
スライド特化の新しいプロダクト"Figma Slides"がやってきた!
主にUI/UXのデザインツールとして世界で利用されているFigma。
ホワイトボードプロダクトFigJamに加え、スライドデザインを制作できる新しいプロダクト、Figma Slidesが今日リリースされました👏
超ざっくりまとめ
Google slideなどと比べて見劣りしない機能たち
共同編集できる
コメントや投票などみんなでつくることを楽しめそう
シンプルでわかりやすいUI
2024年中はベータ版として無料で利用できる
触ってみての個人的推しポイント
デザイナーにも非デザイナーにも嬉しい機能がいっぱいで、Figmaらしいプロダクトでした✨
モード切り替えで脳を切り替え
オートレイアウトでレイアウトを組むことができる
スタイルが使える
AIが文章のトーンを調整してくれる
さすがFigma💚 詳しくご紹介します!
1. モード切り替えで脳を切り替え
スライドモードとデザインモードに切り替えることができます。
⚠️ デザインモードは有料プラン契約者のみ利用可能です😢
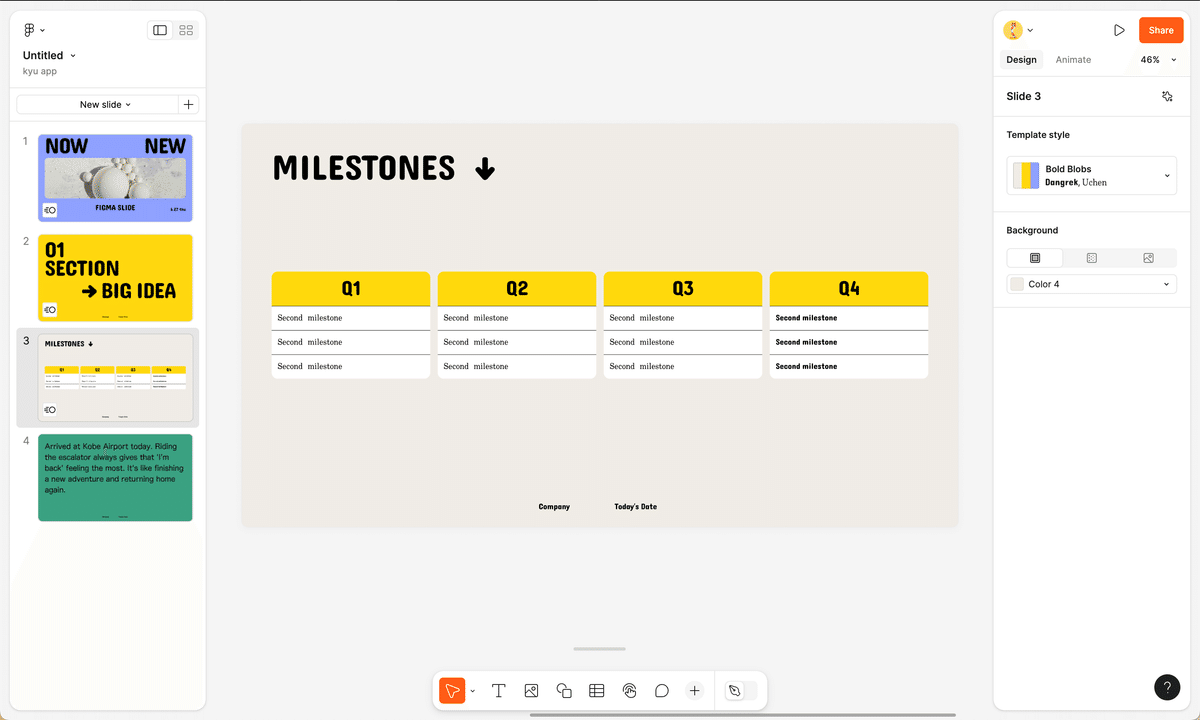
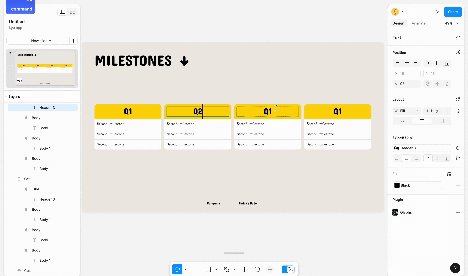
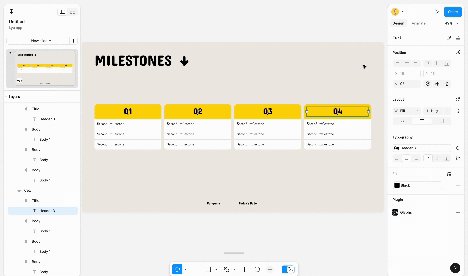
スライドモードでは、スライドの中身の編集がノーストレスでできるようシンプルです。
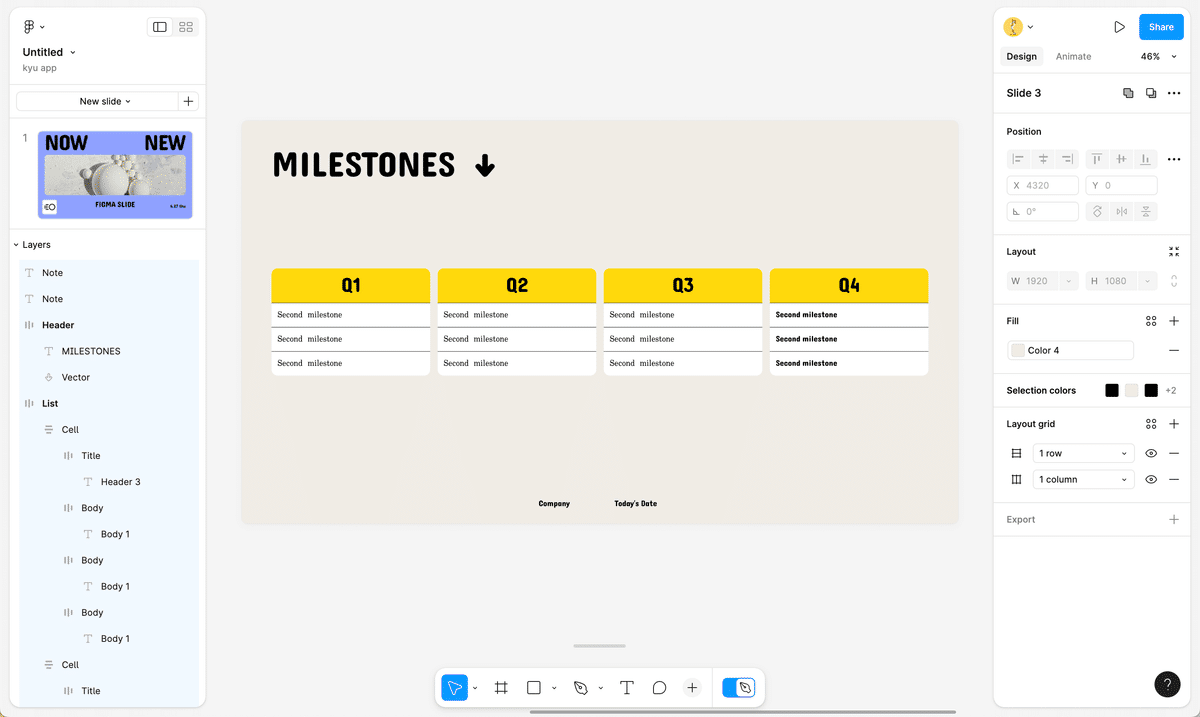
