
【初心者向け】Spearly CMSの埋め込みタグを使ったサイト作りを徹底解説してみた〜単体埋め込み編〜
はじめに
みなさんこんにちは!Spearlyチームのライターもなんです。この記事は、HTML・CSS初心者の私がSpearly CMSの「埋め込みタグ」を使ったコンテンツ作成について実際に手を動かしながら解説する記事になっています🌿
「埋め込みタグってなに?」「どうやって使うの?」
という方の参考になれば嬉しいです!
また、Spearly CMSの基本的な機能についてはこちらの記事で解説しているので、ぜひこちらをご覧になってからこの記事を見ていただけると嬉しいです👀
埋め込みタグとは
埋め込みタグとは、Spearly CMSが自動で生成してくれるコードのことで、Spearly CMSが提供している独自の機能です。

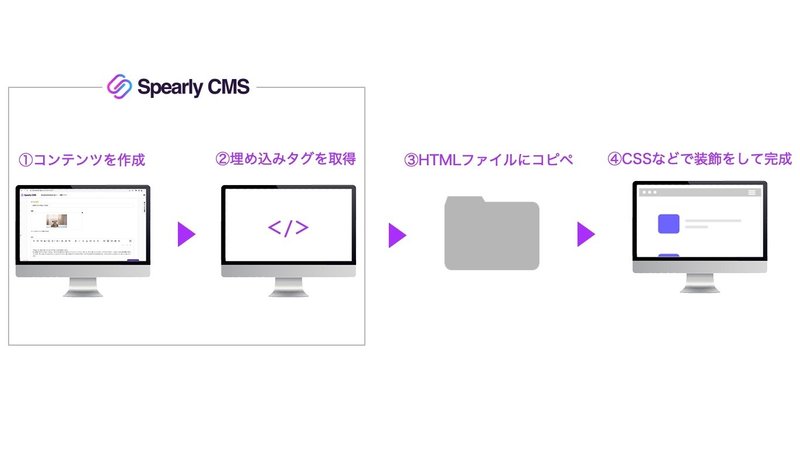
Spearly CMS上でコンテンツを作成し、埋め込みタグをHTMLファイルにコピペするだけで、サイトやブログの作成や、既存サイトへのコンテンツ追加ができます。
Spearly CMSを使えばこんなサイトも簡単に作れてしまいます!✨

🔻既存サイトの更新についてはこちら🔻
そしてこの埋め込みタグには、一覧表示と単体表示があります!
今回は、埋め込みタグを使った単体表示ついて実際に徹底解説します✍️
コンテンツを単体表示してみる
今回はこのサイトを使ってこの部分を作成しようと思います。こちらのサイトのHTMLファイルは下からダウンロードできます

【下準備】ベースとなるHTMLファイルを用意する
①ダウンロードしたzipファイルを解凍し、デスクトップなどに配置する
②SpearlyTutorialフォルダを開き、index.htmlをブラウザへドラッグ&ドロップ

【手順1】埋め込むコンテンツタイプを作成する
①Spearly CMSを開き、コンテンツタイプの追加をクリックする

②コンテンツタイプを設定する

③コンテンツに必要なフィールドを選ぶ

今回このサイトに必要そうなのは、写真、タイトル、概要、本文なのでそれに応じたフィールドを選びました。フィールドIDはそれぞれがどんなフィールドなのかわかるようなIDにしましょう!
③各コンテンツを作成する


