【VRChat】モデリングツールを介さず、普段使いのアバターにVRoidの服を着せる方法その4 仕上げ編(最終回)
このページで新たに必要なもの 後述今回で最終回となります。
この記事では、蜷川加乃様のブランドChocolat Rubanさんの「ナイトメアコーデセット」を使用させていただきました。ありがとうございます!
◆ナイトメアコーデセット◆【VRoid用テクスチャセット】 | Chocolat Ruban(https://chocolat-ruban.booth.pm/items/833963)

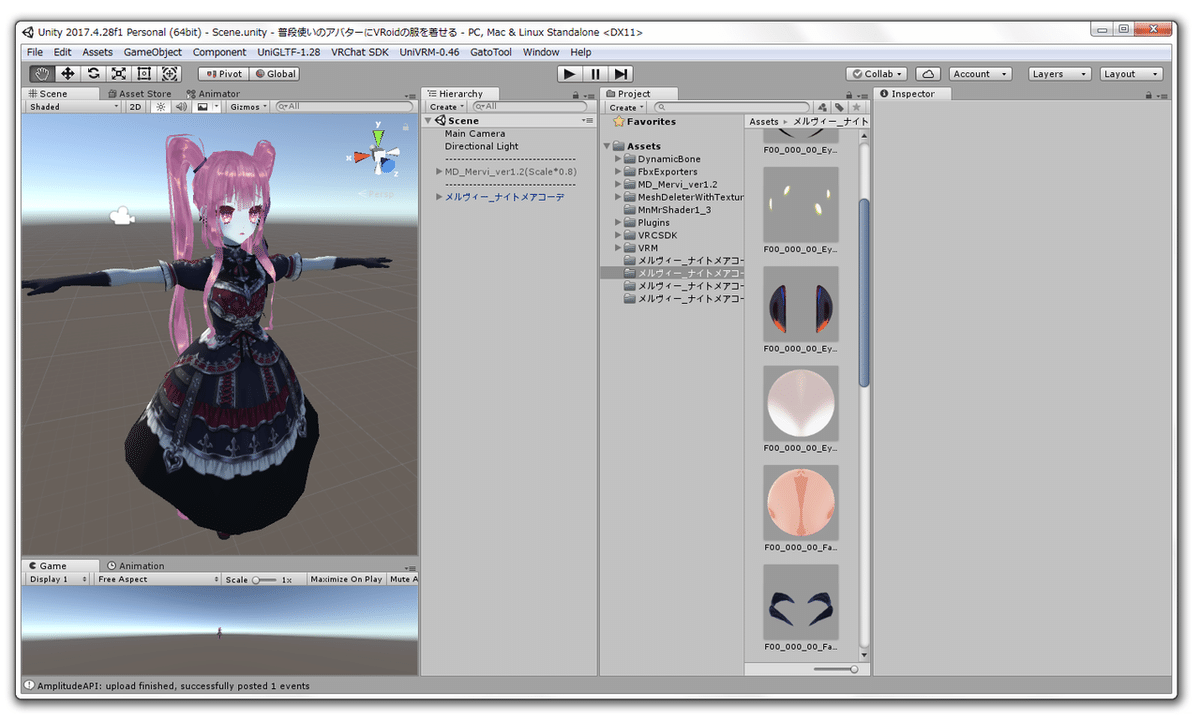
Unityを起動し、その3で保存したデータを読み込みます。
合体後のアバターを表示させます。

