
誰でも気軽にアウトプットができるコミュニティ!入社半月のマンハッタンコードデザイナーが仕事を通して学んだことのLTをしました!
frontend square(フロントエンドスクエア)でコンパニオンをしている「くまっちょ」です。
4/9に開催された様子をまとめます。
勉強コミュニティに興味ある方は、ぜひこの記事で雰囲気を感じてみてください!
※2/1〜TokyoUppersBoostからfrontend squareに名称変更しました!フロントエンドが学べるコミュニティであることを分かりやすくした形です。
frontend squareとは?
- どんな人でも参加できる勉強コミュニティ
- 各自好きなことを勉強できる
- 毎回興味深いテーマがある
- 株式会社マンハッタンコードが運営
- 毎週土曜日に「いいオフィス神田小川町」にて開催
- 14:00-20:00入退場自由
- 無料で利用できる
会場
いいオフィス 神田小川町
会場の雰囲気と概要
まずは会場の写真と概要説明をします。
コワーキングスペースを貸し切っているので、作業に集中しやすい&おしゃべりしやすいです!
各々好きなことを喋ったり勉強できます。
14:00-20:00の間、入退室自由なので好きな時間にふらっと遊びに行けます。
frontend squareではエンジニアやデザイナーなどIT業界で働く(働きたい)人向けのテーマを設けていることもあります。
興味があるテーマがあれば、マンハッタンコードの社員と一緒に勉強しましょう♪
今回のテーマは、
✅ 未経験から転職したデザイナーがバナーとLPのスタイリングをした結果
というものでした!
※もちろんテーマ以外の勉強をしてもOKです!

コーヒーとお菓子
コーヒーとお菓子はおかわり自由。
コーヒーは豆にこだわっていてとても美味しいのです♪
いつもはホットコーヒーですが、この日は暑かったので特別にアイスコーヒーを用意したところ、参加者さんに大好評でした。
家だと勉強が捗らない...そんな時はカフェ代わりにfrontend squareで自習するのもおすすめです◎

ちなみに、今回は常連さんから珍しい見た目のお菓子の差し入れをいただきました。
みんなで「コーヒーによく合いますね!」なんてお喋りしつつ、楽しくいただきました。
frontend squareでは、お菓子などを通じて楽しくコミュニケーションを取ることが多いです♪
いつもコミュニケーションのきっかけを持ってきてくださる常連さんには感謝の気持ちでいっぱいです!

こんなことしました
1:コーディングの命名規則を学ぶ
とある参加者さんが「命名規則って難しくていつも適当に考えてしまう...」と一言。
それを聞いた別の参加者さんが「codicというツールを使うと簡単ですよ!」とアドバイスをくれました!
日本語で「ユーザーを消す」と書くと、下に「delete_user」と出てきました!

記法も選べて便利ですね。

codicはエンジニアだけでなくデザイナーも使えるツールだと思いました。
例えば、デザインデータのファイル名を考える時など、様々な場面で使えそうです。
frontend squareに参加すると、職場では聞きにくいちょっとしたお悩みも解決できることが多く、ふらっと参加するだけでも価値のある勉強コミュニティなんです!
2:転職相談
転職活動をしている参加者さん。
エンジニアからディレクターにキャリアチェンジしたものの、エンジニアの仕事も捨てがたい...とお悩みの様子。
そこで、マンハッタンコードのエンジニア kiyoさんに業務内容を色々質問してみることに!
kiyoさんはIT業界未経験で転職した方で、今やっている仕事内容や苦労を踏まえて真摯に答えてくれました。

frontend squareではマンハッタンコード社員が多く参加しています。
実際の仕事内容を聞きたいという方はぜひ遊びにきてください♪
3:デザイナーLT
4月にマンハッタンコードに入社したばかり、新人デザイナー 大谷ちゃん のLT会もありました!
✅ 未経験から転職したデザイナーがバナーとLPのスタイリングをした結果
というテーマでLTをしてくれました。

