
適切なコミュニケーション設計で数字がしっかり伸びた事例6選を紹介します
はじめに
こんにちは。GMOペパボ株式会社が運営している、画像アップロードをするだけで50種類以上のオリジナルアイテムの作成・販売・配送までできるサービス・「SUZURI(スズリ)」のプロダクトマネージャー、マキヤマミルテです。
今回のnoteでは、実際にSUZURIで行った施策の中でも、(開発規模の大小かかわらず)コミュニケーション設計をしっかり行った結果きちんと数値が伸びた事例をご紹介したいと思います。
このnoteは「モバイルアプリマーケティングアドベントカレンダー2021」の17日目の投稿です。記事を読んでおもしろい!と思っていただいたら、ぜひハッシュタグ「#アプリマーケアドベント 」を付けてシェアをお願いします!🥳
・前提として、SUZURIはCtoCサービスです。画像をアップロードし、オリジナルアイテムを販売する「クリエイター」と、それを購入する「購入者」で構成されています。
・本文中の「ショップページ」とは、あるクリエイターが作成したアイテムの一覧を見ることができるページのことを指しています。
・「アイテム詳細ページ」とは、あるクリエイターによって販売されている特定のアイテムの詳細ならびに購入導線が設置してあるページのことを指しています。

ターゲット編
事例①お得なクーポンのPRの対象を「購入者」ではなく「クリエイター」へ。過去最高利用者数を達成!
いままで
・クーポンは購入者が使うもの、という前提で、運営から購入者に対して直接クーポン付与した旨のお知らせを送る
このコミュニケーションの課題
・運営からの一方的な「お知らせ」の配信は、購入者はスルーしがち
・すでに付与された後なので、それをわざわざ他の人に教える購入者はあまりいない
・そもそも購入者はクリエイターに比べてSNSなどでSUZURIに関する情報発信をしないため、購入者同士の情報の伝達がされにくい
わかっていた事実
事実①
SUZURIのクリエイターはセールなど、お得にアイテムが買える情報を自分のショップの販促の一環として積極的にSNSなどでPRしてくださる方がとても多い
事実②
SUZURIで購入する人は、クリエイターの告知からの流入が大半
事実③
クリエイターはセールや新アイテム追加などのタイミングで自身のショップの新作を追加してくれる方が多い
こんなことしました
・クリエイターに対して、クーポン配布予告とセットで新作追加の促進(告知用テンプレの用意など)をする
SUZURIにユーザー登録しているみなサマ限定で、1,000円引きになる「あれもこれもクーポン」をプレゼントしマス!
— 忍者スリスリくん@SUZURI(スズリ) (@suzurijp) March 5, 2021
この機会に気になってたあれもこれも、ぜひ手に入れてくだサイ〜〜!
詳しくはこちら👇https://t.co/DzC64bMUVl pic.twitter.com/l8Mkjpbm5C
クリエイターさんが自由に使える告知用素材も
— 忍者スリスリくん@SUZURI(スズリ) (@suzurijp) March 5, 2021
①Twitter用
②Instagram用(フィード/ストーリーズ)
それぞれ用意してマス。
自分のデザインを入れたりテキストを入れたりして、SNSで自由に使ってくだサイ!#SUZURI pic.twitter.com/0nB3b1s2ZW
結果
・クーポン配布日の数日前にクリエイターに対して予告したことで、クリエイターがクーポン配布日までに新作を追加してくれた&フォロワーに対してクーポンのPRをしてくれました。
・その結果、購入者に対してクーポンの情報がしっかり行き渡り、今まで実施したクーポンの中でもダントツの利用数(通常比10倍)となりました。
事例②2回目の購入を完了したユーザーにレビュー依頼ダイアログを表示してから約2ヶ月で★2.9から★3.7へ
いままで
満足してアプリを使ってくださっている方がレビューをしてくれる機会をアプリに作っていませんでした。
このコミュニケーションの課題
↑の結果、「サービスに対して不満があったらレビューを書く」という構造になってしまっており、レビューがひたすら下がってしまうという結果に…
わかっていた事実
SUZURIの場合、アプリはWEBにくらべて複数回購入してくれる人(ヘビーユーザー)が多い
こんなことしました
偶数回目に購入してくれた人に対して、購入完了タイミングでレビュー依頼ダイアログを表示する
結果
・アプリをたくさん使ってくださっている方によるポジティブなレビューが増え、★2.9から★3.7へ
・レビューの平均点数が上がったことで、ストア経由のインストールのCVRが8%アップ!