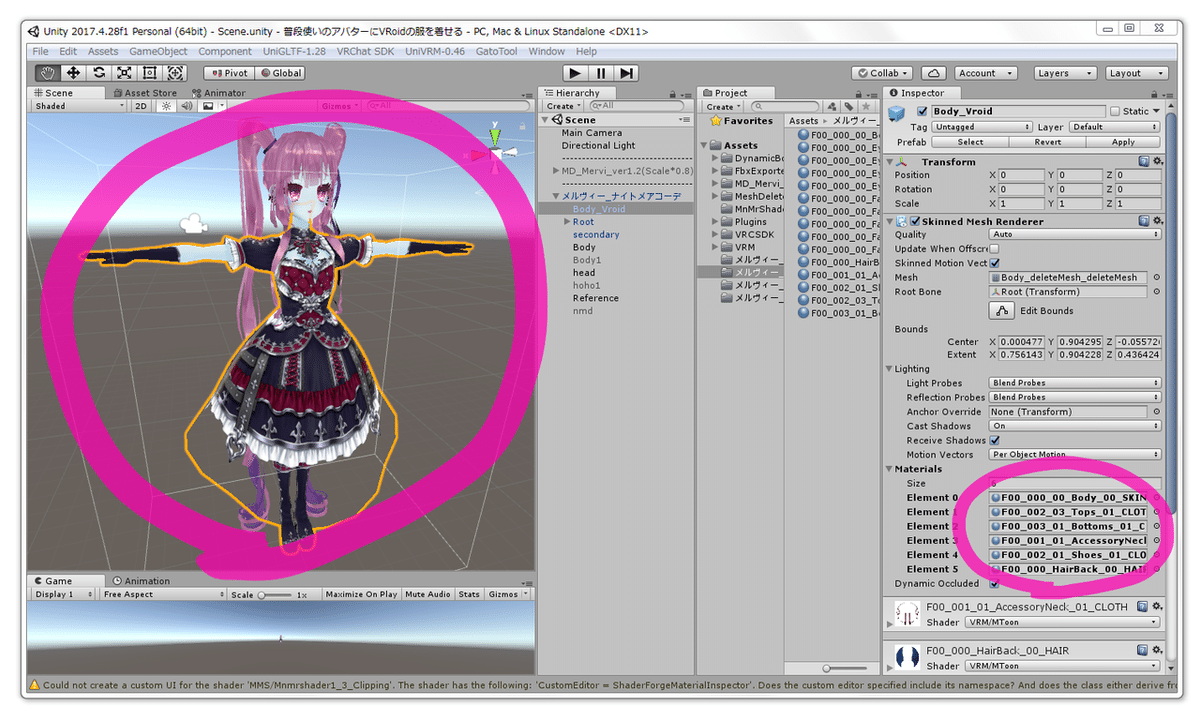
①合体後のアバターを展開し、青色の文字のメッシュ(secondary、Rootではないほう)をクリックします。
②続いて、Assets内に追加された「○○○~.Materials」というフォルダをクリックします。
③マテリアルの一覧が表示された際、マテリアル名が全て見えるようにウィンドウを調整します。
④マテリアルがサムネイルではなく文字で表示されるよう、画面下のスクロールバーで調整します。
⑤Inspectorの「Materials」の横の▼をクリックして、マテリアルの一覧を表示させます。マテリアル名が全て見えるようにウィンドウを調整します。

「○○○~.Materials」フォルダ内のマテリアルを、Inspectorの「Materials」の、同じ名前の欄目掛けてドラッグアンドドロップします。(全ての欄)

黒っぽかった衣装が明るい発色になり、透過するようになりました。

Hierarchyに残っている普段使いのアバター名をクリックし、InspectorのVRC_AVatar Descriptor(Script)を探します。VRC_AVatar Descriptor(Script)の文字の上で右クリックをし、Copy Componentをクリックします。

合体後のアバター名をクリックし、InspectorのVRC_AVatar Descriptor(Script)を探します。VRC_AVatar Descriptor(Script)の文字の上で右クリックをし、Paste Component Valuesをクリックします。

普段使いのアバターのVRC_AVatar Descriptorの内容が継承されました。
この時、目線の高さの玉がずれている場合はView Positionの値を調整します。

VRChatにアップロードして、完成です!お疲れ様でした!
帽子やアクセサリーなどのアイテムを追加する場合は、通常のVRCアバター改造と同様、追従させたい各ボーン目掛けてアイテムをドラッグアンドドロップします。Root以下に各ボーンが収納されています。
例外もありますので、追加のやり方はそれぞれのアイテムの説明を確認してください。

画像のアイテムには、蜷川加乃様のブランドChocolat Rubanさんの「ナイトメアボンネット・ミニハットセット」を使用させていただきました。ありがとうございます!
◆ナイトメアボンネット・ミニハットセット◆ | Chocolat Ruban (https://chocolat-ruban.booth.pm/items/1473780)

