
【CVRが大幅に向上】UXライティングでアプリのプッシュ通知を改善するには
アプリに関わるテキストのライティングの中で、UXライティングの効果を最も実感しやすいもののひとつが、アプリのプッシュ通知です。
プッシュ通知は画像を添付することも可能ですが、あくまでメインはテキストで、フォントや文字サイズなどのデザインをコントロールすることもできません。そのため、シンプルにテキストの訴求力が問われます。
逆に言うと、テキストの改善だけで大きな効果が期待できるので、必要なリソースが少なく、アプリの改善施策の中で最も手を付けやすい部分でもあります。
プッシュ通知のテキスト作成は、UXライティングで求められるスキルが体系的に学べる上に、実装がしやすく、開封率やCTR/CVRの効果検証もしやすいので、UXライティングによる改善の第一歩としては理想的な題材と言えます。
今回は、私がUXライターとして実際にプッシュ通知のテキスト作成・改善に関わり、多くのA/Bテストによって得られた知見から、UXライティングによるプッシュ通知の改善施策のポイントについてまとめてみたいと思います。
準備編
アプリのプッシュ通知を改善するプロジェクトが立ち上がり、あなたがテキスト作成を担当することになったとします。あなたがいちばん初めにするべきことは何でしょうか?PCに向かって、テキストを書き始めることでしょうか?
プッシュ通知の改善をする際に、いちばんやってはいけないこと。それは、いきなりテキストを書き始めることです。
プッシュ通知の改善をしましょう、となったときに、PCの前でテキストだけに向き合っていても、効果的なテキストは永遠に生まれません。プッシュ通知に関わらず、あらゆるテキストは、ユーザーにいつ、どこで、どんな形で届けられるかを、しっかりと把握した上で、書き始める必要があります。
UXライティングは準備が9割です。プッシュ通知をテキストを考え始める前に、私はまずは下記のような準備をします。
●スマホ画面上でどのように表示されるかを確認する
●事例を集める
●見出しのありなしを考える
●文字数を確認する
それぞれについて詳しく解説してきます。
スマホ画面上でどのように表示されるか
UXライティングで最も大切なことのひとつは、テキストがそれ単体で存在する絶対的なものではなく、デザインや表示端末などのあらゆる外部要因の影響を受けた上で存在する相対的なものであることを認識することです。
こちらが、実際に私のiPhoneにプッシュ通知が届いた際の表示です。

プッシュ通知は、次の要素で構成されていることがわかります。
・アプリのアイコン
・見出し
・タイムスタンプ
・本文
これに追加して、画像が添付される場合があります。
この中で、今回は主に「見出し」「本文」について書いていきますが、「アプリのアイコン」や後述する「アプリ名」も、最適なものになっているかをしっかりと確認する必要があります。改善したほうが良い場合は、その部分も必要に応じて検討します。
プッシュ通知の事例をたくさん集める
プッシュ通知のテキストを考え始める前にするべきことのふたつめは、とにかくたくさん事例を集めることです。
アプリのプッシュ通知を、すべてOFFにしている人も多いと思います。私もどちらかと言うと、アプリをインストールした際、ポップアップで通知を「許可しない」を選んでいました。しかし、仕事でプッシュ通知のテキストを担当することになったとき、よく使うアプリのプッシュ通知をすべてONにしました。新しいアプリをインストールする際も、まずはONにするようにしています。
こうすることで、他社がどのようなメッセージを、どのようなタイミングで送っているかを確認することができます。そして、そのスクリーンショットを撮りまくるのです。プッシュ通知でのコミュニケーションがいかに効果的であるかを認識している会社ほど、テキストの細部にまでこだわったプッシュ通知を配信しています。そうした事例は、学びの宝庫です。優れた事例を分析して学びを得るのは、UXライティングの基本です。ぜひ気になったアプリのプッシュ通知をONにして、どのようなメッセージを送っているかを確認してみてください。
見出しは必要か
いくつかのアプリにプッシュ通知をONにして事例を集めていると、たくさんのことに気付くと思います。その中でも会社によって大きく方針が分かれるのが、「見出し」を入れるかどうかです。
例えば、楽天ラクマのアプリのプッシュ通知は、「アプリ名」と本文だけのシンプルなものです。

