
[ミートアップ開催レポート]Azure DevTest Labs テスト環境を作ってみよう!
こんにちは!IT業界まだピヨピヨな木村です🐣
mirameet 第25回のテーマは、
「Azure DevTest Labs テスト環境を作ってみよう」という内容でした!
ご参加いただいた皆さま、ありがとうございました!!😊
当日の様子
オンライン開催で、現場は秋葉原オフィスからzoomにてお届けいたしました!
主催メンバー≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫
司会 ☞ あきおさん
資料作成と操作手順 ☞ べるさん
チャットサポート ☞ 長田さん
サポーター ☞ たっきーさん・長田さん
≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫≫
上記のメンバーで開催させていただきました。
皆さん本番30分前からソワソワが止まらなかったです😂
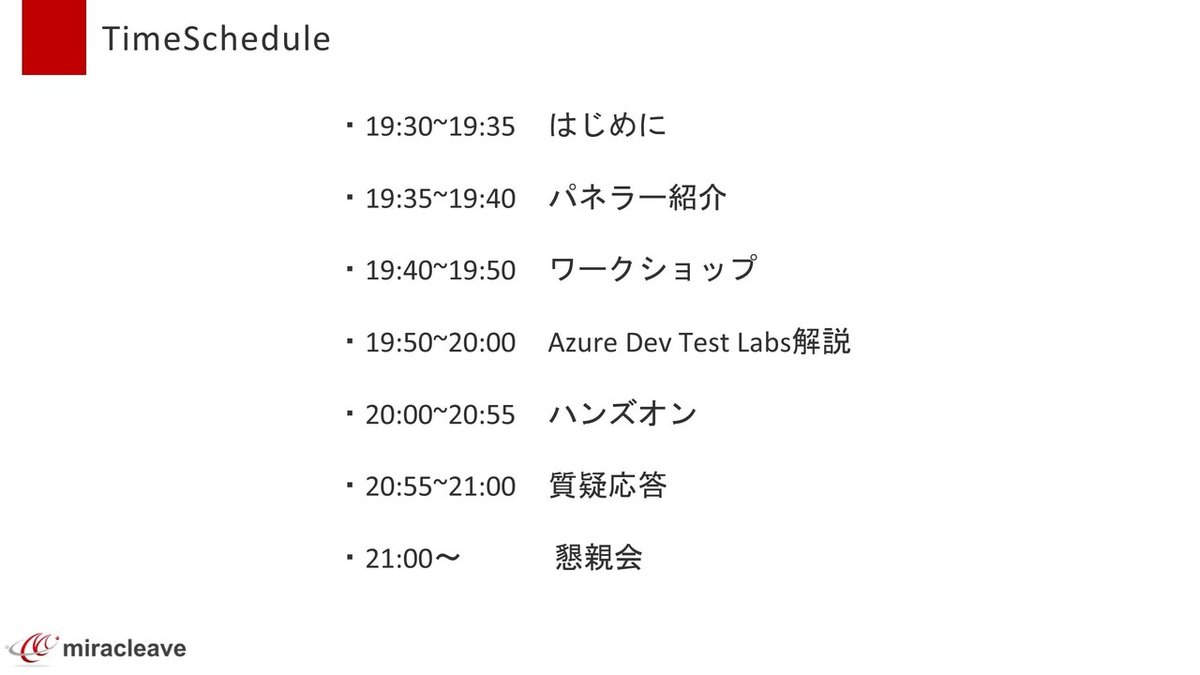
当日は下記のスケジュールに沿って進めていきました。

