
デイトラ Web制作コース 初級編 DAY5-7 Webサイト制作 1
ご覧いただき、ありがとうございます!
DAY5から3セクションを使って、ゼロからWebサイトの制作を行いました。
Webサイトとは?仕組みと構成
Webサイトが表示される仕組み
Webサイトを作る上で大切なのが、Webサイトとはどんな仕組みで、どんな風に作っていくのか知っておくことだと思います。
私はそもそもWebサイトの仕組みも理解していませんでした。
こちらで分かりやすく解説してくれています。
Webサイトの構成
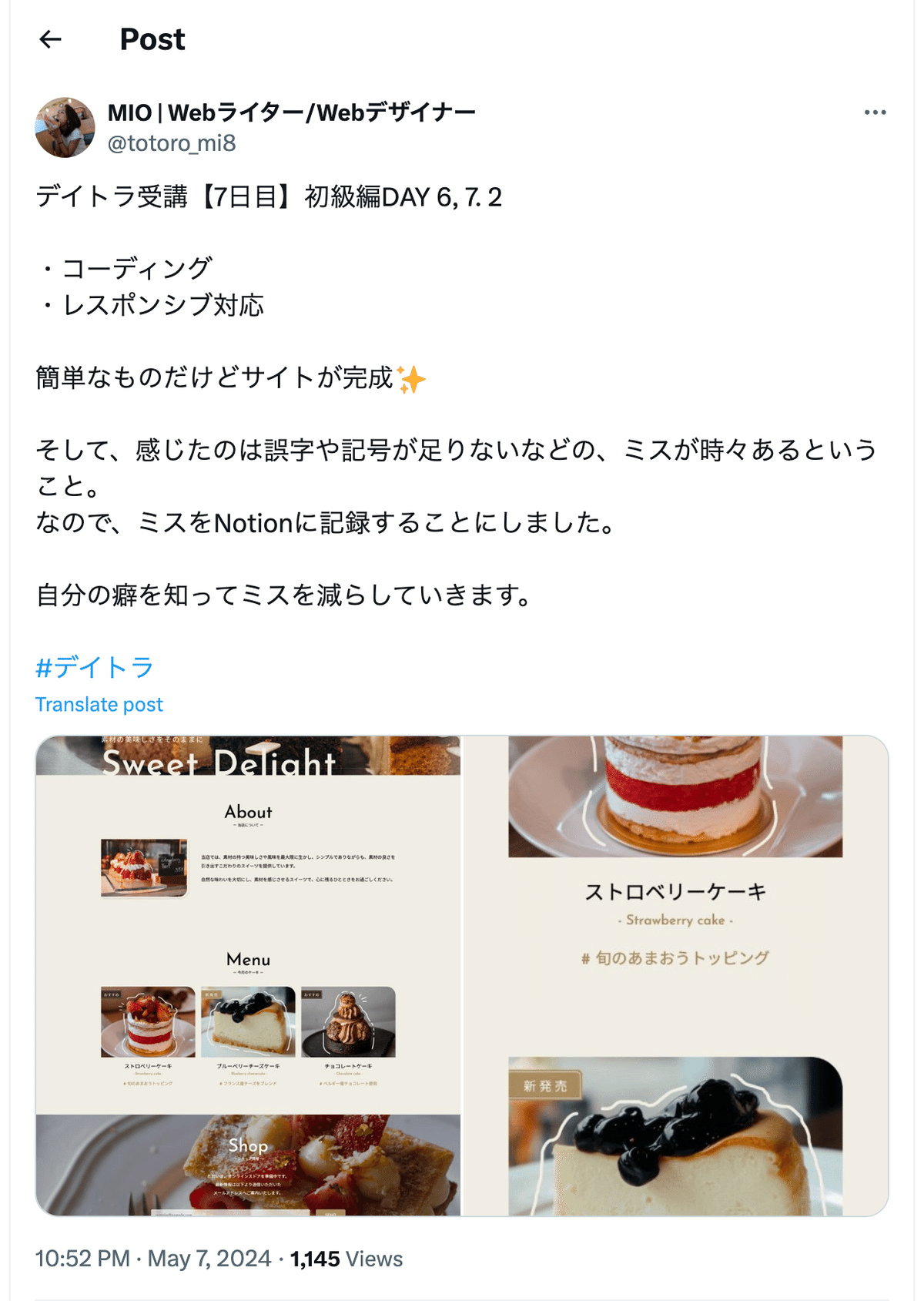
今回は、スマートフォンファーストで仮想スイーツショップのWebサイトを作りました。

「スマートフォンファースト」とは、スマートフォンのサイズで最初に制作して、その後にPCサイズ、タブレットサイズの修正をしていくやり方です。
PCサイズから制作することを、「デスクトップファースト」と呼び、基本的にはこちらのサイズから製作することが多いようです。

コーディングをする時に、完成図をイメージして、それぞれブロックで考えると分かりやすいです。
bodyタグの中で、上から順に作っていきます。
気をつけたいポイント
私がサイト制作した中で、気をつけなきゃと思ったポイントを三つお話しします。
画像を入れた時の注意点①
imgタグを使って画像を入れる時、必ず行なった方がいいのが「alt属性※」の追加です。
alt属性には「代替テキスト」を書き込みます。
alt属性:
なんらかの理由で画像が表示されない時、もしくは、視覚障害者の方のための画像の代替えテキスト。画像に書いてあることを書き込む
<img src="画像ファイルの場所" alt="画像の情報">今は忘れないようになりましたが、私はこれを忘れがちで、なかなか書く癖がつきませんでした。
コーディング時だけではなく、例えばこのnoteにも挿入した画像をクリックすると代替テキストを入力するアイコンが出てきます。
SEO対策の一つにもなるので、テキストの記入をおすすめします。
画像を入れた時の注意点②
こちらは注意点というより、やった方がいいと思ったことです。
具体的には、imgタグの中にwidthプロパティとheightプロパティを追加するというものです。
一言で言うと、ページ全体のレイアウトが安定します。
大きさを指定していないと、Webサイトを表示した時に、その画像や一緒にしているテキストが一瞬動いたりズレたりすることがあります。
