【VRChat】モデリングツールを介さず、普段使いのアバターにVRoidの服を着せる方法その1 下準備編
普段使いしているアバターにVRoid用のお洋服を着せておしゃれを楽しみましょう!
このページで必要なもの
● Unity(バージョンはVRChat公式サイトを確認のこと)
● VRoidStudio(最新でOK このページではベータ版 v0.7.4を使用しています)
● お絵かきソフト(テクスチャの色変更ができるもの このページではSAIを使用しています)
↑必須
↓任意
● 画像やウィンドウを透明に表示してくれるフリーソフト(なくてもOK あると便利)このページでは、普段使いのVRChatアバターの体型に合わせたVRoid素体を作る準備をしていきます。

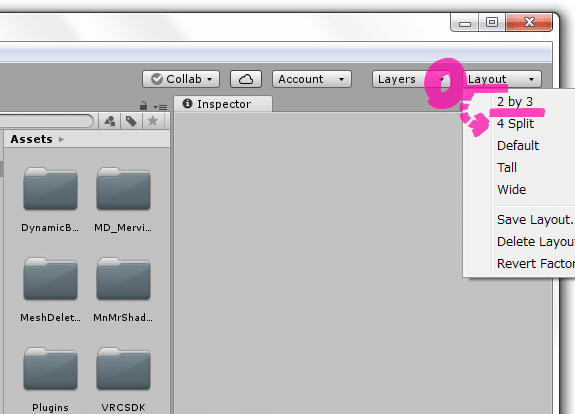
Unityの画面のレイアウトは右上の Layout▼ から変更でき、この手引きでは 2 by 3 のレイアウトを使用しています。

まずはUnityを起動し、普段使いアバターの写真を撮り素体作成に備えるところから。
着せ替えをしたい普段使いのアバターを真正面から映すようにHierarchy上のCameraを調整します。この時CameraのField of Viewを10以下にすると歪みが少ないです。

Hierarchy上のDirectional LightをColorを白色にします。
また、ライトが逆光になっていたらInspecterのTransformの値を変更し、順光にします。Directional Lightが無い場合は新規作成します。


Gameウィンドウを大きく広げるなどして、Cameraに映ったアバターのスクリーンショットを撮り、画像として保存します。
一旦Unityを閉じます。

VRoidStudioを起動し、モデルを新規作成します。
最初に服を脱がせた状態(素体)のものを一つ作っておくと便利です。衣装編集タブをクリックして、プリセットから素体を選択すると服を脱がせることができます。

体型編集をクリックしてからデザインタブをクリックし、先程保存した普段使いのアバターの画像と見比べながら右側のパラメータを弄って体型を寄せていきます。

この時、画像やウィンドウを透明に表示して重ねてくれるフリーソフトなどを駆使して体型を寄せていくと便利です。

体型を寄せたら、次にテクスチャタブを開き、肌のテクスチャを表示させます。
[デフォルト画像]の上で右クリックし、エクスポートをクリックして肌のテクスチャ画像を一旦書き出し保存します。

別途お絵かきソフトを起動し、保存した肌のテクスチャを開き、色調・彩度変更機能などを使い普段使いのアバターの肌の色に寄せ、上書き保存します。
ワンポイントアドバイス:
● 色相(赤み、黄み、緑み、青み、紫み)
● 彩度(鮮やかか←→くすんでいるか)
● 明度(明るいか←→暗いか)
の3つを変更できるお絵かきソフトがお勧めです。
PhotoshopやSAIであればCtrlキー+Uキー同時押しで色相・彩度変更の
ウィンドウが出てきます。
(他のお絵かきソフトは触ったことないですが検索したらGIMPとかにもあるっぽかった)顔の中心の色と、胸元付近(影っていない部分)の色を寄せると違和感が少ないかと思います。
普段使いのアバターの塗り感とVRoidテクスチャの塗り感が離れている場合は、BOOTHなどでVRoid用の肌テクスチャを探してみると良いかも知れません。

再びVRoidStudioに戻り、[レイヤー]の上で右クリックし、インポートをクリック→先程の画像を読み込みます。

普段使いのアバターに寄せた素体の用意ができました。

この状態で左上のメニュー[ファイル]から保存をしておきます。
この記事が気に入ったらサポートをしてみませんか?
