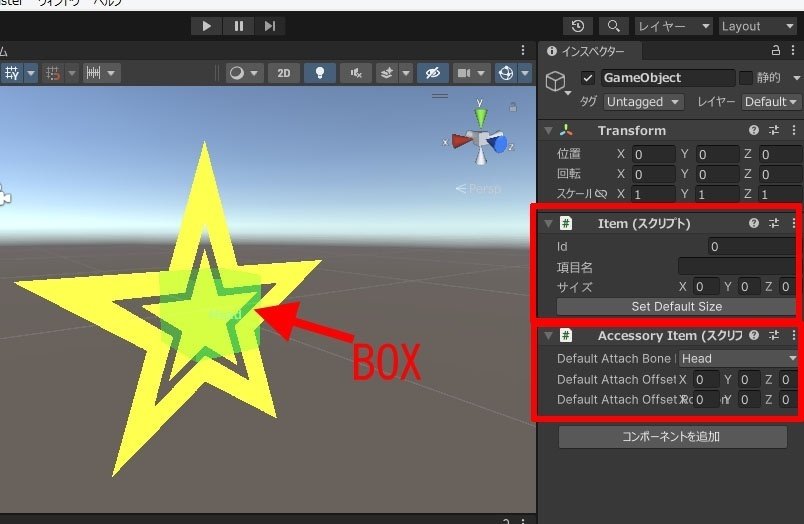
画面にBOXが出て、インスベクター欄にアイテム(スプリクト)とアクセサリーアイテム(スプリクト)が追加される

アクセサリーアイテムとして「Head(頭)」に付けるアイテムになっている。他の場所でもいいが、どの部位で作ってもcluster上で位置を変えられるのでとりあえずデフォルトの頭のままでOK('ω')ノ

このBOXが頭サイズとすると、テクスチャ絵が大きすぎるので縮小したい( ゚Д゚)ノ

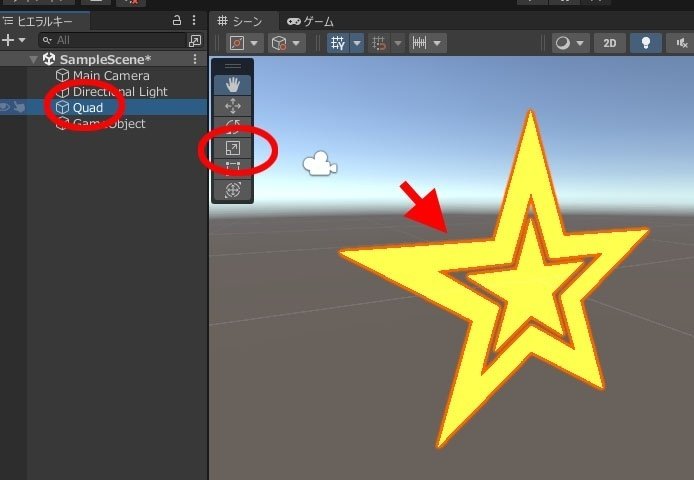
ヒエラルキーを「Quad」にし、星が選択されてるのを確認して拡縮アイコンを押す

中央の白い■を押して縮小する

BOXの中に入るくらいに縮小出来たヾ(*´∀`*)ノ

次に、作ったアクセサリーアイテムオブジェクトをclusterに持って行く準備をする。
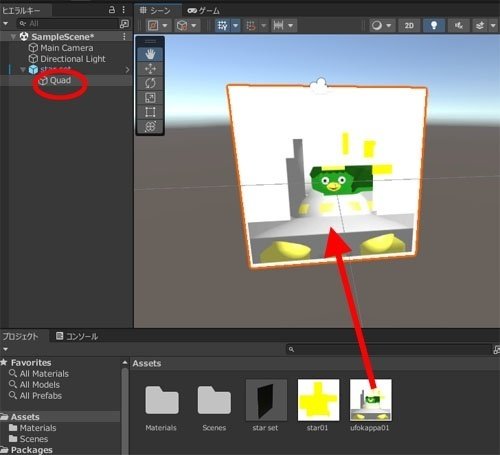
ヒエラルキーの「Quad」を「GameObject」の中にドラッグ(GameObjectフォルダの中にQuadを収納)
※Quadの階層が変わり、GameObjectが親、Quadが子になった

「GameObject」の名前を変える
※星アクセなのでstar setにした

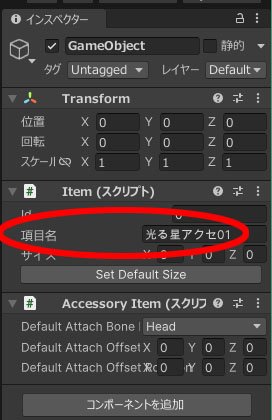
インスベクター欄のアイテム(スクリプト)項目名を入力する。
ここはclusterで表示されるアイテム名になるので注意('ω')ノ

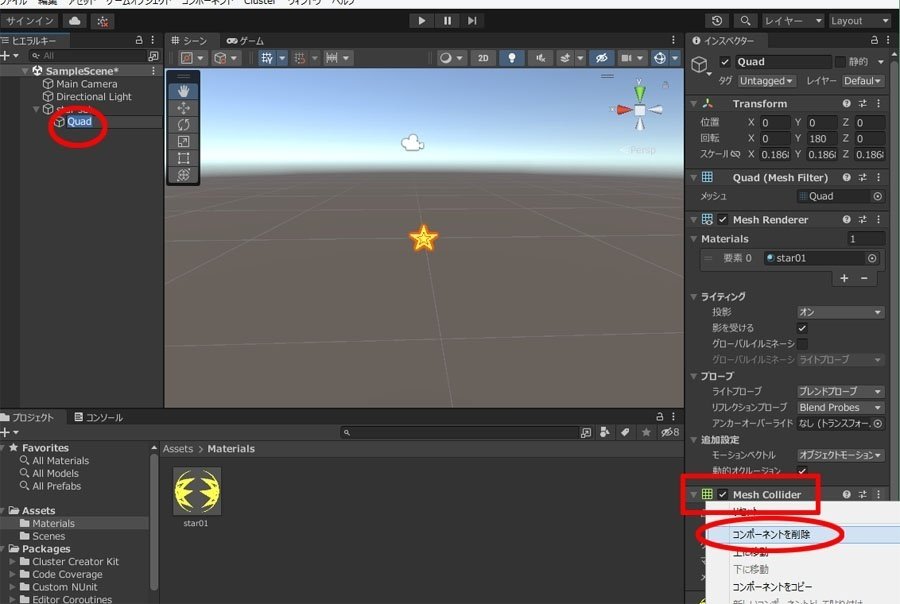
最後に「Quad」を選択し、インスベクター欄のMeshColliderの右縦…を押し「コンポーネントを削除」(リムーブコンポーネント)を選び、メッシュコライダーを削除する。