以下はトラブルシューティングです。
・首から上のダイナミックボーンが継承されていないとき、以下の方法で継承できる場合があります。
Taremin様の「CopyComponentsByRegex」を使用させていただきます。
下記から入手できます。

CopyComponentsByRegex
https://twitter.com/taremin_vr/status/1002379093025816576
※詳しい使い方はCopyComponentsByRegexのREADMEをご覧ください。バージョンによって内容が変わる可能性があります。

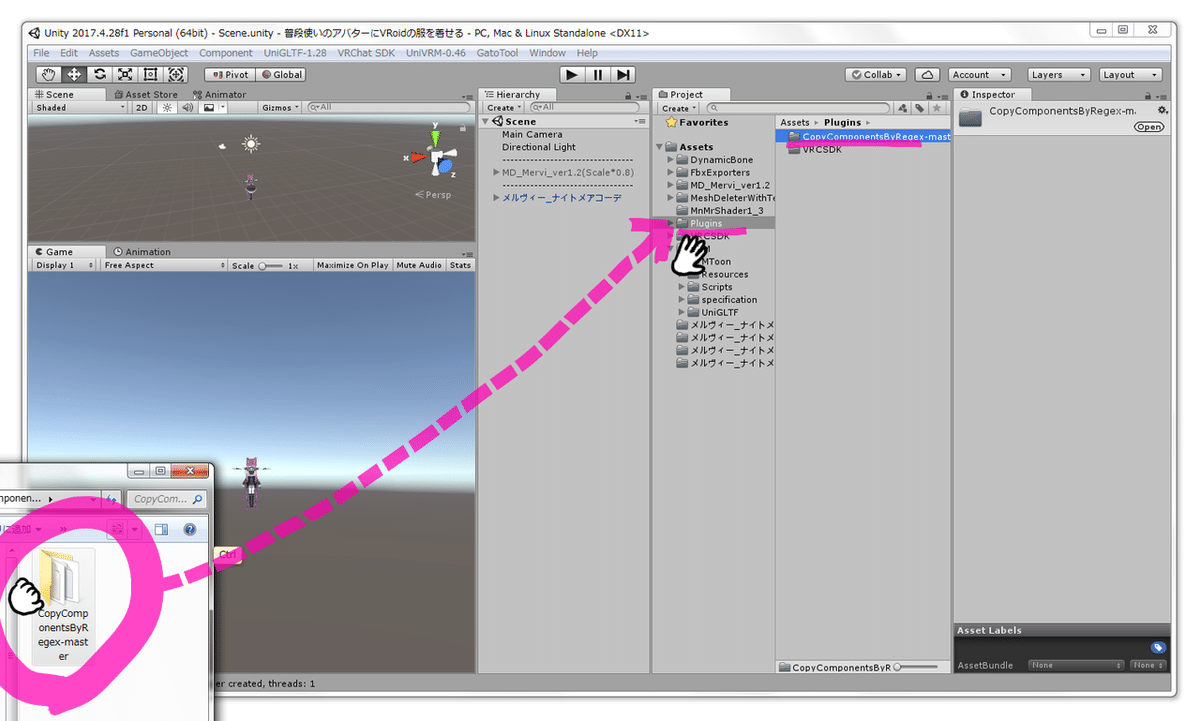
CopyComponentsByRegexをReadmeに従ってUnityに追加します。

