
VRoidアバター→VRChat Quest対応へのフロー〈VCC2.3版〉(2024年/7月更新)
目的
VRoidStudioで作った自作のアバター「Miki」「りゅん」をQuest用に対応させる。
時間効率重視の内容です。
上記のアバターはVRoidStudioのみで作成したVRoidアバター。ここからVRchatのQuest用にアバターをアップロードすることが目的です。
やってみた結果はvery poorになっているので、とりあえずアップロードしたい方向けになります。
VRChat初心者のため、間違っている箇所があるかもしれません。おかしいところがあれば指摘お願い致します。
随時画像の追加などしていき、皆さんに読んでいただきやすいようにしていこうと思っています。
参考マシンスペック
Windows10Pro
プロセッサ Intel(R) Core(TM) i7-9700 CPU @ 3.00GHz 3.00 GHz
実装RAM 32.0GB
GPU NVIDIA GeForce RTX2060 SUPER
使用ソフト
VRoidStudio PC版 1.28.1
Blender4.1
- VRM Add-on for Blender
VRoid Texture Converter for VRChat on Quest(¥200)
Unity2022.3.22.f1
VRC CC 2.3.2
- VRM Converter for VRChat
画像編集ソフト 今回はGIMPを使用
🔶VRoidStudio作業(+画像編集)
テクスチャ修正
★VRchatのQuest用のシェーダーは透明部分が黒塗りになってしまうので、できるだけこの段階で透明なテクスチャは無くします。
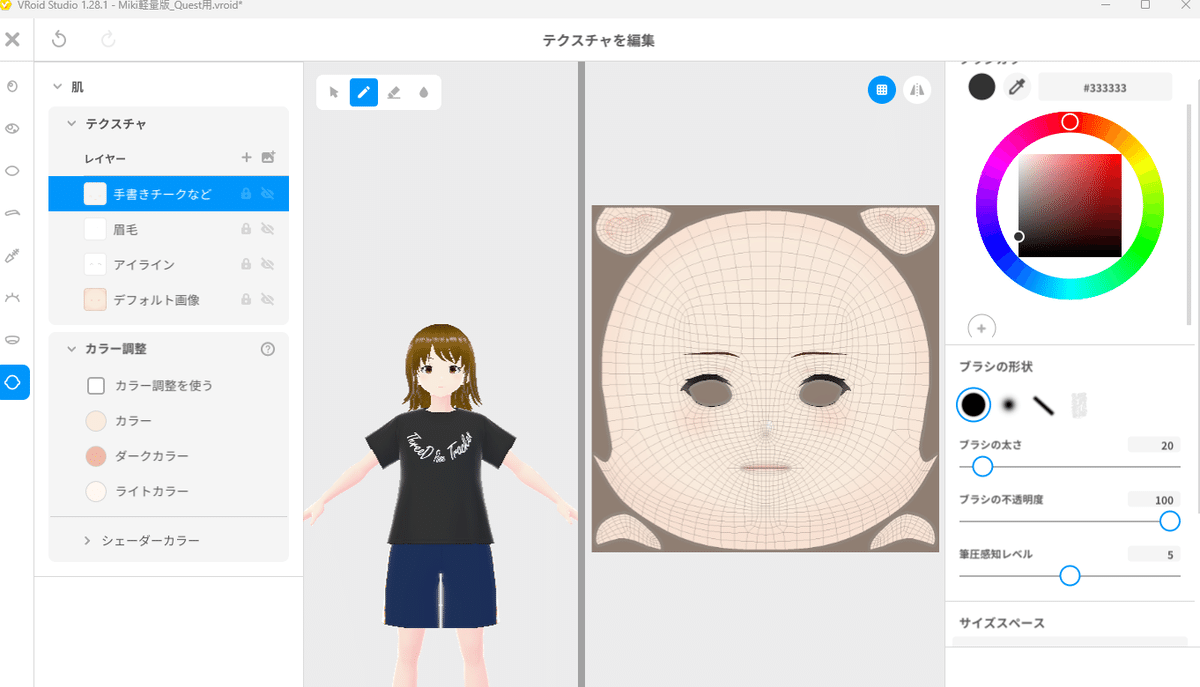
瞳のハイライト、チーク、口紅、まぶた各画像をエクスポートする。
顔編集にて、肌、瞳、白眼、口内 以外のものをすべてオフにする。
瞳のテクスチャ編集にて新規レイヤーを作り、ハイライトの画像をインポートして上に重ねる。
別ソフト「VRoid Texture Converter for VRChat on Quest」を使って眉毛とアイライン画像を作り、白い部分をGIMPで透過する。
チーク、口紅、眉毛、アイライン、まぶたなどで、カラー調整を使っている場合は以下のとおりにGIMPで編集する。
(GIMP作業)画像を取り込み、新規レイヤーを作ってカラー調整していた色で塗りつぶす。2つのレイヤーをレイヤーグループに入れて、塗りつぶしレイヤーを上に重ねる。塗りつぶしレイヤーを右クリック > 合成モード > Clip to Backdropする。塗りつぶしレイヤーをダブルクリックしてモードをオーバーレイにする。名前を付けてpngでエクスポート。
肌のテクスチャ編集にて、新規レイヤーを作り、眉毛、アイライン、口紅、まぶた、チークなどの画像をインポートして上に重ねる。
肌テクスチャはこんな感じになりました。