デザインモードでは細かいデザインの調整などビジュアルの編集に特化しています。
👇スライドモード

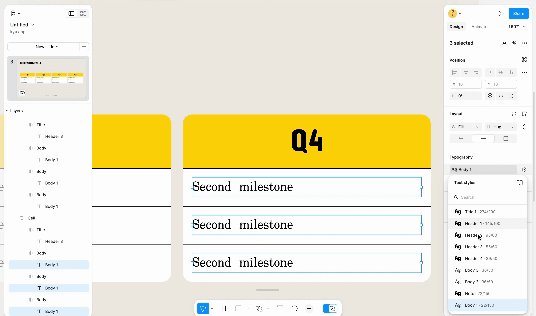
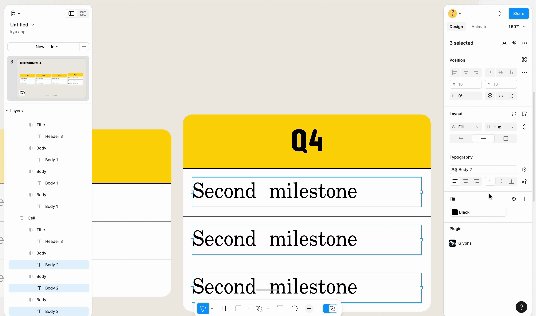
👇 デザインモード

デザイナーがデザインモードでビジュアルを整えたのち、非デザイナーがコンテンツを入れていくという役割分担ができそうです☺️
よく
👨💼「デザイナーに依頼すると時間がかかるから自分でやっちゃお」
🧑🎨「どうすればスライドをそんなにダサくできるのか…」
というバトルが発生しますが、それぞれがそれぞれの領域で本領を発揮できたらいい世界ですよね🌍
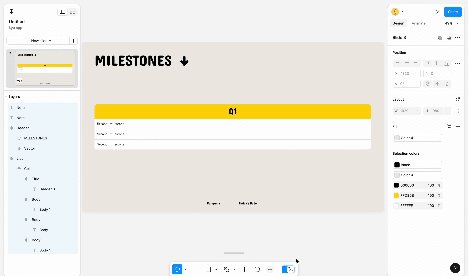
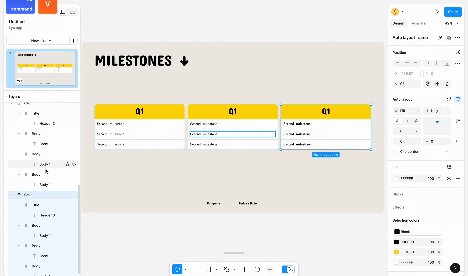
2. オートレイアウトで組むことができる

オートレイアウトをしっかり設定することで、1カラムから4カラムにしてもレイアウトが崩れず綺麗に組めます。
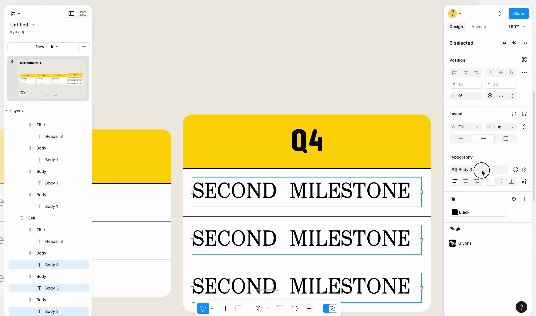
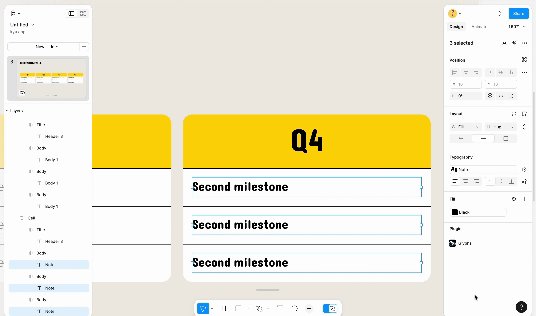
3. スタイルが使える
テキストを打ち込んだら、いちいちサイズを調整したりフォントファミリーを変更したり、行間や字詰めなどスタイルを調整する必要がありません。
デザイナーとしては、統一されたスタイルを使ってもらえるので誰でも綺麗なデザインになりやすいことが嬉しいポイントです。
