
#32 見えない板
バーチャル空間でポスターや図を表現するにあたって、紙面や背景色の存在に疑問を感じているので、思い付きの実験。


1 R X 90
も板についてきた

210:297

頂点にベベルかければこうなった



別の平面をもう一つ作って

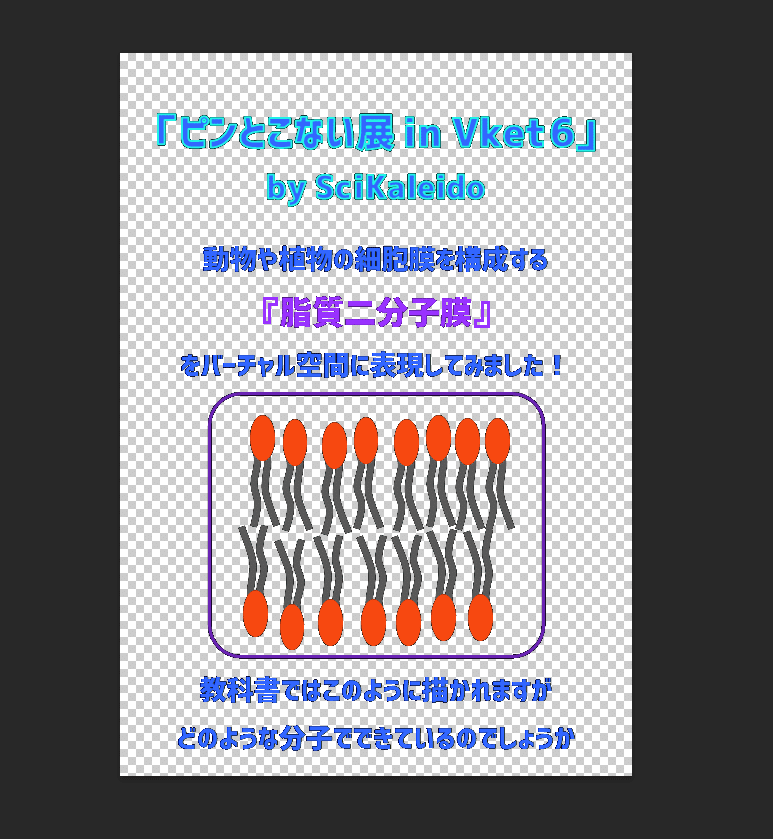
Photoshopで背景を消した画像を用意して


なるほど~
(これUnity上で反映されるのか謎)

なるほど、、、、当然と言えば当然だけど、光は透明テクスチャにも遮られちゃうのね。
Blender上で何とかする方法はあるのかもしれないけど、絵を作りたいわけでないので、これはこれとして置いておくしかないかな。

明るい場所だとバレバレ。
でも文字や図を手軽に光らせれる、かつ一枚板、一枚絵なのは色々考えると魅力的、、、、、。
今回はただの思い付きでやってみたけど、もうちょっと調べたり試行錯誤してみてよさそう。
これをやるのであれば、はじめからこの出口を意識して文字や図を作る必要がありそう。
太い字は潰れるし、図も単色で表現しなければ。
(同じことを何枚かにレイヤ分けする感じで作ったら調整はできそう)
この画像の見せ方と、3Dのオブジェクトの配置を組み合わせたら、だいぶいろいろな事ができそうな予感がしてる。

図から出てきたのが横に置いてあると面白いし、そのタイミングで物に色がついたら「こんな色だったんだ」ってなりそう。←漫画がアニメ化したときと同じ感想。
思い付きでウダウダ手が動かせるようになってきたのはちょっとした成長だと信じたい。手を動かす時間を取りながらも、別で情報と方法論をインプットする時間もとっていきたい。
この記事が気に入ったらサポートをしてみませんか?
