
ミックスとMV制作!楽曲完成✨~DTM初心者制作日記#3~
ごきげんよう!藤都子です♪
「作曲初心者が己のテーマソングを作る日記」第3回目の更新でござい!
今回でこの作曲日記も最終回です!
~前回#2(4月)のあらすじ~
・コード決め
・ボーカル収録
・オケDTM制作
ほぼほぼ曲は完成しているので、今月の作業はミックスとMV制作じゃ!
曲作りで一番大変なのって多分オケの打ち込みだよね?
じゃあミックスなんてちょちょいのちょいで終わるよなぁ!
……と思っていた時期が私にもありました
筆者プロフィール
藤 都子(ふじ みやこ)
バンドリ!発 バーチャル系バンド「夢限大みゅーたいぷ」key.担当
バンド活動を主軸に、YouTubeでの配信活動とまんが家・イラストレーター活動を並行して行っている
https://www.youtube.com/@miyako_yumemita
夢限大みゅーたいぷMVイラストや楽曲まんがの制作などを主に担当。
💜5/15 ミックス1日目 ボリューム調整
原稿を提出し今週のタスクも片付け、作曲の時間を作ることに成功!
ということで15日夜からミックスに着手しました!
4月のDTM配信内でお見せした音源はなぜかちょっと音割れしていて私も困惑していたのですが、この度 原因がわかりました。
全体的に楽器の音量が大きすぎた!!!!!!!!
なんて単純な理由なんでしょう!
大きい楽器の音をたくさん重ねた結果、音量メーターくんの顔が真っ赤になってしまって音が割れしていたようです。
顔真っ赤やぞ♪ 顔真っ赤やぞ♪
なぜこれに気付けたのか?お答えしましょう!
Google先生に「初心者 DTM MIX」と聞いたところ、「ミックス作業前にボリューム調整をしろ」と書かれていたため、言われるがまま音量を確認し事実が発覚したという経緯です。
この一文がなければ、音量調整しないままEQをだけいじってどや顔をするところでした。あぶないあぶない。

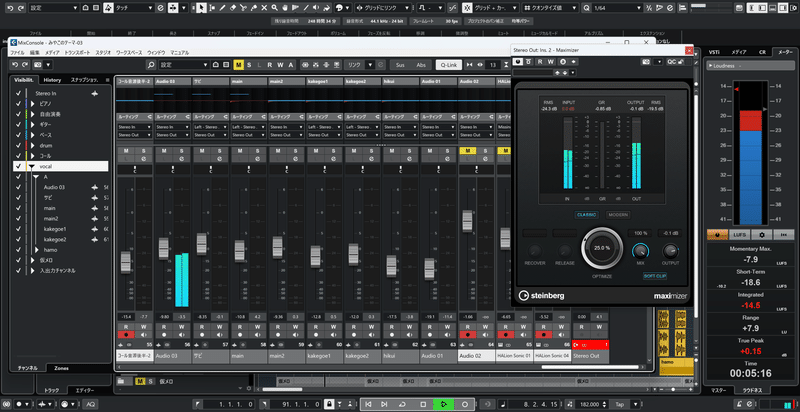
この右端の大きいメーターの下に-14.5やら+0.15など数値が縦列で示されているでしょう?
こちらの数値を、初心者向けDTMサイトに掲載されていた数値に収まるように、画面中央部の楽器音量バーを調整していきます。
ほんとうはこの辺りの作業からはヘッドフォンではなくアナログのスピーカーで 大きめな音を出しながら作業したほうがいいらしいです!
ら し い です!!!
……一応自宅にあったスピーカーをPCにつないで音を出してみたのですが、なぜか左側のスピーカーから音が出ない&夜の自室(※藤都子の自室はほぼ壁がないため家中に音が鳴り響く)だったため、あきらめてヘッドフォンで作業を続行することにしました。
この音量調整でかなり手こずってしまったため(方法を調べたりするので時間が経過してしまった)、この日は音量調整のみ終わらせて就寝。
すやすやすぴすぴ……
💜5/16 2日目 ミックス
いよいよミックスじゃ!
私は過去に2曲ほど簡単な曲をつくったことがあると前々回の更新でお話ししましたが、その時はミックスなんてそんな難しいことはしなかった(本当に楽器を打ち込んでそれっぽくしただけだった)のでミックス作業は今回人生で初めてです!
はたしてうまくできるのでしょうか?
これ以降はいままで以上に、初心者向けDTMサイトやMIX指南サイトをガン見して勘でやっていきます!!!
今日はお昼過ぎ以降に外でお仕事があるので実質午前中しか作業ができぬ!
急ぎ足で行くぞ~!
ボーカルエディット
ここでは主にボーカルのピッチ補正やタイミングを調整する作業をしていきまする!
ボーカルとオケを馴染ませるミックス作業をする前に、ボーカルデータ自体を整えなければならぬということじゃ。