解説編📔✍
まず、べるさんが下記の内容をわかりやすく解説いただきました!
・今回のミートアップの目的とゴール
・Azure DevTest Labsはどんなときに使用する?
・Azure DevTest Labsを使用した際のメリット・デメリット ….etc
解説が結んだら、続いては ハンズオンです!☟☟
ハンズオン
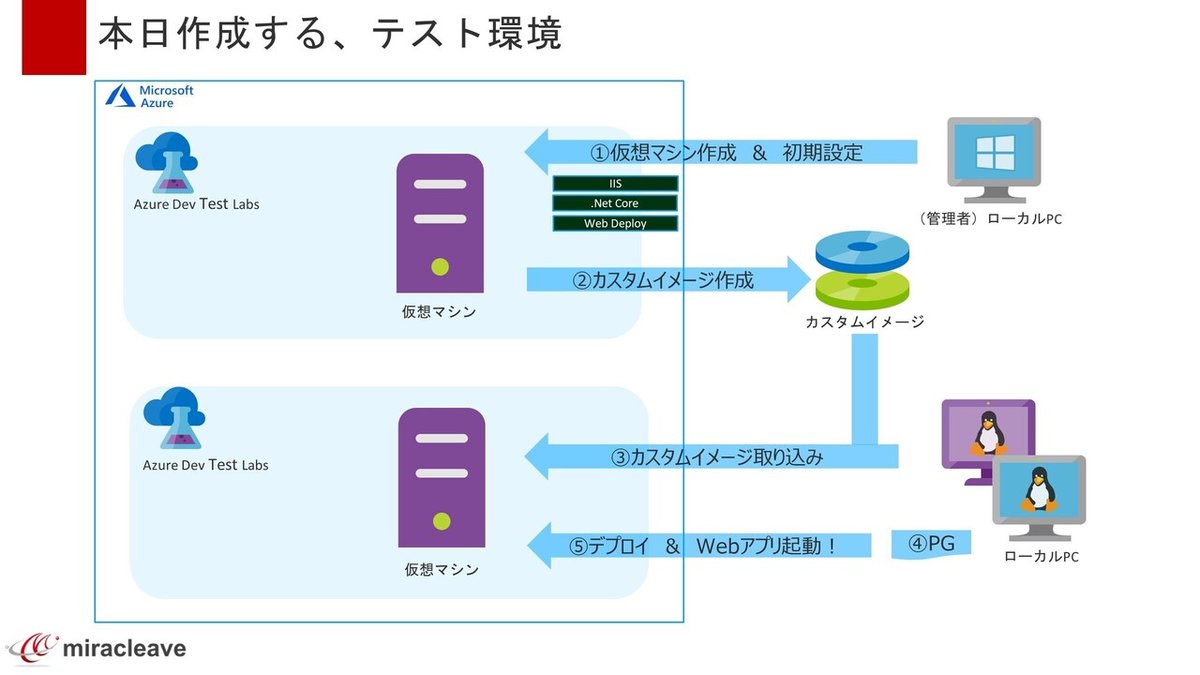
図:ハンズオンの流れです。

1.DevTest Labs作成
Microsoft Azure Portal を検索してサインイン。
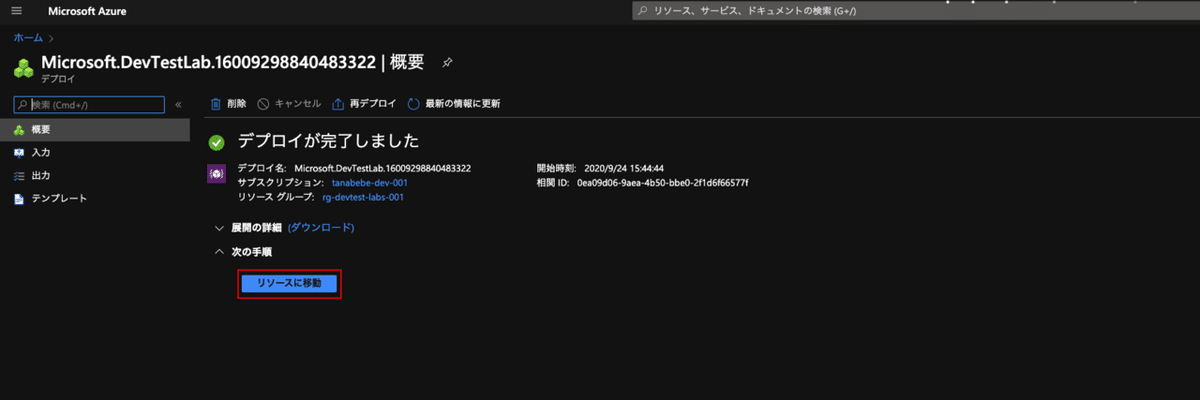
下記の画像が出たら、DevTest Labs作成完了!