一方、北欧、暮らしの道具店のアプリのプッシュ通知は、アプリ名の部分に見出しが入っています。

プッシュ通知に関わらず、UXライティングにおいて見出しは非常に重要な要素です。見出しについての考え方は、GoogleのUXライターがUXライティングの手法を解説している「How Words Can Make Your Product Stand Out」という動画が参考になります。
この動画では、下記3つがGoogleにおけるUXライティングの3原則であると語られています。
・clear(明快)
・concise(簡潔)
・useful(役に立つ)
この3原則を実例を挙げながら解説しているのが下記の画像です。

original(原文)→clear(明快)→concise(簡潔)→useful(役に立つ)、という順番にテキストを改善していますが、テキストをconcise(簡潔)にした段階で、「Sign-in error」という見出しが削除されていることがわかります。
UXライティングの大原則は「短いは正義」です。これはテキストで物事を伝える上で最も重要なことのひとつで、たとえば漫画でも実践されています。
ひとつの画面に表示される文字は、一文字でも多く文字を削り、文字数を最低限にします。そうすることで、読む際のユーザーの負荷が少なくなり、伝わるスピードが速くなるのです。
見出しを入れると、文章が2つになってしまうので、どうしてもテキストの量が増えてしまいます。楽天ラクマの事例のように、伝えたい訴求内容がシンプルな場合は、本文だけのほうが効果的な場合が多いです。
一方、見出しを入れたほうが良い場合は、伝えるべき訴求内容が比較的多い場合です。北欧、暮らしの道具店の事例では、本文で詳細を説明しつつも、見出しだけで本当に伝えたいことがわかるような構造にしています。
また、レシピ動画アプリ「クラシル」のプッシュ通知は、見出しを入れながらも、本文は基本的にはすべて1行で収まるような文字数で送信するという工夫がされています。

このように、見出しのあり・なしどちらがいいのかは、アプリが提供している価値や、プッシュ通知をどのように活用していくか、という方針によって決まってきます。
文字数を確認する
私の仕事の多くは、プロダクトマネージャーやUXデザイナー、マーケターなどから、UIテキストの作成を依頼されることから、自分の仕事がスタートします。その時に最もよく聞く質問があります。それが、「文字数って何文字ぐらいですか?」です。
インターネットの普及によって、紙媒体のように、紙面の都合によって文字数で縛られることがなくなりました。WEBメディアの文字数は、実質無限とも言えます。しかし、UXライティングに限っていうと、圧倒的に文字数が制限されていることが多いです。「UXライティングとは、文字数との闘いである」と言っていいほどです。
例えば、先ほどご紹介した、こちらの通知。

これは、iPhone 13で表示されたものです。
実は、同じ通知が、iPhone XSではこのように表示されていました。

見出しの最後が…になっていて、それ以降の文字が表示されていないことがわかります。プッシュ通知では、端末によって表示される文字数が異なり、ディスプレイが小さい端末の場合、ある文字数を超えると、テキストが省略されるのです。
上記のiPhone XS の場合は、見出しが14文字まで表示されていることがわかります。これも全角・半角によって仕様が異なったりするので、厳密に把握するのが難しいのですが、少なくともここまでは絶対表示されるだろうという部分をある程度把握しておくことが大切になります。
ディスプレイの大きさによって表示される文字数の違いについては、実際にUIをデザインするUXデザイナーに指定されることが多いです。最も多く使われている端末で、何文字まで表示されるのかをイメージしておくと、改行などの細かい部分までシミュレーションすることができます。
どんなにいい文章を書いたところで、表示されなければ、ユーザーには永遠に伝わりません。なので、とにかく大事なことから順番に書く必要があるのです。
例えば、こちらの楽天ラクマの事例では、「最大5,000円OFFクーポンが当たる」という、ユーザーにとってもっとも価値のある情報をいちばん最初に訴求しています。

