
新卒2年目ペアの技術的好奇心を買いもの体験の改善につなげる挑戦 クックパッドマートのiOS Widget開発
2023年1月27日に開催されたAfter Cookpad TechConf 2022に登壇をしました。「新卒2年目ペアの技術的好奇心を買いもの体験の改善につなげる挑戦」というタイトルで、クックパッドマートが昨年12月にリリースしたiOSのWidget機能の導入にまつわるエピソードを紹介しました。
この記事ではイベント登壇時にお話した内容についてまとめます。
登壇者の紹介

イベント当日は、iOSエンジニアのOkawaさん (@aomathwift) と共に登壇をしました。彼女と私は2021年にクックパッド株式会社へ新卒入社をした同期です。現在は同じチームに所属をし「クックパッドマート」というプロダクトの開発に携わっています。
この記事で扱っているiOSのWidget機能導入は、この2人が中心となり進めていきました。
クックパッドマートとは

クックパッドマートは2018年夏にリリースされた生鮮EC領域の新規事業です。牛乳・卵から、農家さんの新鮮な野菜や生しらすのような食材まで
毎日の料理が楽しくなる食材を簡単に購入できるサービスです。
特徴的な点は、スマホアプリから注文した食材が駅やコンビニ、マンション等に設置された専用冷蔵庫へ配達されることです。利用者はこの受取り場所へ好きなタイミングで食材を受け取りに行くことができます。この受け取り方以外にも、自宅に直接食材を配達してもらい受け取る方法もあります。
買いもの体験の課題
クックパッドマートでの買いもの体験には顕在している課題があります。それは、商品を受け取り忘れたことによるがっかり体験です。
食品の安全性や鮮度を保つために、専用冷蔵庫からの受け取り可能時間を過ぎてしまった場合や、受け取りができなかった場合は商品が回収される仕組みとなっています。
せっかく「あの料理を作ろう!」と必要な食材を注文していても、受け取り忘れてしまうと料理自体が作れません。このがっかり体験を経験したことにより、サービス自体にマイナスなイメージを抱いてしまうユーザーも存在しました。
Widgetに着目したきっかけ
私たちがiOSのWidgetに着目したきっかけは、エンジニアのOkawaさんのアイデアです。
商品の受け取り予定をWidgetに表示したら、ユーザーの目に留まりやすくなって受け取り忘れを減らすことができそう💡
このアイデアの背景にはApple Japanの方から受けた、サービス内で活用できそうなiOS固有の技術提案がありました。その提案の中で注目したのがWidgetでした。
iOSのWidgetとは、アプリの一部情報を配置できる拡張機能です。更新性がある情報の表示に適しています。iOS14からはホーム画面への設置ができるようになり、情報がよりユーザーの目に留まりやすくなりました。

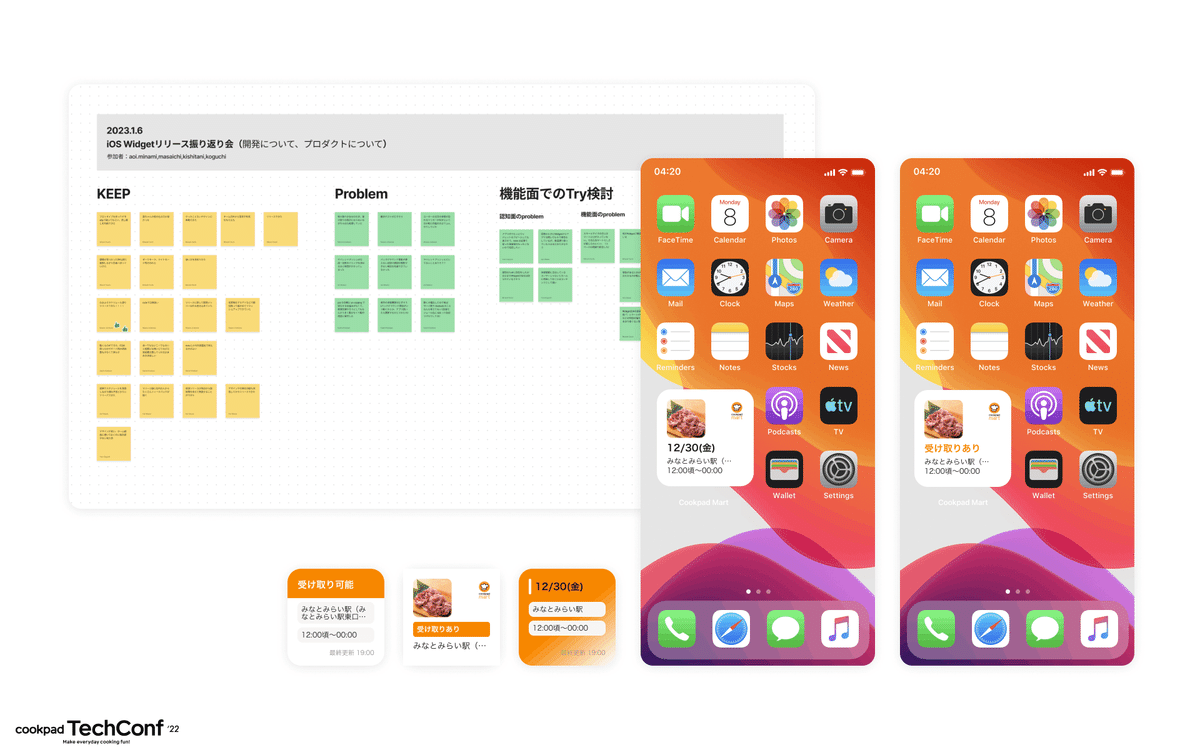
さっそくOkawaさんは既存のデータを使い、ホーム画面へ受け取り情報を表示するプロトタイプを実装しました。

