【VRChat】モデリングツールを介さず、普段使いのアバターにVRoidの服を着せる方法その2 変換編
このページで必要なもの
● Unity(バージョンはVRChat公式サイトを確認のこと)
● VRoidStudio(最新でOK このページではベータ版 v0.7.4を使用しています)
● お気に入りのVRoid用衣装テクスチャ
ツール
● UniVRM(無料。入手先は後述)
● FBX Exporter(無料。入手先は後述)このページでは、VRoidStudioから出力したVRoid衣装モデルをUnity上でVRChat向けボーン構造に変換するところまで説明します。

VRoidStudioを起動し、その1で保存したデータを読み込みます。
素体データと着せ替えデータを分ける為、すぐに左上のメニュー[ファイル]から[名前をつけて保存]します。(衣装の名前にすると分かりやすいです)

お気に入りのVRoid用衣装テクスチャを用意します。
この記事では、蜷川加乃様のブランドChocolat Rubanさんの「ナイトメアコーデセット」を使用させていただきました。ありがとうございます!
◆ナイトメアコーデセット◆【VRoid用テクスチャセット】 | Chocolat Ruban(https://chocolat-ruban.booth.pm/items/833963)

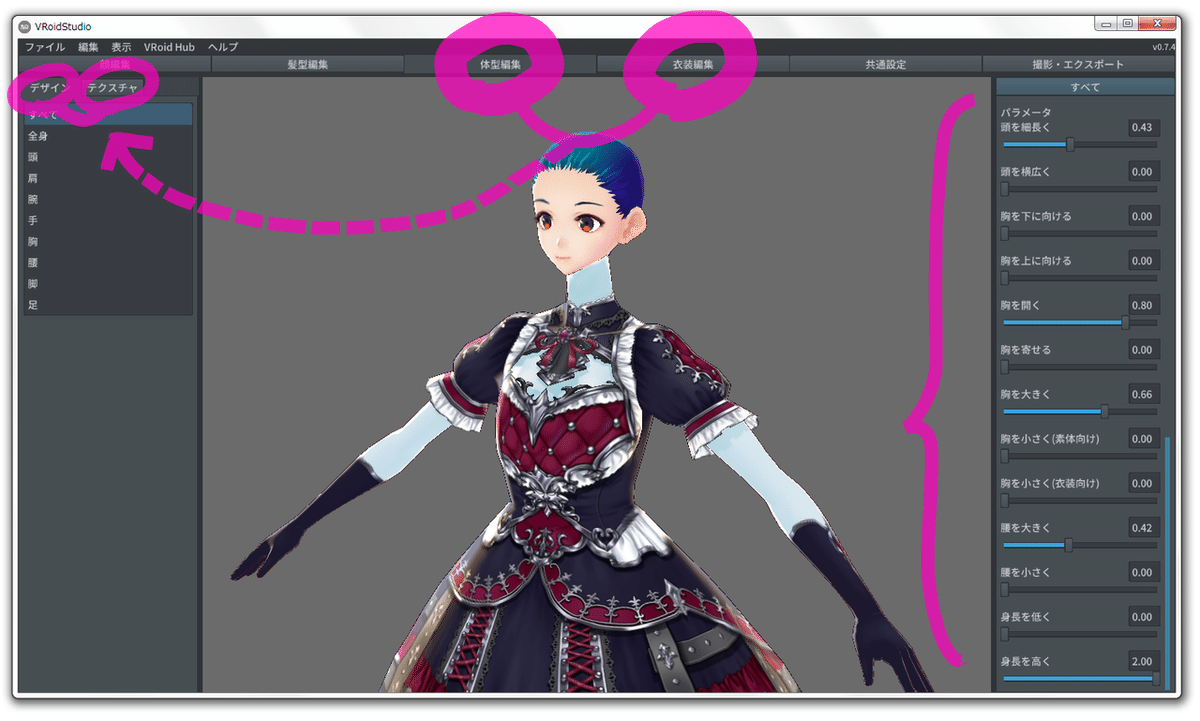
衣装編集タブをクリックし、左下のカテゴリーから衣装テクスチャに必要なプリセットを追加していき、同時に右側のパラメータも設定していきます。
※追加するプリセットやパラメータは、衣装テクスチャの指示に従ってください!

テクスチャタブをクリックし、追加した各プリセットに衣装テクスチャをインポートしていきます。この記事では追加した各プリセットに対して下記作業を行いました。
①[レイヤー]の上で右クリック→インポートをクリックして衣装テクスチャを読み込む
②[デフォルト]の上で右クリック→表示/非表示をクリックしてデフォルト画像を非表示にする
※追加するテクスチャやパラメータは、衣装テクスチャの指示に従ってください!