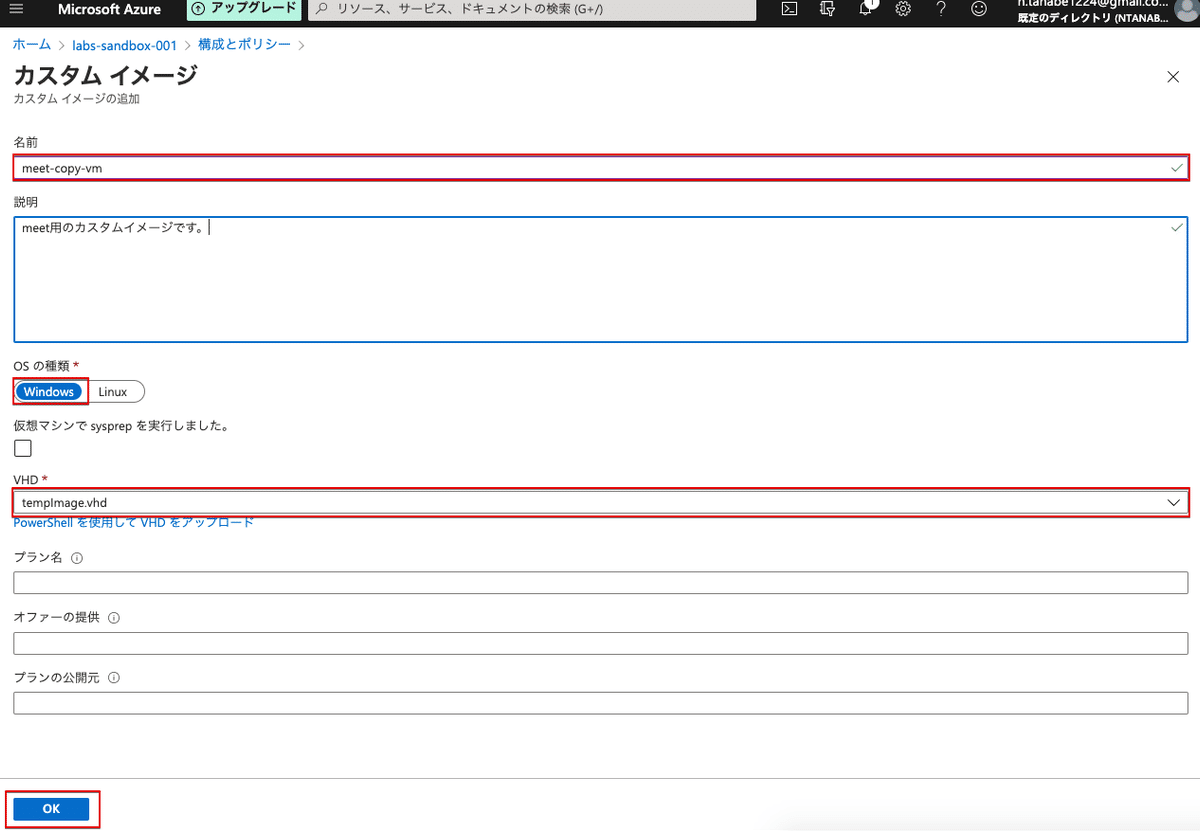
2.カスタムイメージの追加
Macの場合とWindowsの場合とで、やり方が少し変わっていきます。
今回のミートアップでは、Windowsの場合で進んでいきました。
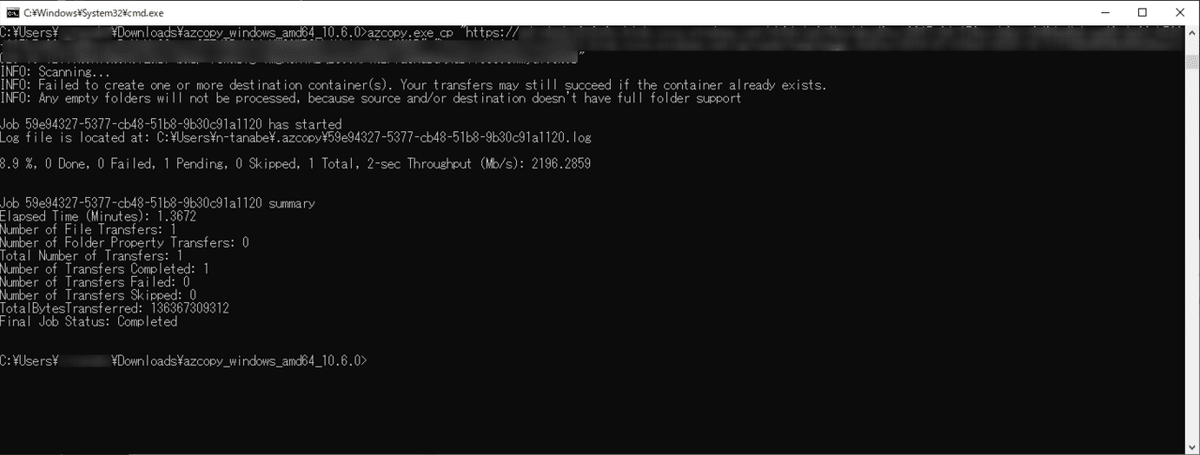
Windowsでは、AzCopyを配置したディレクトリでコマンドプロンプトを開いて作業していきました!
私は、コマンドプロンプトと仲良くなれていないので少しつまづきました😨