これでアクセサリーアイテムのオブジェクト完成です!
3、clusterにアップロードする
clusterにアップロードする準備をします( ゚Д゚)ノ
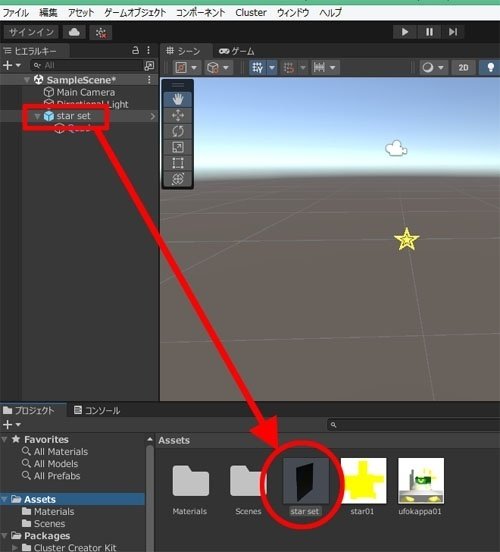
作ったオブジェクト「star set」をヒエラルキーからアセットにドラッグしPrefab化(プレファブ化)します

アセット欄にPrefab化(プレファブ化)しないとclusterにアップロードできません('ω')ノ
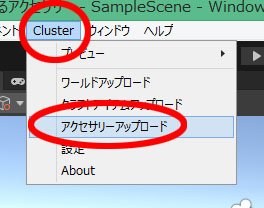
続いて、メニュー「cluster」→「アクセサリーアップロード」

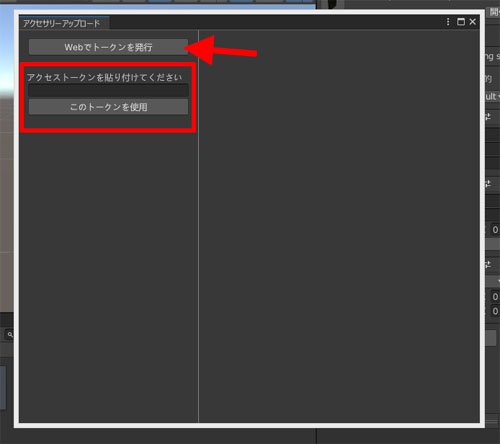
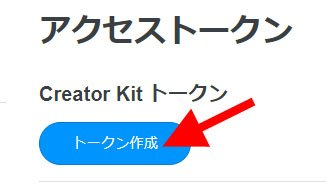
clusterにアップロードするため、clusterからアクセストークンを発行してもらい、トークンのコード文字列を入力欄にコピペし使用ボタンを押します。
一度トークンを発行すればその後この作業はありません。

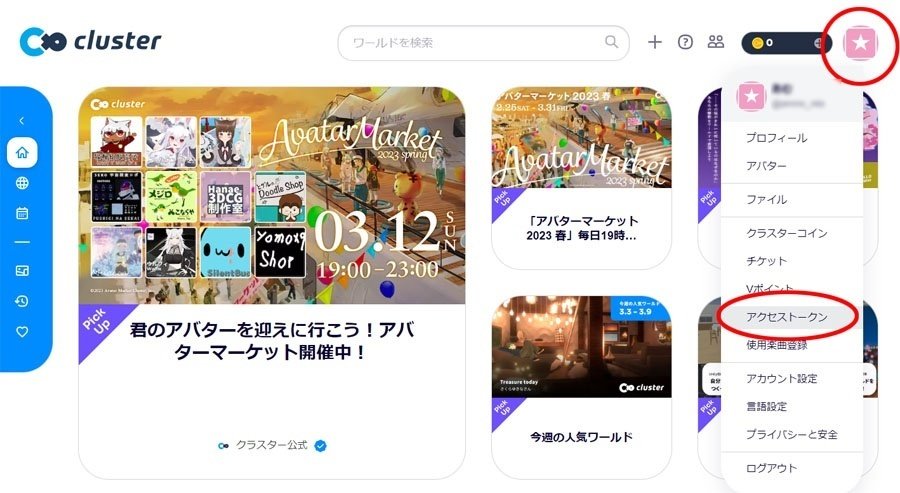
ちなみにアクセストークンはclusterサイト、右上の自アイコン内メニューにあります。


なお、一度トークンを発行すると2度目のアップロードからはこの作業ははぶかれますヾ(*´∀`*)ノ
<注意>トークンのコードは人に知られないように注意!
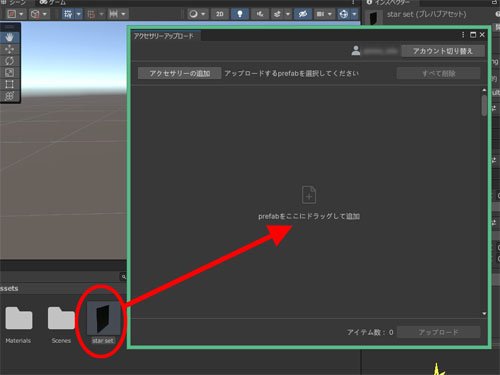
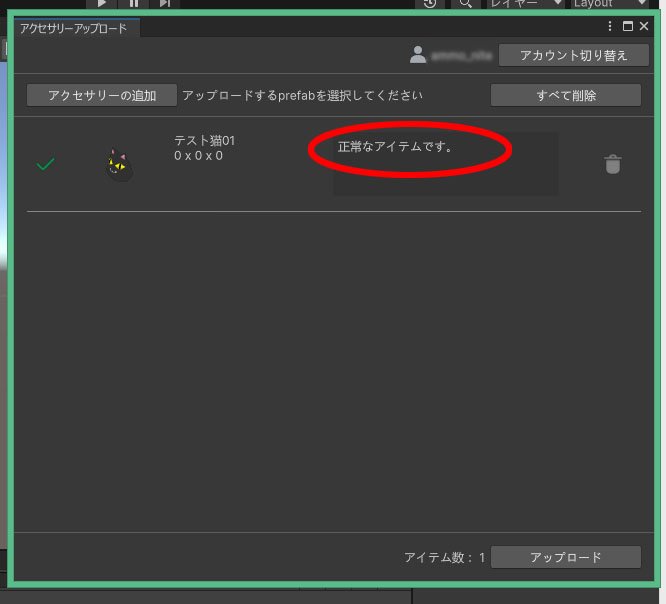
トークンを使用したらアクセサリーアップロードの窓が変わります。
プレファブ化したオブジェクトをD&D( ゚Д゚)ノ

