
そもそもUIとは何か
この記事は前回の続きです。デザインについてトークした内容についてせっかくなので文字でも少しまとめるシリーズです。
上記記事で、非デザイナにデザインを教える際に、このような話をすると良いのではないかと言う点について書きましたが、今回はその中身について書いてみようかと思います。
まず、UIとは何か。
UIがユーザインターフェースの略であることは、ある程度コンテクストから明らかですが、そのユーザーインターフェースとは何を指すのでしょうか。試しにWikipediaのユーザインタフェースの項目を見ると下記のように書かれています。
機械、特にコンピュータとその機械の利用者(通常は人間)の間での情報をやりとりするためのインタフェースである。ユーザインタフェースは以下の手段を提供する。
入力 - ユーザーがシステムを操作する手段
出力 - ユーザーが操作した結果システムが生成したものを提示する手段
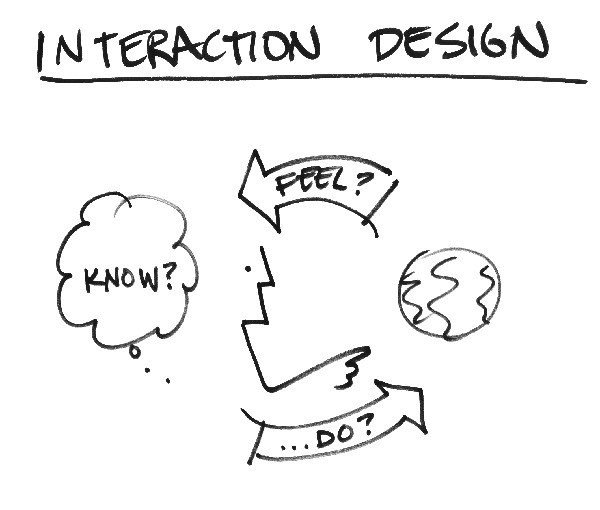
なるほどこの説明は非常にそれっぽいですね。ところでこれを図にすると下記のBill Verplank氏がインタラクションデザインについて説明した図とそっくりに感じられませんか?

これはインタラクションデザインとは何かを示すための図で、左側がユーザ、右側がシステムを表しています。システムがユーザに対して何らかの情報を出力する事でユーザはそれを知覚し、システムの状態を知ります。そしてそこで把握したシステムの状態をもとに必用であれば何らかの操作を行うわけです。
この一連の流れをデザインすることをインタラクションデザインと言うわけですが、この際にユーザとシステムの接点になる部分こそがユーザインターフェースです。
ユーザインターフェースというと、多くの人がイメージするのはやはり身近にある製品かと思います。例えば、この記事はパソコンやスマートフォンで読まれているかと思います。皆さんが今眺めている画面、そしてスクロールに使用しているマウスやキーボード、またはタッチスクリーンは紛れもないユーザインターフェースなわけです。その一方で、ブラウザの戻る/進むボタンや、スクロールバーもユーザインターフェースですし、Webサイトの中に埋め込まれたリンクやボタン。これらもユーザインタフェースです。これらは、階層構造のようになっており、情報の入出力を実現していますが、これらのうちどれをとってもユーザーインターフェースと呼んで差し支えないでしょう。
ところで、身近なユーザインタフェースの例としてパソコンやスマートフォンでのWebブラウザをあげましたが、世の中には数多くのユーザインタフェースがあります。例えば洗濯機や電子レンジやエアコンと言った家電製品。これらはリモコンや本体に備え付けられたボタンやダイヤルなどを用いて動作に関する指示を行う一方で、リモコンのディスプレイや、ダイヤルやスイッチの状態、スピーカー、LEDなどで機器の状態をユーザに伝えます。
最近、登場して急速に普及しつつあるユーザインタフェースとしてはスマートスピーカーに触れないわけにいきません。Google HomeやAmazon Alexaなど、我々の声で指示を出して、それによって何らかの処理を行い、家電を操作したり、スピーカーから出力される音声によってフィードバックを行います。
このように、機器によって入力の方法、出力の方法は異なりますが、現在我々の身の回りにある製品は、なんらかのユーザインタフェースを持っています。普段製品を使う上で「この部分がユーザインタフェースだ」と言うのは当たり前すぎて意識しないかもしれませんが、我々がそれらの製品を使うにあたり、ユーザインタフェースは必要不可欠な存在なのです
次回は、ユーザインタフェースの重要性が高まっている背景と、良いユーザインタフェース、悪いユーザインタフェースがもらたすメリット・デメリットについて説明します。
この記事が気に入ったらサポートをしてみませんか?