瞳はこんな感じ。

ボーンを減らす
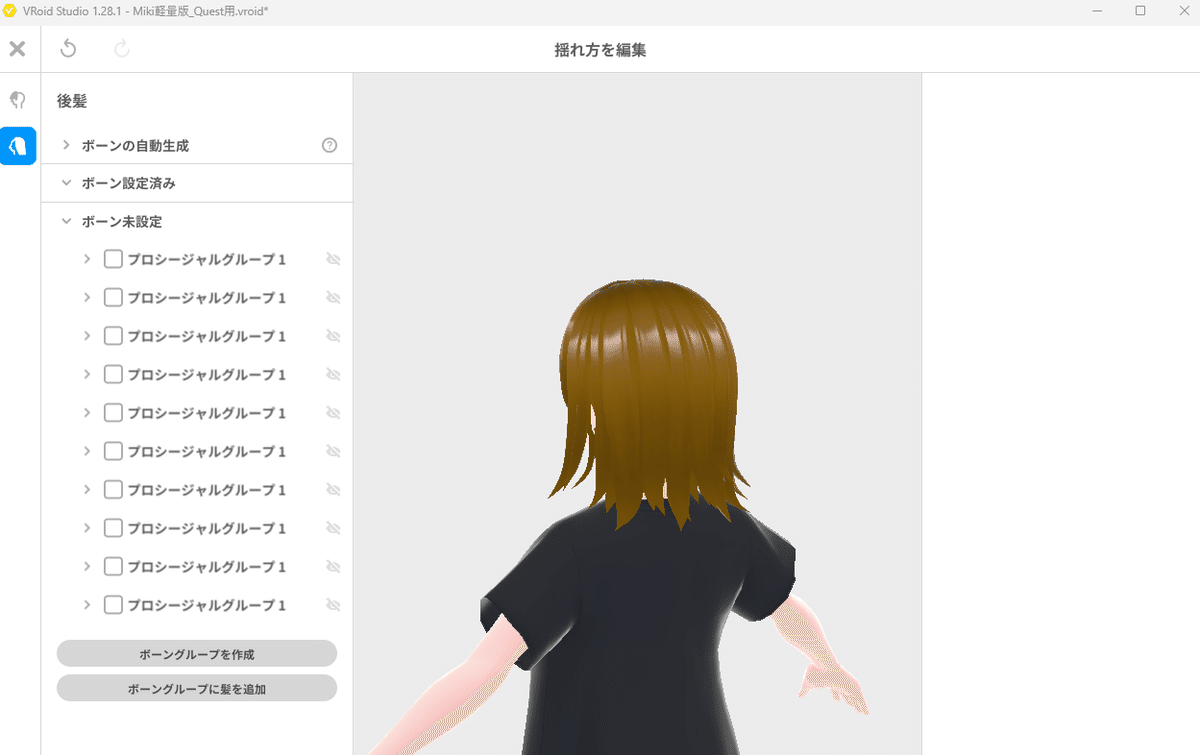
★PhysBoneは全体で8本しか使えないので、VroidStudioから髪ボーンを最低限に減らす。
VRoidStudioからはちゃんと触れるボーンは髪だけだと思うのでこの段階で触るボーンは髪のみ。今回のMikiアバターについては短髪なのでボーン全て削除。長髪の場合は最低限のボーンに減らす。

