
Figmaのスマホ設計手法 ④
6. リスト要素だけはAuto layoutを適用

構造
Frame-1
- fix 要素
- Frame-2 (Auto layout)
- $spacing
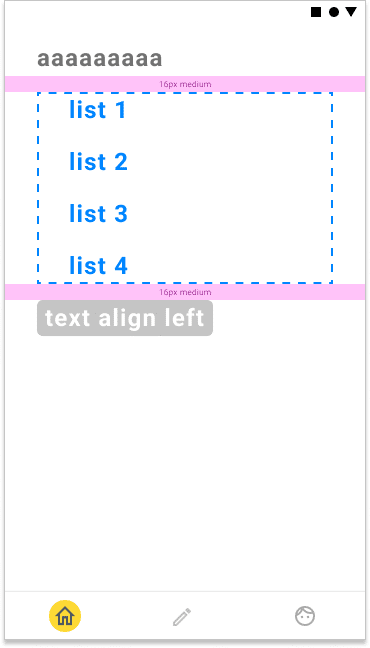
- リスト (Auto layout)
- リスト要素1
- リスト要素2
- $spacing解説
先ほども言ったように、Frame-2の子孫要素には$spacingやPadding around:0のルールを適用する必要はありません。
ただし、リストに関しては、積極的にAuto layoutを適用するべきだと思っています。
リストがAuto layoutの理由
まず、Auto layoutの特徴は一定の間隔を作れることです。これがデメリットとなって、Frame-2では$spacingを作りました。
しかし、リストはそもそも並列の構造で要素を並べるものなので、Auto layoutのデメリットが発生しません。
また、Auto layoutを利用することで次のメリットを得られます。
リスト要素を複製(command + D)するだけで勝手に間隔も作れる
Auto layout = リストだと示すことができる
7. 完成!メンバーに必要な知識をインプット
結構特徴ある設計手法にしてしまったので、最低限メンバーに伝えなければいことをまとめます。
深い階層へのアクセス方法
command + クリックすると、深い階層の要素でも一発で選択できます。
$spacingはプラインで表示、非表示を切り替える
Spacing Manager pluginの導入
機能の説明
「$spacing」という名前の、間隔を作っているオブジェクトの表示非表示を切り替えるもの
ルール
$spacingのcolorは常にonにする
Frame-2の上に要素を載せる方法
Frame-2の上に要素を重ねようとすると、Auto layoutの子要素だと認識されて内に取り込まれてしまいます。
そのような時はスペースキーを押しっぱなしにすることで、Auto layoutに取り込まれないようにできます。
Auto layoutとCSSのflexは一致しない
FigmaのAuto layoutはCSSのflexという機能に相当します。なので、デザイナーはFigmaを利用することでエンジニアにレイアウトの意味を伝えることができます。
…はずなのですが、今回は様々なところにAuto layotuを使いまくってしまい、CSSのflexとは利用法が異なります。(CSSでは要素単体でmarginを持てるため)
(便利ツール Figma Tokens)
pluginの1つであるFigma Tokensを利用すると、より効率的にデザインを行える。主な機能としては次の3つがある。
size, paddingのトークンを定義できる(styleのようなもの)
トークンの値に計算式を含められる
例)device_width - 32px のような指定ができる
GitHubと連携できる
無料でほとんどの機能をりようできるため、余裕がある人にはおすすめ。
最後に
このめちゃくちゃ長い文章を最後まで読んでいただいてありがとうございます!
「これと違った自分の設計手法もってるぜ!」とか「ここはこうしたほうが便利」などあれば、ぜひコメントください!!
Adobe税を払うために使わせていただきます