Azureポータルに戻り作業💻👊

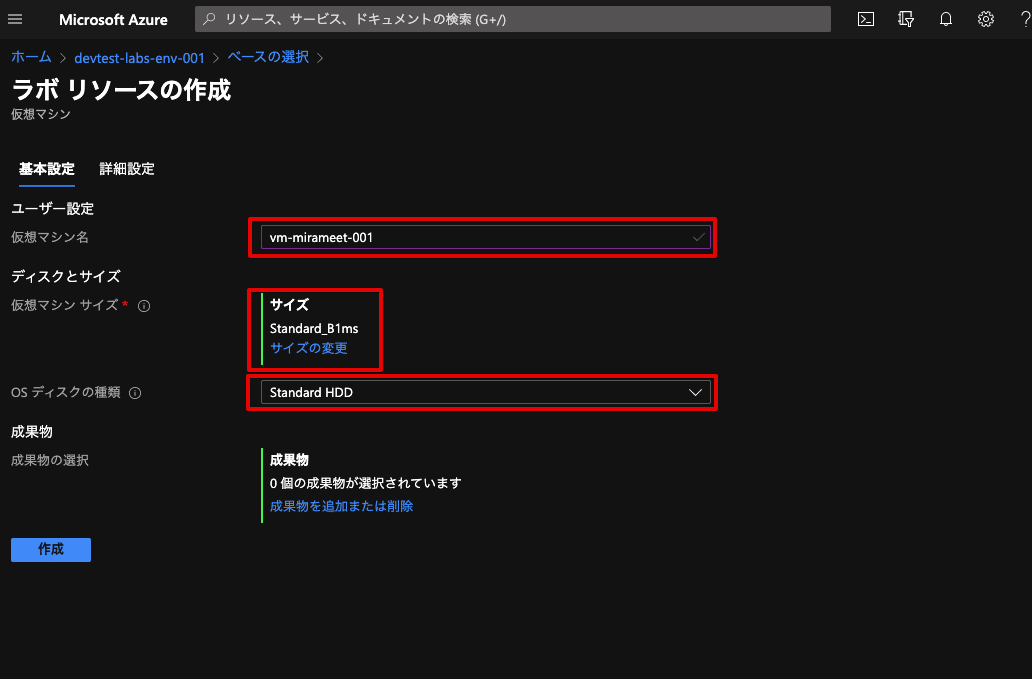
3. カスタムイメージを使いVMを作成する
自分の仮想マシンに作成したVMを選択できるようになります。
IPアドレスまたはFQDNをコピーしてアクセスしてみると, 事前に構築されたWebアプリの表示が確認できましたら、4.に進みます。

4. Blazor Serverアプリの最新版をデプロイ
こちらでもMacの場合とWindowsの場合で作業の仕方が変わってきます。
ミートアップでは、Windowsの場合で進んでいきました。
・Visual Studioを使用し新規プロジェクトを作成。
・いろいろと設定を行ったら、Visual Studio上のアカウント設定から自身のAzureアカウントでログイン。
・Hello, world!を任意の文字列に変更 (今回は Hello,meetup!!!に)
・Azure Virtual Machineを選択し、作成したVirtual Machineを選択して[完了]
・公開用のプロファイルが作成できたので,[発行]をクリック
・正常にデプロイが完了すると,Visual Studio内での出力が確認できます。
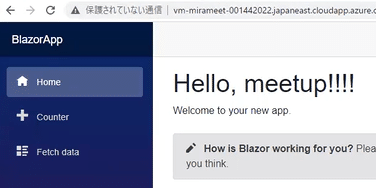
・正常に完了したらWebページを開くと、、、、
入力した文字が表示されました🎊
5. VMの停止
最後に VMの停止 の解説をして、
今回のmirameet 第25回「Azure DevTest Labs テスト環境を作ってみよう」のハンズオンは終了しました!😊

結びに。。。
今回のミートアップも、ミス・障害なく終えることできました👏
参加してくださった方、本当にありがとうございました!
次回は今のところ未定ですが、connppasの方で告知させていただきますので、ぜひご参加ください!!
お待ちしております🤗🤗
この記事が気に入ったらサポートをしてみませんか?
