
【デジハリ卒制】未経験からのWEBデザイン挑戦 ~備忘録の軌跡~
初めまして、デジハリに2023年1月に入学して、6月に卒業制作を終えました
"micaco"(みかこ)と申します🍊
サイトリリースが無事に終わり、制作にあたっての思いや振り返り備忘録として記します。
デジハリ生はもちろん、Webデザインを勉強されている方にも役立つ内容があるはずなので、良ければ一読ください。
(あくまでも私の見解でフランクに書いてますので、優しい目で見ていただけると幸いです)
それではどうぞ~~~~~~👏🏻👏🏻👏🏻
01.卒業制作概要
SNS中心に活動されていらっしゃるイラストレーター「もなか」様の個人サイトの制作をさせていただきました。
キラキラかわいい女の子のイラストタッチで、TwitterやInstagramでは頻繁に作品を公開されてます。またハンドメイド作家として、消しゴムハンコやオリジナルステッカーもminneなどで制作されており幅広く活動されています。
クライアント:もなか様(イラストレーター)
制作期間:1ヶ月半
担当範囲:企画/デザイン/コーディング
URL:https://monakano-illust.com/
Twitter:https://twitter.com/monakanoillust?s=20
Instagram:https://www.instagram.com/monakadesu_/

02.クライアントとの出会い
デジハリ入学時から卒制は「自分でクライアントを探してサイトを作る」と聞いており、どんな先にお願いしようかと悩んでいました。
当初どこにも当てがなく、クラス授業など仲良くなった同じ月生の同期や先輩月生と卒制の話をした時、周りがかなり早い段階で目当てのクライアントを見つけていて、ちょっと焦ったことを覚えてます。その影響もあり、私も早めに探すことにしました。
🥣クライアント探しで意識したこと
1.未知の業界であること
2.SNSで探すこと
3.ファンであること
最初は、知り合いや行きつけのお店が検討範囲でしたが、どうせなら1から関係構築した方がやりがいがあると思い、候補から一旦外しました。
その後は、一点ものを扱っているようなお店に飛び込みで営業をかけようとも考えましたが、私自身直接交渉したり、お願いすることに抵抗や恐れが殆どなく、(全くではないですが、よく飛び込み営業してたので免疫は人よりあるのかも)
直接交渉することは自分の課題ではく、これまでSNSを使って積極的に発信や繋がりを作ったことがなかったので、そこからクライアント探しをした方が新しいチャレンジができるかも!と考えギアチェンジしました。
その後Twitterでデザインの投稿を始めました。積極的に色々なジャンルをフォローして、SNSを通してお仕事依頼を受けている方がたくさんいることを知りました。
特にクライアント探しで、気をつけたことは「目星のクライアントがいてもいきなり依頼のDMしない」ことです。もし自分に全く知らない個人から、いきなりサイト作らせてくださいとDMが来たら構えてしまうな〜と思ったので、依頼する前に繋がることはかなり意識しました。コメントや投稿に関する引用リツイート・DMなど、なんでも良いのでファンと多少認識してもらえる状態を作りました。
こちらからアクションを起こすと返信がくるので、レスポンスの早さとやり取りする上での人柄などを感じ取り、今回の卒制の条件と重ね合わせて絞っていきました。