文言変更編
事例③用途がわかりにくかった文言を変更して流入数1.6倍に
いままで
SUZURIのグローバルナビゲーションには、結構良い位置(ファーストビューに入るところ)に「新着」という項目がありました。
ただ実はこれ、「フォローしているショップの新着」という意味で、「全体の新着」という意味ではないのです。(社内でも知らなかった人が結構いた…)
このコミュニケーションの課題
SUZURIでは、購入者の購買行動の傾向として「(もともと知ってる)好きなクリエイターの作品を買う」という方が多くを占めているため、この文言だけみて「全体の新着」だと勘違いした多くのユーザーにとっては、興味のない項目でした。
現に、他のページと比べてこの項目へのアクセスはとても低かったです。
わかっていた事実
このページはアクセスは少ないが、意味がわかって使っているユーザーにとっては欲しい情報が得られるページである。(全体に比べて購入CVRはなんと10倍くらい!)
こんなことしました
見出し文言を「新着」から「お気に入りショップの新着」に変更
結果
このページ経由でアイテム詳細ページへ遷移する人が、文言変更前に比べて1.6倍に!
事例④カートの文言を「購入する」から「カートに入れる」に変更した結果、カートインしてくれる人が1.4倍に!
いままで
アイテム詳細ページに設置しているカートボタンの文言が「購入する」となっていました。(実際はカートに入るだけ)
このコミュニケーションの課題
ボタンをタップすると決済が走ってしまうのでは…と不安になる文言だった
わかっていた事実
大抵のイケてるECは、「購入する」じゃなくて「カートに入れる」になってるよね…
こんなことしました
「カートに入れる」に文言を変更した
結果
カートに商品を入れてくれる人が1.4倍になった!
訴求タイミング編
事例⑤同じデザインの他のアイテムを表示したら、そこ経由でお買い物したユーザーの購入CVRが通常の3倍に
いままで
あるデザインについて、「このデザインで、Tシャツじゃなくてスウェットはないのかな?」と思った時、ユーザーはアイテム詳細ページからわざわざその人のショップページに遷移し、アイテム一覧の中から頑張って探さなければいけませんでした。
このコミュニケーションの課題
アイテムが多いショップだと、探すだけで一苦労です。場合によっては探すのを諦めてしまうユーザーもいたのではと思います。
わかっていた事実
事実①
SUZURIのユーザーは、「好きなクリエイター」のアイテムを探しに来る人が多い
事実②
クリエイターが新作を出したときにシェアするページは「アイテム詳細ページ」か「ショップページ」
こんなことしました
アイテム詳細ページに、「同じデザインの他のアイテムズ」という枠を設けることで、他のアイテムのレパートリーを見つけやすくしました。

結果
「同じデザインの他のアイテムズ」を経由したユーザーは、そうでないユーザーに比べて購入CVRが3倍に!
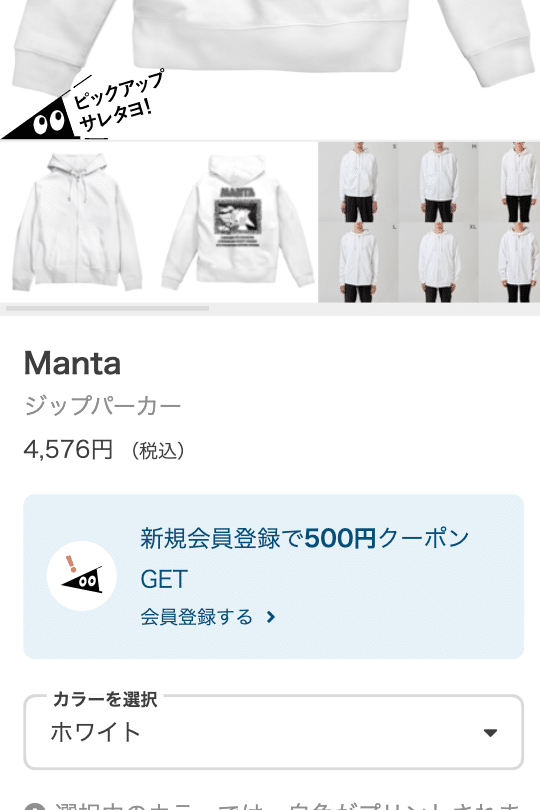
事例⑥新規登録をしたらクーポン付与 の訴求をアイテム詳細ページにおいたら会員登録が1.3倍に
いままで
お買い物するフローの中で、新規登録の導線が一切ありませんでした。
このコミュニケーションの課題
購入者の大半がゲストユーザーになってしまうことで、ユーザーと継続的な関係性を保つことが難しい
わかっていた事実
事実①
過去の会員登録促進の施策実績から、「アイテムを安く購入できる」ということは、ゲストを会員に転換させる動機になる
事実②
ユーザーは購入時に(導線の都合上)必ずアイテム詳細ページを訪れる
こんなことしました
・ゲストユーザーが新規会員登録をした場合、クーポンをプレゼント
・ゲストがアイテム詳細ページを訪れた際、新規登録すれば500円もらえることを訴求

結果
・日の会員登録数が1.3倍にUP
・初回ゲスト購入者:初回会員購入者の比率が逆転!