こうすることで、大事な情報が途切れたり、表示されないという状態にならないようにしているのです。
ちなみに、この事例のように絵文字を使うと、開封率が高くなるという実験結果もあります。
テキスト作成編
ここまで準備が整ったら、いよいよ実際にテキストを作成していきます。
UXライティングのテキストを考えるときに有効なのが、5W1Hのフレームワークです。
5W1Hとは
5W1Hとは、マーケティングや製品開発から戦略まで、ビジネスのあらゆる場面で応用できるフレームワークです。以下の5つのWと1つのHをまとめたものになります。
・When(いつ)
・Where(どこで)
・Who(誰が)
・What(何を)
・Why(なぜ)
・How(どのように)
この5W1Hを明確にすることで、UXライティングも非常にスムーズに進めることができます。
私はこの5W1Hを、UXライティングにおいては、次のような順番で考えるようにしています。
①Why:なぜ伝えるか
②Who:誰に伝えるか
③Where:どこで伝えるか
④When:いつ伝えるか
⑤What:何を伝えるか
⑥How:どう伝えるか
ここで私が重要だと思っているのが、5W1Hの順番です。
上記の通り、①〜⑥の順番で進めるのが良いのではないかと思っているので、この順番で解説していきます。
WHYから始めよ
UXライティングにおける5W1Hにおいて、私が最も重要だと考えているのが「Why」です。
「優れたリーダーはどうやって行動を促すか」というTEDのプレゼンテーションで注目を集め、「人々をインスパイアする方法」について研究しているコンサルタントのサイモン・シネックは、著書『WHYから始めよ! 』で、スティーブ・ジョブズやライト兄弟などの事例を挙げながら、「WHY」から始めることの重要性を述べています。大きなことを成し遂げるためには、「なぜそれをするのか」を明確にする必要があるのです。
これはUXライティングにおいても同じです。プッシュ通知であれば、「なぜそのプッシュ通知を送る必要があるのか」を明確にしなければならないのです。
手段を目的化してはいけない
プロダクトの改善でよくありがちなのが、手段が目的化してしまうことです。プッシュ通知を送る目的は、プロダクトのビジネス課題を解決することです。しかし、プロジェクトを進めていると、いつの間にかプッシュ通知を送ることそのものが目的になってしまうことがあります。本来であればプッシュ通知を送る必要がないのに、プッシュ通知を送るプロジェクトを立ち上げてしまったがために、プッシュ通知を送らざるを得ないような状況です。こうした手段の目的化を防ぐためにも、「なぜそのプッシュ通知を送るのか」という「WHY」の部分をしっかりと明確にする必要があるのです。
何のために送るのかを明確にする
プッシュ通知の場合は、例えば以下のような目的が考えられます。
・アプリのアクティブ率を上げる
・機能の利用を促す
・キャンペーンの参加者を増やす
・課金や購買を促す
・休眠ユーザーの掘り起こし
アプリが抱えている課題は何なのかをしっかり把握した上で、こうした目的を明確化する必要があるのです。
私はプロダクトマネージャーなどの依頼者からテキストの依頼を受ける際、最初の打ち合わせが終わった後に「何を考えればいいかはわかりました」という言い方をすることがあります。これがまさに、「これから考えようとしているテキストが、どんな課題を解決するために必要なものかがわかった」という状態です。これが正確に把握できていないと、あとで提案した時に、依頼者が想定していたものと全く違うアウトプットを提案することになります。それを避けるためにも、こうして依頼者と「WHYを握る」ことが大切なのです。
ターゲティングと通知オフ
「何のために送るのか」を明確にした後は、②Whoの「誰に送るのか」を考えます。
ここで重要なのは、なるべく訴求したいメッセージに価値を感じるユーザーだけをターゲティングして、プッシュ通知を送信する、ということです。
私もそうでしたが、アプリのプッシュ通知と言うのは、基本的にオフにするという人が非常に多いです。その中でも、通知をオンにしてくれているお客様と言うのは、サービスにとってもっとも大切にするべきお客様と言えます。そんなお客様にとって、価値のない情報を送ってしまうと、あっという間にプッシュ通知をオフにされ、アプリの利用頻度も下がってしまいます。
アプリのプッシュ通知は余計なコストがかからないので、気軽に送ってしまいがちです。しかし、それによってお客様のUXを毀損するリスクがあることを、しっかりと認識しておかなければなりません。
今から送ろうとしている情報は、お客様にとって本当に価値のある情報なのか?をしっかりと検証し、より関連性の高いお客様だけに、プッシュ通知が届くようにターゲティングする必要があるのです。
③Whereと④When
③Whereについては、プッシュ通知の場合はスマホのロック画面などに制限されているので、どのように表示されるかさえしっかりと確認すれば、そこまで時間をかけて考えることはありません。
④Whenについては、ターゲティングと同様に、ユーザーが最も価値を感じるタイミングに送る必要があります。
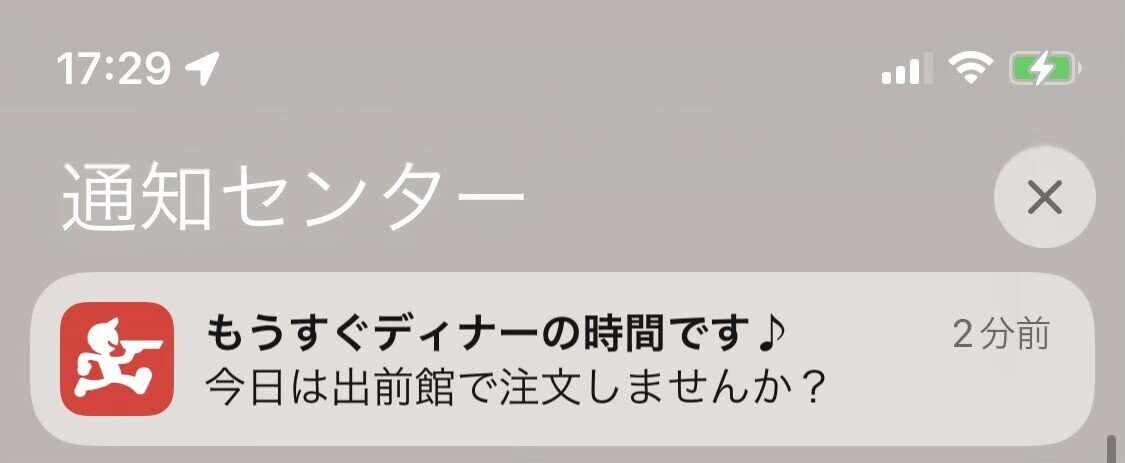
例えば、デリバリーサービスの出前館は、夕食のことを考え始める17時半ごろに、「もうすぐディナーの時間です♪」というプッシュ通知を送信しています。