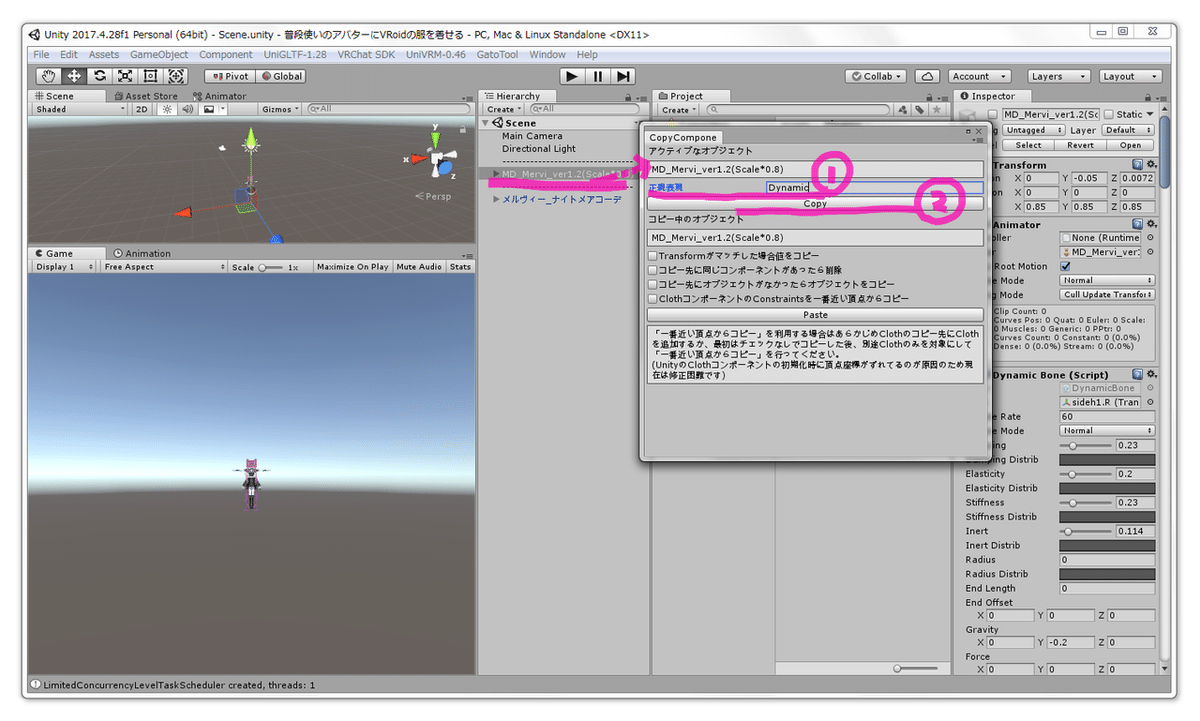
Hierarchyに残っている普段使いのアバター名をクリックした後、名前の上で右クリックし、Copy Components By Regexをクリックします。

出てきたウィンドウの上部に普段使いのアバター名が表示されていることを確認し、
①正規表現欄に「Dynamic」と入力します。
②Copyをクリックします。

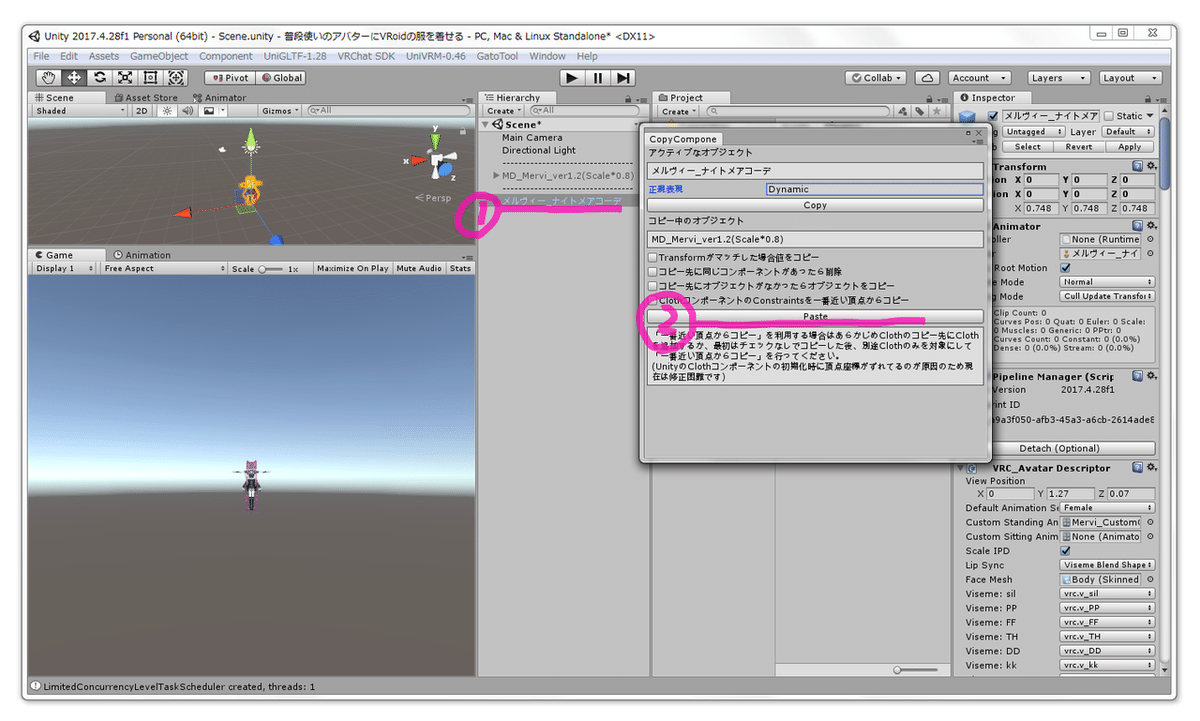
①合体後のアバター名をクリックします。
②Pasteをクリックします。
以上です。
・表情アニメーションが継承されていないとき、以下の方法で継承できる場合があります。