テクスチャインポート後も、体型編集と衣装編集タブを行き来して、デザインタブからプリセットのパラメータを編集することが可能です。
衣装に肌テクスチャが別途用意されている場合は、体型編集タブ→テクスチャタブからインポートできます。
衣装の編集が終わったら、一旦の左上のメニュー[ファイル]から保存をしておきます。

次に、編集したデータをVRM形式でエクスポートしていきます。
撮影・エクスポートタブをクリックし、左側のエクスポートをクリック→右側のエクスポートをクリック→出てきたウィンドウにアバター情報を記入し、OKボタンをクリックして出力保存したら、VRoidStudioを閉じます。

Unityを起動します。
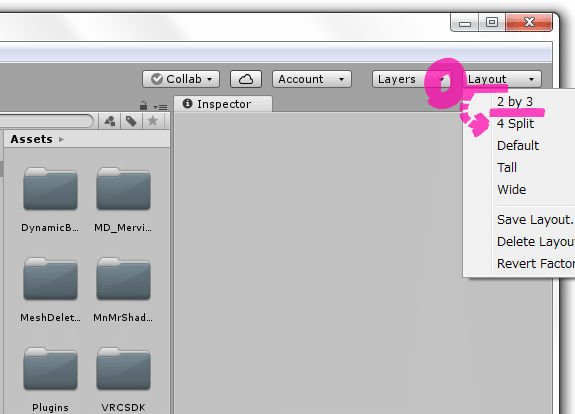
Unityの画面のレイアウトは右上の Layout▼ から変更でき、この手引きでは 2 by 3 のレイアウトを使用しています。

※作業前に必ずバックアップをとっておいてください!
普段使いのアバターのプロジェクトを開き
・UniVRM(入手先:https://vrm.dev/univrm/)
・FBX Exporter(入手先:アセットストアhttps://assetstore.unity.com/packages/essentials/fbx-exporter-101408)
をインポートします。