「正常なアイテムです」を確認したら「アップロード」ボタンを押す

ウィンドウからアイテムが消えたらアップロード完了(≧▽≦)
4、clusterサイトで確認する
アップロードが完了すると、自動でブラウザ起動されclusterのマイコンテンツページが表示されます。
・・・が、私はブラウザ設定をミスっていたので手動で見に行きます( ゚Д゚)ノ
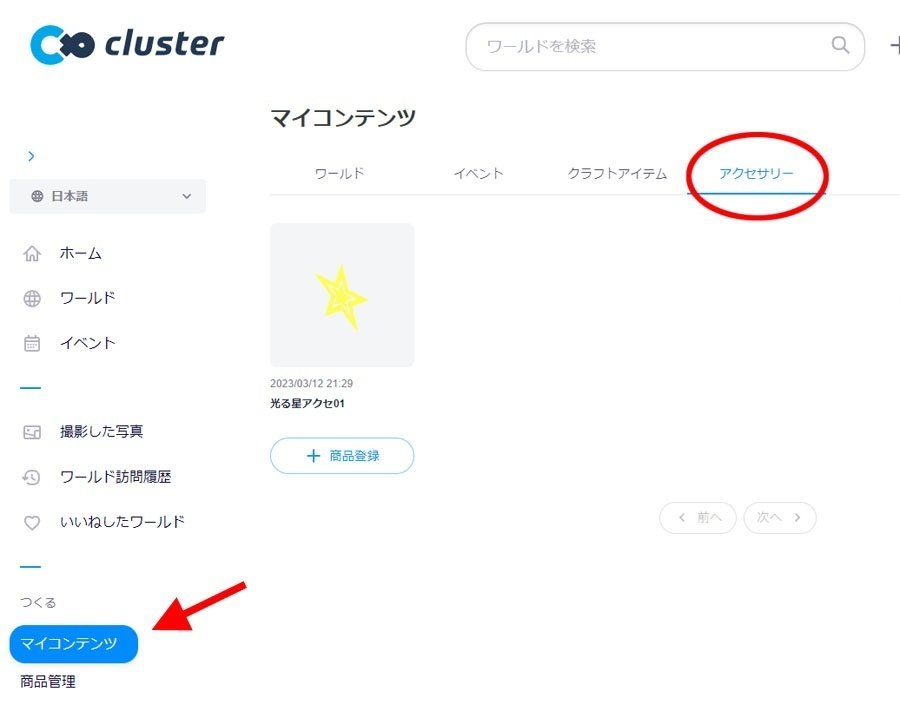
clusterサイト、左メニューの「<」の中にある「マイコンテンツ」にいきます。

アクセサリー欄にアップロードしたアイテムがいたーヽ(^o^)丿

無事にアップロード出来た様です(*´艸`*)
■clusterでアクセサリー装備をする
clusterではアバターにアクセサリーを付ける事が出来ます。
アクセサリー機能について簡単に解説して下さってる動画もあるのでペタリ( ゚Д゚)ノ
さて、ではclusterを起動し、作った光るアクセサリーを呼び出してみます!

2023年3月現在アクセサリーは2点装着出来ます!
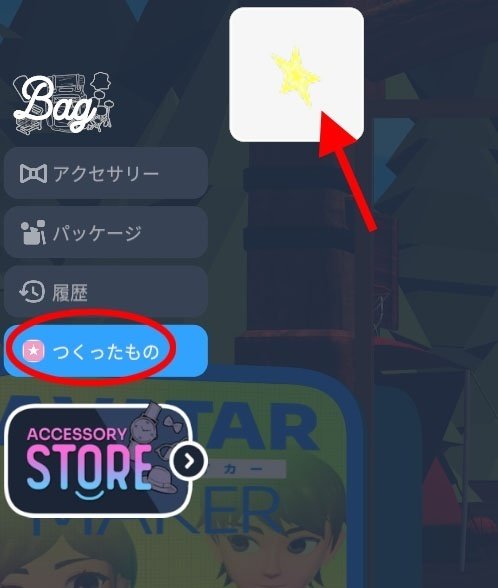
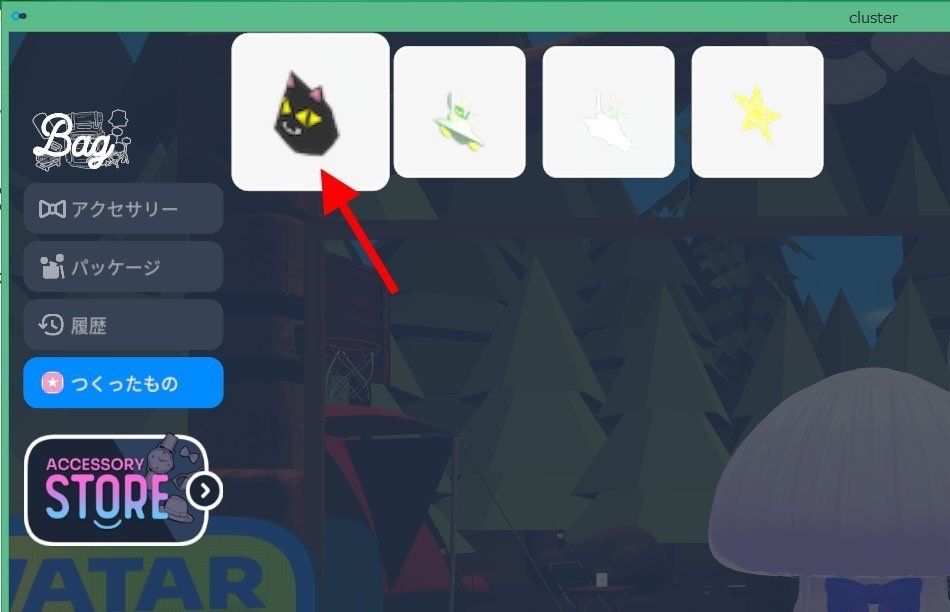
鞄をクリックヽ(^o^)丿

「作ったもの」タブの中に星アクセありましたー°˖☆◝(⁰▿⁰)◜☆˖°

呼び出すと頭の中にあるので移動させて保存!

ハイ!キラキラです°˖☆◝(⁰▿⁰)◜☆˖°

これでアクセサリー完成~~~ヾ(*´∀`*)ノ
■続けて板ポリ光るアクセサリー2つ目を設定する場合
1つ目で作った星の「Quad」の板にテクスチャーをD&Dしマテリアル設定①~④をやり、オブジェクト名を変更、アイテム名を付けてオブジェクトをプレファブ化してアップロードでいけます!

勿論、ヒエラルキーのセットを残したまま新しく作る事も出来る。
一度プレファブ化したセットはアセット欄にあるので分かり難かったらヒエラルキーからは削除しても良いかも。必要だったらアセット欄のプレファブ化したファイルをヒエラルキー欄にドラッグすれば戻るし( ゚Д゚)ノ
星クアッドを修正してUFOカッパちゃんをつくり、新たにプレファブ化するときウィンドウ出ますので「元となるプレハブ」を選択し、無事プレファブ化出来ました!

