
Figma信者なデザイナーが『Figma for UIデザイン』を読んだら新たな学びがあった話
こんにちは!NewsPicks プロダクトデザイナーのつづくです!
今回は2022年6月10日に発売された『Figma for UIデザイン アプリ開発のためのデザイン、プロトタイプ、ハンドオフ』を拝読しての新たな学びをまとめました。
拝読しての感想
拝読してのざっくりの印象は、全体的にFigmaビギナー寄りの内容としてわかりやすくまとまっている本だと思いました。
Figmaの名前を界隈でよく聞くようになってから3〜4年くらい経ちますが、その間、日本語で執筆されたFigmaのハウツー本というものはなかったので、これを機にFigmaをしっかり学んでいきたいという方にはとてもおすすめできる本です。
とはいえ、自分がFigmaビギナーかというと、どちらかといえばFigmaの良さや機能を一定理解して使えている方かなと思います。
一応自分のFigmaステータスをご共有するとこんな感じです👇
🎓 Figma使用歴は4年程度
🖥️ 業務では8割くらいFigmaに向き合ってます
👩🏫 副業でもFigma使います&教えてます
自分のように「普段から割とFigma使ってます!」「なんだったらFigmaビギナーに教えてます!」という方にはどうかというと、結論、それでも新たな学びがありました!
Figmaを布教する&教えるのに役立つ学び編
1.Figmaのスキルチェック

自分自身はUIデザインの経験がある状態でFigmaに出会ったので、Figmaを使いこなすほどに「こんなこともできるのか、すごい!」と感動するポイントに多々出会うのですが、そもそもUIデザインの経験がない、少ない方がFigmaからするとFigmaの良さってちょっと分かりづらいように思います。
「Figmaって他のデザインツールと何が違うの?」とFigmaビギナーから問いがあった時や、そもそも誰かにFigmaを教える時に、どこまで理解できていると”Figmaを使ってUIデザインが出来ている”と言えるのかの指標になると思いました。
レベル1
オブジェクトの重なり順や階層構造、グループとフレームの差を理解できている。
ブーリアングループやマスクを使って複数のオブジェクトで構成される図形を作成できる。
レベル2
ワイヤーフレームや画面デザインを作成できる。
画面と画面をつなげてプロトタイプを作成し、アプリを作成し、アプリの主要な機能をプレゼンテーションできる。
レベル3
オートレイアウトや成約を使って、サイズ変更に強いUIパーツを作成できる。
繰り返し使用する要素はコンポーネント化し、プラグインを駆使して効率的な作業フローを構築していける。
レベル4
バリアントを使ってUIの状態やアニメーションを表現できる。
スタイルに登録したカラーやテキストをエンジニアと共有しており、UIパターンとして資料を作成している。
レベル5
デザインと実装の設計に一貫性を持たせている。
デザインファイルからコンポーネントとスタイルを分離させ、他のプロジェクトでも再利用できるような仕組みを構築している。
レベル6
UIパターンを実装に落とし込み、書式全体におけるデザインの基準や原則を含めてデザインシステムを構築できる。
レベル4以降のスキルはチームでデザインする上で必要になってくるスキルが主になってきます。
そういったコラボレーションの観点もまたFigmaの強みなので、そこらへんも踏まえてFigmaビギナーにFigma学習ロードマップを提示できると良さそうですね。
2.Figma、Adobe XD、Sketchの違い

副業でWebデザインスクールの初級クラス講義を担当しており、そこでもFigmaを導入程度ではありますが紹介しています。
とはいえFigmaがローンチされたと近いタイミングでAdobe XDやSketchといった、UIデザイン特化アプリケーションが続々とローンチされ、自分自身もFigmaをアクティブに使い始めるまではSketchやAdobe XDを使っていた時期もありました。
そんな"UIデザインツール戦国時代"を経て、Figmaの使用に着地したのには確固たる理由がありますが、そこを改めて整理してくれている内容となっております。
まず、導入を検討する上での第一ハードルとなるのが対応プラットフォーム。
Sketchはmacのみの展開となっており、Adobe XDとFigmaだとWindowsでも使用可能です。
また、Figmaに関してはデスクトップアプリだけでなく、ウェブブラウザでの使用も可能になっているクラスプラットフォーム設計になっているのが他2つ比較した際の強みです。
導入ハードルの低さという意味ではもうひとつ気になる無料期間や価格。
FigmaはStarterプランであれば無料で使うことができ、試用期間の期限もありません。
「個人でFigmaを学びたい」「個人でUIデザインのお仕事を受けたい」という場合は基本的にStarterプランで事足りるかと思います。
チームでの導入を検討する場合はProfessionalプラン以上がおすすめで、有料となりますがその分、チームでのコラボレーションに特化している機能も増えます。
コラボレーションという観点でも、URLの共有ひとつでデザインを関係者全員に閲覧してもうことができますし、そのままコメントを入れたり、ハンズオンしたりなどもスムーズです。
ローカルファイルという概念も意識しなくていいので、「デザインを変更したから新たなバージョンでファイルを保存しなきゃ!」みたいなこともありません。
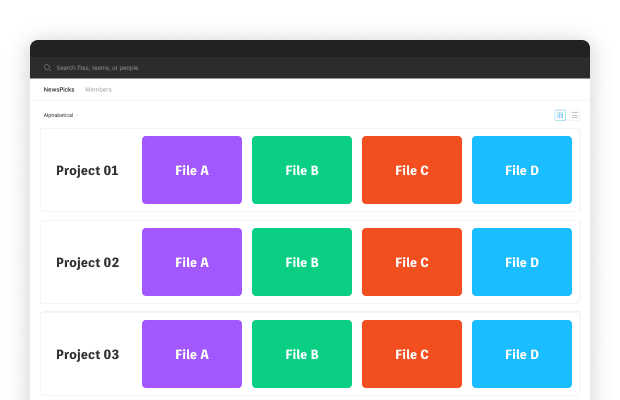
3.Professionalプラン、Organizationプラン導入のメリット