例えば、コメントやDMをしてもなかなか仕事柄確認が遅くなり、返信に日程を経過しての方もいらっしゃり、今回の卒制の条件には合わないと考え(締め切りがあるので)、自然に依頼したい先を絞り込めました。
その中で1番最初にお願いしたのが、今回のクライアントもなかさんでした。
やりとりの掴みなどは、過去のデジハリとデジLIG卒業生の方に直接やDMでお伺いしました。本当に先輩方ありがとうございました🙇♀️
DMで依頼内容を送付した、その日に「興味あります!詳細送ってください」とお返事をいただけ、とんとん拍子でOKをもらえ、無事にクライアントさんが決まりました。
正式にクライアント決定したのが中間課題が終わってすぐだったので、スケジュール的にも余裕があり事前に手を打っていたのが功を制したと思います。
03.打ち合わせと制作スケジュール
最初にスプレッドシートでヒアリングシートを作成し、打ち合わせまでに記入をお願いしました。
🥣ヒアリング項目について
①イラストなど作品制作において(大切にしていることなど)
②同業調査(競合と差別化できるところ)
③ユーザーに対して(ユーザーにアピールしたいこと)
上記にプラス今回のサイトで使用したい色味や雰囲気も最低限記入いただきましたが、ここは打ち合わせで詰めていきました。事前にヒアリングシートを記入してもらい、確認することで打ち合わせ時に聞きたいことをまとめておけるのでおすすめです。
<制作範囲・期間>
・企画書:1日
・ワイヤー:3日間
・デザイン:15日間
・コーディング:28日間
第1回の打ち合わせが4月初旬だったので、納期まで2ヶ月半ぐらいでしたが、別でお仕事をやったり他のことと両立しながらだったので、稼働期間は1ヶ月半ぐらいでした。
制作中は、1日何時間以上するという目標設定ではなく、どのセクションをいつまでに終わらせるか、今日は何割完成させるのかという逆算方式で制作を進めていました。
卒制制作において私のデジハリ活用法は、デザイン制作期間は、いろいろなトレーナーさんに過程を見てもらい、幅広いアドバイスを受けるようにしたことです。普段は、アドバイスを多方面から受けて混乱しないように、1つの課題に対して聞くトレーナーさんを1.2人に絞っていました。今回、世界観やデザインがかなり偏っているので、幅広い視点でチェックしてもらい、サイトに取り入れる選択範囲を広げるようにしました。
逆にコーディング部分はできるだけ自分で調べて実現できるようになりたかったので、どうしてもわからない部分や不安な部分だけまとめて聞きに行くようにして、基本家で作業していました。
04.デザインのポイント
今回サイト制作のためにもなかさんがたくさんのイラストを描いてくださりました。私も心を込めて作ったサイトなので、ページごとにご紹介させてください❤️
ワイヤーの段階ではページごとにTOPイラストを描いて頂く予定はなく、打ち合わせで参考サイトをお見せしていくうちに「こういうイラストあったら可愛いですよね〜」とご意見をいただけ、さらに「描きますよイラスト!」と神のお言葉を頂戴しうるうるしながらお願いしました🥺❤️🔥
お願いばかりではならんと私ももなかさんからイメージや雰囲気を伺い「ハート」をたくさん使いたいとのご要望をいただいたのでローディング画面やヘッダー部分などのぷっくりハートの制作に取り掛かりました。
それでは、各セクションごとに想いを込めたサイトを詳しくご紹介していきます。
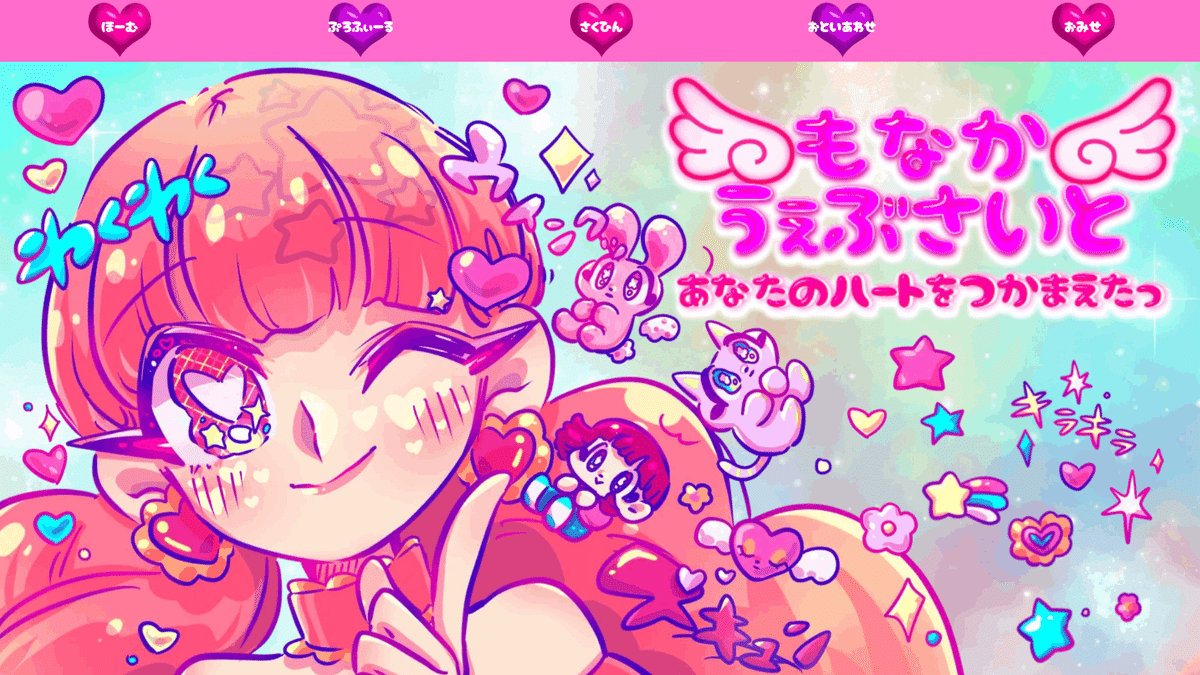
🩷ほーむ「キラキラ輝く世界にようこそ」