非デザイナーがスライドを編集する際にフォントをたくさん使ってしまい、ぐちゃぐちゃになっちゃったスライドをチミチミ直した経験があります😇

5. AIが文章のトーンを調整してくれる
日本語が英語になっちゃうことが多いけど、英語でスライドを制作する分には色々なライティングが見れておもしろい🤷♀️
👇原文
今日神戸空港着いたんやけど、
やっぱエスカレーター乗った瞬間に
「帰ってきたな」って思うよな
👇 Expanded(拡張)x Casual(カジュアル)
今日は神戸空港に到着したんだけど、エスカレーターに乗って
「また帰ってきたな」と感じる瞬間ってやっぱりあるよね。
👇Professional(プロフェッショナル)x Concise(シンプル)
Arrived at Kobe Airport today. Instantly felt like 'I'm back' when stepping on the escalator.
きになるところ
やっぱりコストが気になるところでしょうか😫
有料シートは1人2,250/フルシート/月~なので………
最後に
Figmaの使い方をお伝えする、メンター活動をしています
デザインを勉強し始めた方、スクールを卒業してFigmaを使って見たい方、非デザイナーさんやエンジニアの方にもお申し込みいただきました。
スライドデザインのほかWebデザイン、UI/UXデザインも得意です☺️
もしご興味あればぜひ一度お話ししましょう✨
この記事が気に入ったらサポートをしてみませんか?