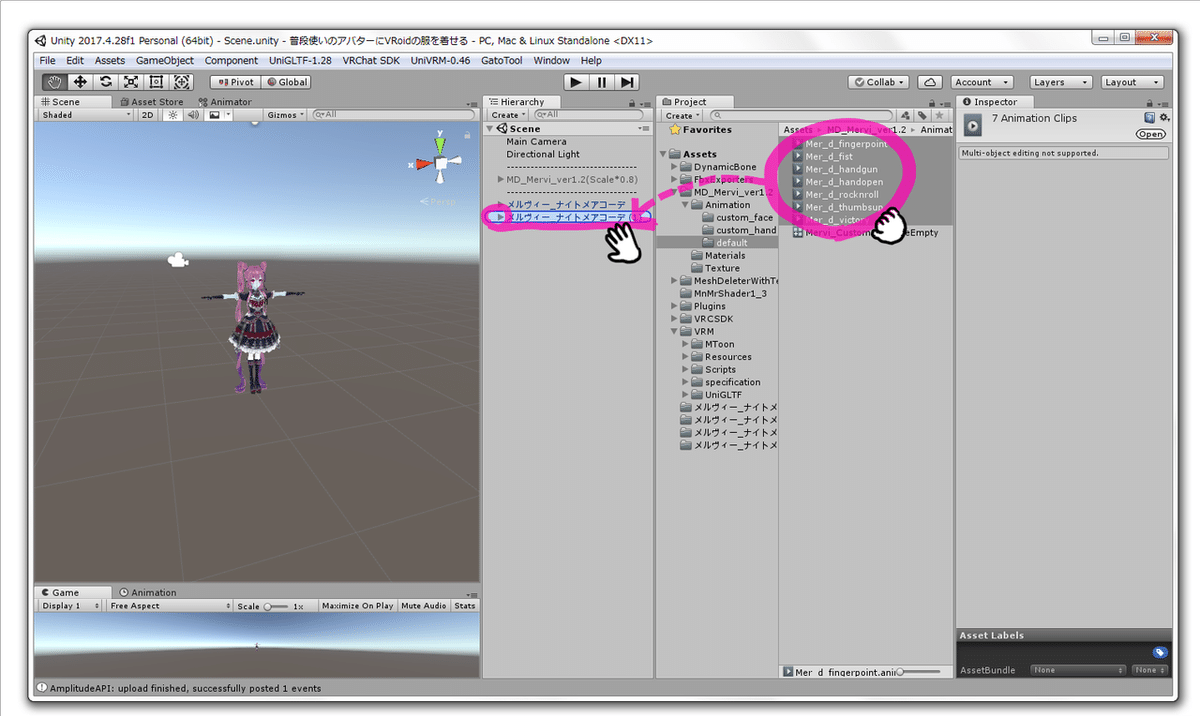
合体後のアバター名をクリックした後、Ctrl+Dキーを押下してアバターを複製します。

普段使いのアバターにあてていた表情アニメーションを、複製した合体後のアバター名目掛けてドラッグアンドドロップします。

複製した合体後のアバター名をクリックした後、Animationタブ(見あたら無ければCtrl+6キー)をクリックし、ドラッグアンドドロップしたアニメーションの中身をひとつひとつ見ていきます。黄色の文字で表示された行が修正が必要な行です。