オリジナルキャラのレムちゃんが大きくめちゃかわイラストです。
サイトをキラキラした世界観にしたいとのことだったので、立体的且つ幻想的にするため、背景にグラデーションを差し込みました。
またTOPデザインの書き出し当初はイラストだけだったのですが「もなかさんのサイト」とファーストビューで分かりやすく伝えるため「もなかうぇぶさいと」のロゴを制作させていただきました。色味やフォントもイラストに合わせて馴染ませました。

TOPを下にスクロールするとコンセプトが記載されており、ほーむには情報を詰め込みすぎず、すっきりとした構成で、イラストを楽しんでもらえる作りにしました。
ちなみに、PCでいまご覧いただいてる方にはぜひSPでもみていただきたいです。レムちゃんともなかさんの丸いイラストがくるくる回転する使用にしてます。
💜ぷろふぃーる「もなかのことを知って!あなたも魔法使いになれるかも⁉︎」

このページはもなかさんに仕事を依頼したい企業や個人の方が重きを置いて見る大事な部分なので、見やすさと遊び心を融合させました。
「ぷろふぃーる」
経歴や受賞歴などカテゴリごとにグループ配置しました。年表ぽく堅くしすぎず、背景のシャボン玉のように文字が浮かんでいるイメージで、文字色や太さを見やすくこだわりました。

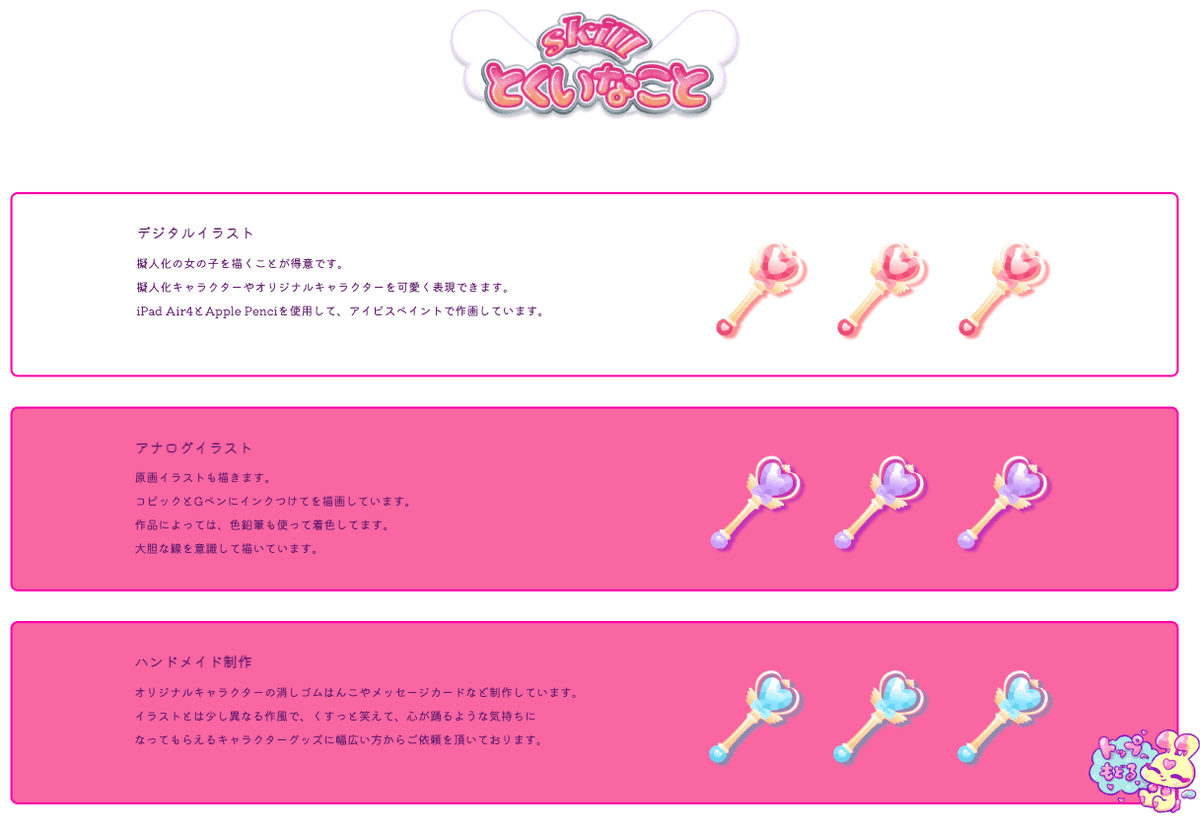
「とくいなこと」
もなかさんの活動内容について明記しています。背景色にビビットピンクを使いたいとご要望をいただいたので、最初はピンクの背景にして、スクロール+マウスホバーしたら背景が白になるよう見やすさの配慮を行いました。
さらにステッキにマウスを近づけると・・・もう試されましたか?🎀
隠しこだわりポイントです✍️
ステッキがブルブル震え、クリックすると各カテゴリにまつわるイラストやアイコンが出るような仕掛けにしました。
どうぞ魔法をかけてみてください🪄
イラストはもちろんアイコン制作にもこだわりました。
アイコンはいらすとAC から画像を持ってきて、1つ1つサイトに合うデザインに加工しました。ぷっくりと丸みのある作りにして、各ステッキに色味を合わせています。