エクスポート設定
変換パラメータ
★可能な限りポリゴンとマテリアルを減らす
ポリゴンの削減
- 髪の断面形状は変更 しない
- 透明メッシュの削除 する
- 削減度の調整 すべて20~30ぐらい
マテリアルの削減
- マテリアル数 2
- テクスチャアトラス解像度 下げる
とあるアバターの場合のデータ例
変換前
- ポリゴン数 51160
- マテリアル数 9
変換後
- ポリゴン数 37932
- マテリアル数 2
フォーマット vrm0.0
🔶Blender作業
VRM読み込み(標準機能ではないのでインポートにはVRM Add-on for Blenderなどのアドオンが必要です。)
まつ毛、眉毛などの不要なメッシュを削除
サクッと削除します。
オブジェクトモードにて対象オブジェクトを選択し、編集モードに切り替え。
対象のメッシュ上にポインターを置きLで選択し、xで削除。
透過メッシュをきれいにカット
透明メッシュが残っているのでBlenderでカットしていきます。
作業が必要な個所
瞳、服 など
対象オブジェクト
プロパティ>マテリアルタブ
VRMマテリアルのアルファモードを不透明にしたりして作業する
オブジェクトモードにて対象オブジェクトを選択し、編集モードに切り替え。
対象のメッシュ上にポインターを置きLで選択し、shift + Hで選択物以外を隠す。
ナイフツールで画像のとおりに切っていく。最後まで行ったらEnter。
切り終わったら透明部分を面削除していく。
もう一度対象をLで選択し、ヘッダー>面>面を三角化
隠していたメッシュはalt + Hで全表示される。
※顔面はBlendshapeが適応されているため特に注意
ナイフツールでカットする際は、頂点を浮いたところに追加してしまうと、その部分が新たな頂点として生成されてしまう。
辺または頂点の上に延長させてカットするようにする。
以下のnoteを参考に顔のメッシュは注意してカットすること。
VRoidモデルをVRChatのQuest対応の為、blenderで透過部分をカットしたら、シェイプキーやウエイトが壊れて断念した方へ。
ウェイト修正
★ナイフツールでカットするとウェイトがおかしくなることがあるのでチェックします。
オブジェクトモードにて対象のオブジェクトを選択、編集モードに切り替え。
対象のメッシュ上にポインターを置きLで選択。
ウェイトペイントモードに切り替え。
ヘッダー>ペイントマスクをオン
プロパティ>頂点グループタブ を見て、割り当てられている対象のグループを選択
塗りつぶしでよさそうならShift+Kで塗りつぶす。そうでないなら頑張って塗る↓
スミア(指マークの機能)で本来のウェイトを参照して延ばし、ぼかし機能でなじませる。ここがうまくいってるか結構難しい。
ウェイト確認のためオブジェクトモードからボーンを選択し、ポーズモードに切り替え。各部のボーンをRで回転してみておかしいところがないかチェック。
その他
全体で8本までしかPhysBoneを使えないので一旦服のボーンはあきらめることにしました。
不要なボーンの削除
頂点グループを確認しながらウェイトの無い不要なボーンがあれば削除する。コライダーはUnity側で入れなおすのでBlneder側では全て削除しました。
VRM書き出し
アバターオブジェクトを階層選択して書き出しする。
🔶Unity作業
VCCから新規プロジェクト作成
プラットフォームはアバター用でビルドターゲットはandroid。
Manage PackagesでVRM Converter for VRChatも入れておきます。その他は以下を参考。

