
【ミートアップ開催レポート】mirameet vol.31 現場で役立つ実践Vue.js ~ECサイトを作成してみる~
こんにちは!梅雨も明け、すっかり夏らしくなってきましたね!暑い。。!
さてさて、第31回目となるmirameetでは、「現場で役立つ実践Vue.js ~ECサイトを作成してみる~」と題して、Vue.jsの基礎的な部分や実際の現場で役立つようなTipsを、ECサイト開発を通して学んでみるという内容でした!
また、今回のmirameetは、久しぶりのオンライン、オフライン同時開催で行いました。
以前mirameetにご参加頂いた事がある方も、今回が初めてだったという方もいらっしゃるかと思いますが、お忙しい中ご参加頂きましてありがとうございました!
当日の様子
前回同様、秋葉原オフィスからお届けしました!
司会は竹村(右)が、メインスピーカーは白井さん(左)が担当いたしました。

とても緊張してたそうです。(笑)
また、今回は3名のオフライン参加の方がいらっしゃいました!ありがとうございます!
席数の都合上、オフライン募集の人数は抑えめにさせて頂きましたが、
今後はもっと多くの方にご参加頂けるよう、工夫していきたいと思います!

不明点は直接サポートメンバーに聞けるので、安心ですね!
今回のタイムスケジュールはこちら。
Vue.jsについての基礎的な解説から、ハンズオンを実施していただき、最後は弊社社員と参加者との交流会という流れでした!

Vue.js解説編
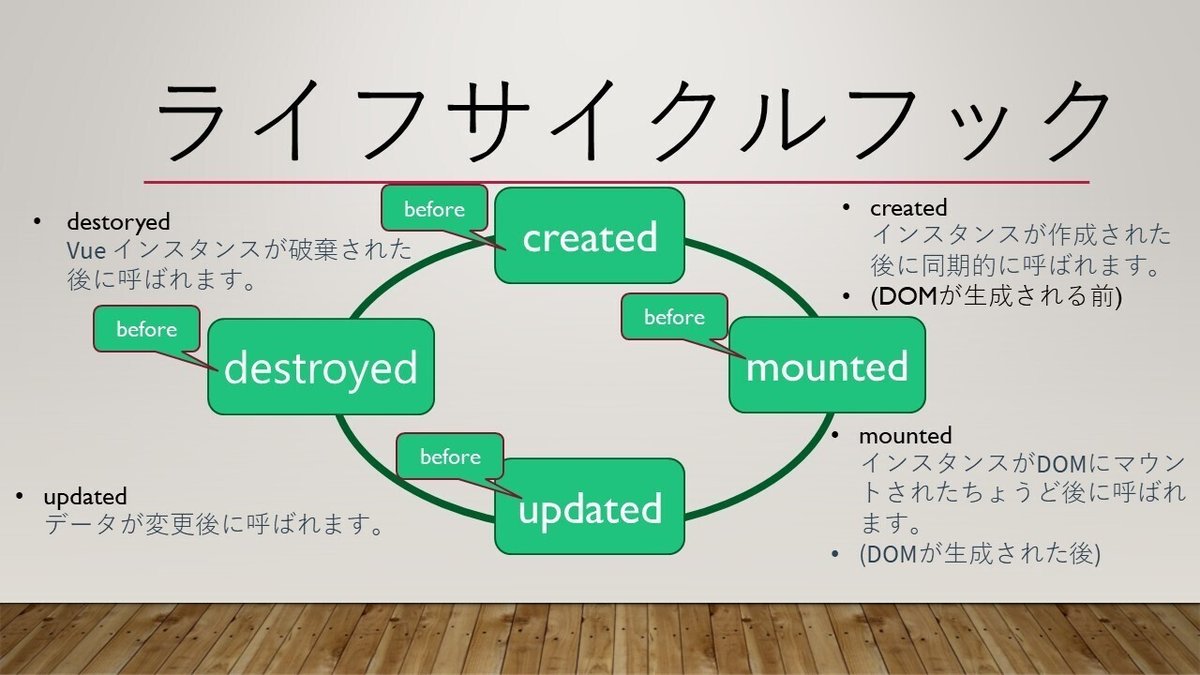
「そもそもVue.jsってなに?」というところから、Vue.jsの特徴やライフサイクルフックの説明、React.jsとの比較まで、わかりやすく解説しました。

ハンズオン編
Docker環境にてECサイトを立ち上げてもらい、白井さんの解説を交えつつ、ハンズオンを行いました。
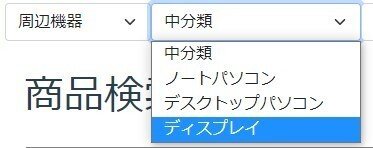
商品検索画面では、まっさらで何も表示されない状態から検索ヘッダーをインポートして画面に配置したり、検索条件のフィルタリング処理をcomputedを使って実装しました!