コンテンツ一覧から、コンテンツを追加をクリックし、コンテンツを作成しましょう。
【手順2】埋め込みタグを取得する
ここからはテキストエディタ(今回はVScodeを使用します)とSpearly CMSを並行して使用します💻
①VScodeに【手順1】で開いたファイルをドラッグ&ドロップして開く
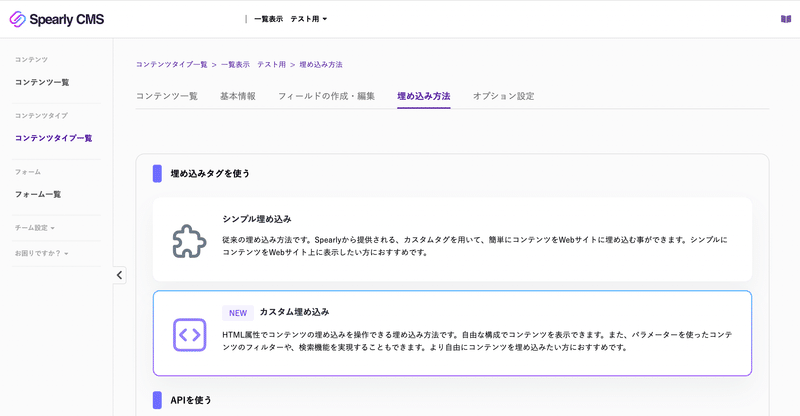
②埋め込み方法から「カスタム埋め込み」を選択する

シンプル埋め込みとカスタム埋め込みの違いについてはこちらの記事で解説しています👀
③共通スプリクトタグを取得して、ファイルにコピペする
埋め込み方法 > 「共通のスクリプトタグの設置」から、埋め込みタグを使うための、共通スクリプトタグをコピーし、ファイルの<head>内にペーストします。


④単体コンテンツの埋め込みタグを取得してファイルにコピペする
埋め込み方法 > 「単体コンテンツ」から、埋め込みタグをコピーし、ファイルの<body>内にペーストします。


このときもともとあったコードは消して大丈夫です◎

⑤フィールドIDを【手順2】の③で設定したものに書き換える


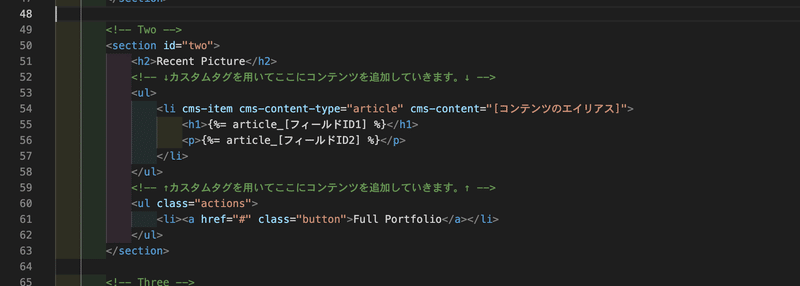
枠内のフィールドIDとタグ、エイリアスを書き換えます。
今回は、画像、タイトル、概要、本文の順に並べたいので
<!-- ↓カスタムタグを用いてここにコンテンツを追加していきます。↓ -->
<ul>
<li cms-item cms-content-type="article" cms-content="c-VYwdQn6tkoUJXTiWRGlF">
<h2>{%= single-content_title %}</h2>
<img src="{%= single-content_image %}">
<p>{%= single-content_description %}</p>
<p>{%= single-content_contents %}</p>
</li>
</ul>
<!-- ↑カスタムタグを用いてここにコンテンツを追加していきます。↑ -->に書き換えます。フィールドIDは埋め込み方法のフィールドコードの埋め込みからも取得できます。タグはコンテンツのフィールド設定に合わせて適宜書き換えましょう。(ここはちょっと大変ですが💦)

また、エイリアスはこちらから取得できます。

そして【手順1】で開いたブラウザを更新すると…

ちゃんとコンテンツが反映されています…!✨
以上で単体埋め込みの解説は終了です!お疲れ様でした🕊
終わりに
いかがだったでしょうか??単体埋め込みはブログなどの記事作成や詳細ページの作成をしたいときにぴったりな埋め込み方法なので、使いこなせるようになったらとても便利だと思います◎
ぜひ、この記事を見ながらspearly CMSを触ってみてくださいね🌱それではまた次の記事で👋
🔻spearly CMSはこちらから🔻
この記事が気に入ったらサポートをしてみませんか?