この開発で、クックパッドマートが抱える買いもの体験の課題へのアプローチと新たな技術への挑戦ができます。とても面白そうだと感じ、私はすぐ「一緒にやってみよう!」とお返事をしました。
周囲のメンバーの協力を得るため、プロトタイプを見せながら導入を提案するコミュニケーションを取りました。そして実際にWidgetを導入する運びとなりました。
導入のプロセス
クックパッドマートのWidget機能の導入では下記のことに取り組みました。これらはデザイナーとエンジニアで協力し進めていきました。
リサーチ
HIGの読み合わせ
プロトタイプの制作
認知を取る

リサーチとして、既にリリースされている他サービスのiOS Widgetを見ていきました。実際に使用してみることで、特長の洗い出しやWidgetにおける分かりやすさ・使いやすさについて考えることができました。
HIG(Human Interface Guideline)とは、Appleの推奨事項をまとめた開発者向けのデザインガイドラインです。表示するコンテンツの内容から、要素の配置位置などをよりiOSらしい見せ方に揃えることができました。
あわせてWWDC(Worldwide Developers Conference)内のWidgetに関連するセッションの視聴も行いました。
上記のようなインプット後は、プロトタイプを制作しました。Figmaを使ったデザインプロトタイプから実装したものまで、様々な形で検証をしていきました。チームメンバーに触ってもらう→フィードバックをもらう→改善するサイクルを繰り返していきました。フィードバック時には私達だけでは気づけなかった点が多く出てきました。

例えば、ダークモード対応に関する意見が出たことがありました。現状のクックパッドマートアプリではダークモード対応をしていません。
そのためエンジニアとデザイナーがそれぞれの観点で意見を出し、対応を検討しました。最終的にはユーザーのものであるホーム画面に置く要素のためダークモードにも対応したWidgetとすることを決めました。

この事例以外にもフィードバックをもとに、受け取り予定がない場合やトラブルなどにより受け取り不可の場合には、メッセージを変え表示をするなどの改善を行いました。
Widgetはサイレントリリースしても気づかれにくい機能のため、認知の取り方も検討をしました。外部向けに使用方法をまとめたnote記事を投稿しました。画像を用いてWidgetの設定方法から丁寧に説明しています。あわせてTwitterアカウントでの拡散をしました。
社内向けには社内ブログで機能リリースを知らせる内容を投稿しました。
\iOSアプリ新機能🎉/
— 【公式】クックパッドマート (@cookpad_mart) December 5, 2022
アプリの通知やカレンダー連携だと、どうしても忘れちゃう…!という方に朗報✨
新登場「ホーム画面ウィジェット機能」で、注文した商品の受け取りとお届けに関する情報が確認できるようになりました👏iOSアプリご利用の方はぜひ設定してみてください☺️https://t.co/QWCxaSHoyN pic.twitter.com/WIQ26gKdYX
リリース後に見えたこと
今回の開発目的である受け取り忘れの改善の達成度についてです。受け取りに関する問い合わせ数の増減で効果を測ることができますが、Widget機能の利用者がまだまだ少ないこと、別施策等の要素が絡んでいることで受け取り忘れが改善されたかはまだ正しく判断できていないのが現状です。
少ない利用者の中でも、社内告知の甲斐もありすぐに利用してフィードバックをくれた社内メンバーが何人もいました。Slackなどでカジュアルにコメントをしてくれました。そのため改善策をすぐに考えることができた点が良かったです。
これらを踏まえ、今後どのようにWidgetを改善するかの方針を決めました。

まず第一にWidgetを設置・活用できるユーザーをより増やす必要があると判断しました。そのためには現状を磨く必要があります。受け取り予定により気づきやすくすること、他のサービスのWidgetとの差別化を図ることの2点に軸を置き、再度検証を進めています。
まとめ
今回の開発ではWidgetという機能に対して私たちが抱いた技術的関心から、サービス改善へと繋ぐチャレンジをすることができました。これは私達個々人にも、チームにも良い経験であったと考えています。そして同期だからこそできるカジュアルな議論、周囲を巻き込む形で施策進行ができたことも今回のプロセスで良かった点です。
より大きな買いもの体験の課題解決ができるよう機能改善を続け、今後も新たな技術への挑戦にも積極的に取り組んでいきたいです。
現在、クックパッドではサービスを一緒に作ってくれる仲間を募集中です👇
最後まで読んでいただきありがとうございました☺️
この記事が気に入ったらサポートをしてみませんか?