FigmaはStarterプランでは期間無制限のまま無料で使用できます。
では、有料になるProfessionalプラン以上とは何が違うのかというと、「Figmaを使って編集する人、組織の規模に合わせた階層構造を作れる」というのが課金するメリットの1つです。
Starterプランだとファイルやプロジェクトの作成できる数に制限があります。
プロダクトの規模や、そのプロダクトにデザイナーとして関わる人数次第ではあっという間に上限に達するので、Professionalプランにアップデートする必要がでてきます。
Organizationプラン以上は「会社内でFigmaを使うデザインチームが複数ある」という場合に検討されるプランになってきます。
実は、NewsPicksでもOrganizationプランへのアップデートをちょっぴり検討しております。
理由としては「会社内でFigmaをアクティブに使うデザインチームが複数ある」というシチュエーションになってきているからです。
例えばマーケティング系のチームで販促用ダイアログのデザインやSNS広告のクリエイティブ管理をFigmaでしていたり、クリエイティブチームでもFigmaをちょこちょこ使わるようになっていたりなど。
Organizationプランへアップデートし「Teams」の階層を増やすことで同じプラットフォーム内でありながらもそれぞれにフォーカスした作業スペースを確保できます。
また、プロダクトや組織の成長に合わせて、どうしても散漫になってしまうデザインルールの統一やデザインフローの整備という観点では「Branching and merging」や「Design system analytics」などの機能にも期待しています。
意外とわかってなかった&知らなかった機能編
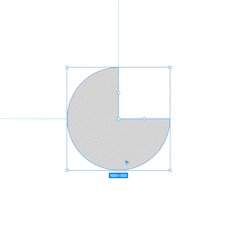
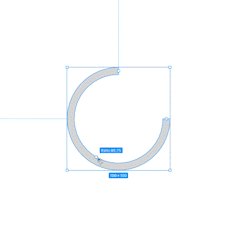
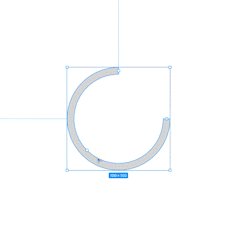
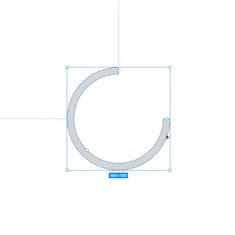
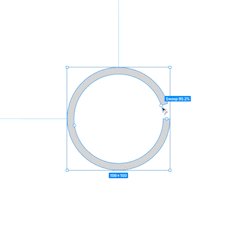
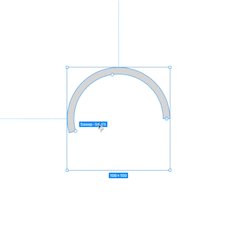
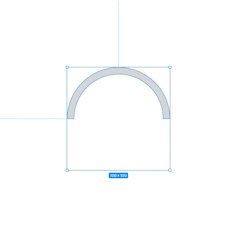
1.Ellipse(楕円形)のArc(円弧)プロパティ設定
いままでローディング画面や半円を作成するときはマスクを使ってなんとか作成していましたが、その必要がないような機能が備わっていたことを知りませんでした!
シェイプ上の白丸を操作して大きさを変更することも出来ますし、Designパネル上に表示される「Start」「Sweep」「Ratio」の値を変更することも可能です。


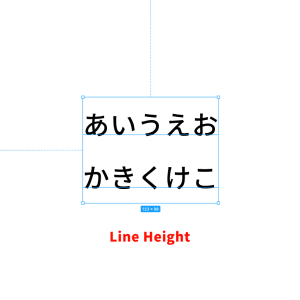
2.Line HeightとParagraph Spacingの違い
Line Heightは他デザインツールやCSSでも設定するので、挙動を理解して使用していましたが、Paragraph Spacingは正直、Line Heightとの挙動の違いが曖昧でした。
Paragraph Spacingはあくまで行間が発生した時にスペースを設けてくれるものなので、Line Heightだと別オブジェクトとのスペーシングの算出が複雑になる際にはParagraph Spacingを使用するとよさそうですね。


3.アニメーション設定の「Transition」と「Easing」
プロトタイプ作成時にアニメーションの「Transition」と「Easing」を100%理解した状態で設定出来ていたかというと、正直あやしかったので…ここで改めてそれぞれの項目がどのような動きをするのかまとめていきます。
Transition
Instant:アニメーションなしで画面を切り替える
Dissolve:画面がフェードインで表示される
Smart animate:前後の画面が比較され、自動でアニメーションされる
Move in / Move out:行き先の画面が重なる
Push:行き先の画面に押し出される
Slide in / Slide out:前後の画面が動く
Easing
Linear:一定の間隔で進む
Ease in:ゆっくり始まり、最後に速くなる
Ease out:動き出しは速く、ゆっくり終わる
Ease in and out:最初と最後はゆっくり動き、中盤に加速する
Ease in back:最初に逆方向に動く”ため”が入る
Ease out back:最後に行き過ぎてバウンドする
Ease in out back:最初に逆方向に動く”ため”が入り、バウンドして終わる
Custom:イージングカーブを手動で調整する
終わりに
使い慣れているから理解している"つもり"となっていた部分も、改めて本書を読んだことや、このまとめエントリーを書いたことで、理解を深めることができました!
Figmaは先日開催された「Config 2022」でも多くのアップデートが共有され、これからもどんどん進化していくことが期待されるツールなので、今後もその進化をウォッチし続けたいと思います。