・・・まぁ、UFOカッパちゃん光りすぎちゃったんですけどね(;´Д`)

てことで!調整してみたヾ(*´∀`*)ノ
かわいいーーーーー(*´艸`*)

うむ!満足です(*´▽`*)

――さて、板ポリの光るアクセはこれで完成。
次はポリゴンモデルをアクセにする方法を探してチャレンジします!(≧▽≦)
■<参考>サンプルモデルのテクスチャを変更してワールドクラフト作成する
clusterは、ワールド、ワールドクラフト、アクセサリーを自作してアップロードできますが・・・
モデル作れないよ!!( ゚Д゚)
て人で、ちょっとお試ししてみたい!て人はclusterが配布してるサンプルモデルのテクスチャーを変更するだけでクラフトアイテム作れるのでその方法を解説されてる動画をペタリ( ゚Д゚)ノ
この解説はワールド内に置くクラフトアイテムですが、やり方を理解するには良いと思います(≧▽≦)
ーーーが、私は今回はやりませんw
■<参考>ワールドクラフト【手に持てるアイテムの作り方】
こちら(↓)動画は、手に持てるアイテムの作り方解説でした。
私が今やりたかったのがアクセサリー制作だったのですが、最終的にはこーゆーのも作れると良いですねー(*´艸`*)
とりあえず今回はリンクのみ。
■<チャレンジ2>自作3Dモデルをアクセサリーにする
さて。今回の目的は【自作3Dモデルをアクセサリーにする】です!
それをやっていきたいと思います(≧▽≦)
1、前準備と確認
まずはこちら(↓)をざっと見てきます。
途中に「アクセサリーの制限」(↓)というリンクがあります。
その中で今回注意点として見て来たのが以下(引用)―――
●メッシュの制限
メッシュは全て三角形である必要があります。(一般的なアセット形式の場合、四角形のメッシュが含まれたアセットも自動で三角形メッシュに変換して使用することができます。アセットのImport SettingでKeep Quadsがfalseになっていることを確認して下さい。)
メッシュの三角形の数は1以上2000以下である必要があります。
1つのメッシュのサブメッシュ数は2つ以下である必要があります。
メッシュはウェイトを含んでいない必要があります。
メッシュが存在する領域は(2, 2, 2)以内である必要があります。
アイテムに含まれるメッシュは8種類以下である必要があります。
●マテリアルの制限
アイテムに含まれるマテリアルは2種類以下である必要があります。
シェーダーはMToonシェーダーのみが使用できます。
●テクスチャの制限
1つのアイテムに含まれるテクスチャは3種類以下である必要があります。
全てのテクスチャはpng形式かjpg形式である必要があります。
全てのテクスチャは縦横それぞれ8192ピクセル以下である必要があります。
●サイズの制限
最終的にアップロードされるアイテムの容量は25MB以下である必要があります。
―――ということで。
まとめると<モデルは△ポリゴン2000以下で容量25MB以下、テクスチャ8192pix以下3種類PNG形式・JPG形式、シェーダーはMToon>―――てことですね。
この範囲内で作った3Dモデルであればアクセサリーとして使えるのですね( *´艸`)
上で作った光る板のアクセサリではunity上でクアッド(板ポリ)を用意しそれにテクスチャ絵を貼ってました。
てことは、自作モデルをunityに読みこんでテクスチャを当てこみ、マテリアル設定、プレファボ化すればいけるのでは?
―――で、ここで、もにゃさん的に重大事項( ゚Д゚)ノ
まだblenderでモデリング勉強ちゃんと出来てない!(;´Д`)
ハイそうなんです。まだblenderはじめたばっかりです。ちゃんとした3Dモデル制作までいけてません!
・・・ということは。
メタセコで作った3Dモデルでやりたい!てことなんですよね( ゚Д゚)
カッパグッズ化の時にテストで色々やったアレで出来る・・・筈!多分!
マテリアルの設定は光る板アクセでやったので、メタセコデータをunityにもってこれれば良いのですよ!
カッパグッズ化の時(↓)に成功したやり方は――
1、メタセコOBJ形式→blender経由FBXエクスポート(テクスチャを内包したFBXファイル作成)
2、メタセコでFBXエクスポータープラグイン利用しFBX出力
――でした。
1番の方法はちょっと面倒だったので今回は2番の方でやろうと思います!
んでこちら(↓)でアバター作成テストした時にテクスチャの調整をやった筈。多分それも参考になるのでは。
って、あー(;´Д`) 記事があちこちに分かれてるwww
まぁ右往左往しつつ試行錯誤でやってるので仕方ないですね・・・
マテリアルの設定について勉強した参照元はこちら(↓)2つです。
上はTwitterのリプ欄で一連まとめて下さってる記事になってます。
テクスチャについてはこれと、光る板アクセを踏まえてやりたいと思います!
―――あ、念の為書いておこう!
ここでは上の<チャレンジ1>でやった、【Unity2021.3.4f1】と【Creator Kit】導入と、clusterへのアップロード時のトークンについては記載を省いています宜しくお願いしますm(__)m
2、3Dモデルを用意する
アクセサリーに対応させるため【△ポリゴン2000以下、容量25MB以下、テクスチャ1024x1024PNG】のモデルを用意せねばなりません( ゚Д゚)ノ
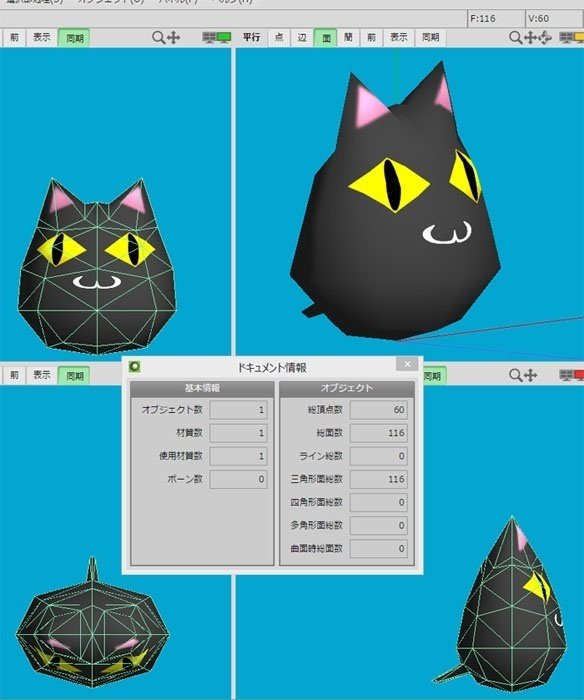
既存のものを使おうとしましたが、オブジェクト複数あるものばかりなので今回テスト用に1つのオブジェクトで成り立つモデルを作りました!
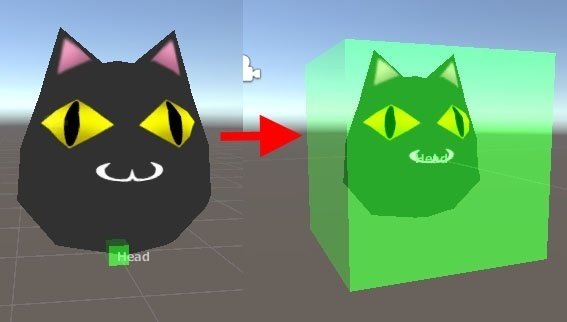
オブジェクト本体のみ、▲116ポリゴン、49.7KB、テクスチャ1024x1024で黒猫さん(*^▽^*)ノ

