
はじめてのp5.js 使い方
p5.jsとは
p5.jsとは「Processing」というプログラミング言語をJavaScriptで使用できるようにしたライブラリです。
プログラミングの基本的な考え方を学ぶことができ、ブラウザ上で表示できるインタラグティブなグラフィックス作品を容易に作成することができます。
開発準備
使用するライブラリはこちら
上のリンクにアクセスすると、このような画面に移ります。
この画面がp5.jsのWebエディターの開発画面です。

使い方
1.コードの記入

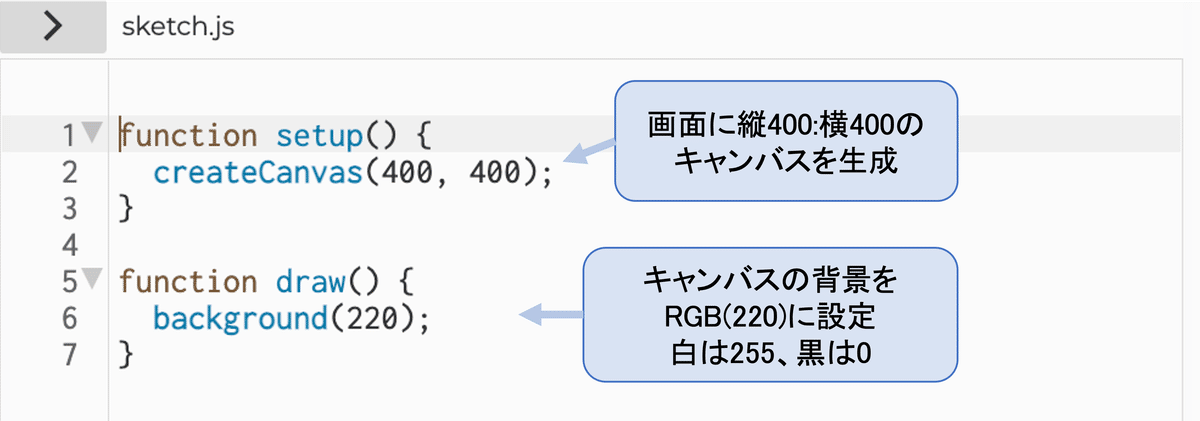
画面左側がコードの記入場所になります。
最初からこのようなコードが書かれていると思います。
コードの意味は画像上に表示しています。
まずはcreateCanvas(400,400);という行の下に
circle(100,100,100);
と打ち込んでみてください。
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
circle(100,100,100);
}2.コードの実行と停止
次に書いたコードを実行してみましょう。

画面左上にあるこのようなボタンがあると思います。
まず▶︎を押してみましょう。

すると、右側のpreview画面に 、グレー色(background(220))のサイズ400:400(createCanvas(400, 400))のキャンバスが生成され、
その中に円( circle(100,100,100))が表示されました。
次に■をクリックすると、キャンバスと円が消えます。
コードの実行を停止したことになります。
画面を見る必要がない時は、停止ボタンを押すことで快適にコードを書くことができます。
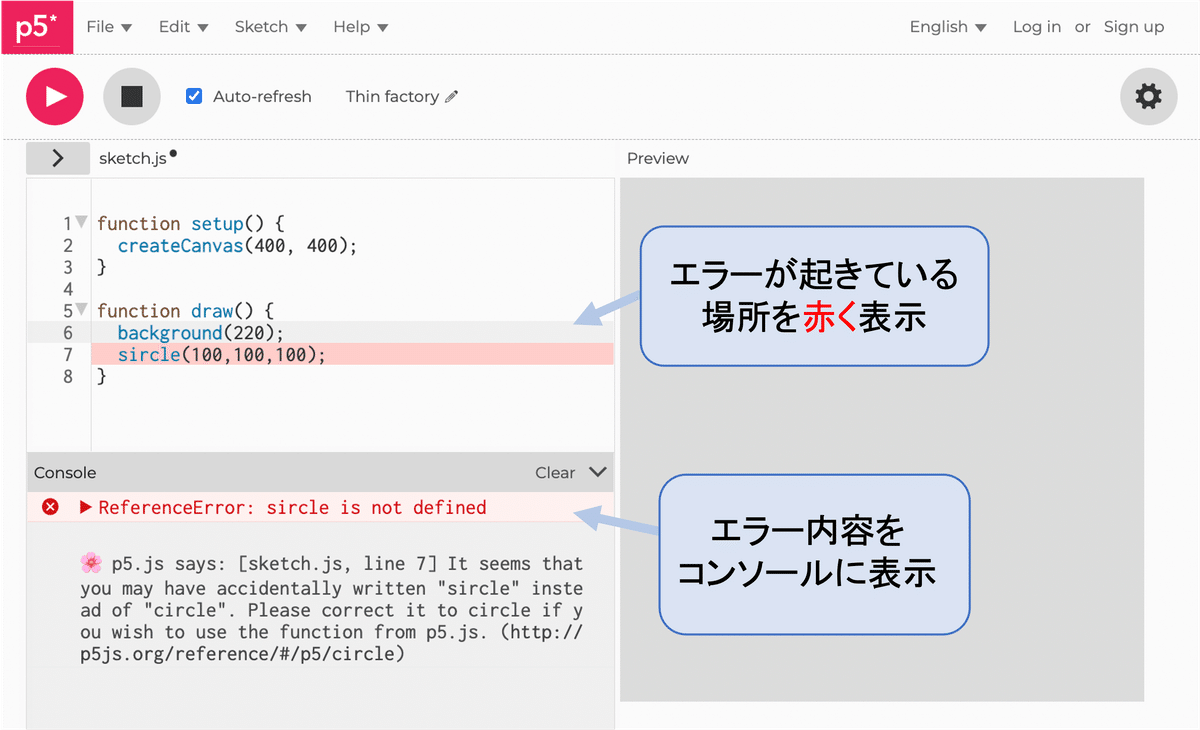
3.エラーの表示
コード内容が間違っていたり、スペルミスなどをしてしまうと再生ボタンを押しても上手く動作しない時があります。
そう言った時には、画面左下の「Console」という場所にエラーとして表示してくれます。

4.コードの保存

コードを何度も編集できるように、保存機能を使いましょう。
そのためには、画面右上の「Sign up」をクリックして会員登録する必要があります。
GitHubアカウント又はGoogleアカウントがあればそちらでログインすることも可能です。
さいごに
今回はp5.jsの基本的な使い方について説明しました。
次の記事では基礎関数を使って、簡単なクリエイティブアート作品を作っていこうと思います。
是非参考にしていただけたら嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