また、健康管理アプリのFiNCは、GW前の4月26日に「春に向けてダイエット」というメッセージを送信していました。

こうした1日、1年の中で起きるイベントにあわせて、どのタイミングでプッシュ通知を送るかを解像度高く考えることで、よりユーザーに必要とされるプッシュ通知を送ることができるのです。
What to say(何を言うか)とHow to say(どう言うか)
最後に⑤Whatと⑥Howを考えます。
プッシュ通知に関わらず、テキスト作成は大きく2つのプロセスに分かれます。それが、What to say(何を言うか)とHow to say(どう言うか)です。
あなたのチームが「プッシュ通知を送りましょう!」となったときに、まずは何を訴求するかを考えると思います。たとえばこんな感じです。
①新しいサービスの提供を開始しました
②今なら500円クーポン配布中
③最大50%OFFのSummer sale開催中
これがWhat to sayの部分になります。そして、What to sayが決まった後、それぞれをどんな言葉で伝えるかを考えるのがHow to sayです。
たとえば、What to sayを「今なら500円クーポン配布中」に決めたとします。そこで考えられるHow to sayはこんな感じです。
④今なら500円OFFクーポン配布中。お得に商品をゲット。
⑤今だけ!500円OFFクーポン配布中!お得に商品をゲット!
⑥今なら500円OFFクーポン配布中だよ♡お得に商品をゲットしちゃおう♪
④は情緒的な表現を避けたシンプルなテキスト、⑤は「!」を活用して注意を喚起する、⑥は女性をターゲットにしたアプリで多く使われる口語的な表現のものです。
このよう、ひとつのWhat to sayに対して、How to sayはいくらでも考えることができます。
これが、What to say(何を言うか)と、How to say(どう言うか)になります。
What to sayが圧倒的に大事
ここで非常に大事なのが、プッシュ通知に限らずビジネスで書く文章のほぼすべてにおいて、What to sayのほうが圧倒的に重要であるということです。
プッシュ通知に関して言うと、新しいサービスの告知を送るか、セール情報を送るか、インセンティブを送るかで、ビジネスへのインパクトは大きく変わってきます。とにかくWhat to sayをたくさん考えて、一番ビジネスの成長に貢献するものを見つけ出す必要があるのです。
それが見つかったあと、初めてHow to sayに手をつけます。How to sayはWhat to sayほど、ビジネスに大きなインパクトを与えません。例文の①②③と④⑤⑥だと、効果の幅が大きそうなのは①②③のほうだとわかると思います。
④の「今なら500円OFFクーポン配布中。お得に商品をゲット」という通知を送って効果が出なかった場合に、How to sayを改善しようとして、⑤や⑥のバリエーションを考えがちです。しかし、ここで考えるべきは、What to sayで、クーポンではなく新商品やセール情報を訴求した場合、どのような効果が期待できるか、なのです。
よく「UXライティングはボイス&トーンが大事!」みたいなことを言われるので、ボイス&トーンを考えるのがUXライターの仕事みたいに思われます。しかし、ボイス&トーンはHow to sayの部分になります。例文で言うと、⑤と⑥はどっちが自社のProductにとってどっちが適切か、みたいなことを考えるのが、ボイス&トーンです。
もちろんボイス&トーンは非常に大事です。しかし、ここで工夫するのは、非常に難易度が高く、表現によってはネガティブな印象を受けるユーザーも多いです。
なので、まずはシンプルでフラットなテキストで効果を検証した後、How to sayのひとつとして、ボイス&トーンを考えるのが良いのではないかと思っています。