これをメタセコからFBX形式で保存しましたー°˖☆◝(⁰▿⁰)◜☆˖°
3、unityでセットアップ
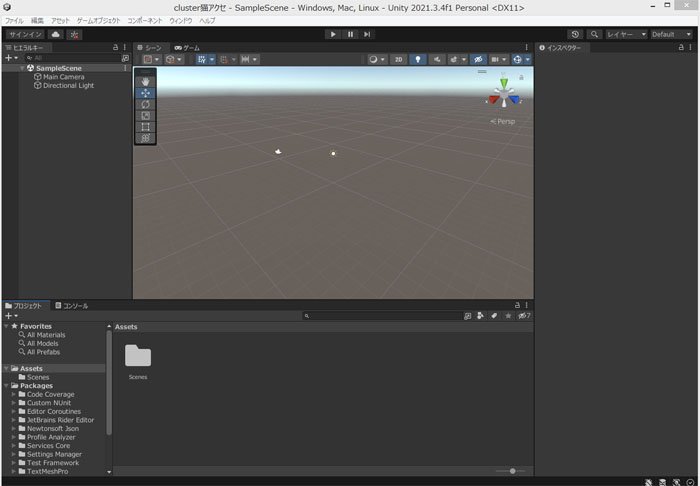
さてunityでセットアップします!まずはunityを起動!(時間がかかる~w)

無事起動しましたー(^o^)ノ

上の光る板アクセの時にやったcluster Crwator Kitを設定する。
(ここで入れるの面倒だなって気付いたので、前の光る板アクセのプロジェクトを起動して、ヒエラルキーのゲームオブジェクトとアセットのデータを削除しました。まぁ削除しなくても前のあるままで良かったですが、解説画像撮影するのに邪魔だったのでwww)
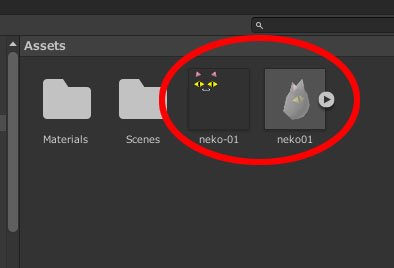
アセット欄にFBX形式の猫3DモデルとテクスチャをD&D( ゚Д゚)ノ