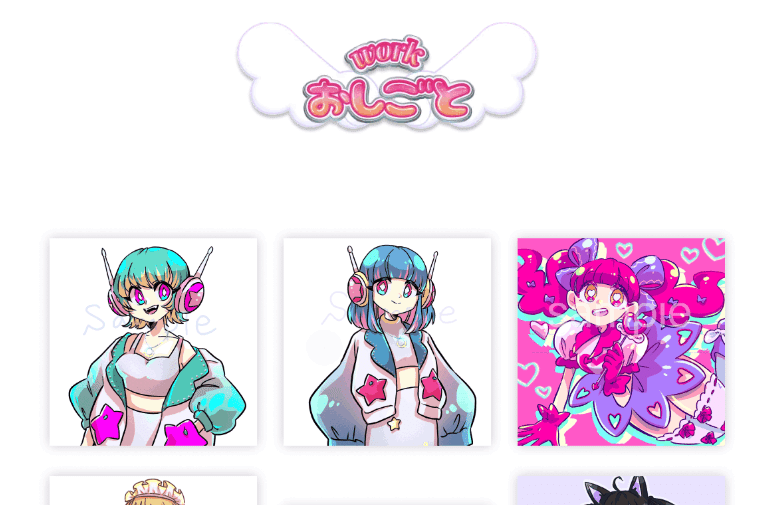
「おしごと」
仕事実績は大きく画像を見せられるようにモーダル表示にして、どこからの依頼か掲載しました。Webサービスだけでなく、SNSのDMなど幅広い入り口からの実績を載せることで、依頼のハードルを下げてます。
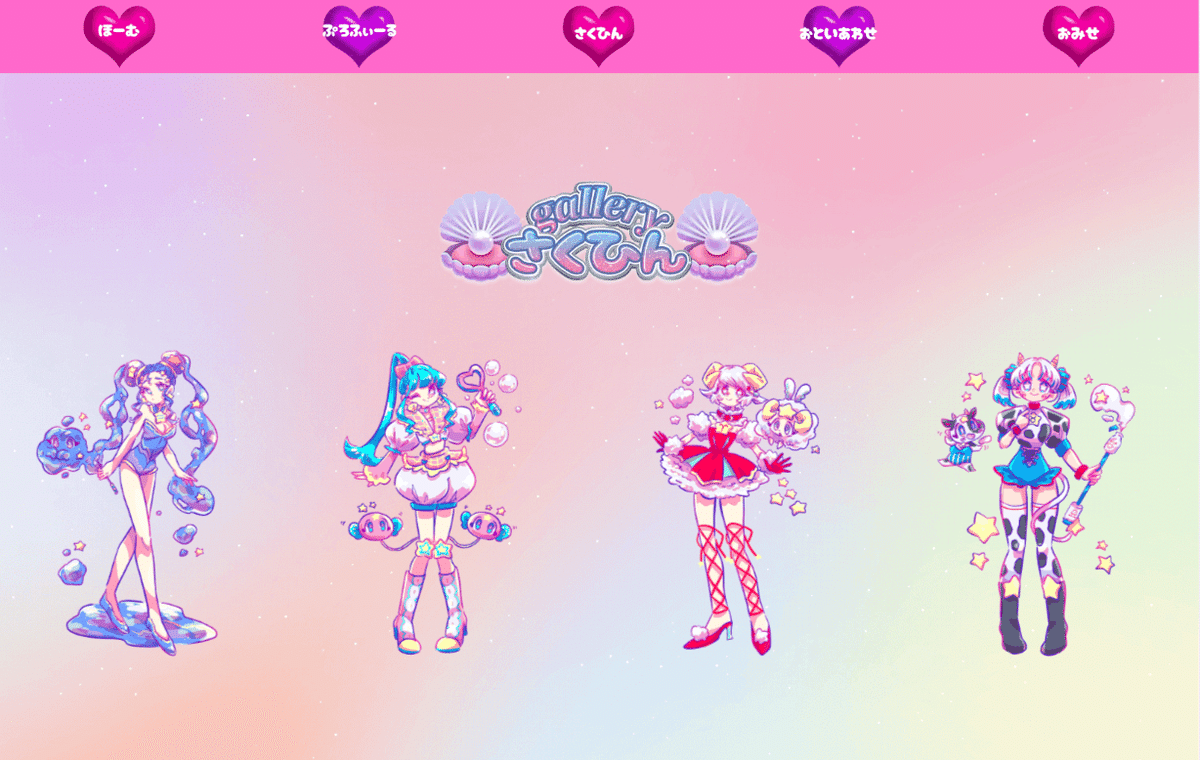
🧡さくひん「どの子が好み?お気に入りの詰め合わせ」