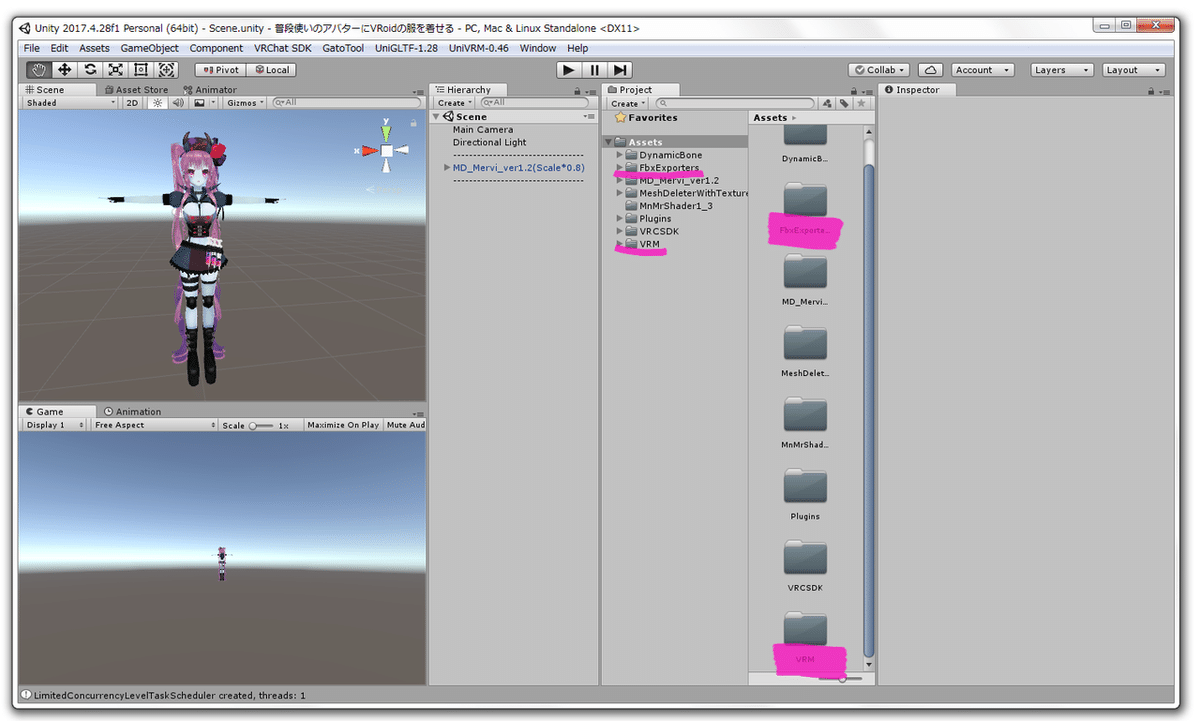
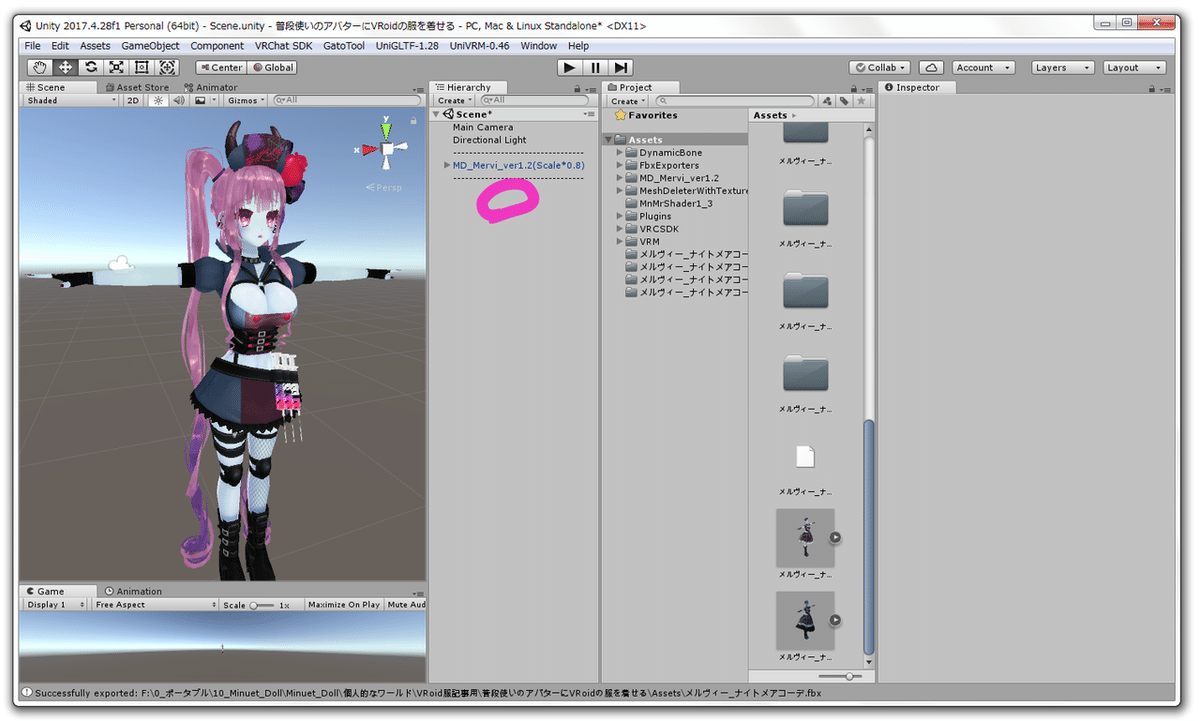
続いて、先程エクスポートしたVRM形式のデータをAssetsフォルダにドラッグアンドドロップします。