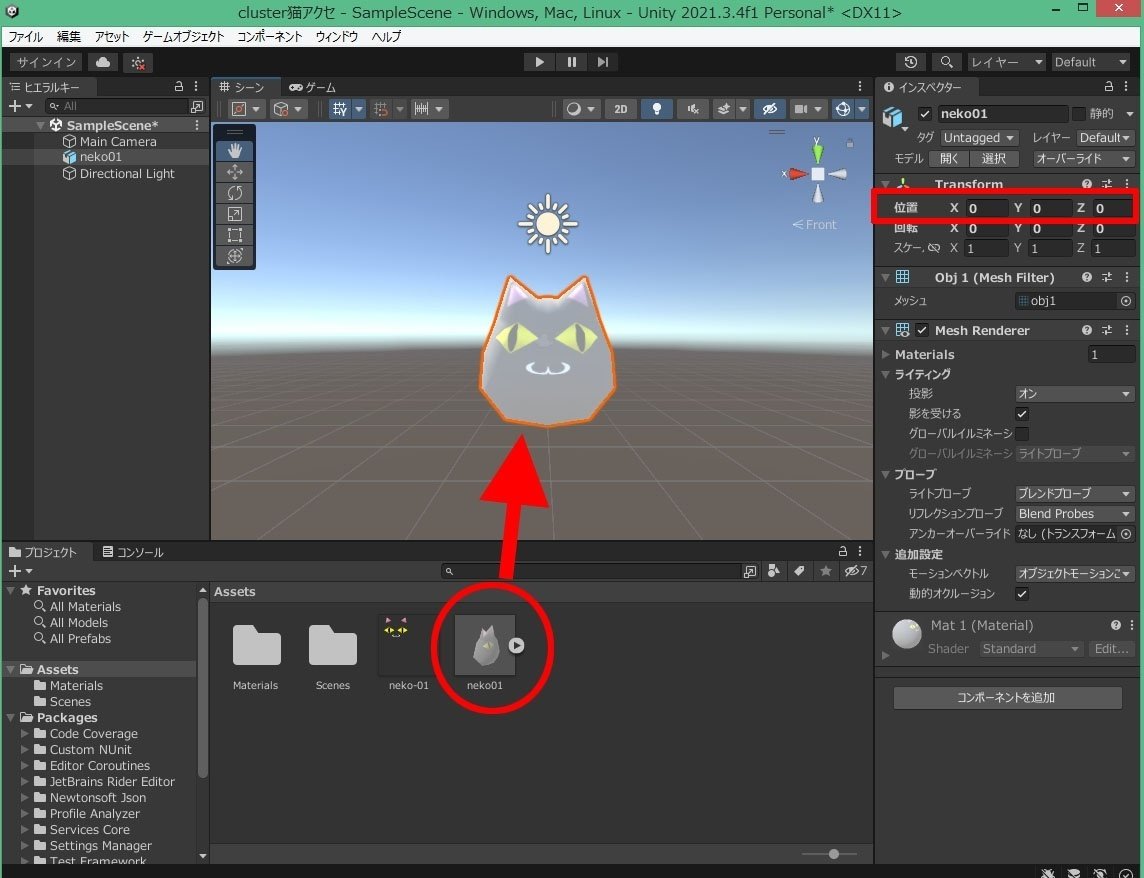
FBX形式3Dモデルをシーン画面にドロップし、位置を0位置に。

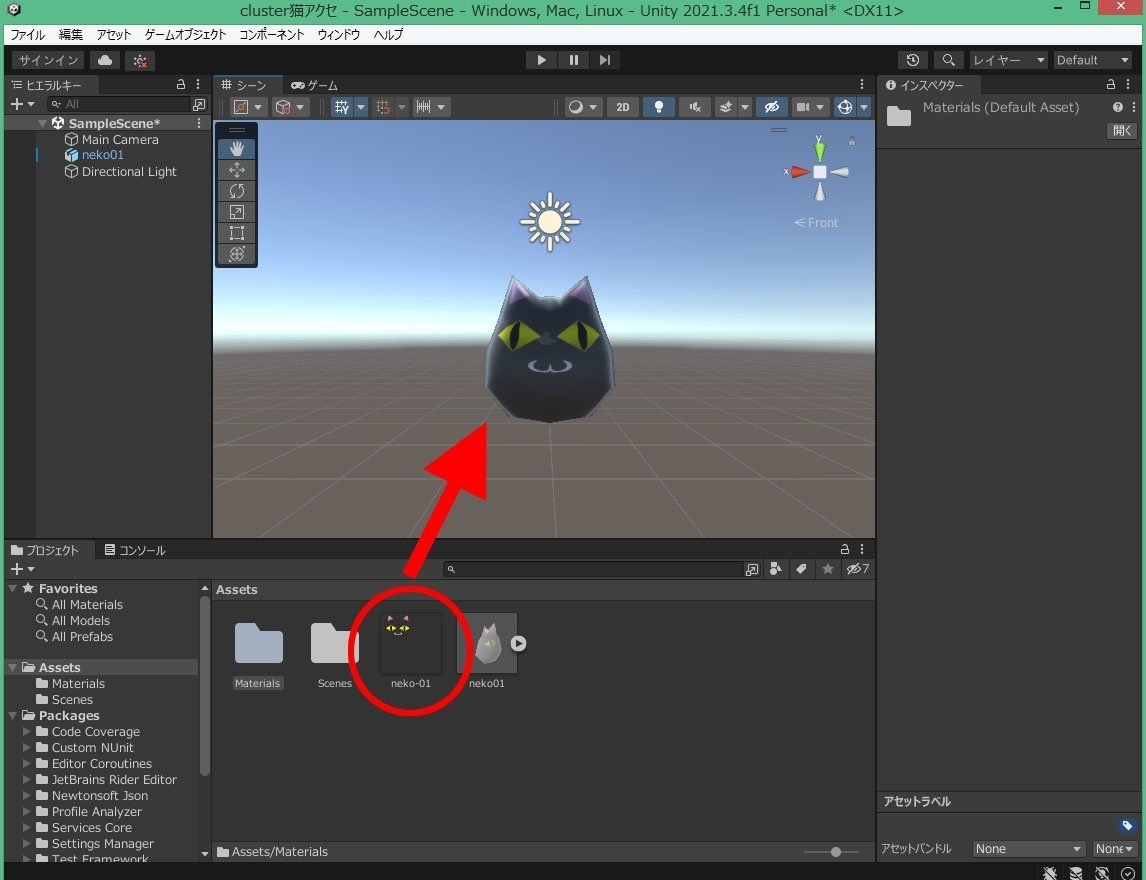
モデルのオブジェクトにテクスチャーをドロップして適応させる。

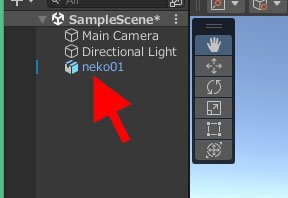
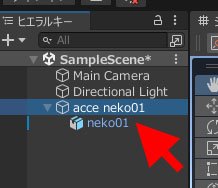
ヒエラルキーに猫オブジェクトの「neko01」ができました!(位置が変なところだったので一番下に移動したw)

4、マテリアル設定をする
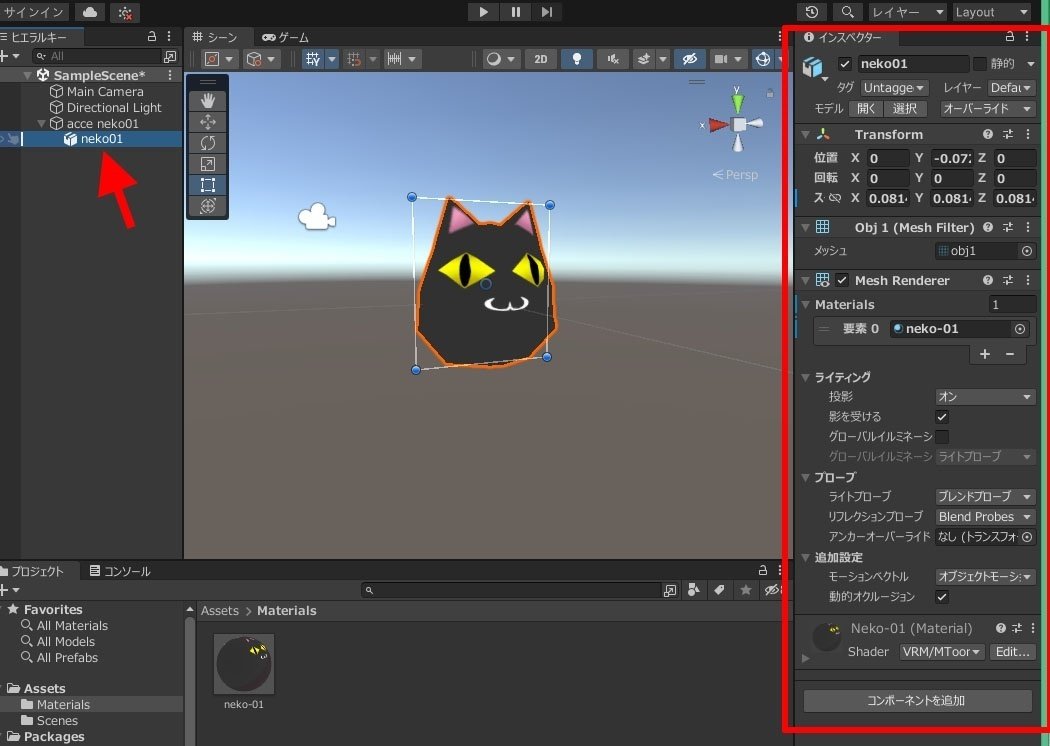
マテリアルフォルダの中の、猫マテリアルを選択

猫マテリアルを選択した状態でシェーダーをMToonに。

んで、光る板アクセの時はレンダリングタイプを「Cutout」にしてテクスチャの背景透過をするのですが、今回はモデルのオブジェクトに合わせてあるのでその必要は無い・・・て感じでいいのかな?

板ポリの時はCull Modeを「off」にして両面描写にしたけどそれも必要は無いからそのままで・・・

最後、光らせるならEMISSION設定をするのですが猫は光らせないのでこのままです。
――てことは、シェーダーをMToonにするだけ?!( ゚Д゚)
いやいや、確かカッパちゃんVRMをclusterに持って行ったときはテクスチャーのshade color(影色)をピンクから白に設定しなおした記憶・・・( ゚Д゚)
ここではそれをやらなくて良いのかな???
ちょいと調べてみたらclusterのガイドに解説を発見!!
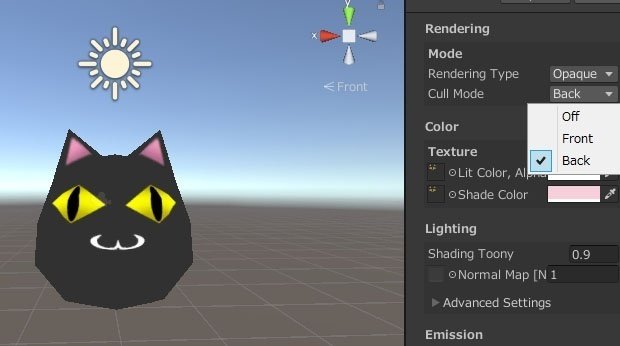
解説では以下の様に書かれてました(引用)
RENDERING TYPE──不透明・半透明を設定する
CULL MODE──ポリゴンの描画する面を設定する
Color──マテリアルの色・テクスチャーを設定する
Shading Toony──色のしきい値を調整する
NORMAL MAP──凹凸を設定する
EMISSION──一定な色や光る色を設定する
MatCap──擬似的な金属表現等を設定する
RIM──背後から光が射しているような表現をつくる
Outline──輪郭線を設定する
Auto Animation──画像を動かす
ふむ。ざっと見た感じ、今回のモデルで特に変更した方が良いところは無さげです( ゚Д゚)
んじゃマテリアル設定はこのまま行ってしまいましょう!(/・ω・)/
★追記★マテリアル設定「セルフ影」
MToonシェーダーのみ設定し、その他なにも変えないまま3Dモデルをアクセサリーにしたところ・・・マップによってセルフ影(モデルの身体に出る影)の出方が違う!