一番最初の打ち合わせ時、サントリーのほろ酔いサイトを参考サイトでお見せしました。スライドショーで商品が動いている部分を紹介し、今回のサイトで使いたいとご要望を受けました。その時ちょうど12星座イラストを制作途中で6月末までなら全作品の作画が完成できそう、とお話しを頂けたので「女の子を並べてファッションショーみたいにするのも良いですね」と提案したところ、採用していただけました。
背景の画像は、カラフルな女の子たちに合うグラデーションから選んでいただきました。星座がモチーフなので、背景の上から星が輝くアニメーションを忍び込ませて世界観を作り上げました。
更に、もなかさんが本当に真摯に制作と向き合われており、そこのよさを少しでも感じ取ってもらえるように作品だけではなく、こだわりポイントを簡潔に文章でも表現してます。
作画はスクロールすると回転して表示されるように飽きない仕組みを設けました。回転することで目を追って次もスクロールしたくなるような視線誘導を意識しています。
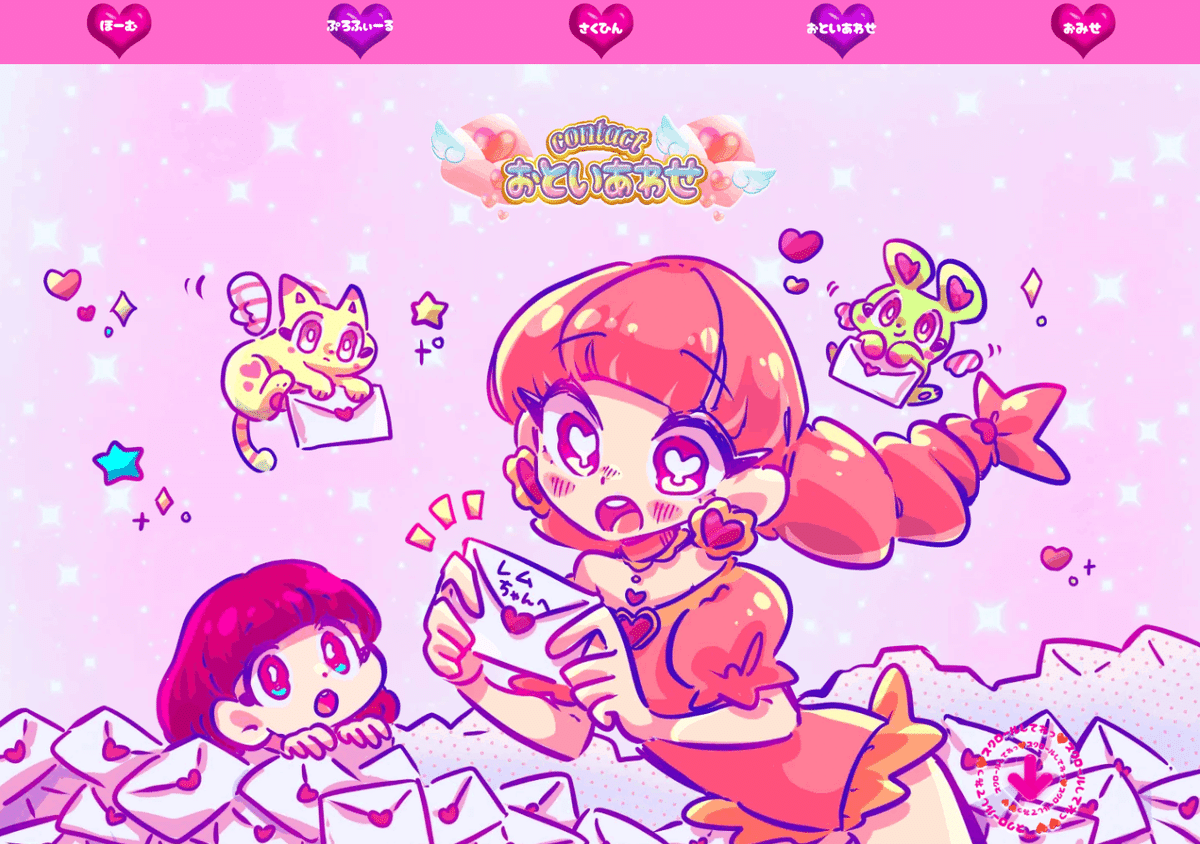
🩵おといあわせ「いつもありがとう、あなたの気持ち教えてっ」