おまけ:他社事例で、「真似したい!」と思ったコミュニケーション設計
楽天ネットスーパー
一挙動一挙動がまさに「痒いところに手が届く」といった印象で、ユーザーの商品探索フローがとても研究されているなと感じました。
また、カート内の合計金額と、あといくらで送料無料になるのかが常に下に表示されているため、予算を決めてる人や送料無料を意識しているユーザーにとってとても親切な設計です。
SUZURIはサービス内の発見性にまだまだ課題があるので、ユーザーがどういった切り口の探し方を求めているのかをもっと研究していきたいと思ってます。
愛用してる楽天ネットスーパーがAndroid先行でアプリ出してたのでインストールしてみた。使いやすいので今後はアプリ使うぞという気持ちになった。
— マキヤマミルテ@SUZURI👀 (@_mmakiyama) August 5, 2021
ここ押したらこうなってくれたらいいな〜という挙動をしっかり叶えてくれる🙌 pic.twitter.com/Hjyo0gLK1r
マクドナルドモバイルオーダーアプリ
今まで出会った公式アプリの中でダントツに使いやすくて感動しました。
モバイルオーダー って、リアル店舗とオンラインでの行動がリンクしてるからこそ、一つ一つの行動に結構不安を覚えるのですが、このアプリはその不安を先回りして解消してくれている設計がされていたので、ハードルの高い作業でもスムーズに突破することができました。
「これをすると何が起こるかわからないので怖い」という要素を、SUZURIの中でももっと減らしていきたいなと思いました。
ドライブがてらマックでも買おうという話になり、今更初めてモバイルオーダーアプリを使ってみたら、UIもUXもめちゃくちゃよく感動した。
— マキヤマミルテ@SUZURI👀 (@_mmakiyama) August 22, 2020
ユーザーの購入フローがキャンセルや変更含めてしっかり研究されてる感があるし、不安になるであろうところはきちんと注釈が入っていてすごかった。(語彙) pic.twitter.com/PUE2P09qfx
Wolt
Woltはブランドパーソナリティがしっかりあるところが素敵だなと思っています。言葉選びがとてもフレンドリーで、サービス自体のファンになってしまうからこそ、多少の不便があっても許しちゃいがち。
カスタマーサポートとやりとりしたことがあったのですが、「友達か?」という感じのテンションで絵文字やGIFスタンプ(これがCS側の機能に実装されてるのが驚き)が送られてきて、フレンドリーさがここまで浸透している…!!!とそこそこの衝撃を覚えましたw(別に嫌ではない)
SUZURIはブランドビジョンやブランドパーソナリティは結構重視していますが、「ファンになってもらう」コミュニケーション設計のところはWoltからも色々と学べそうだなと思っています。
我が家がKyashで家計を統一し始めるにあたり、UberEatsだとKyashが使えないという理由でWoltをつかってみたのだけど、(UberEatsより届く時間が多少かかるが)言葉選びとかUIなどがとてもわかりやすくて好き!となった。
— マキヤマミルテ@SUZURI👀 (@_mmakiyama) May 16, 2021

おわりに
長くなってしまいましたが、ここまで読んでいただいた皆様、誠にありがとうございました!
ついつい、「ユーザーに知って欲しいから、新機能の導線を大きくだそう!」とか、「とりあえずクーポン配布しよう!」とか、「人気なクリエイターをおすすめしよう!」みたいなことをしてしまいがちですが、それは全部運営側の都合なのだ、ということを自覚する、というのはとても大切なことです。
「ユーザーはどんなタイミングで何の情報を知ると動いてくれるのか?」の仮説が明確になっていることを大前提とした施策をSUZURIでは今後も粛々とやっていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