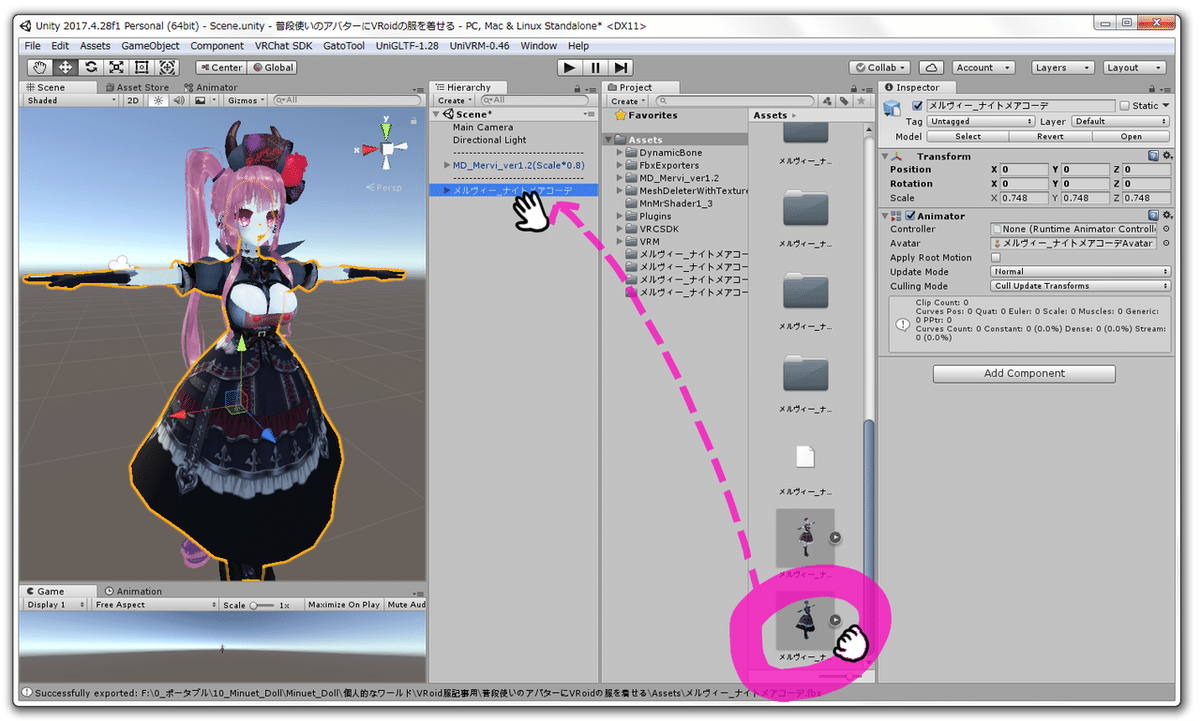
すると、Assetsフォルダ内に同じ名前のデータが2つ生成されるので、サムネイルがモデル画像になっているほう(モデル画像が表示されていなければ、水色の立方体マークのほう)をHierarchyウィンドウにドラッグアンドドロップします。

Hierarchyに追加したモデル名をクリックし、Inspectorに表示されたTransformのScaleに数値を入力しモデルの大きさを普段使いのアバターに合わせます。

続いて普段使いのアバターをクリックし、矢印を動かしたりTransformのPositionに数値を入力し、頭の位置を追加したモデルの首元に合わせます。
頭の位置は、追加したモデルではなく普段使いのアバターのほうを動かして調整します。

追加したモデル名の上で右クリックし、Export To EBX~を選択します。ウィンドウが出てきたら画像を参考に値を設定し、Exportをクリックします。

追加したモデルはDelキーで削除します。

Assetsフォルダ内には新たにFBXモデルが追加されています。追加されたFBXモデルをHierarchyウィンドウにドラッグアンドドロップします。(見えずらいですが、サムネイルのモデル画像が黒っぽいほう。表示されていなければの水色の立方体に白い四角がついてるマークのほう)

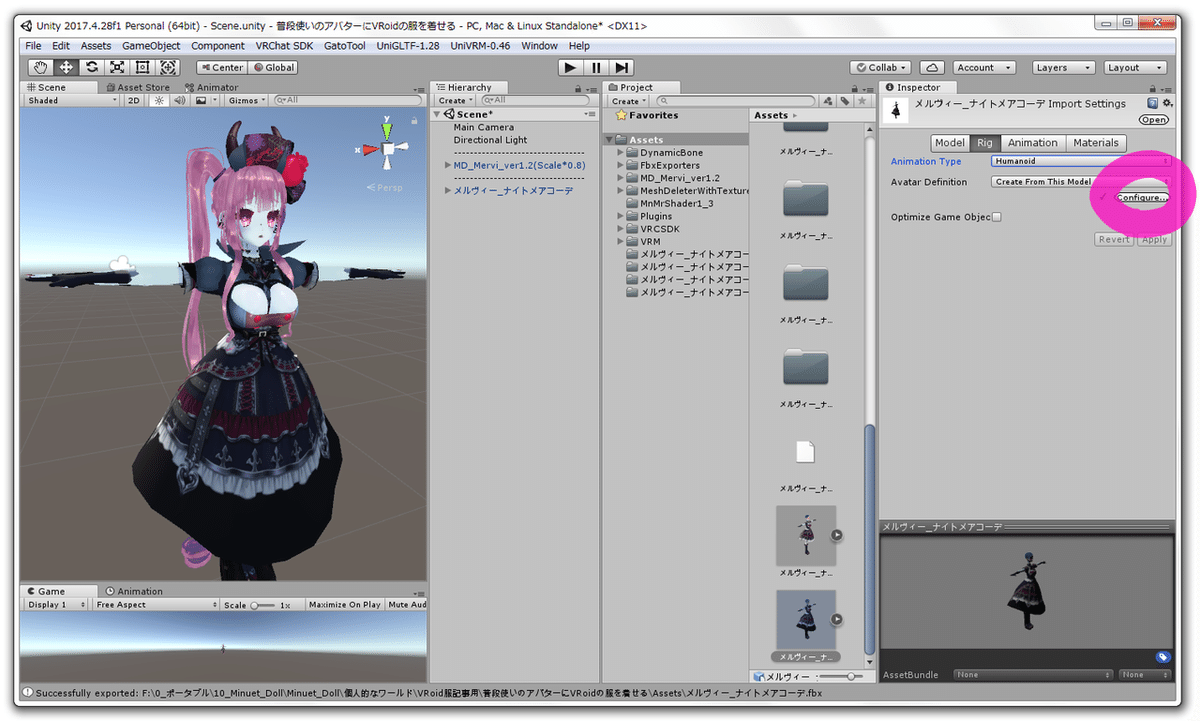
Assetsフォルダ内のFBXモデルをクリックし、Inspectorの[Rig]をクリック→Animation TypeをHumanoidに変更し、Applyをクリックします。