イラストが全面に表示をされてるので、スクロールダウンの表記があった方が親切だよとトレーナーさんにアドバイスいただき「すくろーるしてね」アイコンを制作しました。

イラストに馴染みすぎないよう、拡大縮小する動きをつけて目立ちすぎず、馴染みすぎない表示を意識しました。
また、ここではもなかさんの優しさや親切さが伝わるように、サイトに来てくれた方へのメッセージを記載してます。
メッセージの送信が完了したら送信完了画面が表示されるよう別でデザイン制作したので、是非もなかさんにメッセージやお仕事のご依頼はサイトからお願いします💌送信完了画面もチェックしてみてください〜!
💚おみせ「販売商品やサービス見に来て、お仕事はお任せあれ〜」

今回の課題でもあったWebサービスの情報整理をここで入念に行いました。
ココナラやminneなどいくつかの外部サイトで販売をされております。
ユーザー視点でたくさんのサービスから購入できることは、便利で購入までの動線もスムーズですが、どのサイトで何が販売されているのか現状分かりにくいというデメリットもありました。
今回はそこを解消すべく、カテゴリに分けて販売商品と何を販売しているのか見て分かるようにしてます。
文章は簡潔に見やすく、ハートのストーンで可愛らしさも表現しました。
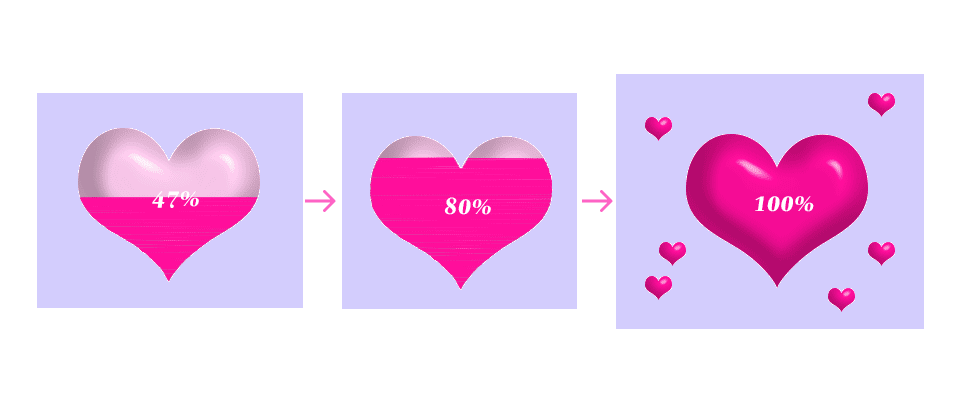
💙ほーむろーでぃんぐ「ぱわーちゅーにゅー」

イラストを今回たくさん掲載するので、データの読み込みに時間がかからないか不安もありloadingの提案をしました。ほんの数秒ですが、こだわることで世界観に引き込むこともできる大事な部分なので、参考サイトをお見せしてデザインの打ち合わせしました。
今回のサイトの肝であるハートを使用したいとのご意見をいただき、0~100%まで色が上がってくる仕様かわいいかも!と2人でなり、制作してみることにしました。
Photoshopのタイムライン機能でアニメーションを作りました。
1~100%まで%ごとに少しずつ色を継ぎ足し、秒の設定も行ってます。
ネットで検索してなんとか作成し、完成させました。
ちなみに、ライブ授業でお世話になった松下絵梨先生のnoteで最近わかりやすく解説してくださっている記事が上がったので共有しておきます。
細かい部分へのこだわりや効率のいい方法があったかと思いますが、今回は納期もあったので、調整しつつ自分のできる最大で制作しました。まだまだ勉強が足りないなと痛感した部分でもあります。
今後に活かしていきます。
以上、どのページにもこだわりの愛が詰まったサイトになっています🩷
05.実装のポイント
実装については前もってコードを調べたり、不安な部分は先にコードを書き出しておきました。
Notionに今回の制作で使うアニメーションを箇条書きにして、どのページにいくつ動きをつけるのか見える化することで、機能面に影響のないことを確認できるのでおすすめです。
下記のように、やりたい動きを自分でわかる範囲で箇条書きにしてまとめました。デザイン段階で書いたメモなので、1.確実に使用するもの、2.使用を検討するもの、3.派生して見つけた良さそうな動き、の3つにタイプ分けを行い確度の整理をしました。
各ページのセクションで使用したい動きをまとめて、採用する動きを決め実装が完了したら線を引っ張りチェックを入れることで、残りいくつjsが残っているのか管理できるので、やり残しも無く便利でした。
下記は、1.確実に使用するもの の一部を記載しています。