私はUXライティングを機能的UXライティングと情緒的UXライティングに分けて考えています。この2つに分けて考えることで、How to sayをより効果的に改善することができると思っています。詳しく知りたい方は、こちらをぜひご覧ください。
「思考力より思考量」とにかくたくさん考える
プッシュ通知のUXライティングに関わらず、私がアイデアを考える上で大切にしているのが、あるクリエイティブディレクターが言っていた「思考力より思考量」という言葉です。
アイデアを生み出すという行為は、生まれ持った才能やセンスなど、自分の努力ではコントロールできないものであると考えられがちです。しかし、実際はそうした「思考力」よりも、シンプルに考えた時間である「思考量」のほうが重要である、というのがそのクリエイティブ・ディレクターの考えでした。
これは私が普段UXライティングをしていても、本当にその通りであるという強い実感があります。「このテキストを明日までに考えてください」と言われるよりも、「一週間後で大丈夫です」と言われた方が圧倒的に良いものが書けます。
なぜなら、What to sayとHow to sayをたくさん考えることができるからです。1日しか時間がないと、What to sayを3つしか考えられなかった案件でも、1週間あれば10個考えられたかもしれません。そしてその追加で考えた7個のうちに、圧倒的に成果の出るテキストが含まれているのかもしれないのです。
なので、基本的にUXライティングの質は、考えた事例に比例すると思っています。実務で経験する常識的な範囲内であれば、考えれば考えるほど良いテキストになると思って間違いありません。
A/Bテストができる環境ではよりたくさん考えることが重要
プッシュ通知などのA/Bテストができる環境では、よりたくさん考えることが重要になります。なぜなら、そもそも1つだけしかアイデアがなかった場合、A/Bテストすらできないからです。
マイクロソフトの分析・実験チームゼネラルマネジャーのロン・コハビィは、A/Bテストについて次のように語っています。
大部分は実験でうまくいかず、どこれが効果を生むかは専門家でも判断を間違いやすい。GoogleやBingの場合、実験のうちよい結果が出るのは10~20%にすぎない。マイクロソフト全体では、1/3が有効、1/3が変化なし、1/3が悪影響である。要するに、王子を見つけるには、たくさんのカエルにキスをしなければならない。多数の実験をしなければならないのだ。
(ハーバード・ビジネス・レビュー『A/Bテストの効果的な実施法』より引用)
実験のうち10%~20%をプッシュ通知で単純計算すると、10パターンのプッシュ通知でテストして、有効なのが1パターンか2パターンのみということになります。
このことからも、とにかくたくさん考えて、とにかくたくさんテストすることが、プッシュ通知によってプロダクトを成長させる近道であることがわかります。
状態ではなく行動を言語化する
UXライティングでは、ユーザーにして欲しい行動を明確に伝えることで、より効果の高いテキストにすることが可能になります。
『行動を変えるデザイン』(オライリー・ジャパン)に、次のような実験が紹介されています。
Twitterアカウントのリンクに「Twitterやってます(I'm on Twitter)」という文言を添えると、4.7%の読者が押した。
次にテキストを「Twitterでフォローする(Follow me on Twitter)」にすると、7.31%に増えた。
さらに「ここからTwitterでわたしをフォローしてください(You Should follow me on Twitter)」にすると、12.81%ものユーザーがクリックした。
この実験では、「Twitterやってます」という状態を表すのではなく、「ここからTwitterでわたしをフォローしてください」という行動を伝えることによって、クリック率が大きく向上しています。この「状態ではなく行動を言語化する」ことは、プッシュ通知の改善においても非常に有効です。
例えば、こちらの事例です。