ボーカルトラックを選択し、左のバーにある「VairAudioを編集」というボタンをぽちっと押すと、ピッチ補正ができるバーが出現します!
そう、Cubaseくんがこのボーカルオーディオを自動で分析&音階を検出してくれているらしいのです!!!
人間の声なので音程ぴったりの音が出せずにちょっとずれていたりするのですが、たとえばピッチ補正を100%でかけるとボーカルのピッチが音階ぴったりに補正されます!
これが文明…すごすぎ!!
ちなみにメロディラインのMIDIトラックがあれば、そのトラックをボーカルの正しい音階として指定し、そちらに合わせてピッチ調整することもできるという うわさ。
ちょうどメロディラインのMIDIトラックもあるので、ちょっとやってみましょうか!

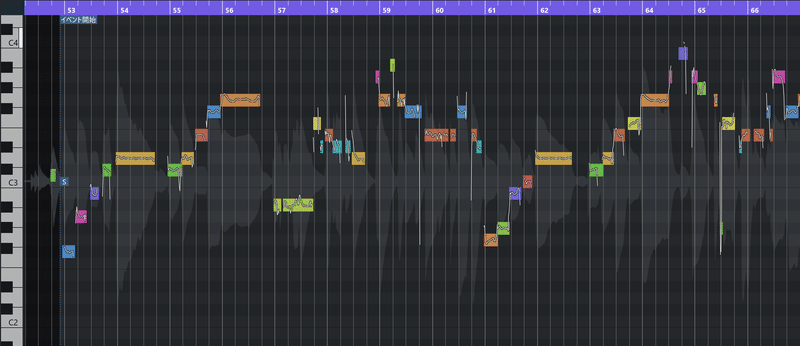
ここにメロディラインの音階を表示させると…

こうじゃ!!!!
ん?

ゼンブ キー+3グライデ ウタッテル…?
……
私の自作ソングだから
私のvoiceで歌った音程が
ただしい音程だよなぁ!?
ばんざ~い!
ばんざ~い!
Cubaseくんの自動ピッチ補正機能でピッチは整えたし、タイミングなどもなおしたので、これでボーカルエディット終了じゃ~!
よいこのみなさんは、ボーカル収録の時点でこの正しい音階を表示させ自分が間違った音階で歌っていないか確認するといいかもしれませんね!!!!!!!!!!!!!!!
ミックス
ここからは、DTMでよく聞く「EQ」とやらをいじったりエフェクトをかけて、足りない音域を補ったりボーカルトラックをオケとなじませていきます!