又、ブラウザが画像の大きさを事前に知ることによって、ページ全体の初期レンタリング※が速くなります。
レンタリング:
Webページの内容を閲覧者に正しく表示するための重要なプロセス。WebページはHTML→CSS→JavaScriptの順番で処理されて、画面に表示される
<img src="画像ファイルの場所" alt="画像の情報" width="横の大きさ" height="縦の大きさ">ブレイクポイント
これは講座の動画で見た時にはっとしました。
レスポンシブ対応※をする時に気をつけるポイントになります。
レスポンシブ対応:
様々なデバイスでWebサイトを閲覧するので、デバイスによってレイアウトの調整が必要。どのデバイスでも、見やすく使いやすいデザインにするための対応
レスポンシブ対応は「PC画面」、「タブレット画面」、「スマートフォン画面」が一般的だと思いますが、ブレイクポイントというものが存在します。
ブレイクポイント:
Webデザインでレイアウトを変える画面サイズの基準点。画面サイズがある一定のサイズを超えると、Webサイトの見え方が変更される
タブレットのサイズを「768px」で制作した時、必ず確認してほしいのが、「767px」の時のデザインです。
スマートフォンからタブレットに切り替わる直前のサイズで、この境界でデザインが崩れていたり、意図しない表示になっていることが多いです。
この受講を終えた後、以前STUDIOで制作したポートフォリオサイトを確認しにいきました。
ブレイクポイントを知らずに作っていたので、やはりブレイクポイントでブレイクしていました。
画面幅を広げたり、狭めたりして、他の画面サイズの見え方も確認すると良さそうです。
感想
Webサイトをゼロから作るのは、動画を見ながら正解が分かっている状態でも、とても難しく感じました。
コードの書き方が分からなくなったり、もはや意味が分からなくなって時々思考が停止していました…
最後のレスポンシブ対応と間接図と比較した時の微調整で、何度も何度も修正を繰り返して、やっと完成しました。
小さなページ一枚のみのWebページですが、完成したときは本当に嬉しくて、感動しました。
これからより一層難しくなっていきますが、復習しつつ、自分で考えてコーディングを行えるようになりたいです。
あと、美しいコードを書きたいです。
最後までお付き合いいただき、本当にありがとうございました🌸