Configure...をクリックします。
この時ダイアログが出てきてシーンの保存を促されたら、保存をしておきます。

このような画面に遷移します。

Upper Chestの欄をクリックし、Delキーで削除します。
(ウィンドウが狭かったので広げました。)

Hierarchyから「~UpperChest」を見つけ、Chestの欄にドラッグアンドドロップします。

Done→Applyをクリックします。

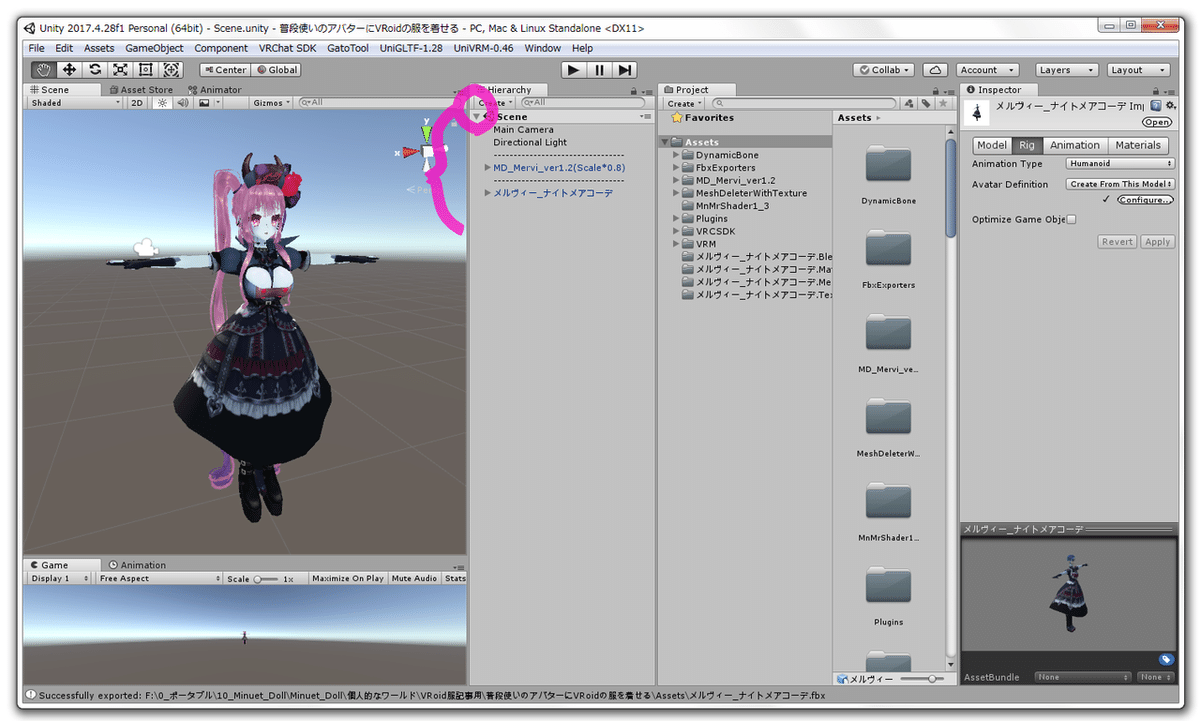
Hierarchyが折りたたまれているので、Sceneの横の▼をクリックして戻します。一旦保存をしておきます。
この記事が気に入ったらサポートをしてみませんか?