アバターのインポート
書き出したvrmデータをprojectエリアのAsset下にわかりやすいように新規フォルダを作成してアバター名をつける。そこにフォルダからvrmデータをドロップしてインポート。
Projectでアバターのプレハブを選択した状態で ヘッダー VRM0>Duplicate and Convert for VRChat で 変換。オプションはそのまま。(For Questのチェックは入れなくていい)
眼の設定
アバター親オブジェクトのVRC Avatar Descriptor > Eye Look > Eyes > Rotation States 上下左右 の値が各±10ぐらいになってる値を±4ぐらいにする。Previewで確認できます。
(ここからりゅんのアバターの画像ですが)

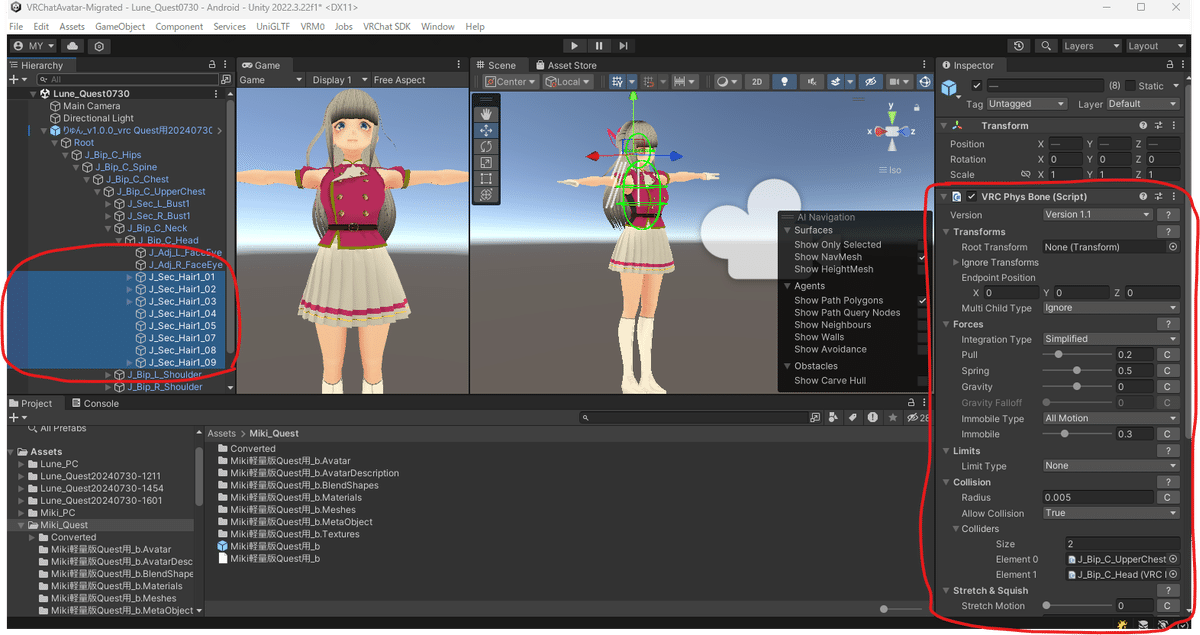
コライダーの設定
髪が貫通しないようにとりあえず頭と胸当たりに大き目のコライダーを作ります。

PhysBoneの設定
複数選択して作業するとやりやすいのでSecondaryがある場合はまるごと削除して各揺れもののオブジェクトにPhysBoneコンポーネントを追加。
パラメータはこんな感じ。collidersには頭と胸のコライダーをアタッチする。

VRChatウィンドウからアップデート
ヘッダーのVRChatSDK > Show Controll Panelから
AuthenticationタブでVRChatアカウントにログイン。
既にアップ済のアバターの場合は以下のIDを入力👇
VRChatSDK Controll Panel > Content Managerタブで対象アバターのCopyID。
アバターオブジェクトのPipeline Managerコンポーネント > Blueprint IDにペースト。
VRChatSDK Controll Panel > Bulderタブにて
名前、Descriptionを入力
サムネイルを設定
プラットフォームをAndroidにして
規約同意チェック
アップロード
完了!
完成したアバターのギャラリー
Miki




りゅん





この記事が気に入ったらサポートをしてみませんか?