前から、ホームに居る時モデルの色合いが強くて濃いのは気付いていました。ロビーにでると途端に色が薄くなるしwww
恐らくワールドのライト設定によって出方が違うのかな~とは思いますが結構違うのですね( ゚Д゚)

上画像はclusterで作れるアバターです。ホームの肌色が濃いwww
んで、この時のセルフ影の色や出方がどうやらunityのマテリアル設定で出来る様です( ゚Д゚)ノ
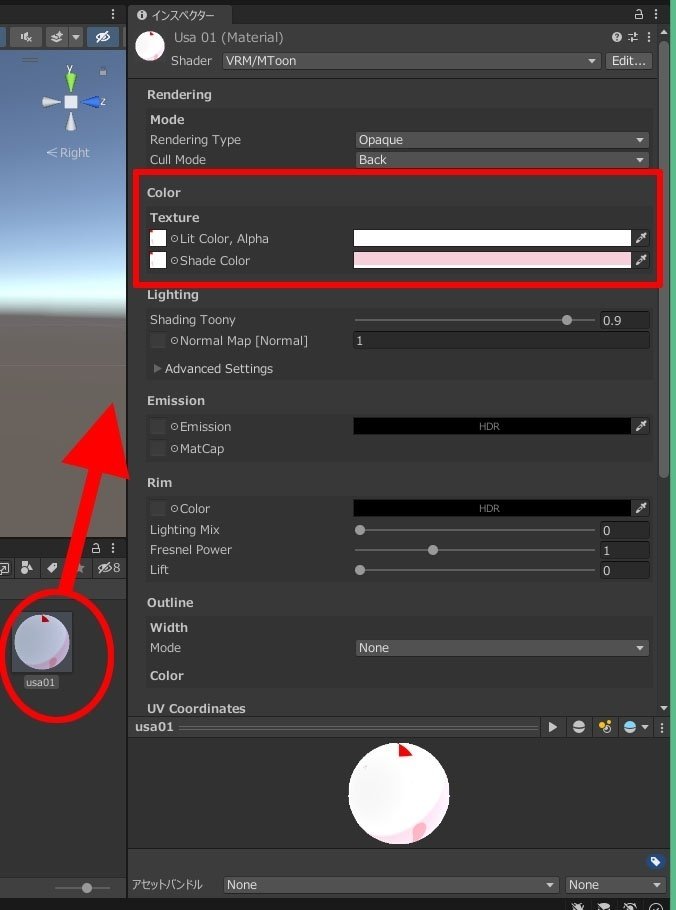
アセットのマテリアルフォルダ内にある白兎のマテリアル選択すると右のインスペクター欄が出ます。
color欄の下段「Shade Color」がピンクになってますよね!

ホームで見えるセルフ影のピンクがこれでした!
ワールドによってはセルフ影が薄くてほぼ出ない事も有る様ですが、出る時はこのピンクがベース色となって出る様です。

カッパちゃんアバター化の時は、この「Shade Color」を上段の「Lit Color Alpha」(光が当たった時の色)と同じ真っ白にしていました。
アバターによってはShade Colorをグレーにするなども有る様です。
気になる場合はここを変えてみても良いかもしれません!
5、clusterアクセサリー用にカスタマイズ
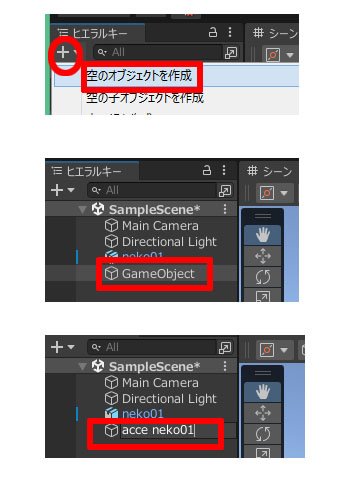
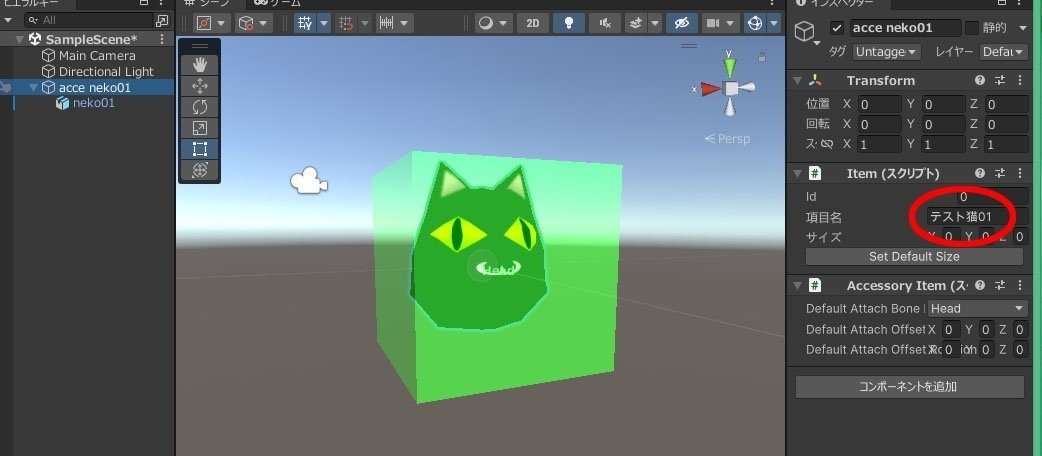
新しい空のオブジェクト作成し、作られた「GameObject」の名前を任意の名前に変える。分かりやすい様の「acce neko01」にした( ゚Д゚)ノ

「acce neko01」の位置を0に。

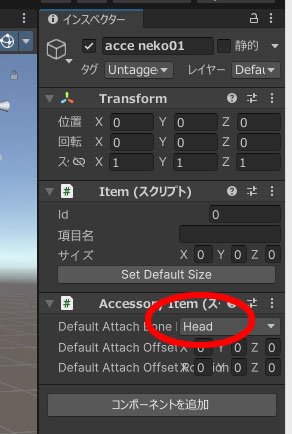
コンポーネント追加、アクセサリーアイテム選択

設定はヘッド(頭)のままで良い。

新しいオブジェクトBOXのサイズまで猫オブジェクトを縮小する

猫オブジェクトを、新しいアクセサリー用オブジェクトの中に収納

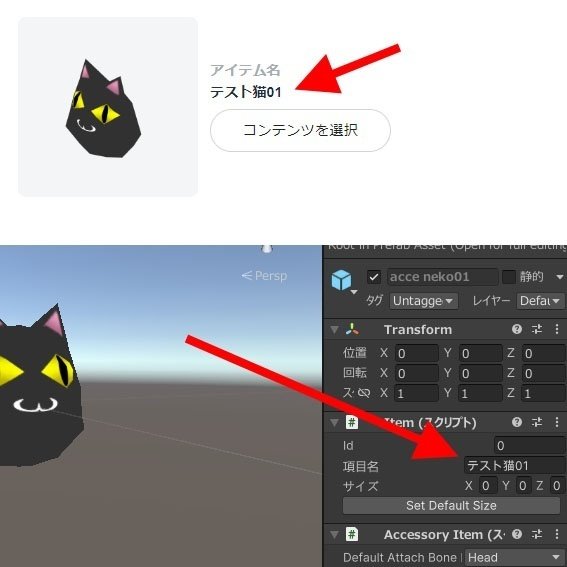
アイテム名を入力

光る板アクセの時はクアッド(板ポリ)のメッシュコライダーを削除したけれど、猫オブジェクトにはメッシュコライダーが無い・・・ね( ゚Д゚)