「新型コロナワクチン接種証明書アプリ」のプッシュ通知です。
このプッシュ通知では、本文は次の二つの文章で構成されています。
①新型コロナウイルス感染症の陽性登録者と接触した可能性があります。
②タップして詳細を確認してください。
①はプッシュ通知を受け取ったユーザーの状態を表したものです。このアプリではユーザーの状態を表していますが、一般的なアプリだと、新商品情報やセール開催中など、プロダクトの状態を表すテキストが入ることが多いです。
一方、②の「タップして詳細を確認してください。」はユーザーにとってほしい行動を、具体的に言語化しています。①で状態を訴求するだけでなく、②でしっかりと行動を訴求しているのです。
私も実際にこの②の有無でA/Bテストをしたことがあるのですが、②を入れたほうがCTRが高いという実験結果が得られました。なので、なるべく行動を促すテキストを入れるようにしています。
これ私の仮説ですが、プッシュ通知をタップすることが可能で、そのままアプリを開けることが、そこまで広く認知されていないのではないかと思っています。もしくは、タップできることを知っていても、普段はタップしないユーザーが、こうして具体的に訴求されていることで、タップしてアプリを開くようになるのです。
「新型コロナウイルス感染症の陽性登録者と接触した可能性があります」というのは、非常に重要度の高い情報です。この情報に対する行動をしっかりとってもらうためのプッシュ通知として、非常に優れた事例なのではないかと思います。
ユーザーの本当の目的を言語化する
最後に、実際に私が担当したプッシュ通知の事例を紹介します。あと払い決済サービス「ペイディ」の事例です。
ペイディには、「3回あと払い」という分割払いの機能があります。その機能の利用を促進するために送った通知がこちらです。

実はこのプッシュ通知、以前はこのようなテキストで送っていました。
3回あと払いに変更可能です。
3回あと払いを上手に使って、賢くお買い物を楽しみませんか?この通知をタップして今すぐ変更する
これを改善しようというタイミングがあり、アップデートしたのが上記のテキストになります。いちばん大きく変えたのは、「3回あと払いに変更可能です」を「支払金額を調整可能です」に言い換えたことです。
「3回あと払いに変更可能」は、ただ機能の利用を促進しているだけです。それを、「支払金額を調整する」という、3回あと払いを利用することで得られるもの、つまり、ユーザーが本当に求めている行動に言い換えたのです。
この改善は、「あつまれ どうぶつの森」のUXライティングを分析して得られた知見を活かしています。
「戻る」というUI上の遷移を表した言葉ではなく、「考え直す」というユーザーが本当にしたい行動に沿った言葉を用いていたように、「3回あと払いに変更する」という機能的な訴求ではなく、「支払金額を調整する」というユーザーが本当にしたい行動に沿った言葉にしたのです。
この改善前・改善後の2つのプッシュ通知でA/Bテストした結果、見事改善後のCVRが大幅に向上するという結果が得られました。
ユーザーの本当の目的をしっかりと言語化することで、機能の利用促進につなげることができたのです。
プッシュ通知はUXライティングの基礎が学べる
以上が、私がこれまで実務でプッシュ通知のテキスト作成を行う中で得られたもののまとめです。
プッシュ通知のテキスト作成は、UXライティングのエッセンスを学ぶ上で、非常に取り組みやすい部分だと思っています。
このnoteが、プッシュ通知の改善や、プロダクトの成長、UXライティングの実践など、さまざまな領域で読んでいただいた皆様のお役に立てば幸いです。
▼こちらの記事もどうぞ▼
▼著書を出版しました!▼
サポートも非常にありがたいのですが、著書『秒で伝わる文章術』をぜひよろしくお願いします!https://amzn.to/3JQzpQd