今回の実装で、最初に不安だった「Loading画面」と「モーダル表示」部分は、先にコードに書き起こして、いつでも差し込める状態にしておいたので、スムーズに進めることができました。
コードやアニメーションの動きはネットに沢山載っていますが、自分が書いているコードや実現したいことをしっかり理解して参考に使用するよう気を付けようと実感し、学べたこともありました。↓
ほーむのLoading部分を当初、調べながらコードを当てると確かに動きとしては問題なく一見完成したように見えました。が、Loadingしているのに背景の画像の読み込みが遅かったり、ロゴが思うように動かなかったり・・・少し動きが鈍かったのです。
調べてみるとloadingの機能として本来の役目を果たせていませんでした。(loadingの間に読み込みが完了していなかった)
ネットで調べて、コードを参考にする時は必ず意味を理解して、自分が今したいことと合っているか整理しながら活用することの重要性を再認識しました。動かしたり、表示をさせる「結果」を求めがちですが、今後も基礎の土台をまずはきちんと理解して進めていきます。
そのほか全体のコーディングはシンプルだったので、殆ど躓くことなく、進めましたが、小さなミスで時間をかけることもありました。
下記画像、背景にハートとタイトル(ほーむ等)を重ねて並べるところは、実装初期に悩んでしまった箇所でした。
画像を同じ位置に3つ均等に並べること、正直落ち着いて考えたら分かりますが、初めての実装且つ何に何を当てたら再現できるのか曖昧の中で、やってしまい時間がかかりました。
デザインやワイヤーの段階でここも先にコードの確認ができてなかったことは反省点です。

しかし、ワイヤーを見返し構成を考え、調べながらですが実装してみるとうまく出来ました。何度か悩み自分でやり抜くことはできたので反省しつつ、自信につながりました😥
ちなみにここは、ul liのリストをflexboxで並べて、liのbackground imgでハートの画像を差し込み、その中のaタグにimgでほーむなど文字の画像を当てました・・・(本当基礎部分で悩んで悔しいので記録に残します・・・)
ただ、ここで考え抜き再現できたことが自信になって良い感じの波に乗れ、他は悩むことなく、むしろ今回も楽しく実装に取り組めました・・・!デザインも楽しいですが、書いたものが形にできるのもめちゃくちゃ楽しいです✨
06.テストアップ
一旦PCとSPのコードが書けた段階でテストアップすると課題も見えました。
1.SPの画質がめちゃくちゃ粗くなっていた
なんと2倍で書き出しすることを失念しておりました(2度目の反省…)正直、ここまで2倍書き出しの意味もよくわからないまま進めてしまっていたので、その結果だと思い猛省しながら画像を全て書き換えました・・・。
2.実装して、ディスプレイでみると変更したい点が出た

