
【副業スキル探し】WHAT IS WEBサイトの裏側 #2
おはこんばんは。
今回、基礎は学んだので、サイト実際に作るときに必要なタグネームから学んでいきます~!
これは私の勉強ノートですね><!
進出HTMLタグ
header::ヘッダー
ページ上部の見出しやロゴ、ナビゲーションなどの導入的なコンテンツをまとめる
nav::ナビゲーション
ページ内の指定部分や他ページへ誘導する
ul::順不同リスト
箇条書きのリストを作成できる
li::リストアイテム
リストの項目を表示する※ナビゲーションの一つ等
a::リンク
table::テーブル(表)
tr::テーブルの行
th::テーブルの見出し
td::テーブルのデータ
テーブルの書き方例:
※HTML※
<div class="TABLEのタイトル”>
<table class=”なんのテーブル”>
<tr class="列”>
<th class= "テーブル行の見出し">AAA</th>
<td class="テーブルのデータ">数字だった李価格だったり住所だったり</td>
</tr>
</table>
</div>
上記<tr></tr>をテーブルの行分繰り返す
※STYLE CSS※
.TABLEタイトル{
max-width:幅
weidh:の中の何パーセントか
}
.なんのテーブル{
weidh:の中の何パーセントか
}
.列{
border-bottom: 1px solid #000;
}※ボーダー
進出CSSプロパティ
display::要素の表示形式を変更できる
line-height::行間
height::高さ
object-fit::画像のトリミング
border-radius::角丸める
※丸めるサイズをフルにする場合はフル長さで適用
flexbox::レイアウトプロパティ
flexbox: :Flwxible Box Layout Module とは
短いコードで柔軟にレイアウトが組めるCSSのレイアウトモジュール
・要素を横並び
・はみ出した要素を折り返す
・要素同士のスペースを均等
・要素の並び順を変更する
→例:下記のようにコーディングすることで、ul(親要素)の中の li(子要素)がFLEXコンテナの中で横並びになる
HTMLでは:
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
CSSでは:
ul{
display: flex;
下記の種類: 種類の要素;
}
Flexboxの種類
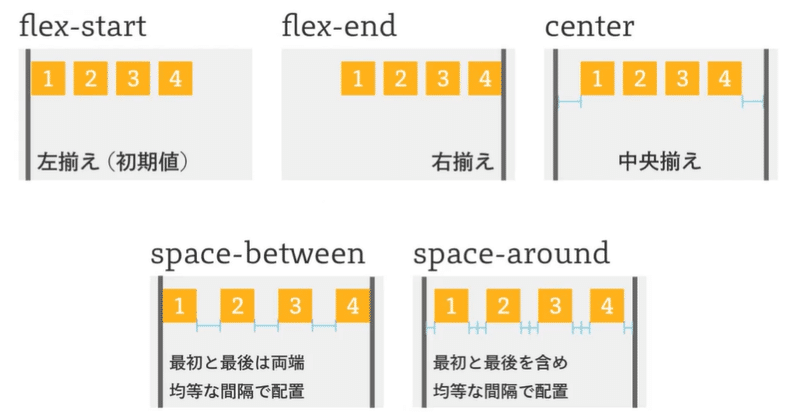
・justify-content:親要素にスペースがあった場合の、子要素の水平方向のそろえ方を指示する

・align-items:親要素にスペースがあった場合の、子要素の垂直方向のそろえ方を指示する

・flex-wrap
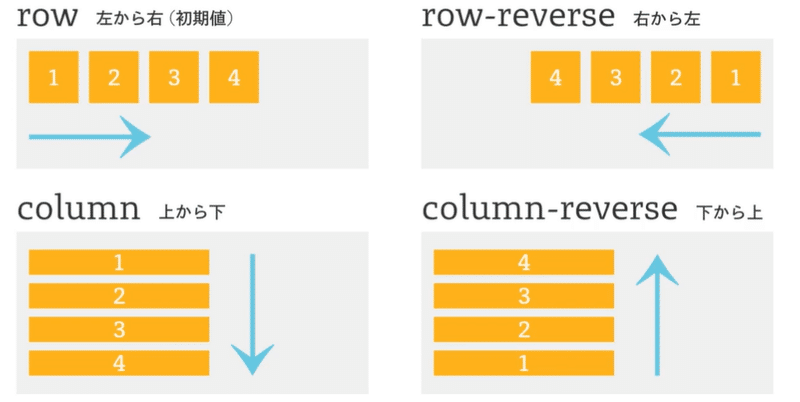
・flex-direction:子要素をどの方向に配置するか指示する

・flex-flow
・align-content
・order
・flex-grow
・flex-shrink
・flex-basis
・align-self
CSSのセレクタ理解
セレクタ+プロパティ+値
セレクタ=:
①全称セレクタ:*(アスタリクス)で指定することで、すべての要素に対して適用させるセレクタ
*{
プロパティ:値;
}
②要素型セレクタ:タグ名で指定することで、指定したタグすべてに対して適用させるセレクタ
③classセレクタ:.(ドット)クラス名で指定することで、指定したクラスに対して適用させるセレクタ(一般的)
④idセレクタ:#(シャープ)ID名で指定することで、指定したIDに対して適用させるセレクタ
⑤子孫セレクタ:親要素の後ろに半角スペースを入れて要素を指定することで、後に指定した要素に対して適用させるセレクタ
p span{ ----- >pタグの中のspanタグ
⑥子セレクタ:親要素の後ろに>(大なり記号)を入れて要素を指定することで、親要素の直下の指定した要素に対して適用させるセレクタ
※子孫には影響されない
div > span{ ----->divタグの中のspanタグ
⑦隣接セレクタ:最初の要素の後ろに+(プラス)を入れて要素を指定することで、最初に指定した要素に隣接する指定した要素に対して適用させるセレクタ
疑似クラスとは?
指定の要素が特定の状態である場合にスタイルを適用させるセレクタ
・要素に対してマウスカーソルを乗せた時のスタイル
・複数ある要素の中の最後(最初)の要素にのみのスタイル
・要素がアクティブな状態になった時のスタイル
:hover:指定した要素に対してマウスカーソルが乗ったときに適用される疑似クラス
例:アイテムボタンにカーソルをあてた時に色を変える場合
.itms-btn:hover{
background-colour: #000;
colour: #fff
}
:first-child:兄弟要素の中で最初の要素に適用される疑似クラス
:nth-child:(n)には数値等を入れることができる。兄弟要素の中のn番目の要素に適用される疑似クラス
学んで、打ち込んで、確認すると出来上がってくるのが本当に気持ちがよき!
たのしいうれしいな~!
この記事が気に入ったらサポートをしてみませんか?