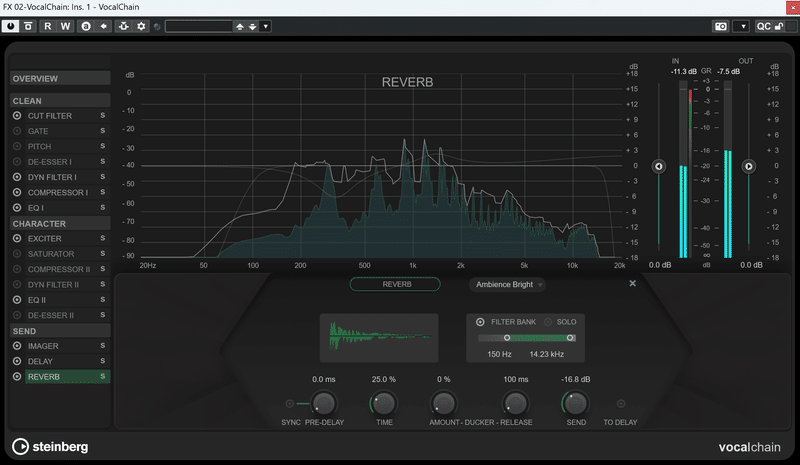
Cubase13Proに実装されている、EQから空間系エフェクトまで一括で調整可能なボーカルミックス特化FX「VocalChain」とやらが便利という情報を得たので、こちらを使ってミックスしていきます!
今回のボーカルは、自宅にあったUSBレコーダーで収録をしていました!
なぜなら私がいつも配信でつかっているマイクでボーカル収録をするとなぜかめちゃめちゃ小さい音で録音されてしまうという謎現象が発生したから!
USBレコーダーで収録すると、爆音で声が撮れたんですよ!!
え?爆音じゃだめ?
いや、声なんて大きい方がいいに決まっているよね?
だって配信用マイクで撮った時は声が小さすぎてオケの音量に負けてたから…
おや?

これは……
本記事 冒頭の記憶…?

ア!!!!!!!!!!!!!!!!!!!!
もしかして:当時はオケが爆音すぎたせいで撮った声が埋もれて聞こえていなかっただけ
もしかして:USBレコーダーにより爆音で撮れたボーカル、若干音が割れている
もしかして:割れてる・つぶれた音はミックスで頑張ってもなおせない
うわ~~~~~~~~~~~~~~~~~!!!!!!!!!!!!
今回の学び
・打ち込み楽器のオケの音量を適正値に下げてからボーカル収録するべき
・マイクゲインはあげすぎず、適正値でボーカル収録すべし
・つぶれた音は戻せない
今回はもう時間がないので強行突破します!

試行錯誤した結果、EQで300~500Hzあたりをがっつり抑えるとこもった音がちょっと解消された気がしたのでこれでいきます!!!!!
ふつうのボーカルミックスでかけるEQの強さじゃない気がしますが、ふつうじゃないボーカルデータと対峙しているのでしょうがないね!
EQのほかリバーブをかけてみたり、冒頭「おいでこわくないよ~」はきれいめにしたかったので簡単にハモを入れたりして…
ミックス終了!!!
曲はこちらで完成じゃ〜!!
おつかれさまでした!
曲ができたので、次はMV映像をつくっていくぞい!
💜5/17 MV制作1日目
5/20にMV公開したい&5/19は別の仕事をしなければならないので、5/18まで…
すなわち今日明日の2日間でMVは完成させなければなりません!!!
ちなみに今回はドット絵を使用してMV制作予定!
以前の配信でドット絵1枚だけは完成済でございます。

この都子ドット絵を眺めながら、どんなMVにするかイメージを固めて(簡単な絵コンテ作成)、必要なイラスト素材を洗い出してから、追加でドット絵を描いてまいります✑
🎥私の動画制作経験🎥
•過去2曲ほどお絵かきマンの延長でMVをつくってみた経験あり
当時はClip studioのアニメーション機能とFilmora(プリセット豊富で初心者でも動画が作りやすいソフト)を使用して制作。
•去年premiere proをつかってshorts動画を作り、なんとなく操作は把握。
•今回はあまり使ったことのないソフト:after effectも使用してみたい!
絵コンテ制作
絵コンテといっても表をきれいに作っている時間はありません!
ペイントソフト上で以下各シーンの画面デザインを、手元にあるみやこドット絵素材と選定したフリー素材で作っていきます!
<シーン一覧>
・イントロ
・コールゾーン
・Aメロ
・Bメロ
・サビ
・アウトロ