おといあわせセクションのTOPイラストが当初ピンク1色(画像左)だけで、デザイン段階では問題ないと判断しました。が、実装したものをPCでみると他のページに比べて少し寂しい印象になり、もなかさんにイラストを透過させてもらえないか相談しました。背景はキラキラピンクの画像を選定してもらい差し込むことで、より輝く空間にできました。
デザインの段階で納得できたものであっても、時間の経過や実際にコードで起こしてみると違うことがあると実感しました。
今回は比較的時間もかからず、改善へ仕上がりましたが、実装後にデザインのやり直しが何度も発生すると納期との調整や工数も予定通りには進みにくくなると感じました。だからこそデザイン段階までに構成を練って、クライアントとの密な認識合わせが必要であると再認識できました。
07.クライアントチェック
打ち合わせのたびに現状の報告をおこない、相談ごとや連絡事項は発生した段階で早めに伝えるようにしていました。また完成に近づくにつれ、相違がないか頻繁にスクショや動画を送付するなど「報連相」は、くまなくおこないました。
最後の打ち合わせで一緒に完成品を見て、想像以上のクオリティで嬉しいと喜んでもらえ、私もやり切ったという実感が沸きました。
制作過程では、幅広い業界のサイトから提案できる材料が無いか常に考え抜いて資料を集め、提案していました。それに共感してくださり、「こんな感じでアレンジしたいです!」と自分の出したい雰囲気を具体的に伝えてくださったのでカタチにしやすかったです。
また、クライアントの情報収集は事前にかなり入念に調査したので、世界観ややりたいことを忠実に再現して提案できた結果、喜んでいただけるサイト作りができたと感じます。
打ち合わせのたびに関係性を築くことができ、最後の打ち合わせでは寂しい〜😢という気持ちさえお互いになってました。事前準備と幅広い提案で進めることができたクライアントとの成功体験は今後の仕事にも活かしていきたいと思います。
08.サイト本公開
無事に7/1 に公開することができました。
もなかさんやファンの方に喜んでいただけ、楽しんでいただけるサイトに仕上がり、胸を撫で下ろしました・・😌
09.振り返り
今回卒制で1からディレクションとデザイン、コーディングまでクライアントと関係を築きながら、世に出せたことは自信に繋がりました。
入学当初は、先輩方の卒制を見て自分にできるのか不安でしたが、ここまで成長できたのはトレーナーさんや先輩方、同期など関わってくださる全ての人のおかげです。
卒制を作ってる段階からデジハリに行くと「サイト見たいです」と何人かの方が言ってくださり、"クライアントとの関係性"や"自分で調べてやり抜く力"を褒めていただけて励みになりましたし、周りから沢山刺激も受けました。
そして、完成まで妥協せずにできたのはクライアントもなかさんのおかげです。かなりの枚数イラストを描いてくださり、今回の制作に力を注いでくださりました。その影響で、私も少しでも力になりたいと、ローディング制作やロゴの制作に積極的に取り組めたと思います。新しいチャレンジをするきっかけを与えてくださり、良好な関係を築けたことを今後も大切にしていきます。
🥣私が関係作りで大切にしていたこと・工夫点
【クライアントの要望の引き出し方】
ヒアリングをする時は、ざっくりした質問ではなく、必ず選択肢を与えて選んでもらうように意識していました。
例えば「デザインのイメージありますか」の質問に対して相手が「特になくて、なんでもいい」と言ったとしても「好きなもの中であればなんでもいい」と考えている人が大半だと思います。その返答を鵜呑みにして制作し提案してもきっと細かい修正がかかって結果納期に間に合わないというトラブルを生みかねません。(異論はあると思いますが)
今回の制作を通してクライアントが本当にやりたいことを引き出してあげることがヒアリングであり、認識を合わせていくことだと考え、打ち合わせを進めていました。最初は選択肢の広い内容の質問をおこなうようにして、徐々に狭めることで、整理しながら話も進められますし、何に重きを置いているか、大切にしているか聞きたかったことをクライアントと一緒に考えて答えを出せます。
また今回は、世界観がはっきりしていたので選択肢を与えることも意識しました。例えば、ほーむのTOP背景画像です。ファーストビューの大事な部分なのでいくつか提案の数を設けて、数なる中で私が提案する理由も伝えるようにしました。

具体的には「この中から選んでください」というよりも「この中でこれが個人的におすすめです、理由は〜だからです」という感じで、私の意見も織り交ぜて説明することで相手を迷わせることなく意見を言いやすい環境を作り、常にお互いが納得した状態を継続できたと思います。
🥣今後の課題
提案時の言語化を今後は磨いて説得力のある提案を行いたいです。
ギャラリーサイトは頻繁に見て、レビューをしたり言語化の練習を普段からしているつもりでしたが、つもり止まりだったのか、もっとこう伝えたいというのがなかなか上手く伝えられず、まだまだだなと思う部分もありました。
その場では話の流れで乗り切れたとしても「この表現前も使っていたような……」と思い返すことも多く引き出しが足りてないと感じる部分もあり、感覚的な部分だけでなく、言葉で伝えて納得してもらえるよう取り組みます。
また全体を通して、調べる時間が長かったです。できるだけ自分で考え制作することを意識しており、最初は時間がかかるのが当たり前ですが、今後は時間管理とスピードアップを目指します。特にデザインに関して、時間を決めてパーツを集めるようにしないとだらだら時間が過ぎ去っていくことを身をもって体験したので、今後に活かしていきます。
10.最後に
最後まで読んでくださり、ありがとうございました。
長くなってしまい、何人の方が読んでくださるのか少し不安ですが、自分の今の実力を全て出した作品について存分に書かせていただきました。
デジハリに入って半年、デザインやコードそもそもPC自体不慣れだった、そこら辺の営業マンが一念発起して勉強した結果です・・👩💻
自分でもまだまだだと思うので、この記事もサイトも自分から発信して、周りの意見を聞くことが少し怖い・・・と感じる部分もありましたが、今後も上を目指して頑張る糧にしていくために書きました。
デジハリのトレーナーさん、スタッフさん、デジハリ生の方々、DMでアドバイスくださった先輩方、皆々様・・・本当にありがとうございました。サイト作り最高に楽しかったです〜〜〜〜この気持ち大事にします〜〜〜〜〜〜🐶
WEBデザイナーです!
と言えるその日まで転職活動と自己研鑽に励みます!
この記事が気に入ったらサポートをしてみませんか?
