
新UIトレンド「ニューモーフィズム」に見るデザインの過去と今後
WEBサイトを含むUIのトレンドを掘り下げ、新UIトレンド「ニューモーフィズム」についても考察してみたので共有します。
今回も個人的所感です。
UIの流行り廃り
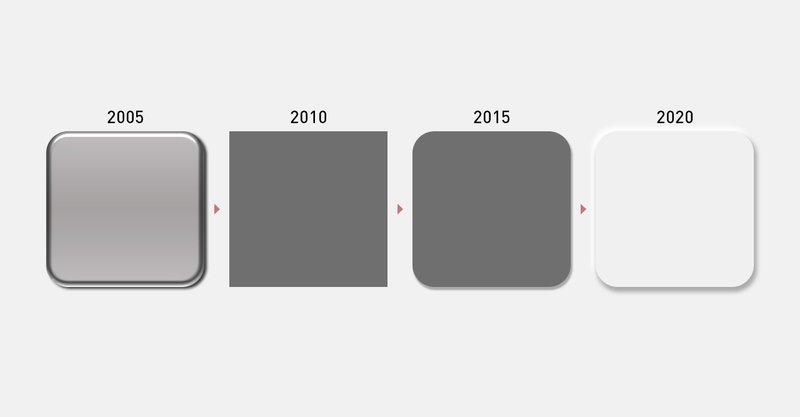
デバイスの高スペック化、閲覧環境の変化、大衆のUI体験の向上等の様々な要素が相まって、美しい・良いとされるUIデザインの様相は常に変化します。代表的なスタイルの移り変わりは以下の通り。
質感のある「スキューモーフィズム」
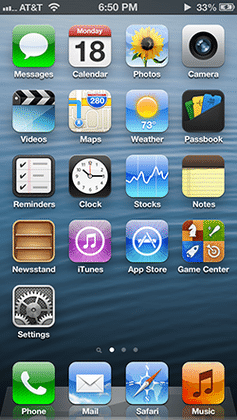
スキューモーフィズム(skeuomorphism)は現実にある物質の質感に似せるデザイン様式で、昔のapple画面が典型的な例でよく挙げられます。現実のボタンのような盛り上がりと陰影、質感等ですね。

スキューモーフィズムは、ユーザに馴染みのないものの外見を、馴染みのあるものにすることにより理解を促進するために使われる。
メリットは現実空間の質感を踏襲しているため、わかりやすく視認しやすい。また、実際の物体(ボタンやスイッチ)同様の変化や装飾を加えやすい。

現在完全に廃れたというわけではなく、個人的には棲み分けが進んだのかなという印象で、水晶のようなボタン、金属的な枠組みなど世界観を重視するエンターテイメントでは今もよく見かけます。逆に最新ではないからこそ、時代性や独自性を主張しやすいと思う。
平面構成の「フラットデザイン」
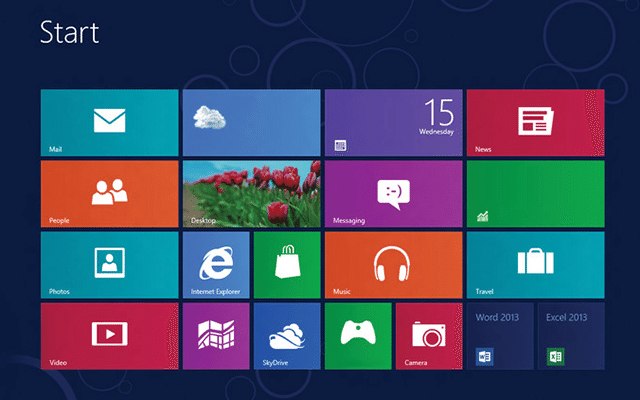
以前も記事にした1950年頃のスイススタイルにも通じる、簡素な平面的表現がデジタル世界でも多く導入されはじめた2010年以降。iosの画面もより平面的になり、windows8では完全に立体感をなくしています。
時代の流れにより、よりレスポンシブに対応しやすく可変しやすいこと、情報の伝わりやすさを重視するようになった背景だと言われています。
平面的で、装飾がなくシンプルに構成されている。また、一目で分かるよう情報がコンパクトに整理され、色鮮やかで見た目が華やかな場合が多い。
スイススタイル同様にフォントはサンセリフを用いて現代的。