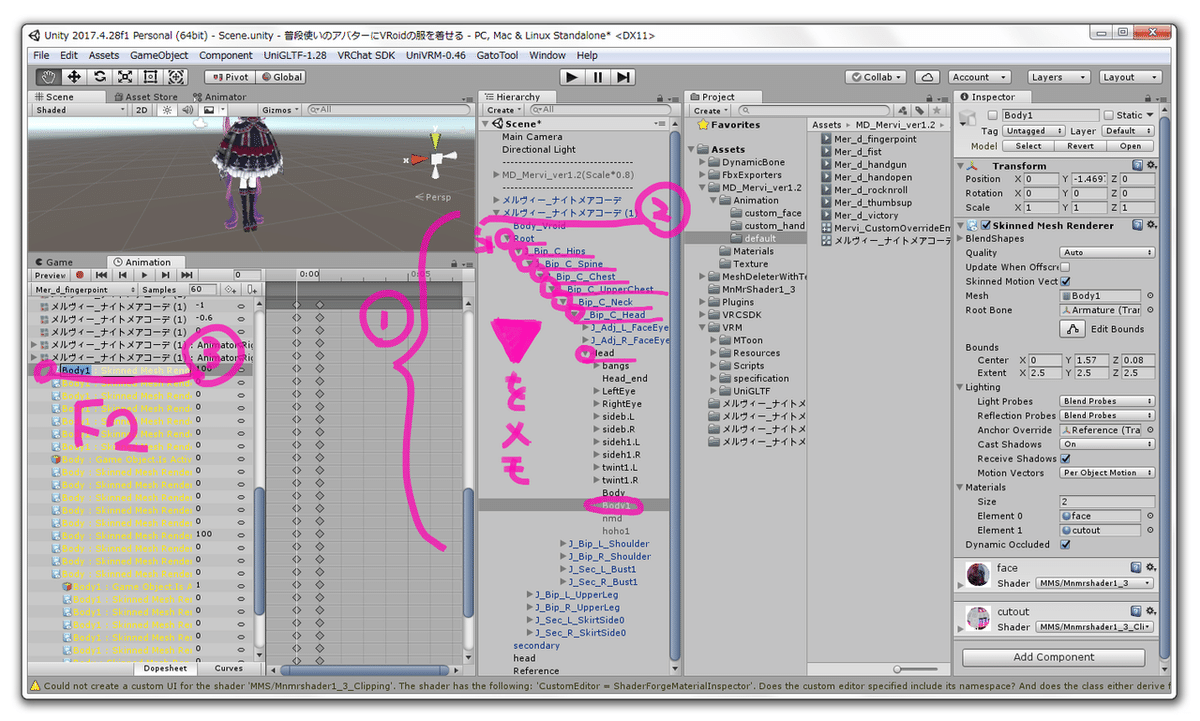
合体後のアバターを展開し、黄色い行に表示されたものと同じ名前のオブジェクトを探します。

①複製した合体後のアバター名~探しあてたオブジェクトまでの間にある▼の横に書かれた文字を上から順に繋げ、文字と文字の間を/(半角スラッシュ)で挟んだものをメモします。末尾に/オブジェクト名をつけます。例:
Root/J_Bip_C_Hips/J_Bip_C_Spine/J_Bip_C_Chest/J_Bip_C_UpperChest/J_Bip_C_Neck/J_Bip_C_Head/Head/Body1
②上記のメモをコピーし、複製後の合体したアバター名をクリックします。
③Animationタブをクリックし、黄色い行の上でF2キーを押下し、先程のメモを入力欄にペーストしてEnterキーを押下します。成功すれば黄色い行が黒色に変わります。
以上でモデリングツールを介さず、普段使いのアバターにVRoidの服を着せる方法の説明は終わりです。
もっとこだわりたい方は、衣装にもダイナミックボーンを設定してみたり、首から上と首から下のシェーダーを揃えてみると、よりいっそう自然になるかと思います♪
ここまでお付き合いいただきありがとうございました!
(おわり)