背景はほぼすべてフリー素材サイトさまのものを使用しているのですが、動画にする都合上パーツ分けが必要になります!
※利用規約を確認し、加工OKであることを確認したフリー素材を使用しています!
<パーツ分けとは>
コールゾーンでお借りしたこちらの素材。
なるべく手間をかけずに、でもたくさん動いているようにみえるアニメーションMVにしたいので…
・「雑談」と書いてある小さいタブを、動画では「民意」など歌詞を入れ、コール音声に合わせて出てきたり消えたりする動きをさせたい!
・格子柄背景を、動画ではスライド移動させたい!
・✨←これを、動画ではアニメーションできらきらさせたい!
これらのアニメーションを実現させるためには、
・小さいタブ
・大きいタブ
・背景
・きらきら
でパーツを分けなければいけません!
ということで、必要に応じて手作業ごり押しでパーツ分けをしていきました。

<今回使用したフリーイラスト素材>
💜『AO material』さま
X:https://x.com/AOmaterial
https://aomaterial.com/2024/02/23/srhsdspx/ https://aomaterial.com/2024/01/19/pwpbg/ https://aomaterial.com/2024/05/04/wdztdnfl/ https://aomaterial.com/2023/04/28/pxskybg/ https://aomaterial.com/2022/07/26/pixelnight/ https://aomaterial.com/2022/07/26/pixelmorning/ https://aomaterial.com/2022/08/30/pixelsky/
💜『DOT ILLUST』さま
https://dot-illust.net/fukidashi_exclamation_white/
https://dot-illust.net/maptile_renga_black_01_matt/
https://dot-illust.net/maptile_jimen_yogan/
ドット絵を描く
こうしてあらかたMVシーンごとのイメージを固めたところで、自分で描くべきドット絵を洗い出します!
今回は以下の7点を描けばMVとしてどうにか成立しそうだという結論で落ち着きました。
・都子 ジャンプ差分&ニコニコ・怒り顔表情差分
・まるくんジャンプ差分&ニコニコ・怒り顔表情差分
・月餅
・ツボ
・カモさん
・きらきら(アニメーション用ほかのコマ)
・炎
それじゃあこれらのドット絵描いていくぞ!
ここからは気合じゃ!
「Aseprite」というドット絵ソフトを使用しひたすら描くぞ〜〜〜〜!!!

でけた!
ドット絵は64×64pxで描いたのですが、画面上で小さく表示するものについては16×16pxぐらいで描いた方が良いということに動画編集の時点で気が付きました。
なぜならやたらと細かいドット絵に見えてしまうから!
動画編集しながら描いた炎とキラキラのドット絵についてはその反省を生かして16×16px以下で描きました。
まるくんも都子と同じ64px×64pxで描いてしまった…!
実際に使用する際は都子の1/3程度のサイズで使用するので32~16pxで描けばよかった!!!!!(反省)
Asepriteはフレームアニメーションも作れるので、都子やまるくんのジャンプ動作や炎のメラメラ、キラキラのまたたきなどのアニメーションはこのソフト上で制作してGIFとして書き出しました!

フレームアニメーションとは
いわばパラパラ漫画。アニメもこれ。
何枚かイラストを用意し、そのイラストを特定の速度で順番に表示していくことで絵が動いているようにみせるアニメーション。
素材が揃ったところでいよいよ動画編集に入ります!
aftereffectだとGIFがおかしくなるの巻
今回はafter effectという動画編集ソフトを使ってMVを制作してみたいので、さっそくソフトを立ち上げ作業開始じゃ!
after effetをちゃんと使うのは初めてなので、Google先生にやり方を聞きながら、なんとかafter effectにドット絵GIF画像を読み込みループ再生するよう設定するところまでは完了。
しかし!
なぜか!!ループさせるとGIF画像のカット数がおかしくなる!!!!
たとえば都子のジャンプGIF画像は、①ジャンプ前 ②ジャンプ後…の2カットを順番に表示することでぴょんぴょん動いて見せています。
ループさせれば①②①②①②…と本来はなるはず。
なのに!
なぜか!
aftereffectでループ設定すると!!!
①②①①②①①…になるんですけど!!!!!!
なんで!!!!
1時間以上色々試行錯誤したのですが、解決の糸口が見えない&after effectはかなり重いソフトのようで、たかが画像をループさせてるだけなのにパソコンがゴウゴウずっと唸っていたためafter effectでMVを完結させることは断念。
基本はpremiere proで制作し、動く歌詞(テキスト)のアニメーションだけ最後にafter effectを使って入れることにしました。
💜5/18 MV制作2日目
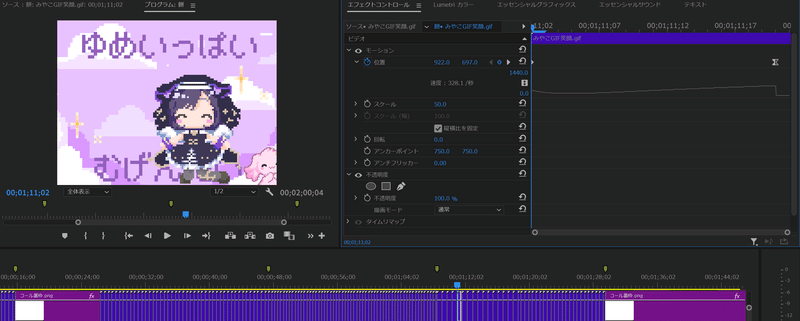
premiere pro キーフレームだいすき!
premiere proに用意した素材を取り込み、該当のタイムに一通りぺたぺた貼り付けて基本ベースを作ります。
文字アニメーションをつけない歌詞字幕も、ここでザッとと打ち入れてしまいます!
あとはアニメーションじゃ!