その反面、スキューモーフィズムよりも直感的に理解しにくく、操作面ではボタンと表記が区別しにくい、装飾面では単調になりがちといったデメリットが存在します。
存在感を残す「フラットデザイン2.0」「マテリアルデザイン」
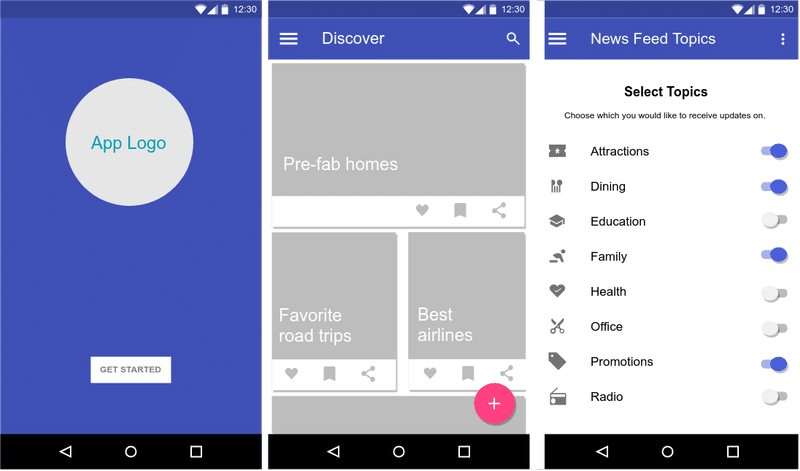
上記のデメリットを解消するべくユーザーフレンドリーに進化していった様式が2015年前後から多く登場します。今思えばかなりの過渡期でした。Googleはこれを「マテリアルデザイン」として方式を定め推奨しています。
簡略して言えば、物体として重力を持つ紙にインクで着色して配置するのと同様に、影等で「平面の中にZ軸(高さ)を導入する」ものです。また、意味のあるアニメーションやインタラクションも促しています。

2020年現在ではこの様式が、事実上UIデザインのスタンダードに近い状態でしょう。
新トレンド「ニューモーフィズム」とは

こうして変異してきたUIデザインに、また新しい様式が謳われ始めました。それはこれまでのデザインを融合したような考え方です。
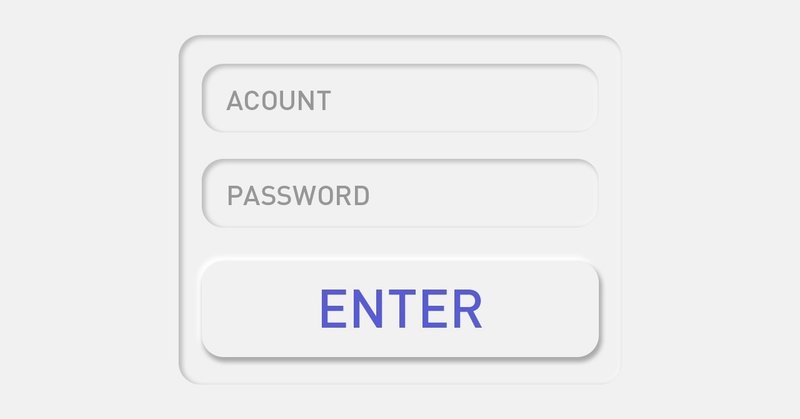
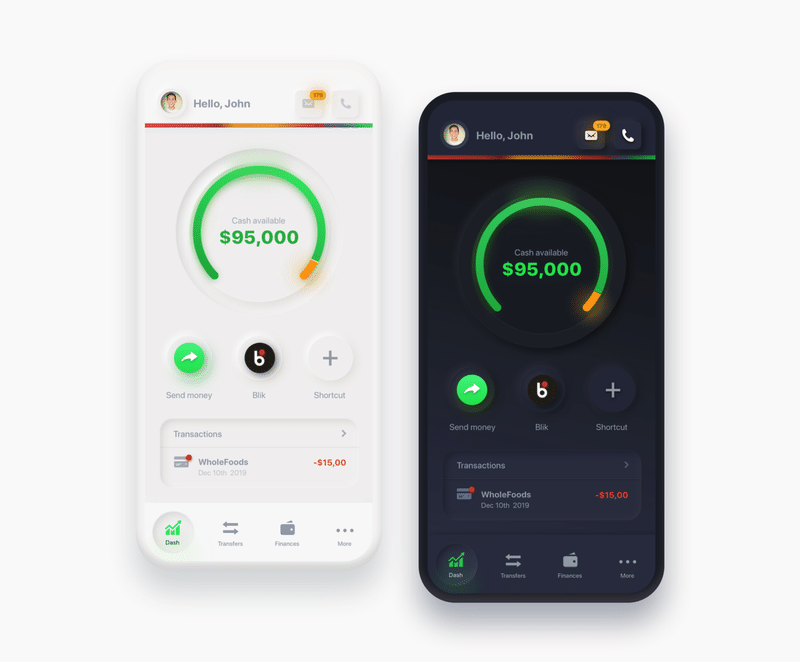
ニューモーフィズムは、一昔前に流行った「スキューモーフィズム」のリアルな質感と、フラットやマテリアルデザインのようなシンプルさを組み合わせた新しいスタイル。言葉の由来も、New(新しい)+Skeumorphism(スキューモーフィズム)からきた造語。

