Figmaのスマホ設計手法 ③
4. Frame-2の要素の間に余白を挿入

構造
Frame-1
- fix 要素
- Frame-2(Auto layout)
- $spacing
- 要素1
- $spacing
- 要素2
- $spacing解説
まず、FigmaのAuto layoutの問題点について考えてみましょう。1番の問題点は、間隔ごとに個別の値を設定できないということです。
そこで、解決策としてFrame-2のSpacing betweenで縦方向の間隔を作ることを禁止し、新たに$spacingというオブジェクトを挿入します。
これによって、間隔ごとに個別の値を設定できます。また、次のメリットも得られます。
間隔の種類を限定できるため、統一感を持てる
見ただけで間隔の種類を特定できる
ちなみに、この話はFrame-2の子要素に対してのもので、それより深い要素のまとまりに対しては考えていません。それらの深い要素のまとまりについては、自由にPadding around, Spacing between, $spacingを使っても良いこととします。
$spacing とは

間隔を作るための$spacingですが、これは$spacingという名前のVarisntsです。
Variantsには、上の画像のように2つのPropertyを設定します。
height
値はsmall, medium, large...と、高さによって設定
それぞれFIllの色を変え、テキストをつけると分かりやすいです。
color
値はon とoffの2種類
offの時はFillを透明に設定
Spacing Manager pluginで表示、非表示切り替え
先ほどのVariantsのcolorをon, offすることで、$spacingごとに表示、非表示は切り替えることができます。ただ、全ての$spacingを1つ1つ変えることは面倒なため、Spacing Manager pluginを利用します。
このプラグインを利用すると、Frame/Pageごとに「$spacing」という名前のオブジェクトを非表示、表示できます。
現在は次のように運用しています。
colorのon, offは一時的な検証にのみに使い、デフォルトはon
全体変更したい場合はSpacing Managerで行う
Spacers pluginを使わない理由
$spacingと似たような要素を作ることができる、Spacersというプラグインがあります。ただし、以下のデメリットが存在するため、Variantsであえて自作しています。
間隔の色をHeightごとに変えられない
書き込むテキストを自由に変更できない
間隔のデザインを一度に変更できない
5. 末尾にfooter-space Variantsを挿入する

構造
Frame-1
- fix 要素
- Frame-2(Auto layout)
- $spacing
- 要素1
- $spacing
- 要素2
- $spacing footer-space解説
少し話が変わってPrototypeについて考えます。
PrototypeのVertical scrollは、要素があるところまでしか下にスクロールできません。よって、スクロール要素がfix要素に隠れてしまうというものがあります。

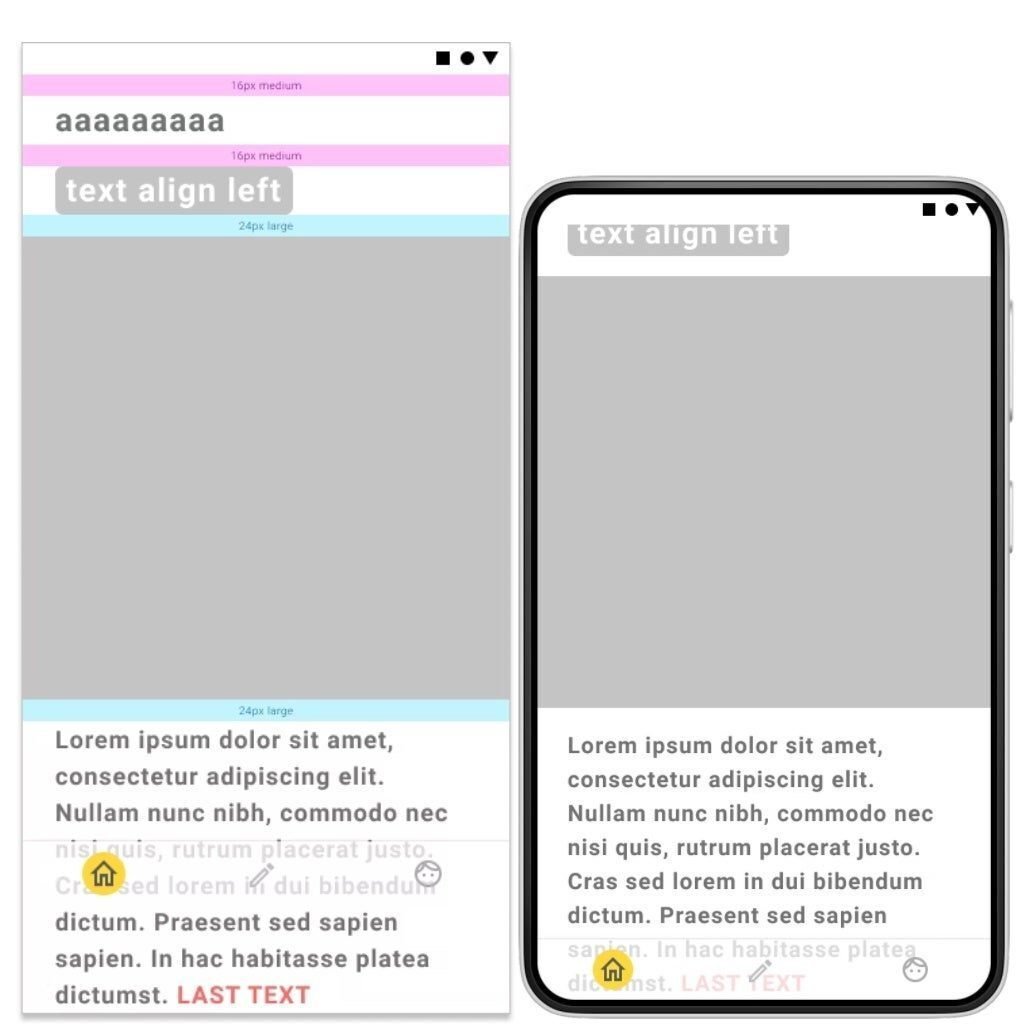
例えば右上の画像のようなレイアウトを作った場合、Prototypeで最後までスクロールしようとしても赤いテキストはbottom navigationに隠れてしまいます。
要素の少し下までFrame-2を伸ばせば良いのですが、毎回それを手動で行うのは面倒です。また、今回はFrame-2のheight: hug contentsにしてしまっているので伸ばせません。
解決策としては末尾用の$spacingを挿入します。
footer-spaceの詳細
Height: (下にあるfix要素) + (fix要素の上に持ちたい余白の大きさ)

このfooter-spaceを左上の画像のように、Frame-2の最後に入れます。
こうすることで、右上の画像のようにFrame-2が伸び、最後の赤いテキストを表示し、余白も持つことができます。
注意として、Frame-2がFrame-3をはみ出さない限りは、footer-spaceを入れる必要はありません。むしろ、footer-spaceを追加することで、予期しないVertical scrollが起きる可能性があります。
いいなと思ったら応援しよう!