
【DailyCocoda! 3日目】メッセージアプリのチャット画面
こんにちはー、mintoです!
今回はDailyCocoda!3日目のお題、「メッセージアプリのチャット画面」を作成しました!
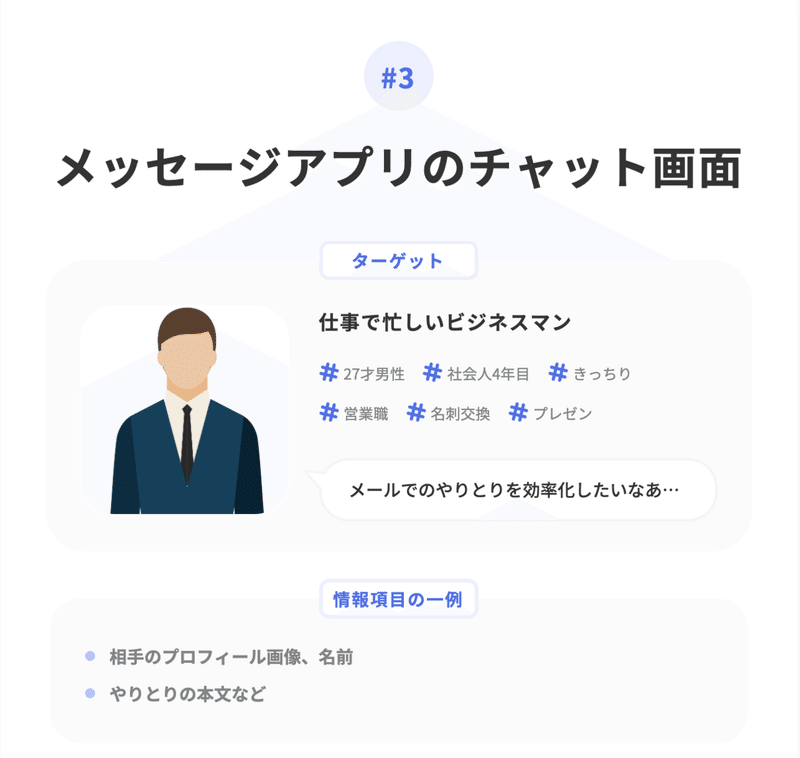
今回のUIデザインにあたってのターゲットは以下のように指定されています。

ビジネスチャットアプリ(SlackやChatWork等)をイメージしてデザインを考えました!
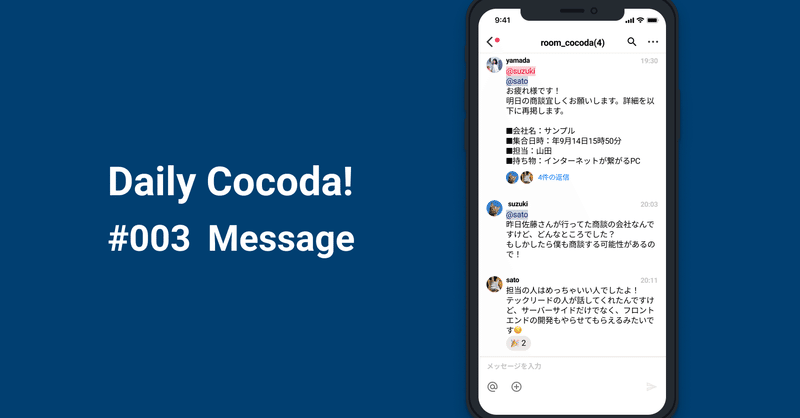
完成品
そして完成したものがこちらです!

以下、デザインした上で気をつけたポイントを箇条書きで説明していきます。
・メッセージアプリを作成するにあたって、LINEのような「メッセージ型」と、Slackのような「スレッド型」といったレイアウトが市民権を得ていると思うんですけど、複数名がいるチャンネルで深堀りしたいトピックが複数ある場合、画面がごちゃごちゃするなと思いました。なので今回はメイン画面の視認性が低下しないようにスレッド型を採用しました。
・メッセージ画面でも、LINEのような吹き出しの「対話型」と、Slackのようなアイコン左揃えの「列挙型」がありますが、「対話型」は「お疲れ様です。」みたいな短文な回答を表現するのを得意としていて、長文の表示は一行に収まる文字数が少ないため不向きと考えました。
※LINEの吹き出しに表示される文字の最大幅は230px
※Slackは297px(数値は合ってるはず。。。)
今回のターゲットはビジネスマンなので、相手に伝える情報の粒度が細かく、且つ正しい情報や多くのデータを伝える必要になる機会が多いと思います。なので必然的に文章が長くなると想定し、一画面での認識できる情報量を意識して、今回は「列挙型」のデザインを採用しました。
・画面全体の配色はダークモードに切り替える可能性も考慮して、極力シンプルで色を多用しないようにしています。
・ユーザーのアイコンに関しては形を丸にしました。日本で普及しているSNSでは丸いアイコンが使用されているケースが多いため、例えば四角いアイコンのために余計な画像の調整をする手間を省く意図があります。
ただ、アプリ側のトリミングは大きな手間でもないし、意識する必要がなかったかも。
・メッセージ本文の行間は、Autoだとテキスト領域が広く取れるが、普段使いするには疲れるため少し広くしてあります。
・他のチャンネルやスレッドで未読メッセージがある場合、戻るボタンには赤い印が表示されるようにして、未読メッセージに気が付かないケースを潰すようにしてみました。
・各ユーザーのテキストエリアの縦の余白はSlackだと18pxあったが、吹き出しがない分、倍の余白を与えることで視認性を向上させてみました。
でもよく見ると余白のせいで各メッセージが独立してるように見える気もするので、もう少し狭くしてもよかったです。
・メンションの部分はSlackを参考にして、自分のメンションと他人のメンションは違う色にしてわかりやすくしています。
・画面最下部のプラスマークを押すと、添付画像や添付ファイル、入力文字を太文字にするボタンが用意されたエリアが表示されるようにしています(これらのボタンは使う頻度がそこまで高くないと判断し、デフォルト画面ではスッキリさせたいと思ったため)。
デザインの感想
アイコンの形で四角と丸があると思うんですけど、Youtube Musicだと丸がアーティスト、四角がアルバムみたいにシェイプで差別化は図っているみたいです。
なので今回もワークスペースを四角、ユーザーを丸という意識をすればよかったかもです!
一つのお題毎に学びが多すぎて頭パンクするけどめっちゃ達成感あります!笑
うん、楽しいぞ!!!
ではまた次回!
この記事が気に入ったらサポートをしてみませんか?