premiere proにはループ機能がないので(多分)、GIF画像をコピペで並べて貼りまくることでループさせるパワープレイで動かすことに成功!ヤッタゼ!
そして背景画像や空、サビで飛んでいる都子&まるくんなど、スライド移動させたいものはキーフレームアニメーションで動かします。
キーフレームアニメーションとは
タイムと座標を指定して対象オブジェクトを移動させるアニメーション。文字だけで説明するの難しいのでぐぐれ!

キーフレームの座標指定と速度設定のグラフのいじり方が上手いといい感じに動くはずなのですが、私はそんなに上手くないのでほぼ等速移動orやたら最後に急加速するなぞのアニメーションが出来上がりました!
まあええか!
ちなみにイントロアウトロのホワイトアウトなども、白画像の不透明度をキーフレームで指定する手法で作成しました!
どう考えてもホワイトアウトのエフェクトなんてベタなものはソフト内のどこかにあるはずなのですが探すのがめんどくさくて……
キーフレームは座標移動だけでなくスケール(大きさ)や不透明度によるアニメーション設定も簡単にできるので便利ですね🎶
こうしてpremiere proのみでつくった動画がこちら!(音なし)
あらかた完成していますね!
ここに動く歌詞(テキスト)を因縁のafter effectを使って入れていきます。
after effectでテキストモーション
テキストモーションを入れるのはイントロ、コールゾーン、サビ後半!
今回はテキストモーションプリセットを使用してモーションをつけます。
after effectくん、なぜか1トラックに1枚の画像しか入れられない(1ソースに対して1トラックの仕組み?)ので、トラック数がめちゃめちゃな数になってしまうのですが、これってもしかして私のやり方が間違っていますか!?!?
今回そんなにテキストモーション入れてないのに、最終的になぜか84トラックもあるんですけど~~~!!!
ガチのリリックビデオを作ろうとしたらトラック数1000超えるのでは…?
そんなことある…?

やり方通りモーションを適応させようとしているのに時々エラーが出たりと、なぞの挙動を時々されましたがひたすらポチポチやり完了!
コールタブを出すタイミングがむずかしかったです(小並感)
💜完成
こうしてできたのがみやこのテーマ&MVというわけです♪
18日深夜1時にギリギリ終わらせることに成功しました!
ばんざ〜い!
3月から製作開始した自作ソングがこうしてできあがるとやっぱりうれしいですねぇ♪
視聴者のぽまえらから募ったコールも入って、藤都子デビュー半年間がつまったソングになりました!
これからこの曲は待機画面で使用します!
たくさん聴いてね〜!!
この長文制作日記も最後までお読みいただきありゃとうございました💜
それではまたお会いしましょう!
なむなむ〜🎶
この記事が気に入ったらサポートをしてみませんか?