―――ていうか、MeshColliderてなんぞや???( ゚Д゚)
ということで調べてみた(↓)
引用してみると・・・
Mesh Collider (メッシュコライダー) は メッシュのアセット からそのメッシュにもとづくコライダーを生成します。複雑なメッシュの場合、プリミティブを使用するよりもより正確に衝突検出できます。Convex (凸状) が有効なっているメッシュコライダーは、他のメッシュコライダーと衝突することができます。
ふむ?( ゚Д゚) ようわからんが、衝突設定があるんだね!clusterは現時点でアクセの衝突設定は出来ないので確かに不要だ!
もしかしてクアッド(板ポリ)つくると自動で出来るのかな~?
とりあえず、猫オブジェクトには無かったのは納得。衝突設定何も入れてないからね!
――てことは、アクセサリー化はこれでOK('ω')ノ
6、clusterにアップロード
猫アクセをアセットにドラッグしプレファブ化

プレファブ化したファイルをclusterにアクセサリーアップロード窓にセット。正常なアイテムなことを確認し、アップロード!

ブラウザ起動しclusterサイトにアップロードしたアクセサリーが表示されましたーヾ(*´∀`*)ノ

7、clusterでアクセサリー装着
早速clusterに見に行ってみます!
――おおおwww ありましたね!猫さん!

頭の上に装着! ・・・ぶふ(*´艸`*) なかなか良いと思います!

後ろから見ると尻尾が見えますねw

予想してた感じに出来ましたヾ(*´∀`*)ノ

8、アクセサリーの販売
clusterブラウザに「商品登録」という項目がありました。
これは何かな?と相方に聞いた所―――

作成したアクセサリーを登録出来て、clusterコインの100コイン以上で販売できるのだそうです!(*'▽')おお~スゲェエエエエ!

売ってる場所は、cluster内でアクセサリー装着画面にある「アクセサリーストア」とのこと。
ほうほう・・・これは面白い!出してみたいヾ(*´∀`*)ノ

・・・が!! アイテム名ーーーー(;´Д`) テストだったwww

仕方ない・・・unity終了しちゃってますが、名前変えてアップロードしなおし~(;´Д`)
――よし! 猫01黒猫としました!

現在clusterにアップロードしたデータは削除できないとのこと。(2023年3月現在)
テスト猫さんはそのまま残して、黒猫さんを商品登録してみたいと思います!

商品申請が無事にできました!
申請が通るとストアに登録されるのかな?
たのしみ~ヾ(*´∀`*)ノ
―――ということで。
無事に立体モデルをclusterアクセサリーにすることができました!
他にも色々作ってストアに登録していきたいと思います(*´艸`*)
今日はここまでー!
◆追記◆アクセサリー商品登録・販売について
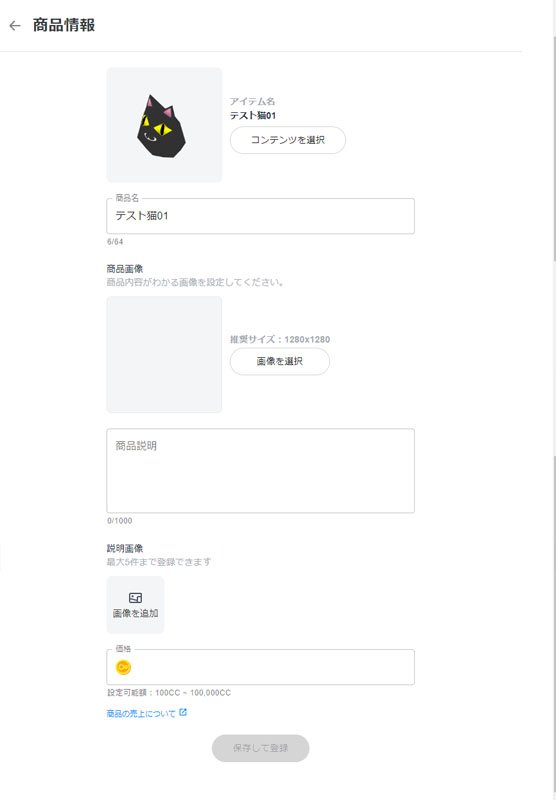
作成したアクセサリーの商品登録を行ったんです。
商品頁を作成し登録、承認が下りるのを待ちます。

承認が下りたのは木曜日朝ヾ(*´∀`*)ノ
相方のアクセサリーも前週の木曜日に承認された様なので、もしかしたら一週間まとめて一度に承認出る感じかな~?

嬉々としてストア公開してきました°˖☆◝(⁰▿⁰)◜☆˖°

ストアに2点アップされた―ヾ(o´∀`o)ノワァーィ♪
――ん???? 説明画像、見切れてない?!Σ( ゚Д゚)

え、ちょwww サイズどうしたっけ?!
確か登録時に・・・

そう。推奨サイズが書かれてた。正方形のサイズね。
このサイズ以下ならいいのかな~って900x900くらいで画像作ったんだったわ・・・

ん?・・・でも、縦がカットされて横長表示になってたな?!
てことはサイズ実は違う?!
ーーーと、clusterのヘルプを見てきましたら記載がありました!
ストアに掲載される画像の推奨サイズ → こちら
【アクセサリーストア】
◯単品
商品画像: 1280px × 1280px
説明用画像: 1920px × 1280px
◯パッケージ
パッケージ画像: 1920px × 1280px
説明用画像: 1920px × 1280px
説明用画像1920px × 1280px って横長じゃないですかーーー!!
・・・なるほどね~(;´Д`)ヤッチマッタナーーーーー!!!
画像修正をかけると恐らくストアからは消され再審査、一週間後に承認になってしまうだろうから、今回はもうこのままいきますわ!!
次回からは画像ちゃんと作ります(==;)
■ストア公開
――ということで。
制作したアクセサリーがストアに公開されました~(*´▽`*)
色々作ってセットも出してみたよ(*´艸`*)
アクセサリー作るの楽しいヾ(*´∀`*)ノ
まだまだ色々作りたいと思います!
以上。
アクセサリー制作についておわりー( ゚Д゚)ノ