以下に、どんなことを話していたかを記しておきます!
↓↓↓
LT会の内容①
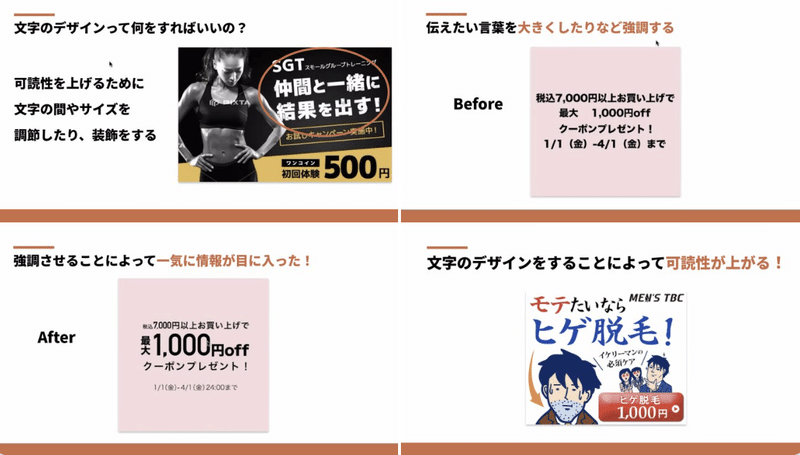
プロが作ったバナーをトレースし、先輩からレビューを受けて学んだことは「文字のデザインを一番大事にしよう」

LT会の内容②
1:伝えたい文字情報に優先度をつける
2:文字情報を適切に伝達するために文字組をする
3:結果としてぱっと見でわかりやすく情報が伝わるバナーになる

LT会の内容③
文字にシャドウをつけたり、文字間に気をつけると可読性が高くなる=バナーの印象が大幅アップ!

一部省略した部分もありますが、LTの内容としては以上でした。
新人デザイナーやデザインのことを知りたいエンジニアにとってかなり有益情報だったのではないでしょうか?!
私も「文字の無いバナーやwebサイトは無いのだから、文字のデザインは本当に大事」と改めて感じました。
たった1ヶ月でここまで成長できる大谷ちゃんもすごいですが、マンハッタンコードのデザイナー陣も大谷ちゃんを手厚くサポートしていて良い会社だな...としみじみ思いました。

LT会は終了したので、みんなから大谷ちゃんへの質問タイム♪
「将来どんなデザイナーになりたいですか?」
「どのくらいの期間でデザイン上達したんですか?」
などなど、沢山質問が出ました!

ちなみに、今回のLT会はオンラインで参加してくださった方もいました。
その方から、
「忙しいのでオンラインで参加できるのはありがたい。また、自分はデザイン初心者なのでデザイン仲間ができて良かった、学びになった」
とお褒めの言葉をいただきました!
frontend squareでは、オンラインでもオフラインでも参加できてどんな方でも学びになるテーマを用意してお待ちしております♪
次回予告
年齢や職業問わず、誰でも参加OKです!
しかも申し込み不要なので気軽に行けます♪
次回のテーマは特にありませんので、各自好きなことを勉強しましょう♪
以下にイベントページを載せますので、詳しい内容はこちらをご覧ください。
宣伝
最後に2点宣伝させてください!
1:採用について
当イベントの主催会社であるマンハッタンコードは、2025年までに50人規模の会社を目指します。
会社の仕組みづくりや事業戦略を一緒に作ってくれる人を募集しています。
詳しくは下記ページをご覧ください!
2:公式TwitterとInstagram
frontend squareではTwitterをやっています。
当日の様子や最新情報をお届けしていますので、
ぜひフォローお願いします!
Instagramもやっています♪
マンハッタンコードではどんな仕事をしているか?やフロントエンドに関するお役立ち情報を投稿しています。
こちらもフォローしていただけると嬉しいです!!
この記事が気に入ったらサポートをしてみませんか?