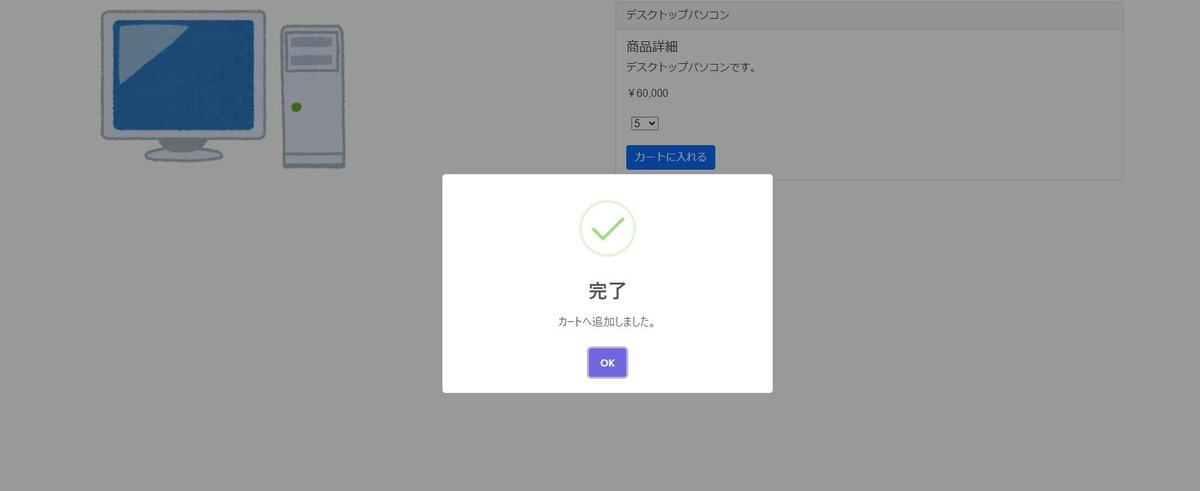
商品詳細画面では、Vuexを用いて、商品をカートに追加する処理を実装しました!

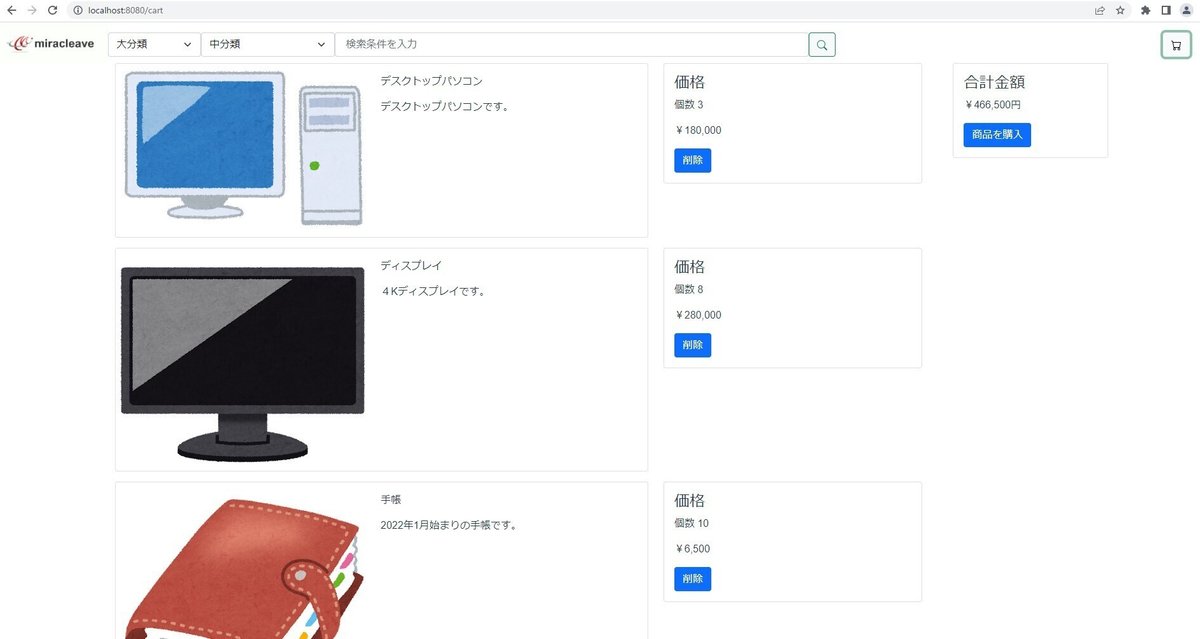
カート画面では、computedを使って、商品の合計金額を自動的に再計算させるよう改修してみました!

オンライン、オフライン交流会
ハンズオン後は、オンライン、オフラインそれぞれで交流会を実施しました。
オンラインでは3名の方が残って頂き、今回のmirameetの感想や、いまどんな技術に触れているかや、気になっている技術等、幅広くお話しました!
次回は是非、オフラインで直接お話できるといいですね!
オフラインの方は、弊社社員を交えてピザを食べつつ、フランクに楽しくお話できたかと思います!
是非、また秋葉原オフィスに足を運んで頂けると幸いです!
最後に
いつものオンラインに加え、弊社としても久々であるオフラインでの開催となりましたが、今後も徐々にオフラインでの開催を増やしていこうと思っております!
ご参加の程、今後もお待ちしております!
mirameetは、miracleave主催のコミュニティ
miracle rabbits(ミラクル ラビッツ、通称ミララビ)のイベントです。
幅広いテーマでmirameetというミートアップを開催しています。
参加いただいた皆様が楽しみながら、スキルアップできる場になればと考えています。
mirameetを含む各種イベントは下記より確認できますので、
コミュニティ「ミララビ」への参加はこちらからご応募ください★
→ https://menamo.link/profiles/miraclerabbits
この記事が気に入ったらサポートをしてみませんか?
