
DataBindingチュートリアル第7回 – 双方向バインディング
いままでこのチュートリアルで使ってきたデータバインディングは「片方向バインディング」あるいはOne way bindingと言われるものでした。片方向バインディングでは、
データ -> Viewにデータの内容が表示される
あるいはObservableFieldを使うことによって
データに変更がある -> Viewにデータの内容が変更される
というものでした。
双方向バインディングでは、これに加えて
View上でデータを入力する -> データが変更される
といういままでと逆向きのバインディング(紐付け)が実現されます。
今回は、双方向バインディングが一番使われるEditTextを使ったケースを紹介してみたいと思います。具体的には、
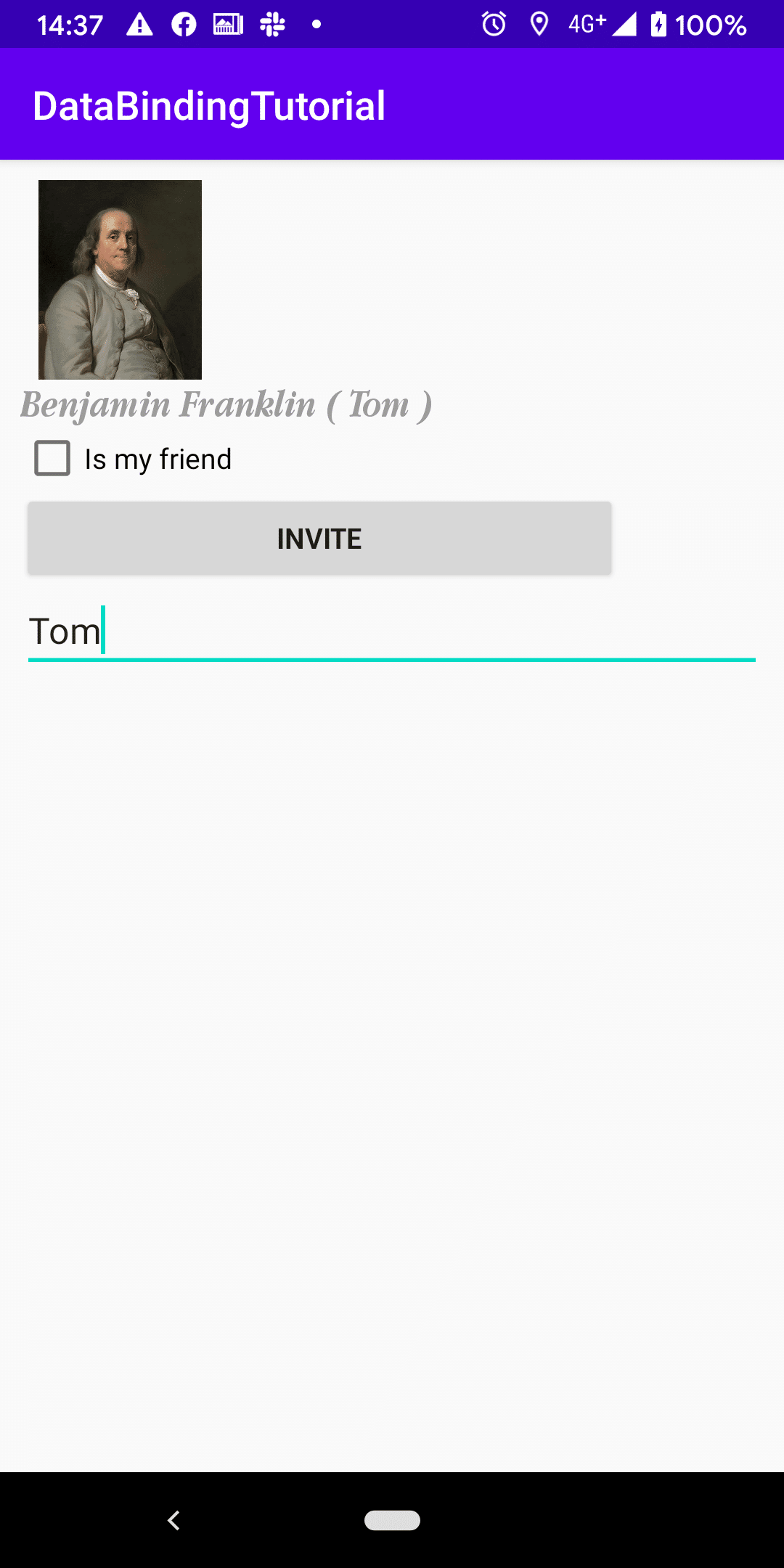
EditTextにニックネームを入力すると、プロフィールのニックネームの表示が変更される
という挙動を双方向バインディングをつかって実現してみたいと思います。

今回のサンプルコードはこちらです↓↓
双方向バインディングのための準備
ニックネームをUserクラスに追加します。
data class User(
var firstName: String,
var lastName: String,
var profileImageUrl: String,
var isFriend: ObservableBoolean,
var nickname: ObservableField<String>
)ここがObservableFieldになっていることに注意してください。
これは後にnicknameを編集したときの変更をUIに反映させるため、isFriendのときにやったように、この変数をObservableにしておきます。
次にMainActivityで、Userオブジェクトを初期化するときに、"Ben"というニックネームもイニシャライザにわたします。
val user = User(firstName,
lastName, profileImageUrl,
ObservableBoolean(false),
ObservableField<String>("Ben"))nicknameはStringではなく、ObservableField<String>ですので、ObservableFieldオブジェクトを作ってイニシャライザに渡します。
双方向バインディングの実装
最後にactivity_main.xmlにEditTextを追加します。
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Nickname"
android:text="@={user.nickname}"/>上の部分で今までのData -> Viewの片方向バインディングと違うところは、
"@={user.nickname}"の部分です。
