
記事中のリンクに「アイコン」を添えるひと手間を(Font Awesome)
こんな便利なサービスがあるなんて・・・
Font Awesome
このサービスは、アイコン(ピクト)をまるで絵文字のように文中に配置できる優れものです。色もサイズも自在、さらにサイズはブラウザのフォントサイズの変更にも対応するし、まさにフォントそのものです。オーサム!お見事!
最近になって初めて知りました。
他にも類似のサービスがいくつかあるようですけど、これらのサービスはずいぶん前からあったようなので、ここで記事にする"今さら"感はきっと強めですよね。。。

その昔、絵文字風に<img>タグをインラインで使ってた記憶があったので、ai形式やeps形式のフリー素材を探していたら、たまたま検索にヒットしました。
WordPressテーマ、大体aタグの装飾なし
WordPressのテーマ(私が使っているテーマはすべて)では、デフォルトで<a>タグの装飾が無効化されています。デザインの一貫性のためとか、レスポンシブデザインへの対応のためだとか、いろいろと理由はあるのでしょうが、「:hover」で指定するテキストのわずかな色の変化だけではリンクであると気づいてもらえずスルーされる恐れが…
「じゃあ下線なりなんなり分かりやすくすればイイじゃん?」というツッコミがきそうですが、テーマであえてそうしているものを修正するのは少し野暮な気がするのは私だけでしょうか(笑
リンクにちょっとしたひと手間を
よく見かけるUIアイコンをリンクテキストの脇に添えると、外部リンク(新しいタブで開く)・内部リンク、あるいは 詳細の展開(<details>タグ)を視覚的に識別できるようになりますし、何よりちょっとオシャレになります。たぶん…

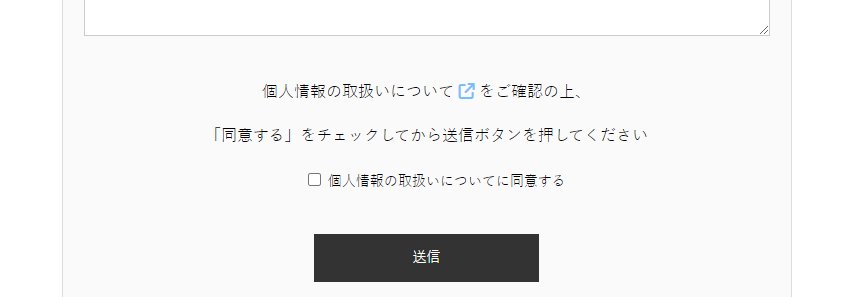
こんな感じ↓↓

この例では、内部リンクではあるものの、プライバシーポリシーを見るのにフォームから移動してしまっては折角入力した内容が損なわれるため、「心配ありません。新しいタブで開きますよー」と明示的にアイコンで表現しています。
外部リンクの"target"の指定漏れ対策にも?
外部リンクに"target"を指定し忘れてしまうウッカリってありませんか?私はしょっちゅうです(汗
でもこれ、
「てっきり別タブで開いていると思ってリンク先を閉じたつもりが、あれ?見てたリンク元を閉じちゃった…」
なんてことがあって、ユーザーにとっては少しイラッとするポイントだと思うのです。
アイコンを添える。このひと手間が、このようなウッカリを防止することにもつながるかもしれません。
使い方は簡単!
なので割愛します(笑
WordPressだと、「Shortcoder」プラグインにコードを登録すると便利ですョ。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