その特徴は下記の通りで、浮かせるのではなく背景からの凹凸で表現するというのがポイントです。真新しく新鮮という他、色の反転がしやすくダークモードを作りやすいメリットがあります。
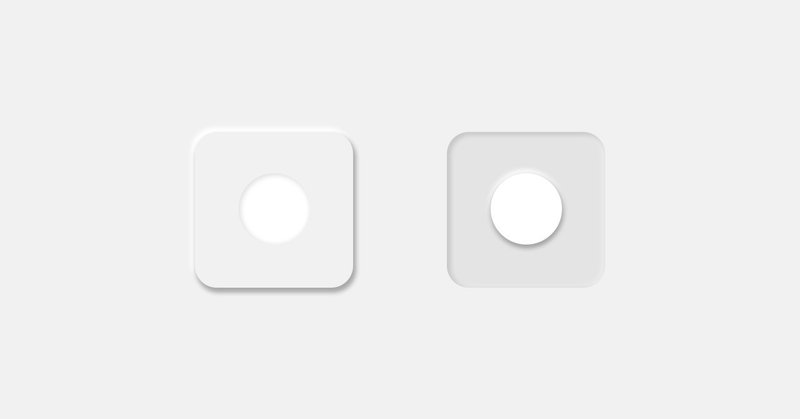
・要素に明暗2色のドロップシャドウを付ける
・明るいシャドウ(光)は左上に、暗いシャドウは右下に落とす
・要素の色は要素を配置している背景色と同じにする
・凸型(convex)と凹型(concave)がある
・凹型はインナーシャドウを使い、明暗を逆にする
具体的な作り方
一つのオブジェクトに、下記の要素を付与させることで完成します。
背景色と内側が同じ色になる必要があり、落ちる影の色も明度だけの違いで作ります。
・明るいシャドウのための明るいカラー
・背景と要素のための中間色
・暗いシャドウのための暗いカラー
■ CSSの場合
簡単に作れるジェネレーターも存在しますが、box-shadowを複数指定すればOKです。(さすがにどのモダンブラウザも対応)
box-shadow:
9px 9px 16px rgb(163,177,198,0.6),
-9px -9px 16px rgba(255,255,255, 0.5);UIへの普及具合と課題
実際に新しいトレンドと言えるほど浸透しているかというと微妙で、積極的にUIへ採用されている例はあまり多く見つかりませんでした。
フラットデザイン→マテリアルデザインのように、正統的な進化ではなく下記のようなデメリットが目立ちます。
■ UIとしての使いにくいさ
下記のように特にボタンだと顕著で、凸凹だけでオンオフを判断する必要があり、ボタン以外に使うとそれが押せるかどうか判断が微妙です。このままだとそもそもUIとして致命的なので、フラットデザインと併用し配色するなどの工夫が必要です。
Don’t do buttons!
Currently the style is being overused to create anything from cards to buttons, often breaking the rules I tried to outline here. I know it looks nice as a pressed state but for many people it’s not visible enough as the change is too subtle.
質感を残す重要性
■ 現実のプロダクトの想起
この新様式を見て思い出したのは無印家電のような周囲との調和で、最近のデバイスの主張しすぎない美です。画面上のUIとしてではなく、現実世界への融合という意味で近いものを感じました。こうした傾向も反映されているのかもしれません。


日産の新しいロゴは、ニューモーフィズムの演出がされていました。
傾向から考える今後の方向
こうしてみると、直感的なスキューモーフィズム、その解放としてフラットデザイン、発展させたマテリアルデザイン、少し立ち返ったニューフォーフィズムと進んでいるというより巡っていて、あらゆる流行りと同様に循環を感じます。

ただ、UIデザインの場合はモバイルデバイス登場以来、シンプルにそぎ落とし続ける方向は変わっていません。それ故に一旦立体感を取り戻したマテリアルデザインが定着しつつも、この新傾向が生まれています。
今後も機能性を維持するため必要最低限マテリアルデザインを継承しつつ、それ以外の冗長的な部分はこのニューフォーフィズムで色を排除したように、そぎ落とされていく方針が続くんじゃないかなと思っています。
以上です!何かすこしでも役に立てば嬉しいです。
コメントもお待ちしてます。
この記事が気に入ったらサポートをしてみませんか?