今まで使ってきた片方向バインディングだと、下のように書いていました。
"@{user.nickname}"ここに=を足して@={user.nickname}とするだけで双方向バインディングが実現できます。
これで、EditTextの入力からUserオブジェクトのnicknameに値がリアルタイムで代入されます。

まとめ
今回View側での入力をDataに反映する双方向バインディングを紹介しました。
実は私は双方向バインディングはあまり使いません。データの入力に対しemailやパスワードであれば何らかのvalidationを行ったり、文字カウントをしたりと、直接モデルに入力する前にいろんな処理をすることが多いため、片方向のバインディングが多くなります。
また片方向バインディングのなかに双方向バインディングが混ざっていると、どこを双方向にしたか忘れてしまい、予期せぬ動作の原因を作ってしまうこともあり、あまり使うケースがないのが正直なところです。
双方向バインディングを使う時は片方向と混ざることによって混乱が起きないようなケースを見極めて使ってみてください。
GitHub
DataBindingTutorialのコードはこちらのGitHubでも公開しています。
https://github.com/mizutori/AndroidDataBindingTutorial
今回のサンプルはコミットハッシュ
a3db98a7660671cdcc5ec97f78c2b6a5cfc4022e
で保存してあります。
クローン&コミットまでの移動は↓↓↓
git clone git@github.com:mizutori/AndroidDataBindingTutorial.git
git checkout a3db98a7660671cdcc5ec97f78c2b6a5cfc4022e
これで第1話〜第7話まで7回のチュートリアルは終わりです。DataBindingに関する知識が深まったのではないでしょうか?
DataBindingはMVVMアーキテクチャでアプリを設計するときにすごく相性がよく、AndroidアプリをMVVMアーキテクチャで作る際には必須といっていいテクノロジーとなっています。
今回のチュートリアルではDataBindingに関するコード以外の部分を最小に保つためにMainActivityですべての処理を記述しています。
MVVMアーキテクチャでは、ObservableFieldをViewModelに宣言して、FragmentのLayout XMLファイルの中から、これらのObservableFieldをBindしてデータを表示します。
MVVMアーキテクチャについてはまた別のチュートリアルで紹介したいと思います。
第1話〜第7話までお疲れさまでした!
なにか質問があれば↓↓↓までお気軽にメールください。(その際はメール分の冒頭でチュートリアルを見たと言っていただけると助かります)
mizutori@goldrushcomputing.com
この記事が気に入ったらサポートをしてみませんか?
